이전 문서에서 캔버스 앱에서 실행 단계 및 데이터 호출 흐름, 성능 저하의 일반적인 원인 및 일반적인 성능 문제와 해결 방법에 대해 알아봤습니다. 이 문서의 팁과 모범 사례에 따라 사용자가 만드는 앱의 성능을 높일 수도 있습니다.
데이터 연결 제한
하나의 앱에 30개 이상의 연결을 추가하지 마십시오. 앱은 새로운 사용자가 각 커넥터에 로그인하도록 유도하므로 모든 추가 커넥터는 앱 시작 시간을 늘립니다. 앱을 실행하면 앱이 해당 원본의 데이터를 요청할 때 각 커넥터에 CPU 리소스, 메모리 및 네트워크 대역폭이 필요합니다.
앱을 실행하는 동안 Microsoft Edge 또는 Google Chrome에서 개발자 도구를 사용하도록 설정하여 앱의 성능을 빠르게 측정할 수 있습니다. 앱이 30개 이상의 연결에서 데이터를 자주 요청하는 경우 앱이 데이터를 반환하는 데 15초 이상 걸릴 가능성이 더 큽니다. 추가된 각 연결은—Microsoft Dataverse 또는 SQL Server 테이블 또는 Microsoft Lists를 사용하여 만든 목록과 같이 연결된 데이터 원본 유형에 관계없이 이 제한에서 개별적으로 계산됩니다.
컨트롤 수 제한
하나의 앱에 500개 이상의 컨트롤을 추가하지 마십시오. Power Apps는 각 컨트롤을 렌더링하는 HTML 문서 개체 모델을 생성합니다. 추가하는 컨트롤이 많을수록 Power Apps에 필요한 생성 시간이 늘어납니다.
경우에 따라 개별 컨트롤 대신 갤러리를 사용하면 동일한 결과를 얻고 앱을 더 빨리 시작할 수 있습니다. 또한 동일한 화면에서 컨트롤 유형의 수를 줄이는 것이 좋습니다. 일부 컨트롤(예: PDF 뷰어, 데이터 테이블 및 콤보 상자)은 큰 실행 스크립트를 가져오고 렌더링하는 데 오래 걸립니다.
OnStart 속성 최적화
사용자 세션 중에 변경되지 않으면 ClearCollect 함수를 사용하여 로컬로 데이터를 캐시합니다. 또한 데이터 원본을 동시에 로드하는 동시 함수를 사용하십시오. 이렇게 하면 앱이 데이터를 로드하는 데 필요한 시간을 절반으로 줄일 수 있습니다. 추가 정보: Power Apps의 동시 함수
동시 함수가 없으면 다음 수식은 한 번에 하나씩 4개의 테이블을 로드합니다.
ClearCollect( Product, '[SalesLT].[Product]' );
ClearCollect( Customer, '[SalesLT].[Customer]' );
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' );
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' )
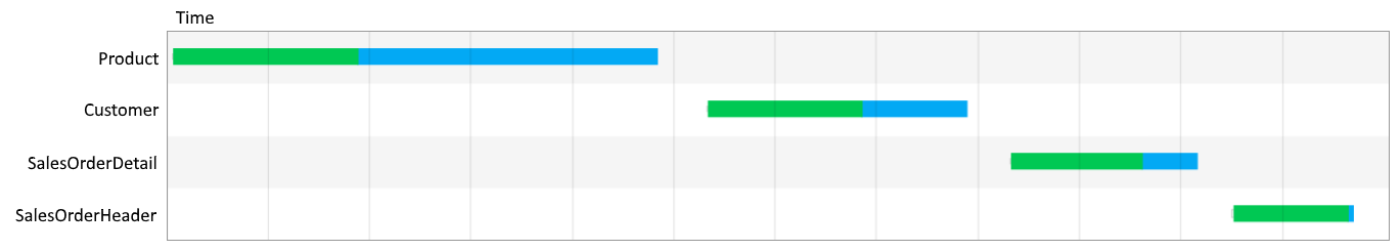
다음 이미지와 같이 브라우저의 개발자 도구에서 이 동작을 확인할 수 있습니다.

Concurrent 함수에 동일한 수식을 묶어서 작업에 필요한 전체 시간을 줄일 수 있습니다.
