모델 기반 앱에 사용자 지정 페이지 추가
[이 항목은 시험판 설명서이므로 변경될 수 있습니다.]
이 문서에서는 최신 앱 디자이너를 사용하여 모델 기반 앱에 대한 사용자 지정 페이지를 만들고 편집하는 방법을 안내합니다.
중요
사용자 지정 페이지는 중요한 제품 변경 사항이 포함된 새로운 기능이며 현재 사용자 지정 페이지의 알려진 문제에 설명된 여러 알려진 제한 사항이 있습니다.
최신 앱 디자이너를 사용하여 모델 기반 앱 만들기 또는 편집
다음 단계에서는 모델 기반 앱에 사용자 지정 페이지를 추가하는 데 필요한 새로운 최신 앱 디자이너를 여는 방법을 설명합니다.
최신 앱 디자이너를 사용하여 새로운 모델 기반 앱 만들기
Power Apps에 로그인합니다.
왼쪽 탐색 창에서 솔루션을 선택합니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
새 모델 기반 앱을 포함할 솔루션을 열거나 만듭니다.
신규 > 앱 > 모델 기반 앱을 선택합니다.
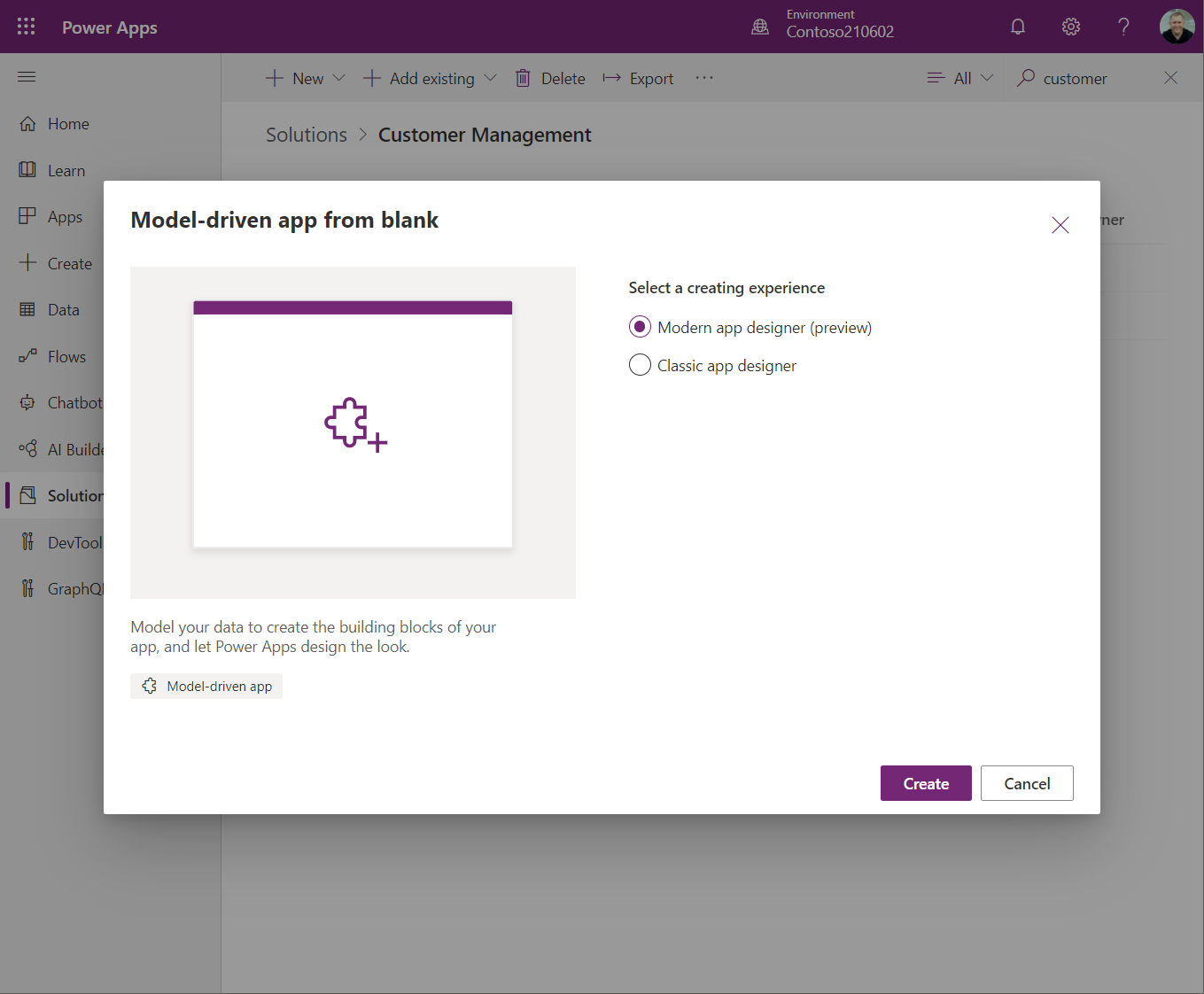
최신 앱 디자이너를 선택한 다음 다음을 선택합니다.

