캔버스 앱의 변수 이해
Visual Basic 또는 JavaScript와 같은 다른 프로그래밍 도구를 사용한 경우 변수가 어디에 있나요? 라고 물어볼 수 있습니다. Power Apps는 약간 다르며 다른 접근 방식이 필요합니다. 캔버스 앱을 빌드할 때 변수에 도달하는 대신 자신에게 Excel에서 무엇을 할 수 있나요? 라고 물어보세요.
다른 도구에서는 명시적으로 계산을 수행하여 결과를 변수에 저장했습니다. 그러나 Power Apps와 Excel에서는 모두 입력 데이터가 변경될 때 수식을 자동으로 다시 계산하므로 일반적으로 변수를 만들고 업데이트할 필요가 없습니다. 가능한 경우 언제든지 이 방법을 사용하면 앱을 더 쉽게 만들고, 이해하고, 유지 관리할 수 있습니다.
어떤 경우에는 동작 수식을 추가하여 Excel 모델을 확장하는 Power Apps에서 변수를 사용해야 합니다. 예를 들어 사용자가 단추를 선택할 때 이러한 수식이 실행됩니다. 종종 동작 수식 내에서 다른 수식에 사용할 변수를 설정하는 것이 유용합니다.
일반적으로 변수를 사용하지 마세요. 그러나 때로는 변수만 사용하여 원하는 환경을 설정할 수 있습니다. 변수는 값을 설정하는 함수에 나타날 때 암시적으로 만들어지고 입력됩니다.
Excel을 Power Apps로 변환
Excel
Excel의 작동 원리를 검토해 보겠습니다. 셀에는 숫자 또는 문자열과 같은 값 또는 다른 셀의 값을 기반으로 하는 수식이 포함될 수 있습니다. 사용자가 셀에 다른 값을 입력하면 Excel에서는 새 값에 종속된 모든 수식을 자동으로 다시 계산합니다. 이 동작을 프로그래밍하여 사용하도록 설정할 필요가 없습니다.
다음 예에서 셀 A3은 수식 A1+A2로 설정되어 있습니다. 만약 A1 또는 A2가 변경되면 A3은 변경 사항을 반영하여 자동으로 다시 계산됩니다. 이 동작은 수식 외부에서 코딩할 필요가 없습니다.

Excel에서는 변수를 사용하지 않습니다. 수식이 포함된 셀의 값은 입력에 따라 변경되지만 수식의 결과를 기억하고 셀이나 다른 위치에 저장할 방법이 없습니다. 셀의 값을 변경하면 전체 스프레드시트가 변경되고 이전에 계산된 값이 손실될 수 있습니다. Excel 사용자는 셀을 복사하여 붙여 넣을 수 있고 직접 제어할 수 있지만, 수식으로는 가능하지 않습니다.
Power Apps
Power Apps에서 만드는 앱은 Excel과 매우 비슷하게 작동합니다. 셀을 업데이트하는 대신 화면에 원하는 위치에 컨트롤을 추가하고 수식에 사용할 컨트롤의 이름을 지정할 수 있습니다.
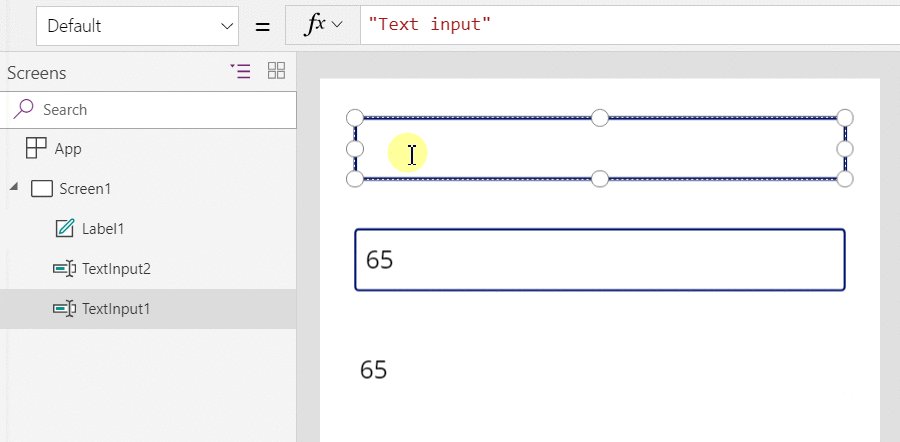
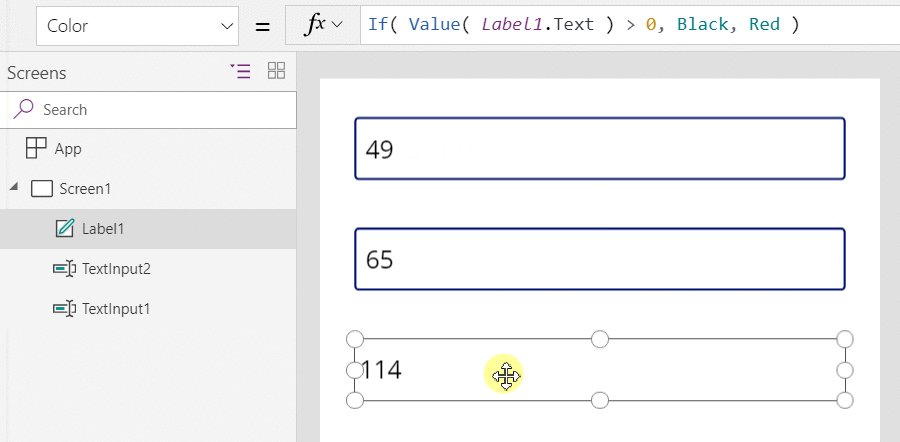
예를 들어Label1이라는 레이블 컨트롤과 TextInput1 및 TextInput2라는 2개의 텍스트 입력 컨트롤을 추가하여 앱에서 Excel 동작을 복제할 수 있습니다. 그런 다음 Label1의 Text 속성을 TextInput1 + TextInput2로 설정하면 항상 TextInput1 및 TextInput2에 있는 숫자의 합계를 자동으로 표시합니다.

