구성 요소는 사용자 지정 입력 속성을 사용하여 데이터를 내보내거나 처리하기 위해 입력 값을 받을 수 있습니다. 이 문서에서는 주어진 테이블이나 레코드에 대한 특정 스키마가 있는 하나 이상의 입력 속성을 기대하는 이러한 구성 요소로 작업하는 방법과 구성 요소 입력 필드를 데이터 원본의 열에 매핑하는 방법을 배웁니다.
팁
구성 요소의 사용자 지정 입력 및 출력 속성이 무엇인지 알아보려면 구성 요소의 사용자 지정 속성을 참조하십시오.
열 매핑
RenameColumns() 함수를 사용하여 입력 열 선택을 위한 입력 속성 스키마와 일치하도록 테이블의 하나 이상의 열 이름을 바꿉니다.
예를 들어 다음 형식의 테이블 입력을 예상하는 구성 요소를 고려하십시오.
| 맛 | UnitPrice | QuantitySold |
|---|---|---|
| 딸기 | 1.99 | 20 |
| 초콜릿 | 2.99 | 45 |
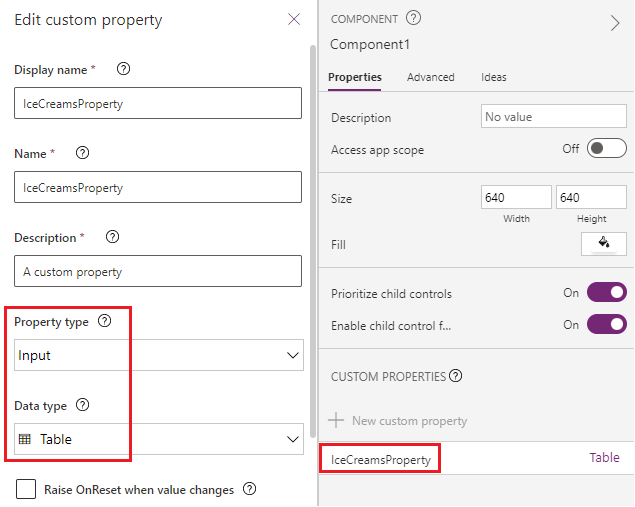
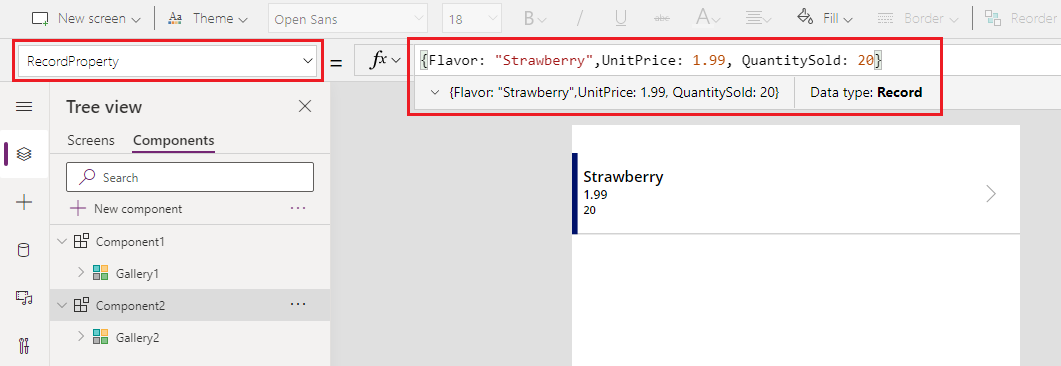
입력 속성에는 테이블 데이터 유형이 필요합니다.

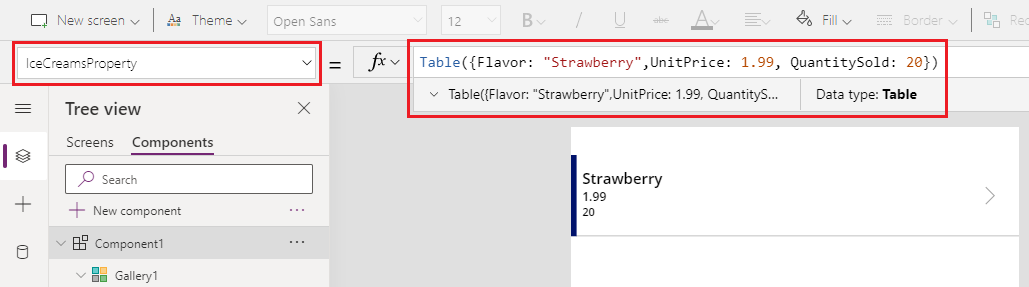
입력 속성의 스키마는 다음 수식과 같습니다.