Concurrent(
ClearCollect( Product, '[SalesLT].[Product]' ),
ClearCollect( Customer, '[SalesLT].[Customer]' ),
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' ),
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' ))
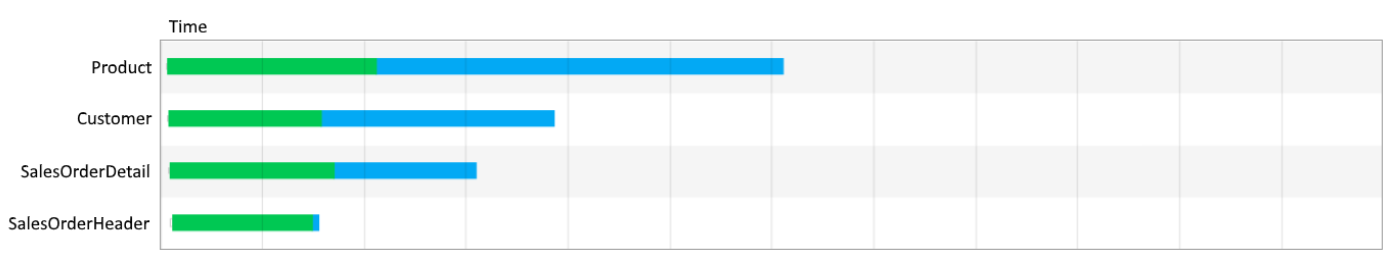
이 변경으로 앱은 다음 이미지와 같이 테이블을 병렬로 가져옵니다.

참고
OnStart와 관련된 성능 문제 및 해결 방법에 대한 자세한 내용은 OnStart 이벤트 조정 필요를 참고하십시오.
팁
App.StartScreen 속성을 사용하는 것이 좋습니다. 앱 실행을 단순화하고 앱의 성능을 향상시키기 때문입니다.
조회 데이터 캐시
Set 함수를 사용하여 원본에서 데이터를 반복적으로 검색하지 않도록 조회 테이블의 데이터를 로컬로 캐시합니다. 이 기술은 세션 중에 데이터가 변경되지 않을 가능성이 있는 경우 성능을 최적화합니다. 다음 예와 같이 데이터는 원본에서 한 번 검색되고 나면, 사용자가 앱을 닫을 때까지 로컬로 참조됩니다.
Set(CustomerOrder, Lookup(Order, id = “123-45-6789”));
Set(CustomerName, CustomerOrder.Name);
Set(CustomerAddress, CustomerOrder.Address);
Set(CustomerEmail, CustomerOrder.Email);
Set(CustomerPhone, CustomerOrder.Phone);
이 방법은 자주 변경되지 않는 연락처 정보, 기본값 또는 사용자 정보와 같은 데이터에 더 유용합니다. 일반적으로 이 기술을 기본값 및 사용자 함수와 함께 사용할 수도 있습니다.
화면 간 컨트롤 종속성 방지
성능 향상을 위해 앱 화면은 필요할 때만 메모리에 로드됩니다. 예를 들어 화면 1이 로드되고 해당 수식 중 하나가 화면 2의 컨트롤 속성을 사용하는 경우 이 최적화가 방해받을 수 있습니다. 이제 화면 1을 표시하기 전에 화면 2를 로드하여 종속성을 충족해야 합니다. 화면 2에 화면 3에 대한 종속성이 있고, 화면 3에 화면 4에 대한 다른 종속성이 있고, 등등이 있다고 상상해보십시오. 이 종속성 체인으로 인해 많은 화면이 로드될 수 있습니다.
이러한 이유가 있으므로 화면 간의 수식 종속성을 피하도록 하십시오. 경우에 따라 전역 변수 또는 컬렉션을 사용하여 화면 간에 정보를 공유할 수 있습니다.
예외가 있습니다. 이전 예에서, 화면 1을 표시하는 유일한 방법이 화면 2에서 탐색하는 것이라고 가정합니다. 그러면 화면 1이 로드될 때 화면 2가 이미 메모리에 로드되었을 것입니다. 화면 2에 대한 종속성을 충족하기 위해 추가 작업이 필요하지 않으므로 성능에 영향을 미치지 않습니다.