Label1 컨트롤을 선택하면 화면 위쪽의 수식 입력줄에서 Text 수식이 표시됩니다. 여기서 TextInput1 + TextInput2 수식을 찾습니다. 이 수식은 Excel 통합 문서에서 셀 간에 종속성을 만든 것처럼 이러한 컨트롤 간에 종속성을 만듭니다. TextInput1의 값을 변경해 보겠습니다.

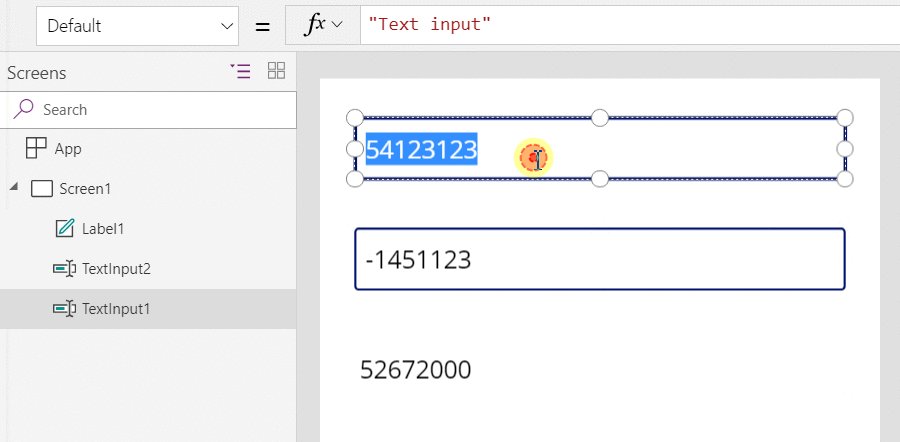
Label1에 대한 수식이 자동으로 다시 계산되어 새 값이 표시됩니다.
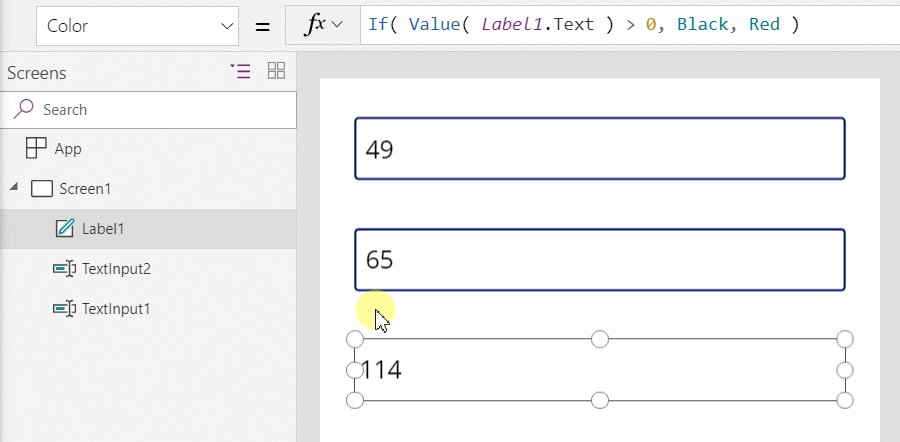
Power Apps에서 수식을 사용하여 컨트롤의 기본값뿐만 아니라 서식과 같은 속성도 결정할 수 있습니다. 다음 예제에서 레이블의 Color 속성에 대한 수식은 자동으로 음수 값을 빨간색으로 표시합니다. If 함수는 다음과 같은 Excel에서 익숙해 보일 것입니다.
If( Value(Label1.Text) < 0, Red, Black )