Table({Flavor: "Strawberry",UnitPrice: 1.99, QuantitySold:20})

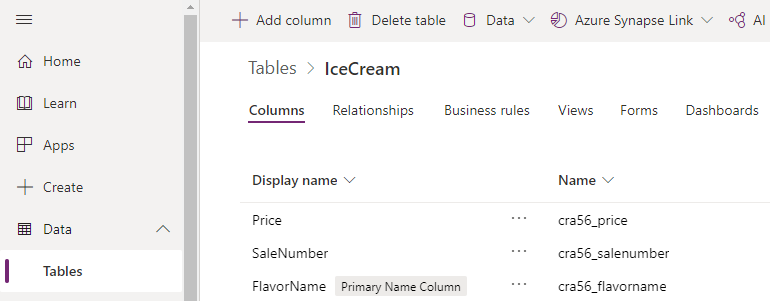
이 구성 요소를 사용하는 앱에는 구성 요소 스키마와 일치하지 않는 다음 IceCreams 테이블이 있습니다.
| FlavorName | 가격 | SaleNumber |
|---|---|---|
| 딸기 | 1.99 | 20 |
| 초콜릿 | 2.99 | 45 |

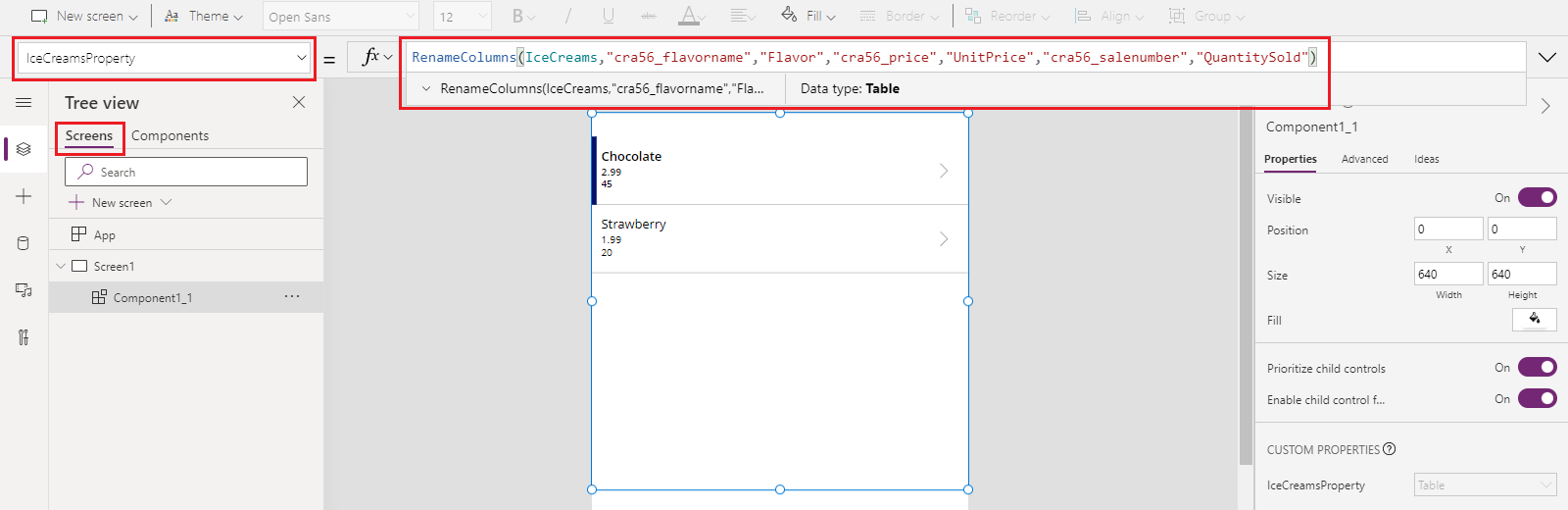
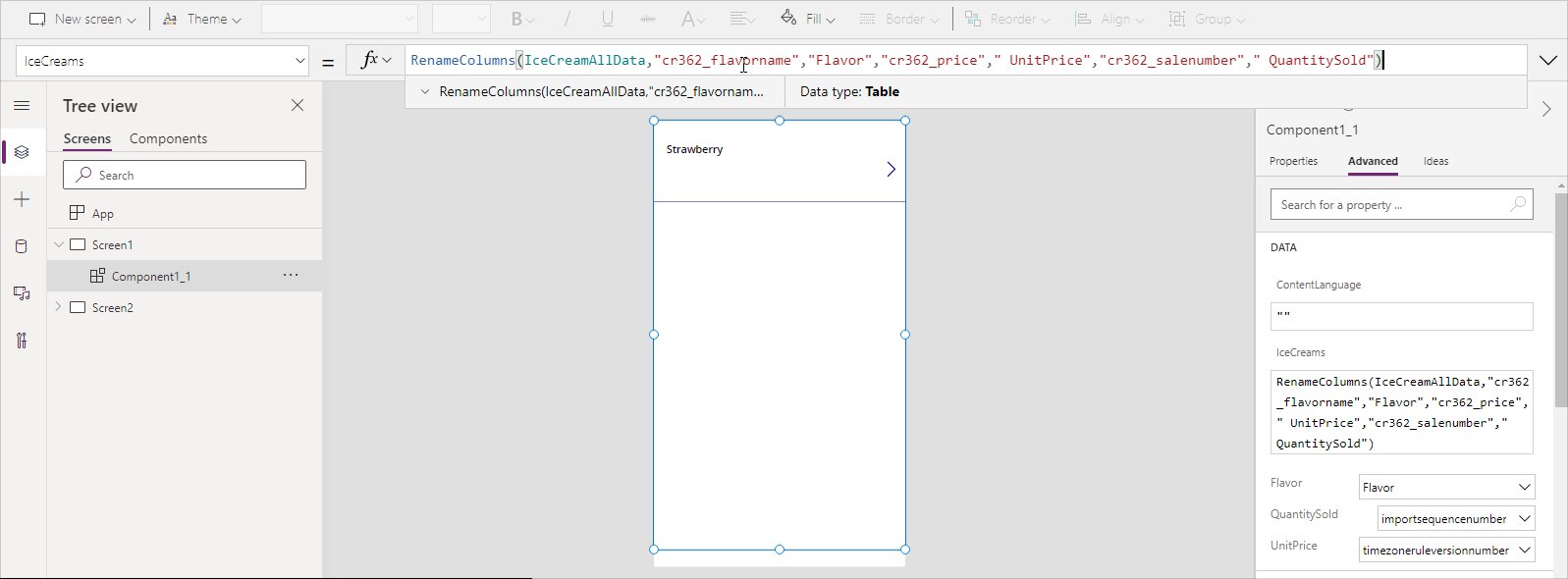
올바른 필드를 매핑하려면 RenameColumn() 함수를 사용하여 예상되는 열의 이름을 바꿉니다.
RenameColumns(IceCreams,"cra56_flavorname","Flavor","cra56_price","UnitPrice","cra56_salenumber","QuantitySold")

구성 요소가 예상하는 입력 필드는 이제 데이터 원본의 일치하는 열과 매핑됩니다.
레코드 매핑
With() 함수를 사용하여 단일 레코드를 매핑합니다.
예를 들어 열 매핑에 대한 이전 예시에 이어 앱 내부 구성 요소의 사용자 지정 입력 속성은 다음 스키마의 레코드 유형을 예상합니다.
{Flavor: "Strawberry",UnitPrice: 1.99, QuantitySold: 20}

IceCreams 데이터 원본은 열 이름을 FlavorName, Price 및 SaleNumber로 예상하기 때문에 컴포넌트가 앱에 추가되면 레코드의 매핑을 변경해야 합니다.