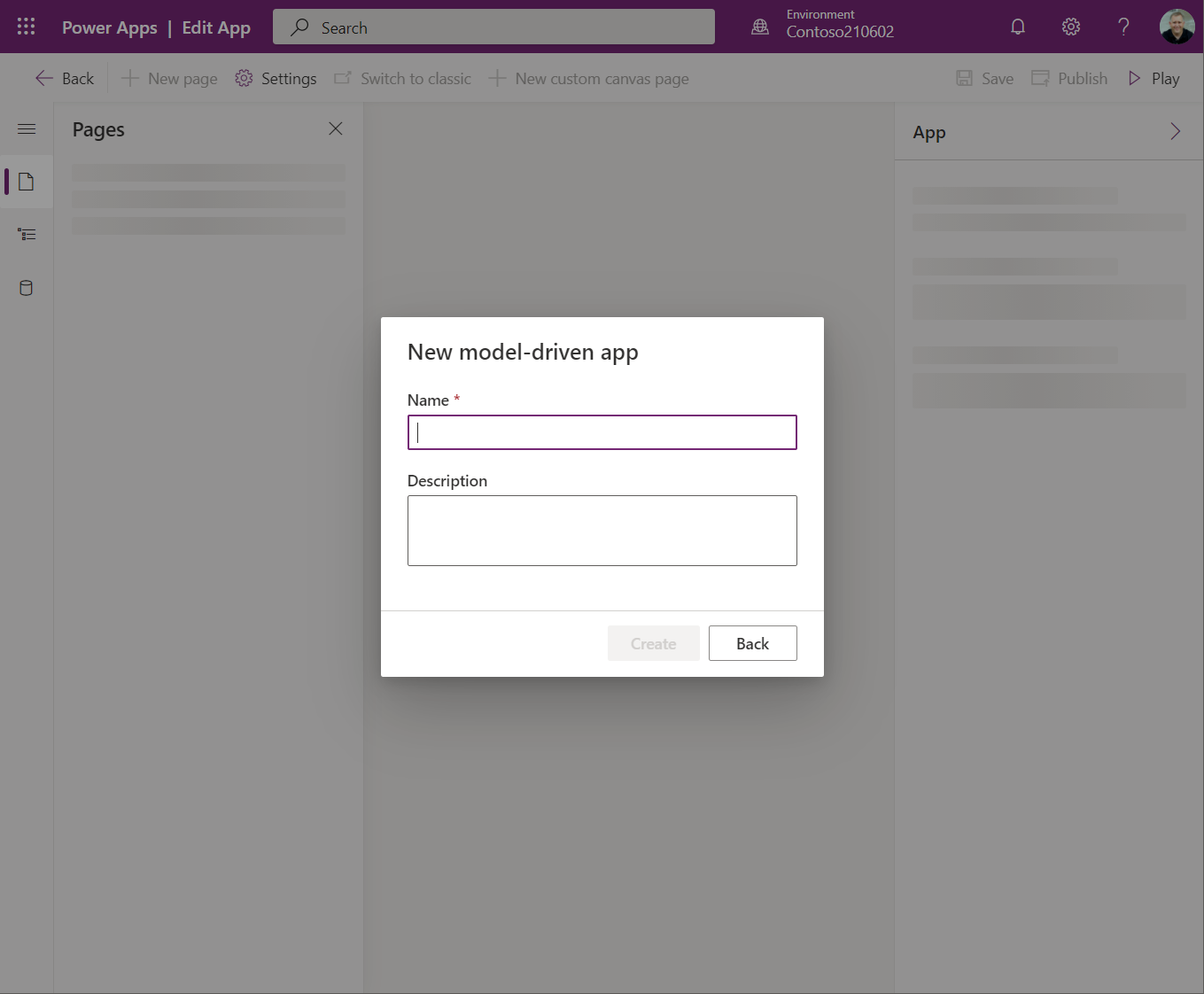
새 앱의 이름을 입력하고 설명을 선택적으로 입력한 다음만들기를 선택합니다.