위임 사용
가능한 경우 처리를 위해 데이터를 로컬 디바이스로 검색하는 대신 데이터 처리를 데이터 원본에 위임하는 함수를 사용합니다. 앱이 로컬로 데이터를 처리해야 하는 경우 작업에 훨씬 더 많은 처리 능력, 메모리 및 네트워크 대역폭이 필요합니다(특히 데이터 집합이 큰 경우).
팁
특정 커넥터에서 지원하는 위임 가능한 기능에 대한 자세한 내용은 커넥터 설명서를 참조하십시오.
위임 가능한 함수의 예는 Microsoft Lists를 사용하여 생성된 목록에서 숫자 데이터 형식으로 정의된 ID 열을 고려하십시오. 다음 예의 수식은 예상대로 결과를 반환합니다. 그러나 첫 번째 수식은 위임 가능하고 두 번째 수식은 위임할 수 없습니다.
| 수식 | 위임 가능? |
|---|---|
Filter ('List data source', ID = 123 ) |
네 |
Filter(`List data source', ID ="123") |
아니요 |
SharePoint의 ID 열이 숫자 데이터 형식으로 정의되었다고 가정했으므로 오른쪽 값은 문자열 변수가 아닌 숫자 변수여야 합니다. 그렇지 않으면 이러한 불일치로 인해 수식이 위임되지 않을 수 있습니다.
위임할 수 없는 쿼리에 대해 위임할 수 없는 함수 및 부적절한 데이터 행 제한 사용은 앱 성능에 부정적인 영향을 미칠 수 있습니다. 추가 정보: 캔버스 앱의 위임 이해
지연된 로드 사용
앱에 10개를 초과하는 화면, 규칙 없음 및 여러 화면에 있고 데이터 원본에 직접 바인딩된 많은 컨트롤이 있는 경우 지연된 로드에 대한 프리뷰 기능을 사용 설정합니다. 이 유형의 앱을 빌드하고 이 기능을 사용하지 않으면 열려 있지 않은 화면에서도 모든 화면의 컨트롤을 채워야 하므로 앱 성능이 저하될 수 있습니다. 또한 사용자가 레코드를 추가하는 경우와 같이 데이터 원본이 변경될 때마다 앱의 모든 화면을 업데이트해야 합니다.
큰 데이터 집합 작업
사용자가 필요한 모든 정보에 액세스할 수 있는 동안 앱의 성능을 유지하려면 위임할 수 있는 데이터 원본과 수식을 사용하고, 위임할 수 없는 쿼리에 대한 2000개의 데이터 행 제한을 초과하지 마십시오. 사용자가 데이터를 검색, 필터링 또는 정렬할 수 있는 데이터 레코드 열의 경우 SQL 서버 또는 SharePoint와 같은 데이터 원본에 설명된 대로 열에 인덱스를 사용합니다.
참고
대용량 데이터 집합이 다른 플랫폼에서 어떻게 일반적인 성능 문제를 일으키는지에 대한 추가 정보는 다른 플랫폼에서 느리게 로드되는 대용량 데이터 집합을 참고하십시오.
앱을 정기적으로 다시 게시
제작자는 정기적으로 앱을 게시하는 것이 좋습니다. Power Apps 플랫폼이 지속적으로 최적화되고 배포되므로 앱을 다시 게시하면 최신 플랫폼 최적화 내에서 앱이 다시 생성됩니다.
여러 곳에서 동일한 수식을 반복하지 않음
여러 속성이 동일한 수식을 실행하는 경우(특히 복잡한 경우) 한 번 설정한 다음 후속 설정에서 첫 번째 속성의 출력을 참조하십시오. 예를 들어, A, B, C, D 및 E 컨트롤의 DisplayMode 속성을 동일한 복잡한 수식으로 설정하지 마십시오. 대신 A의 DisplayMode 속성을 복잡한 수식으로 설정하고, B의 DisplayMode 속성을 A의 DisplayMode 속성 결과로 설정하고, C, D 및 E에 대해서도 마찬가지입니다.
모든 텍스트 입력 컨트롤에서 DelayOutput 활성화
텍스트 입력 컨트롤의 값을 참조하는 수식 또는 규칙이 여러 개인 경우 해당 컨트롤의 DelayedOutput 속성을 true로 설정하십시오. 해당 컨트롤의 텍스트 속성은 빠르게 연속적으로 입력한 키 입력이 중지된 후에만 업데이트됩니다. 수식이나 규칙은 여러 번 실행되지 않으며, 앱 성능이 향상됩니다.