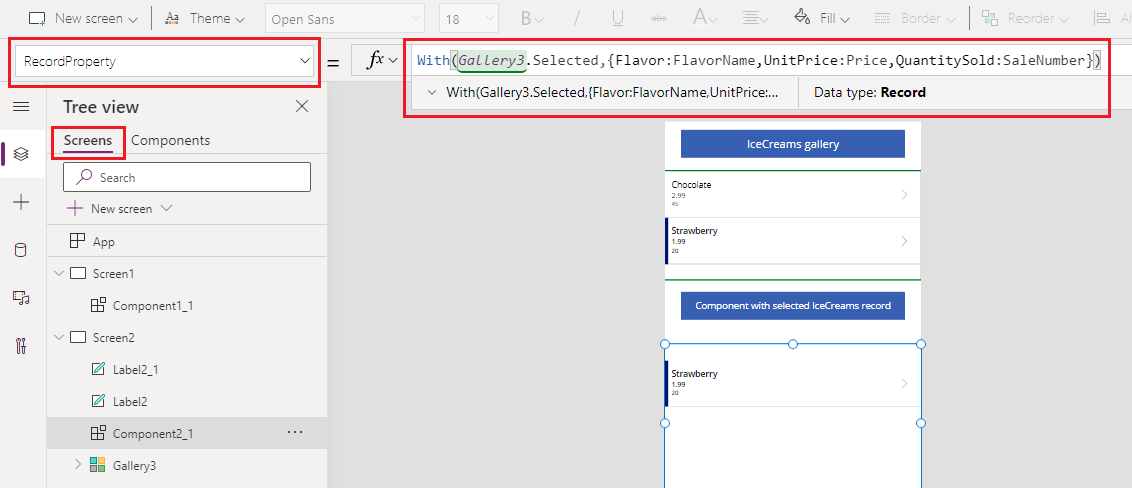
With() 함수를 사용하여 IceCreams 테이블의 열을 선택하고 구성 요소의 입력 필드에 매핑합니다.
With(Gallery3.Selected,{Flavor:FlavorName,UnitPrice:Price,QuantitySold:SaleNumber})

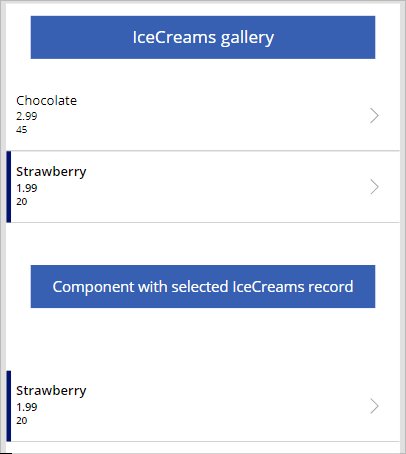
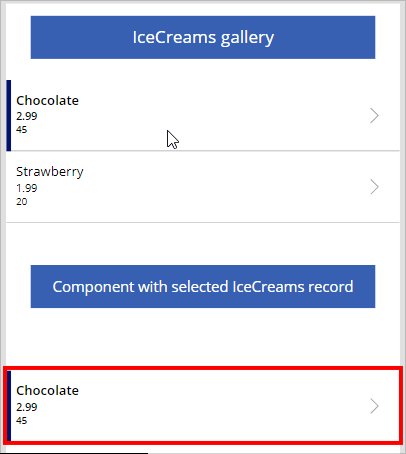
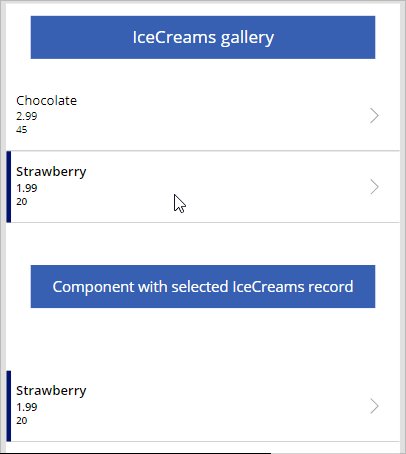
다음 애니메이션은 갤러리(구성 요소 위)에서 선택한 레코드를 표시하는 앱에 추가된 구성 요소의 예를 보여줍니다.

테이블 매핑
ForAll() 함수를 사용하여 레코드 테이블을 앱에 추가된 구성 요소가 예상하는 레코드로 매핑합니다.
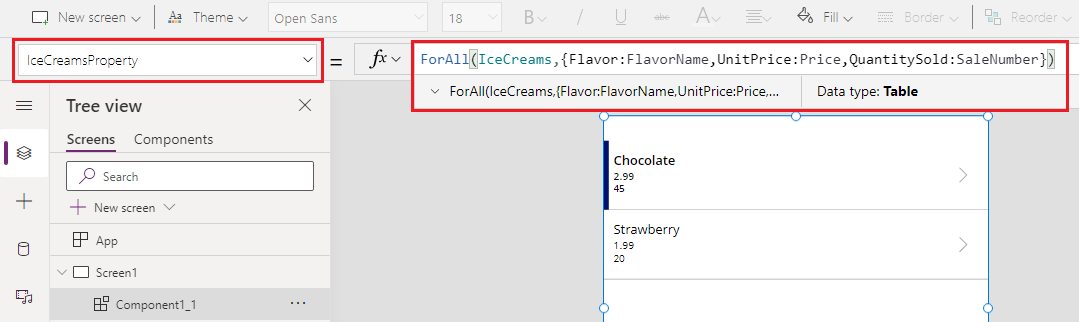
예를 들어, 열 매핑 예제의 끝에서 ForAll() 함수를 사용하여 전체 테이블을 특정 열로 매핑하여 각 행의 구성 요소에서 필드를 가리킬 수 있습니다.