최신 앱 디자이너를 사용하여 기존 모델 기반 앱 열기
make.powerapps.com을 엽니다.
왼쪽 탐색 창에서 솔루션을 선택합니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
기존 모델 기반 앱이 포함된 솔루션을 엽니다.
모델 기반 앱 메뉴를 열고 편집을 선택하여 최신 앱 디자이너를 엽니다.
사용자 지정 페이지 만들거나 편집
사용자 정의 페이지는 두 가지 방법으로 만들 수 있습니다. 첫 번째로 최신 앱 디자이너에서 모델 기반 앱을 작성하는 동안 만들 수 있습니다. 다른 방법으로는 Power Apps의 솔루션 영역에서 만들 수 있습니다. 사용자 정의 페이지는 솔루션 영역에서 편집할 수 있지만 make.powerapps.com의 홈 또는앱 영역에는 나타나지 않습니다.
참고
사용자 지정 페이지는 최신 앱 디자이너의 솔루션이나 Power Apps의 솔루션 영역에서 신규 > 페이지를 사용하여 만들어야 합니다. 사용자 정의 페이지는 일반 독립형 캔버스 앱과는 다른 캔버스 앱 유형입니다.
최신 앱 디자이너에서 새 사용자 지정 페이지 만들기
최신 앱 디자이너를 엽니다.
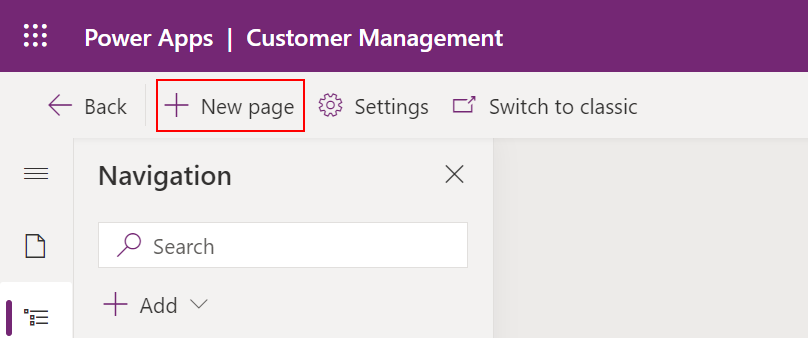
명령 모음 또는 페이지 창에서 새 페이지를 선택합니다.

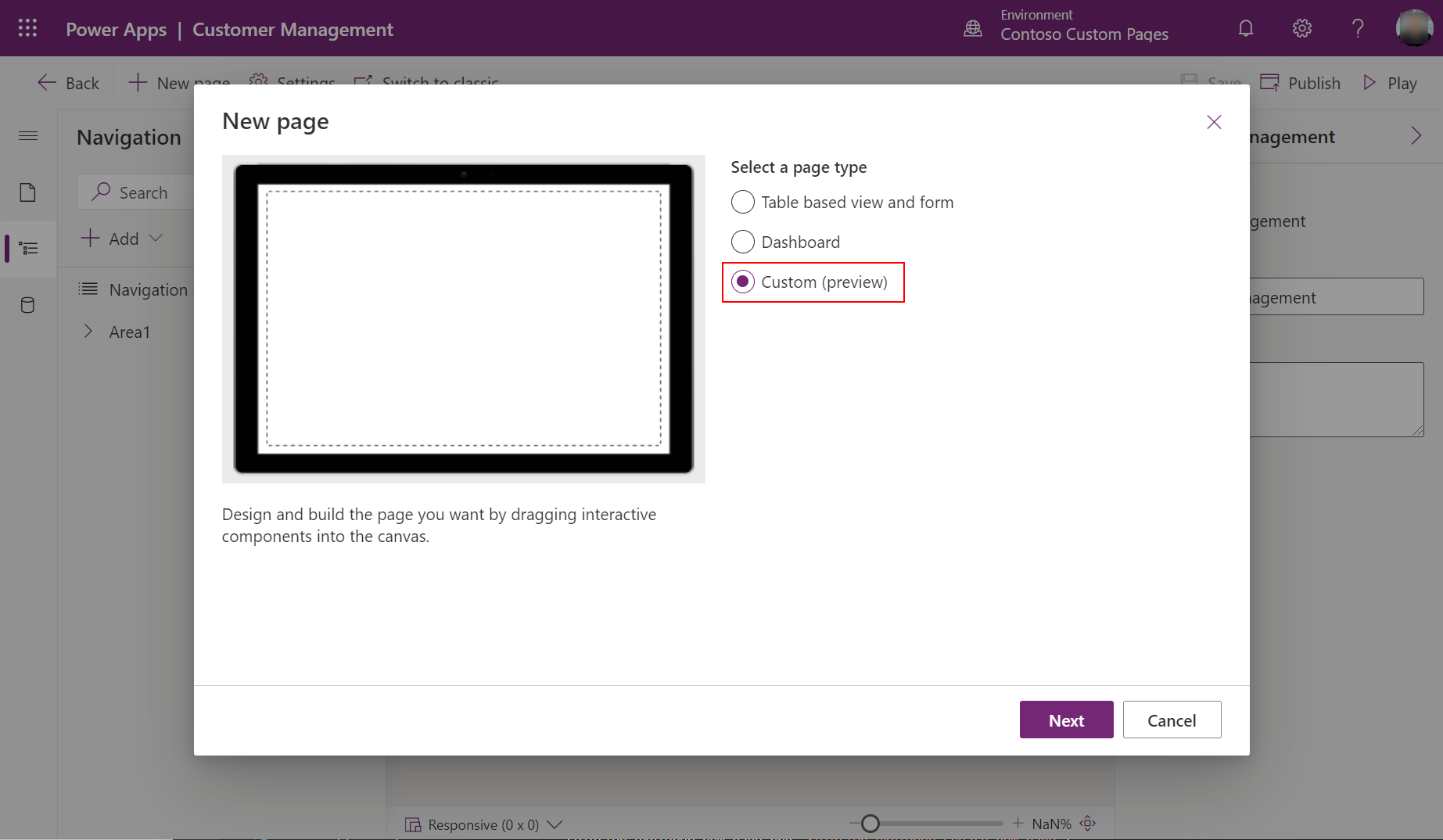
사용자 지정을 페이지 유형으로 선택합니다.

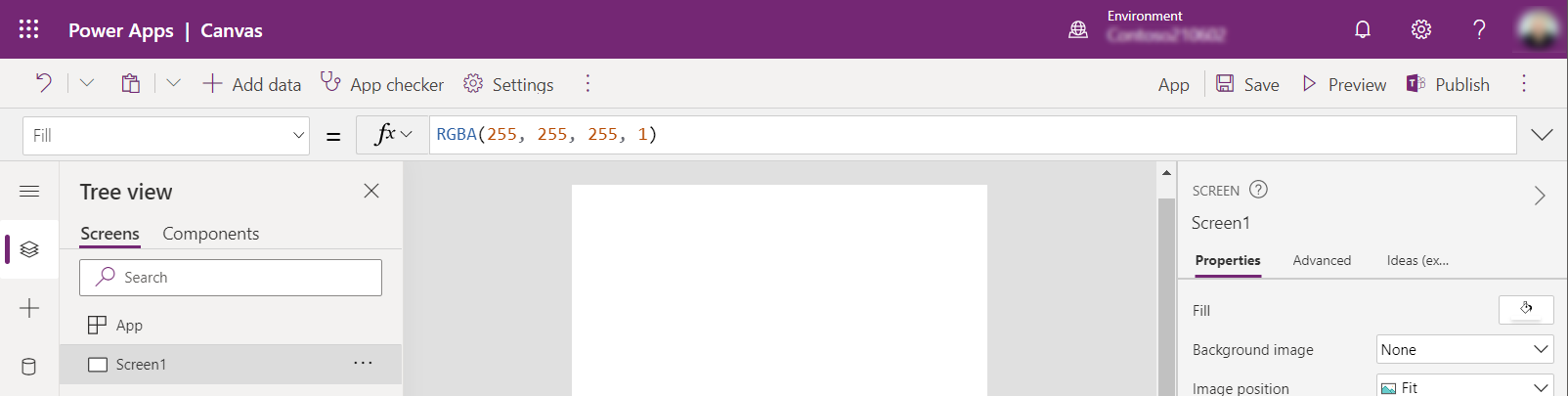
페이지 작성을 위해 캔버스 앱 디자이너가 열립니다.