다음과 같은 다양한 시나리오에 수식을 사용할 수 있습니다.
- 디바이스의 GPS를 사용하면 지도 컨트롤에서 Location.Latitude 및 Location.Longitude를 사용하는 수식으로 현재 위치를 표시할 수 있습니다. 이동하는 대로 지도에서 내 위치를 자동으로 추적합니다.
- 다른 사용자가 데이터 원본을 업데이트할 수 있습니다. 예를 들어 팀의 다른 구성원이 목록의 항목을 업데이트할 수 있습니다. 데이터 원본을 새로 고치면 종속된 모든 수식이 업데이트된 데이터를 반영하도록 자동으로 다시 계산됩니다. 예를 들어 Filter( SharePointList ) 수식에 갤러리의 Items 속성을 설정하여 새로 필터링된 레코드 집합을 자동으로 표시할 수 있습니다.
혜택
수식을 사용하여 앱을 빌드하면 다음과 같은 많은 이점이 있습니다.
- Excel을 알고 있으면 Power Apps도 알 수 있습니다. 모델과 수식 언어가 동일하기 때문입니다.
- 다른 프로그래밍 도구를 사용했으면 이러한 예제를 수행하는 데 필요한 코드의 양을 생각하면 됩니다. Visual Basic에서는 각 텍스트 입력 컨트롤에 변경 이벤트에 대한 이벤트 처리기를 작성해야 합니다. 이러한 컨트롤 각각에서 계산을 수행하는 코드가 중복되고 동기화되지 못하거나 일반적인 서브루틴을 작성해야 합니다. Power Apps에서는 단 한 줄의 수식으로 이러한 모든 작업을 수행합니다.
- Label1의 텍스트가 제공되는 위치를 이해하려면 찾으려는 위치, 즉 Text 속성의 수식을 정확히 알아야 합니다. 이 컨트롤의 텍스트에 영향을 줄 수 있는 다른 방법은 없습니다. 기존의 프로그래밍 도구에서 모든 이벤트 처리기 또는 서브루틴은 프로그램의 모든 위치에서 레이블의 값을 변경할 수 있습니다. 이로 인해 변수가 언제 어디서 변경되었는지 추적하기가 어려워질 수 있습니다.
- 사용자가 슬라이더 컨트롤을 변경한 다음 생각을 바꾸면 슬라이더를 원래 값으로 다시 변경할 수 있습니다. 그러면 마치 아무 것도 변경되지 않은 것처럼 됩니다. 즉 앱에서 이전과 동일한 컨트롤 값을 표시합니다. Excel에서 아무 효과가 없는 것처럼 "what if"를 실험하고 요청하는 것에 대해 아무 효과가 없습니다.
일반적으로 수식을 사용하여 결과를 얻을 수 있는 경우가 더 효과적입니다. Power Apps에서 수식 엔진을 사용하여 작업해 보겠습니다.
변수를 사용하는 경우 확인
구식의 계산기처럼 작동하도록 단순한 가산기를 누계로 변경해 보겠습니다. 추가 단추를 선택하는 경우 누계에 숫자를 추가합니다. 지우기 단추를 선택하는 경우 누계를 0으로 다시 설정합니다.
| 표시 | 설명 |
|---|---|
 |
앱이 시작되면 누적 합계는 0입니다. 빨간색 점은 사용자가 77을 입력하는 텍스트 입력 상자에서 사용자의 손가락을 나타냅니다. |
 |
사용자가 추가 단추를 선택합니다. |
 |
77이 누계에 추가됩니다. 사용자가 추가 단추를 다시 선택합니다. |