ForAll(IceCreams,{Flavor:FlavorName,UnitPrice:Price,QuantitySold:SaleNumber})

드롭다운을 사용한 매핑(더 이상 사용되지 않음)
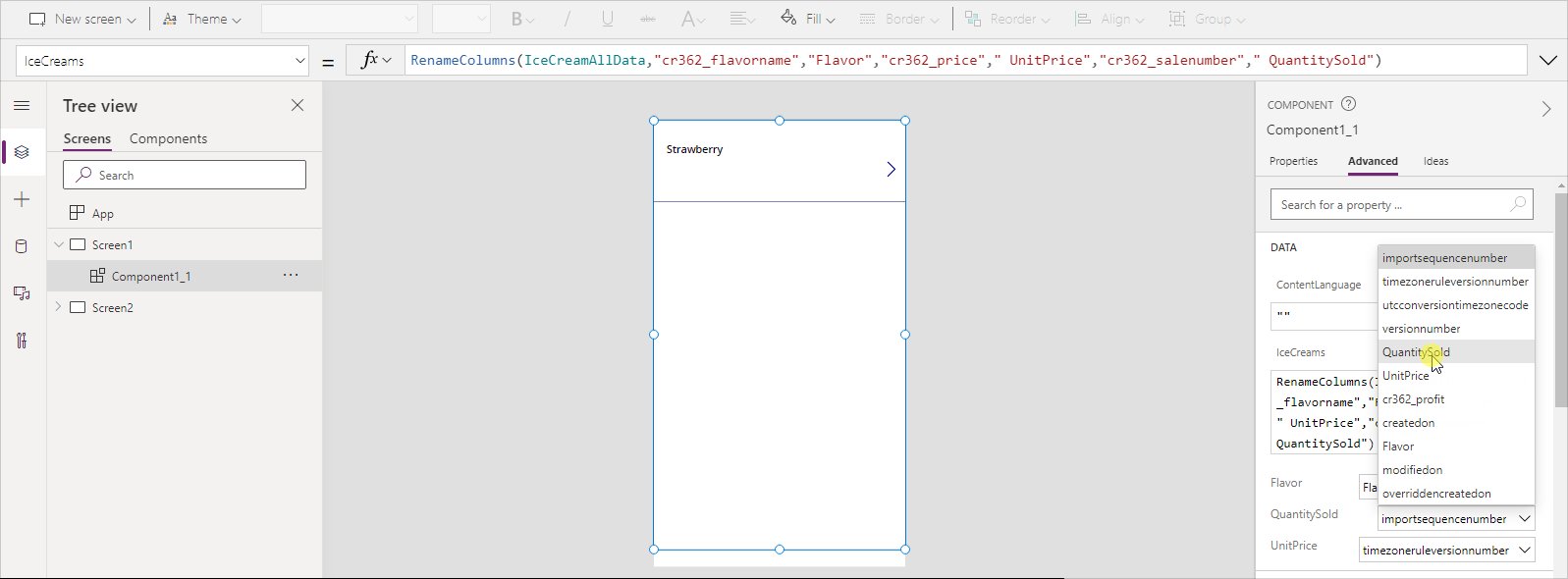
테이블 또는 레코드 종류의 입력 속성을 예상하는 앱에 추가된 구성 요소에 대해 고급 탭을 사용하고 드롭다운 옵션을 사용하여 필드 매핑을 선택할 수 있습니다. 이 매핑은 기본적으로 할당되며 적절한 매핑 필드를 수동으로 선택하지 않으면 매핑이 예상한 결과를 생성하지 않을 수 있습니다.