캔버스 앱 사용자 지정 페이지 만들기를 마쳤으면 저장하고 게시한 다음 캔버스 앱 디자이너 브라우저 탭을 닫아 모델 기반 앱 디자이너로 돌아갑니다.
솔루션 영역에서 새 사용자 지정 페이지 만들기
Power Apps에 로그인합니다.
왼쪽 탐색 창에서 솔루션을 선택합니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
새 사용자 지정 페이지를 포함할 솔루션을 열거나 만듭니다.
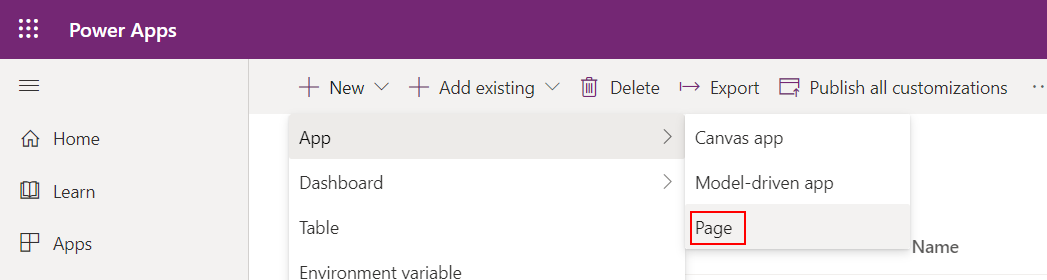
신규 > 앱 > 페이지를 선택합니다.

기존 사용자 지정 페이지 편집
make.powerapps.com을 엽니다.
왼쪽 탐색 창에서 솔루션을 선택합니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
새 사용자 지정 페이지를 포함할 솔루션을 열거나 만듭니다.
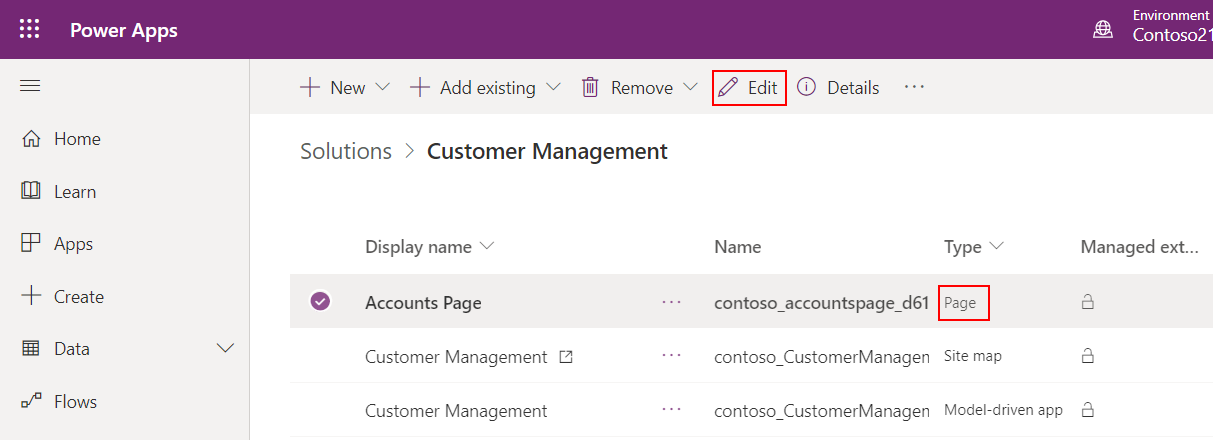
페이지 유형의 사용자 지정 페이지를 선택한 다음 편집을 선택합니다.