 |
77이 다시 누적 합계에 추가되어 154가됩니다. 사용자가 지우기 단추를 선택합니다. |
 |
누계가 0으로 초기화됩니다. |
계산기는 Excel에 존재하지 않는 단추를 사용합니다. 이 앱에서는 사용자가 수행하는 일련의 작업에 따라 값이 달라지므로 수식만으로는 누계를 계산할 수 없습니다. 대신 누계를 수동으로 기록하고 업데이트해야 합니다. 대부분의 프로그래밍 도구에서는 이 정보를 변수에 저장합니다.
앱이 원하는 방식으로 작동하도록 변수가 필요할 수도 있습니다. 그러나 이 방법에는 다음과 같은 주의 사항이 있습니다.
- 누계를 수동으로 업데이트해야 합니다. 자동 다시 계산을 수행하지 않습니다.
- 누계는 더 이상 다른 컨트롤의 값을 기준으로 계산되지 않습니다. 사용자가 추가 단추를 선택한 횟수와 매번 텍스트 입력 컨트롤에 있던 값에 따라 누계가 달라집니다. 사용자가 77을 입력하고 추가를 두 번 추가했나요? 아니면 각 추가에 대해 24와 130을 지정했나요? 합계가 154에 도달한 후에는 그 차이를 알 수 없습니다.
- 합계에 대한 변경은 다른 경로에서 제공될 수 있습니다. 이 예제에서는 추가 및 지우기 단추 모두에서 합계를 업데이트할 수 있습니다. 앱이 예상대로 작동하지 않으면 문제의 원인이 되는 단추는 무엇일까요?
전역 변수 사용
계산기를 만들려면 누계를 보유할 변수가 필요합니다. Power Apps에서 사용할 가장 간단한 변수는 전역 변수입니다.
전역 변수의 작동 방식은 다음과 같습니다.
- Set 함수를 사용하여 전역 변수의 값을 설정합니다. Set( MyVar, 1 ) 은 MyVar 전역 변수를 1의 값으로 설정합니다.
- Set 함수와 함께 사용할 이름을 참조하여 전역 변수를 사용합니다. 이 경우 MyVar는 1을 반환합니다.
- 전역 변수에는 문자열, 숫자, 레코드 및 테이블을 포함한 모든 값이 포함될 수 있습니다.
전역 변수를 사용하여 계산기를 다시 빌드해 보겠습니다.
TextInput1이라는 텍스트 입력 컨트롤과 Button1 및 Button2라는 두 개의 단추를 추가합니다.
Button1의 Text 속성을 "추가" 로 설정하고, Button2의 Text 속성을 "지우기" 로 설정합니다.
사용자가 추가 단추를 선택할 때마다 누계를 업데이트하려면 OnSelect 속성을 다음 수식으로 설정합니다.
Set( RunningTotal, RunningTotal + TextInput1 )
이 수식이 단순히 존재하면 + 연산자 때문에 RunningTotal이 숫자를 보유하는 전역 변수로 설정됩니다. 앱의 아무 곳에서나 RunningTotal을 참조할 수 있습니다. 사용자가 이 앱을 열 때마다 RunningTotal에는 초기 값인 공백이 있습니다.
사용자가 처음으로 추가 버튼을 선택하고 Set 가 실행되면 RunningTotal이 RunningTotal + TextInput1 값으로 설정됩니다.