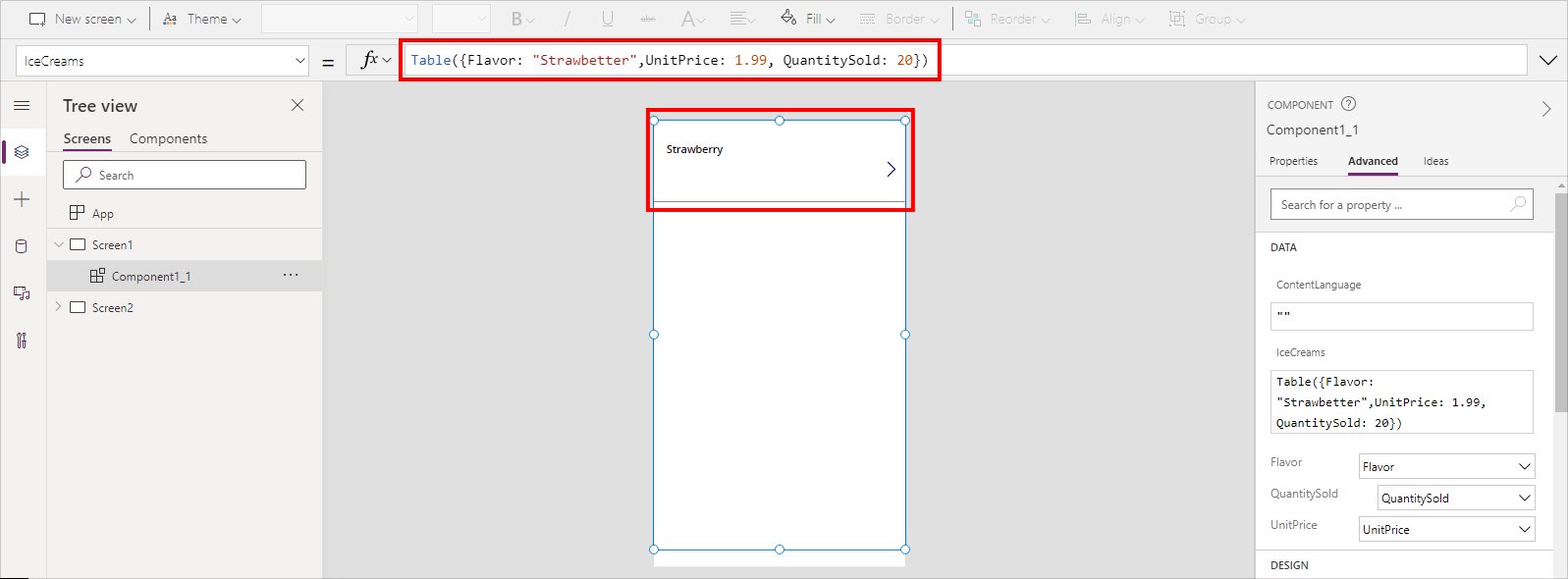
예를 들어 다음 애니메이션은 열 이름을 변경하기 위해 업데이트되는 수식을 보여줍니다. 이 드롭다운을 사용하는 기본 필드 선택을 수동으로 업데이트해야 하므로 화면의 구성 요소는 필드 매핑을 변경하지 않습니다.

드롭다운을 사용하여 매핑을 선택하는 이 매서드는 더 이상 사용되지 않는 방법입니다. 대신 이 문서의 앞부분에서 설명한 대로 열, 레코드 또는 테이블 매핑 방법을 사용하십시오.
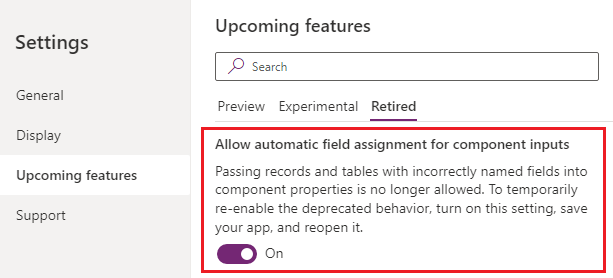
권장하지는 않지만 드롭다운 옵션을 사용하여 기존 앱에 대한 매핑을 선택할 수 있습니다. 새 앱의 경우 이 옵션은 기본적으로 사용할 수 없습니다. 더 이상 사용되지 않는 이 기능을 켜거나 끄려면 설정>향후 기능>사용 중지로 이동하고 구성 요소 입력에 대한 자동 필드 할당 허용을 선택합니다.

설정을 켤 때 앱을 저장하고 Power Apps Studio에서 다시 여십시오. 다시 열리면 입력 속성 수식을 업데이트하여 수식 유효성 검사를 트리거하여 고급 속성 창에 드롭다운 옵션이 나타나기 시작합니다.