사용자 지정 페이지 콘텐츠 작성
사용자 지정 페이지 콘텐츠를 디자인합니다. 추가 정보: 모델 기반 앱을 위한 사용자 지정 페이지 디자인
사용자 지정 페이지를 저장하고 게시합니다.
캔버스 앱 디자이너를 닫습니다.
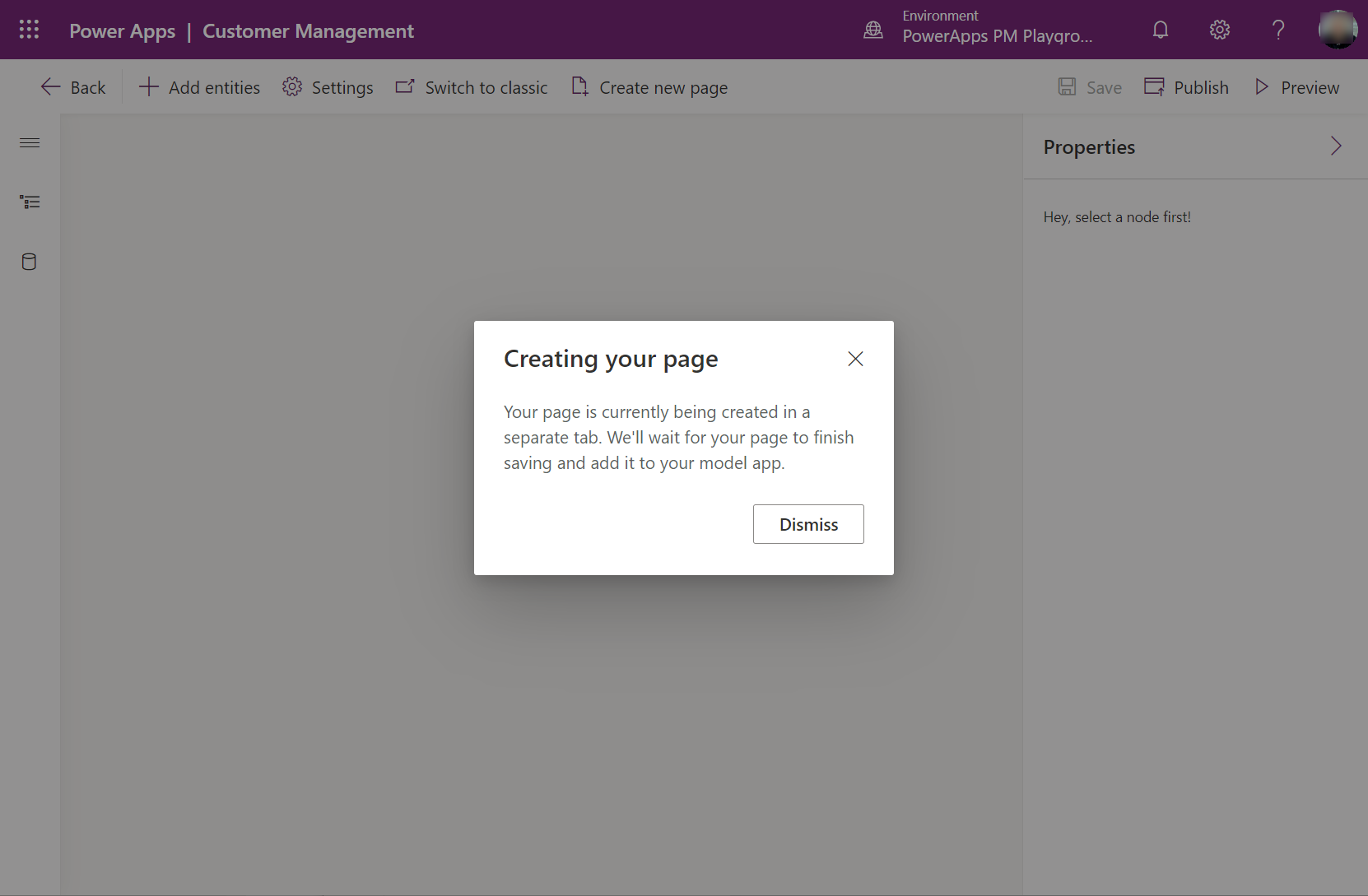
앱 디자이너 브라우저 탭으로 돌아가 해제를 선택하여 앱 디자이너를 새로 고칩니다.

