모니터를 사용하여 모델 기반 앱 양식 동작 문제 해결
모니터링은 앱 제작자가 문제를 디버그하고 진단하는 데 도움이 되는 도구로, 더 빠르고 안정적인 앱을 빌드하는 데 도움이 됩니다. 모니터링은 앱이 실행될 때 앱의 모든 활동에 대한 로그를 제공하여 앱이 실행되는 방식에 대한 심층적인 보기를 제공합니다.
모니터링에서 모델 기반 앱 양식 관련 이벤트를 필터링하면 앱이 실행될 때 모니터링에서 양식의 관련 테이블, 테이블, 컨트롤 및 구성 요소에 대한 정보를 제공할 수 있습니다.
모니터가 제작자가 양식이 특정 방식으로 작동하는 이유를 이해하는 데 도움이 되는 상황이 많이 있습니다. 많은 양식 문제가 관리자 및 제작자가 설정한 비즈니스 규칙, JavaScript, 양식 이벤트 또는 클라이언트 API를 기반으로 합니다. 또한 모니터는 발생한 문제가 기본적으로 설계된 것인지 또는 사용자 지정으로 인한 것인지 식별하는 데 도움이 될 수 있습니다. 다음 질문에 답하는 데 도움이 되는 세부 정보를 제공합니다.
- 테이블의 관련 메뉴에 행이 표시되지 않는 이유는 무엇입니까?
- 컨트롤이 사용 중지/사용되거나 표시/숨겨진 이유
- 행이 읽기 전용 상태인 이유는 무엇입니까?
양식 관련 문제에 대한 모니터 필터
모델 기반 앱 양식의 동작을 이해하려면 이러한 지침을 따르세요.
모니터 세션 생성
Power Apps에 로그인하고 앱을 선택한 다음 모델 기반 앱 옆이나 글로벌 명령 모음에서 ...를 선택하고 모니터를 선택합니다.
모니터 페이지에서 명령 모음에서 모델 기반 앱 재생을 선택합니다. 모니터 세션 생성에 대한 자세한 내용은 모니터를 사용하여 모델 기반 앱의 페이지 동작 문제 해결을 참고하세요.
양식 모니터링을 위한 필터
앱이 모니터링되는 세션에서 실행되는 동안 앱의 정상적인 사용과 일치하는 모델 기반 앱 내에서 작업을 수행합니다. 예를 들어 테이블 형식을 사용하여 데이터를 열고 변경합니다.
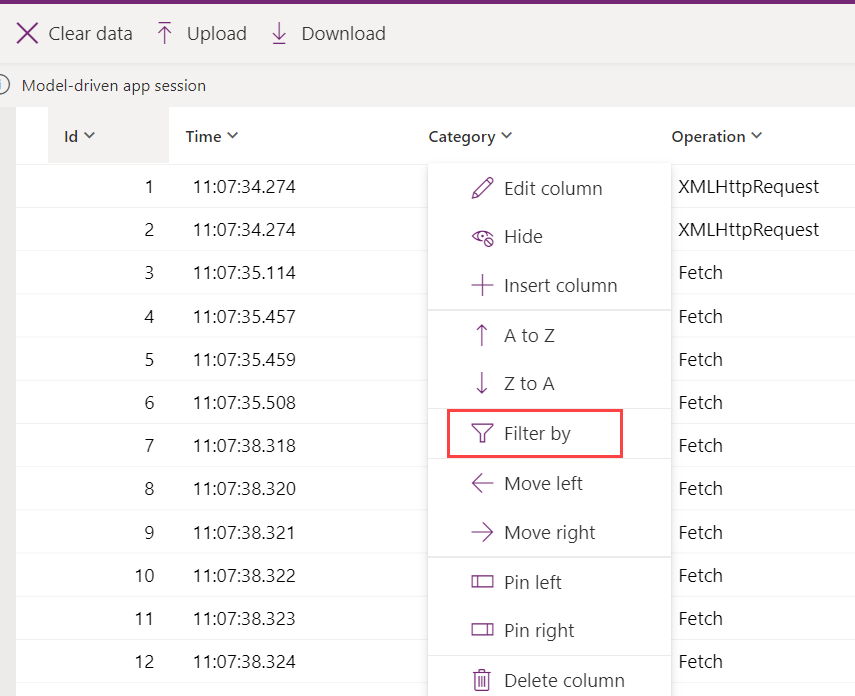
모니터를 실행하는 브라우저 창에서 범주 열을 선택한 다음 필터링 기준을 선택합니다.