사용자가 지우기 단추를 선택할 때마다 누계를 0으로 설정하려면 OnSelect 속성을 다음 수식으로 설정합니다.
Set( RunningTotal, 0 )

레이블 컨트롤을 추가하고 Text 속성을 RunningTotal로 설정합니다.
이 수식은 자동으로 다시 계산되며, 사용자가 선택하는 단추에 따라 변경될 때 사용자에게 RunningTotal 값을 표시합니다.

앱을 미리 보면 위에서 설명한 대로 계산기가 있습니다. 텍스트 상자에서 숫자를 입력하고 추가 단추를 몇 번 누릅니다. 준비가 되면 Esc 키를 사용하여 제작 환경으로 돌아갑니다.

전역 변수의 값을 표시하려면 다음 중 하나를 수행합니다.
Power Apps Studio의 프리뷰 버전을 사용하는 경우 앱 작성 메뉴에서 변수를 선택합니다.

Power Apps Studio의 클래식 버전을 사용하는 경우 파일 메뉴를 선택하고 왼쪽 창에서 변수를 선택합니다.
변수가 정의되고 사용되는 모든 위치를 표시하려면 전역 변수에서 선택하십시오.

변수 유형
Power Apps에는 세 가지 유형의 변수가 있습니다.
| 변수 유형 | Scope | 설명 | 설정하는 함수 |
|---|---|---|---|
| 전역 변수 | 앱 | 사용이 가장 간편합니다. 앱의 모든 위치에서 참조할 수 있는 숫자, 텍스트 문자열, 부울, 레코드, 테이블 등을 보유합니다. | 설정 |
| 컨텍스트 변수 | 화면 | 다른 언어의 프로시저에 대한 매개 변수와 마찬가지로 화면에 값을 전달하는 데 매우 유용합니다. 한 화면에서만 참조할 수 있습니다. | UpdateContext Navigate |
| Collections(컬렉션) | 앱 | 앱의 모든 위치에서 참조할 수 있는 테이블을 보유합니다. 테이블의 내용을 전체적으로 설정하지 않고 수정할 수 있습니다. 나중에 사용하기 위해 로컬 디바이스에 저장할 수 있습니다. | Collect ClearCollect |
변수 생성 및 제거
모든 변수는 Set, UpdateContext, Navigate, Collect 또는 ClearCollect 함수에 나타날 때 암시적으로 생성됩니다. 변수와 그 유형을 선언하려면 앱의 어디에서든 이러한 함수를 포함하면 됩니다. 이 함수들 중 어느 것도 변수를 만들지 않습니다. 변수를 값으로만 채웁니다. 다른 프로그래밍 도구에서와 같이 변수를 명시적으로 선언하지 않으며 모든 입력은 사용에 따라 암시됩니다.
예를 들어 OnSelect 수식이 Set( X, 1 ) 과 같은 단추 컨트롤이 있을 수 있습니다. 이 수식은 X를 숫자 유형의 변수로 설정합니다. 수식에서 X를 숫자로 사용하면 해당 변수는 귀하가 앱을 열고 단추를 선택하기 전에 빈 값을 갖습니다. 단추를 선택하면 X에 1이라는 값을 부여하게 됩니다.
다른 단추를 추가하고 그 OnSelect 속성을 Set( X, "Hello" ) 로 설정하면 해당 유형(텍스트 문자열)이 이전의 Set(숫자)와 일치하지 않기 때문에 오류가 발생합니다. 변수의 모든 암시적 정의는 유형과 일치해야 합니다. 다시 말하지만, 수식에서 X를 언급했기 때문에 이 모든 것이 발생했으며 이러한 수식 중 어느 것도 실제로 실행되어서가 아닙니다.
암시적으로 변수를 설정하는 모든 Set, UpdateContext, Navigate, Collect 또는 ClearCollect 함수를 제거하여 함수를 제거합니다. 이러한 함수 없이는 변수가 존재하지 않습니다. 오류가 발생할 수 있기 때문에 변수에 대한 참조도 제거해야 합니다.
변수 수명 및 초기 값
모든 변수는 앱이 실행되는 동안 메모리에 보관됩니다. 앱을 닫으면 변수가 보유한 값이 손실됩니다.
Patch 또는 Collect 함수를 사용하여 변수 콘텐츠를 데이터 원본에 저장할 수 있습니다. SaveData 함수를 사용하여 로컬 디바이스의 컬렉션에 값을 저장할 수도 있습니다.