앱 디자이너에서 게시를 선택하여 변경된 사용자 지정 페이지를 모델 기반 앱에 추가합니다.
프리뷰를 선택하여 새 브라우저 탭에서 앱을 재생합니다.
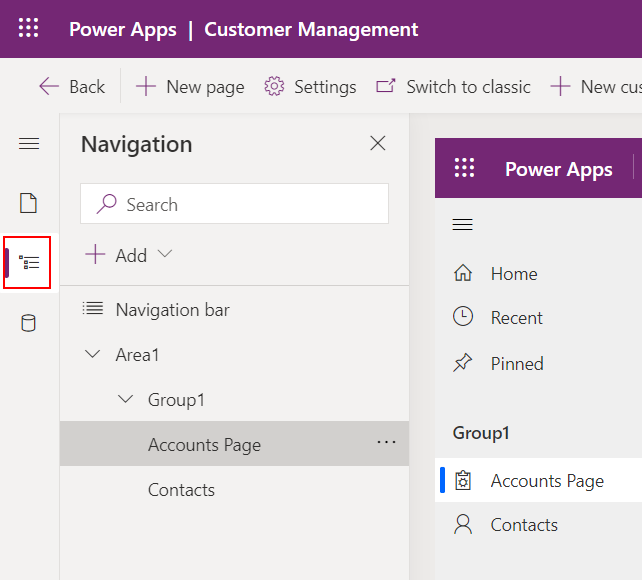
사이트 맵에 기존 사용자 지정 페이지 추가
make.powerapps.com에 로그인합니다.
탐색 탭을 선택합니다.

탐색을 확장한 다음 페이지를 배치할 위치를 선택합니다.
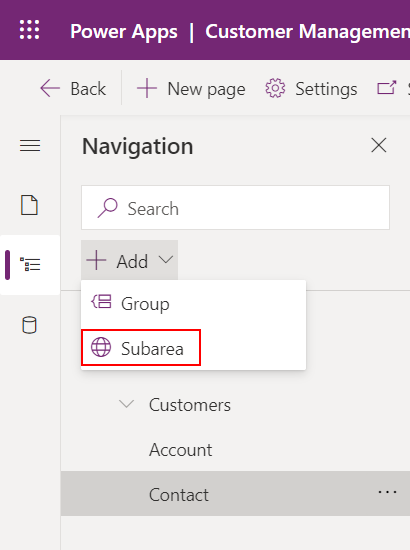
추가 > 하위 영역을 선택하여 선택 후 새 항목을 추가합니다.

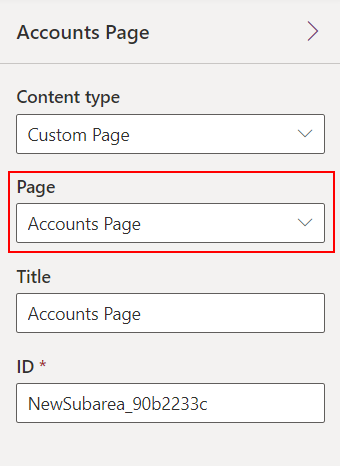
오른쪽 속성 창의 목록에서 기존 페이지를 선택한 다음 제목을 입력합니다.

게시를 선택하여 변경 사항이 있는 경우에도 앱을 저장합니다.
재생을 선택하여 새 브라우저 탭에서 앱을 실행합니다.
앱 디자이너를 종료하려면 뒤로를 선택하여 솔루션으로 돌아갑니다.
사용자 지정 페이지 게시
중요
현재 모델 기반 앱은 사용자 지정 페이지가 게시된 후 다시 게시되어야 합니다. 그렇지 않으면 모델 기반 앱은 이전에 게시된 사용자 지정 페이지를 계속 사용합니다.
캔버스 디자이너에서 사용자 지정 페이지에 변경 사항을 저장한 후 먼저 캔버스 디자이너가 사용자 지정 페이지를 게시해야 합니다. 그런 다음 해당 사용자 지정 페이지를 참조하는 모든 모델 기반 앱을 게시해야 합니다.
캔버스 디자이너에서 게시를 선택합니다.
앱 디자이너 또는 솔루션 탐색기에서 사용자 지정 페이지를 참조하는 각 모델 기반 앱마다 게시를 선택합니다.
참고 항목:
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기