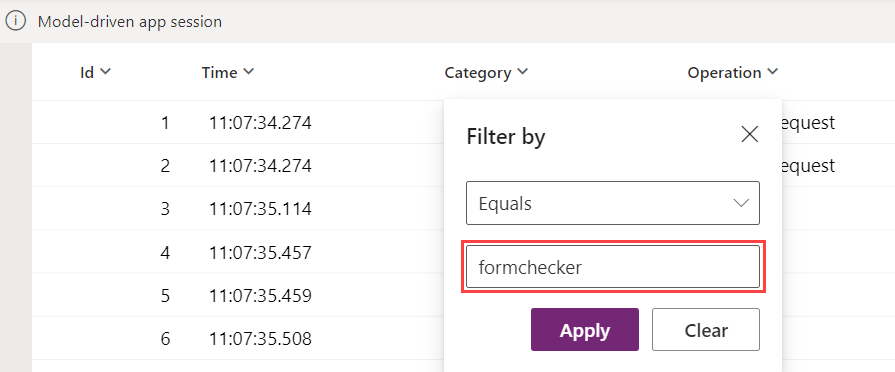
드롭다운 목록에서 같음 또는 포함을 선택한 다음 상자에 formchecker를 입력합니다. 적용을 선택합니다.

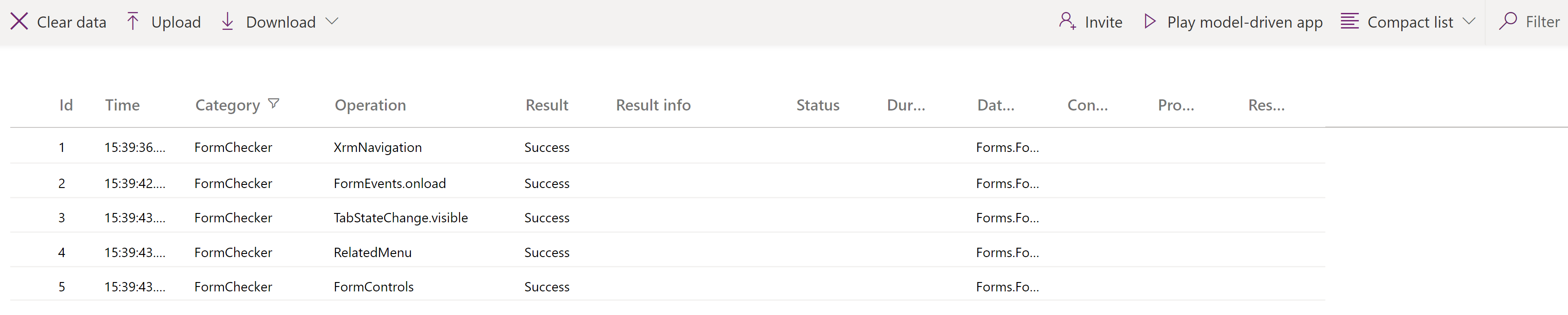
이제 범주가 필터링됩니다. 열의 오른쪽을 선택하고 누른 상태에서 오른쪽으로 드래그하면 추적되는 이벤트의 전체 이름을 볼 수 있도록 작업 열을 확장할 수 있습니다. 앱을 사용하고 양식을 열어 사용할 때 Monitor에서 이벤트 목록을 업데이트합니다.