규칙 및 수식에 Form.Updates를 사용하지 않음
Form.Updates 변수를 사용하여 규칙 또는 수식에서 사용자 입력 값을 참조하는 경우 모든 양식의 데이터 카드를 반복하고 매번 레코드를 만듭니다. 앱의 효율성을 높이려면 데이터 카드 또는 제어 값에서 직접 값을 참조하십시오.
DelayItemLoading 및 Loading 회전자를 사용하여 갤러리의 성능 향상
구성에 따라 갤러리에서 보이는 행을 렌더링하는 데 더 오래 걸릴 수 있습니다. 성능을 향상시킬 수 있는 몇 가지 방법이 있습니다.
- 템플릿을 간소화합니다. 예를 들어 컨트롤 수, 조회에 대한 참조를 줄이는 것이 좋습니다.
- 복잡한 템플릿이 있는 갤러리는 DelayItemLoading을 true로 설정하고 LoadingSpinner를 LoadingSpinner.Controls로 설정하면 이점을 얻을 수 있습니다. 이 변경 내용은 렌더링 시간이 길어질 때인지 된 경험을 향상시킵니다. 또한 DelayItemLoading은 화면과 갤러리가 리소스를 두고 경쟁하지 않기 때문에 화면의 나머지 부분이 더 빠르게 렌더링될 수 있도록 템플릿 렌더링을 연기합니다.
향상된 성능을 위해 사전 로드 앱 사용
선택적으로 앱을 미리 로드하여 성능을 높일 수 있습니다.
Power Apps에 로그인한 다음 메뉴에서 앱을 선택합니다.
공유하려는 앱에 대해 추가 작업(...)을 선택하고 설정을 선택합니다.
설정 패널에서 성능 향상을 위한 앱 사전로드를 예로 바꿉니다. 그러면 앱이 미리 로드됩니다.

Teams에 포함된 앱에 변경 사항을 적용하려면 앱을 제거하고 Teams에 다시 추가하세요.
참고
이렇게 하면 인증 전에 로드할 수 있도록 인증되지 않은 끝점을 통해 컴파일된 앱 자산에 액세스할 수 있습니다. 그러나 사용자는 인증 및 권한 부여가 완료된 후에만 커넥터를 통해 데이터에 액세스하는 데만 앱을 사용할 수 있습니다. 이 동작은 앱이 데이터 원본에서 검색하는 데이터를 권한이 없는 사용자가 사용할 수 없도록 합니다. 컴파일된 앱 자산에는 앱 컨트롤(예: PCF 컨트롤), 미디어 자산(예: 이미지), 앱 이름 및 앱이 상주하는 환경 URL에서 작성된 텍스트를 포함하는 JavaScript 파일 모음이 포함됩니다.
일반적으로 앱은 연결을 통해 데이터 소스에서 미디어와 정보를 검색해야 합니다. 미디어와 정보를 연결 없이 앱에 추가해야 하고 민감한 것으로 간주되는 경우 이 설정을 비활성화할 수 있습니다. 이 설정을 비활성화하면 사용자가 앱에 액세스하기 위해 조금 더 오래 기다려야 합니다.
디바이스에 저장된 앱 데이터
앱이 시작될 때 사용자가 앱 세부 정보를 더 빨리 검색할 수 있도록 특정 데이터는 브라우저 캐시의 디바이스에 로컬로 저장됩니다. 저장되는 정보에는 앱, 환경 및 연결 세부 정보가 포함됩니다. 이 데이터는 각 브라우저의 저장 한도에 따라 브라우저에 계속 저장됩니다. 저장된 데이터를 지우려면 각 브라우저의 지침을 참조하세요.
다음 단계
앱 성능을 극대화하고 앱을 더 쉽게 유지 관리하려면 코딩 표준 을 검토하십시오.
참조
캔버스 앱 실행 단계 및 데이터 호출 흐름 이해하기
일반적인 캔버스 앱 성능 문제 및 해결 방법
캔버스 앱 성능 저하의 일반적인 원인
Power Apps의 공통 문제 및 해결
Power Apps의 시작 문제 해결
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).