사용자가 앱을 열면 모든 변수의 초기 값은 공백입니다.
변수 읽기
변수 이름을 사용하여 해당 값을 읽을 수 있습니다. 예를 들어 다음 수식으로 변수를 정의할 수 있습니다.
Set( Radius, 12 )
그런 다음 숫자를 사용할 수 있는 곳이면 어디에서든 Radius를 사용할 수 있으며, 12로 대체됩니다.
Pi() * Power( Radius, 2 )
컨텍스트 변수에 전역 변수 또는 컬렉션과 동일한 이름을 지정하면 컨텍스트 변수가 우선합니다. 그러나 명확성 연산자 [@Radius] 를 사용하는 경우 여전히 전역 변수 또는 컬렉션을 참조할 수 있습니다.
컨텍스트 변수 사용
전역 변수 대신 컨텍스트 변수를 사용하여 계산기를 만드는 방법을 살펴보겠습니다.
컨텍스트 변수의 작동 방식은 다음과 같습니다.
- You implicitly establish and set context variables by using the UpdateContext 또는 Navigate 함수를 사용하여 암시적으로 컨텍스트 변수를 생성 및 설정합니다. 앱이 시작되면 모든 컨텍스트 변수의 초기 값은 공백입니다.
- 레코드로 컨텍스트 변수를 업데이트합니다. 다른 프로그래밍 도구에서는 일반적으로 "x = 1"에서와 같이 할당에 "="를 사용합니다. 컨텍스트 변수의 경우 { x: 1 } 을 대신 사용합니다. 컨텍스트 변수를 사용하는 경우 레코드 구문 없이 해당 이름을 직접 사용하십시오.
- Navigate 함수를 사용하여 화면이 표시될 때 컨텍스트 변수를 설정할 수도 있습니다. 화면을 일종의 프로시저 또는 서브루틴으로 간주하면 이러한 접근법은 다른 프로그래밍 도구에서 전달하는 매개 변수와 비슷합니다.
- Navigate 를 제외하고 컨텍스트 변수는 단일 화면의 컨텍스트로 제한되며, 여기에서 컨텍스트 변수의 이름을 얻습니다. 이 컨텍스트 외부에서는 사용하거나 설정할 수 없습니다.
- 컨텍스트 변수에는 문자열, 숫자, 레코드 및 테이블을 포함한 모든 값이 포함될 수 있습니다.
컨텍스트 변수를 사용하여 계산기를 다시 빌드해 보겠습니다.
TextInput1이라는 텍스트 입력 컨트롤과 Button1 및 Button2라는 두 개의 단추를 추가합니다.
Button1의 Text 속성을 "추가" 로 설정하고, Button2의 Text 속성을 "지우기" 로 설정합니다.
사용자가 추가 단추를 선택할 때마다 누계를 업데이트하려면 OnSelect 속성을 다음 수식으로 설정합니다.
UpdateContext( { RunningTotal: RunningTotal + TextInput1 } )
이 수식이 단순히 존재하면 + 연산자 때문에 RunningTotal이 숫자를 보유하는 컨텍스트 변수로 설정됩니다. 이 화면의 아무 곳에서나 RunningTotal을 참조할 수 있습니다. 사용자가 이 앱을 열 때마다 RunningTotal에는 초기 값인 공백이 있습니다.
사용자가 처음으로 추가 버튼을 선택하고 UpdateContext 가 실행되면 RunningTotal이 RunningTotal + TextInput1 값으로 설정됩니다.

사용자가 지우기 단추를 선택할 때마다 누계를 0으로 설정하려면 OnSelect 속성을 다음 수식으로 설정합니다.
UpdateContext( { RunningTotal: 0 } )
다시 말하지만, UpdateContext 는 UpdateContext( { RunningTotal: 0 } ) 수식과 함께 사용됩니다.

레이블 컨트롤을 추가하고 Text 속성을 RunningTotal로 설정합니다.
이 수식은 자동으로 다시 계산되며, 사용자가 선택하는 단추에 따라 변경될 때 사용자에게 RunningTotal 값을 표시합니다.

앱을 미리 보면 위에서 설명한 대로 계산기가 있습니다. 텍스트 상자에서 숫자를 입력하고 추가 단추를 몇 번 누릅니다. 준비가 되면 Esc 키를 사용하여 제작 환경으로 돌아갑니다.

화면을 이동하면서 컨텍스트 변수의 값을 설정할 수 있습니다. 이는 한 화면에서 다른 화면으로 "컨텍스트" 또는 "매개 변수"를 전달할 때 유용합니다. 이 기술을 시연하려면 화면을 삽입하고 버튼을 삽입한 다음 OnSelect 속성을 다음 수식으로 설정합니다.
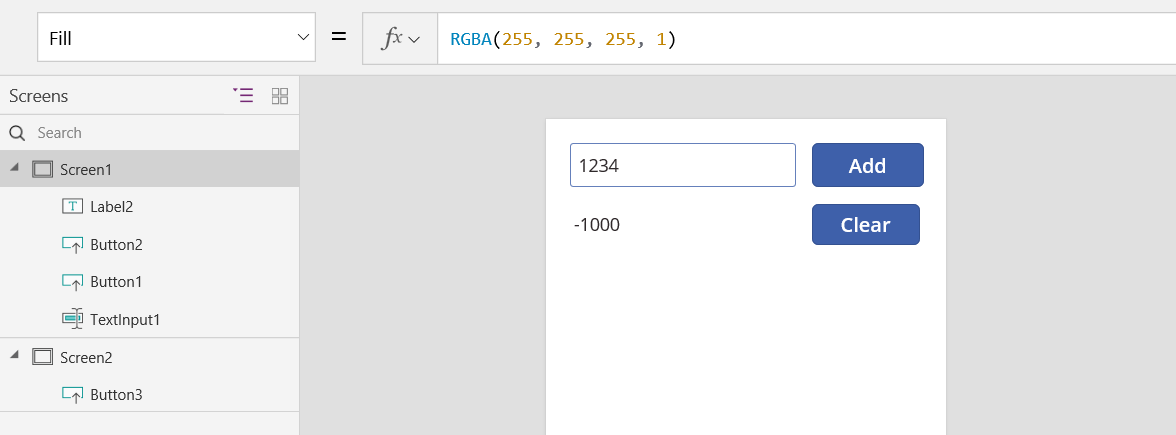
Navigate( Screen1, None, { RunningTotal: -1000 } )

Alt 키를 누른 상태에서 이 버튼을 선택하여 둘 Screen1을 표시하도록 하고 컨텍스트 변수 RunningTotal을 -1000으로 설정하십시오.

컨텍스트 변수의 값을 표시하려면 다음 중 하나를 수행하십시오.
Power Apps Studio의 프리뷰 버전을 사용하는 경우 앱 작성 메뉴에서 변수를 선택합니다.
Power Apps Studio의 클래식 버전을 사용하는 경우 파일 메뉴를 선택한 다음 왼쪽 창에서 변수를 선택합니다.
컨텍스트 변수가 정의되고 사용되는 위치를 표시하려면 컨텍스트 변수에서 선택합니다.
컬렉션 사용
마지막으로 컬렉션을 사용하여 계산기를 만드는 방법을 살펴보겠습니다. 컬렉션에는 수정하기 쉬운 테이블이 있으므로 이 계산기에서는 "종이 테이프"의 각 값이 입력되는 대로 유지하게 됩니다.
컬렉션의 작동 방식은 다음과 같습니다.
- ClearCollect 함수를 사용하여 컬렉션을 만들고 설정합니다. Collect 함수를 대신 사용할 수 있지만, 실질적으로 이전 변수를 바꾸는 대신 다른 변수가 필요합니다.
- 컬렉션은 일종의 데이터 원본이며, 따라서 테이블입니다. 컬렉션의 단일 값에 액세스하려면 First 함수를 사용하고 결과 레코드에서 하나의 필드를 추출합니다. ClearCollect 에서 단일 값을 사용한 경우 이 예제와 같이 Value 필드가 됩니다.
First( VariableName ).Value
컬렉션을 사용하여 계산기를 다시 만들어 보겠습니다.
TextInput1이라는 텍스트 입력 컨트롤과 Button1 및 Button2라는 두 개의 단추를 추가합니다.
Button1의 Text 속성을 "추가" 로 설정하고, Button2의 Text 속성을 "지우기" 로 설정합니다.
사용자가 추가 단추를 선택할 때마다 누계를 업데이트하려면 OnSelect 속성을 다음 수식으로 설정합니다.
Collect( PaperTape, TextInput1.Text )
이 수식이 단순히 존재하면 단일 열 텍스트 문자열 테이블을 보유하는 PaperTape가 컬렉션으로 설정됩니다. 이 앱의 아무 곳에서나 PaperTape를 참조할 수 있습니다. 사용자가 이 앱을 열 때마다 PaperTape는 빈 테이블입니다.
이 수식이 실행되면 컬렉션의 끝에 새 값을 추가합니다. 하나의 값을 추가하므로 Collect는 자동으로 이를 단일 열 테이블에 배치하고 열 이름은 나중에 확인할 수 있듯이 Value입니다.

사용자가 지우기 단추를 선택할 때 종이 테이프를 지우려면 OnSelect 속성을 다음 수식으로 설정합니다:
Clear( PaperTape )

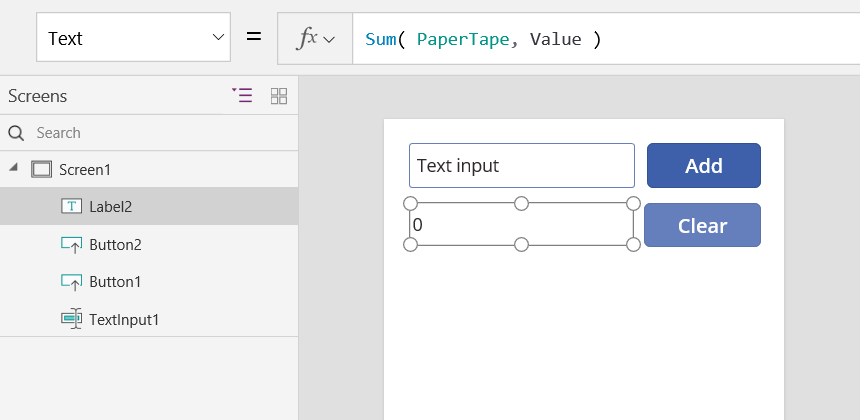
누계를 표시하려면 레이블을 추가하고, Text 속성을 다음 수식으로 설정합니다.
Sum( PaperTape, Value )

계산기를 실행하려면 F5 키를 눌러 미리 보기를 열고, 텍스트 입력 컨트롤에 숫자를 입력한 다음, 단추를 선택합니다.

기본 작업 영역으로 돌아가려면 Esc 키를 누릅니다.
종이 테이프를 표시하려면 데이터 테이블 컨트롤을 삽입하고, Items 속성을 다음 수식으로 설정합니다.
PaperTape
오른쪽 창에서 필드 편집을 선택한 다음 필드 추가, 값 열을 선택한 다음 추가를 선택하여 표시합니다.

컬렉션의 값을 보려면 다음 중 하나를 수행하십시오.
Power Apps Studio의 프리뷰 버전을 사용하는 경우 앱 작성 메뉴에서 변수를 선택한 다음 컬렉션을 선택합니다.
Power Apps Studio의 클래식 버전을 사용하는 경우 파일 메뉴에서 컬렉션을 선택합니다.
컬렉션을 저장하고 검색하려면 두 개의 단추 컨트롤을 더 추가하고 Text 속성을 로드 및 저장으로 설정합니다. 로드 단추의 OnSelect 속성을 다음 수식으로 설정합니다.
Clear( PaperTape ); LoadData( PaperTape, "StoredPaperTape", true )
LoadData는 저장된 값을 컬렉션의 끝에 추가하므로 먼저 컬렉션을 지워야 합니다.

저장 단추의 OnSelect 속성을 다음 수식으로 설정합니다.
SaveData( PaperTape, "StoredPaperTape" )

F5 키를 눌러 다시 한 번 미리 보고, 텍스트 입력 컨트롤에서 숫자를 입력하고, 단추를 선택합니다. 저장 단추를 선택합니다. 앱을 닫고 다시 로드하고, 로드 단추를 선택하여 컬렉션을 다시 로드합니다.
참고
SaveData 및 LoadData 기능은 Power Apps Mobile에서 작동하지만 Power Apps Studio 또는 Power Apps용 웹 플레이어에서는 작동하지 않습니다.
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).