모니터를 사용하여 양식 동작 이해
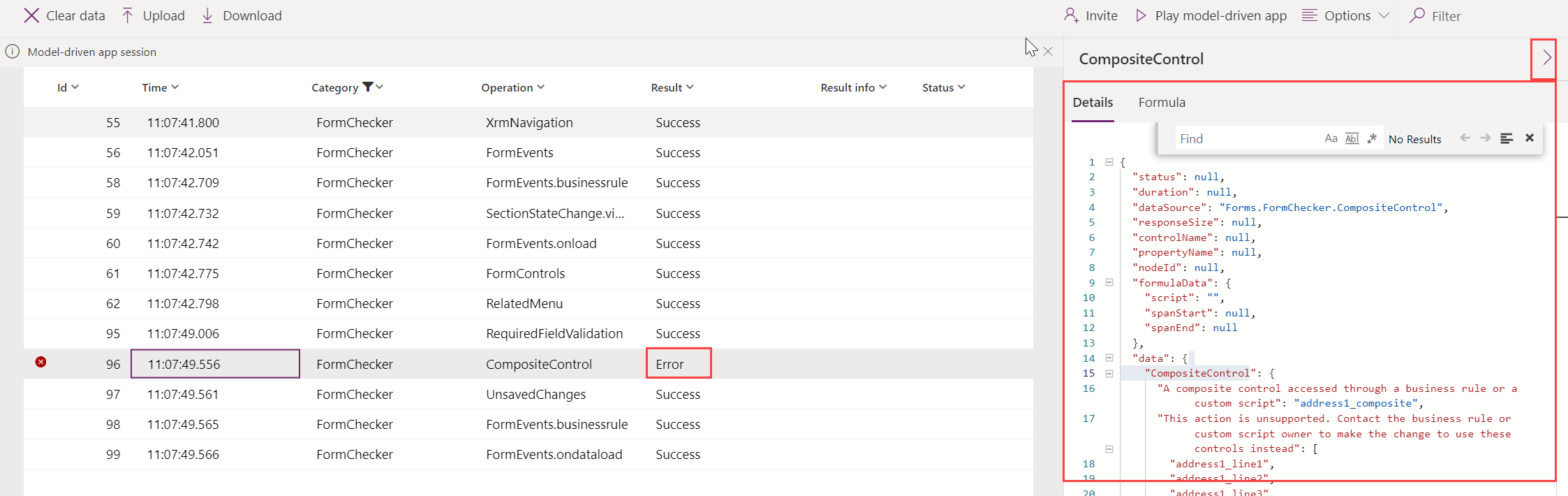
모니터가 있는 각 행에 대해 양식 이벤트에 대한 세부 정보를 검토할 수 있습니다. 예를 들어 양식 내에서 발생하는 오류에 대한 질문이 있다고 가정합니다. 앱에서 해당 양식으로 이동하고 적절한 양식 구성 요소를 선택합니다. 그런 다음 모니터가 활성화된 브라우저로 돌아가 필터링을 사용하거나 사용하지 않고 결과를 검토합니다. 이 경우 복합 컨트롤에 오류가 있습니다. 세부 정보 영역을 확장하면 이벤트 자체에 대해 자세히 알아볼 수 있습니다.

onload, onsave 및 onclose과 같은 표준 양식 이벤트를 포함하여 모니터링되는 여러 유형의 이벤트가 있습니다.
모니터링 중인 앱을 계속 사용하면 Monitor에서 이벤트 목록의 정보를 업데이트합니다. 양식의 경우 현재 작업 중인 양식, 컨트롤 또는 테이블에 대한 추가 정보를 찾고 문제를 해결할 수 있는 다양한 시나리오가 있습니다.
지원되는 양식 검사 영역 및 이벤트
양식 모니터링이 지원되는 영역은 다음과 같습니다.
| 앱 영역 | 설명 |
|---|---|
| 컨트롤 상태 | 양식이 로드될 때 컨트롤의 표시 상태, 활성화 및 레이블 원본에 대한 세부 정보입니다. |
| 관련 메뉴 | 관련 메뉴 항목의 상태에 대한 세부 정보입니다. 예: 메뉴 항목이 표시되지 않는 이유는 무엇입니까? 메뉴 항목의 출처는 어디입니까? |
| 탭 / 섹션 / 컨트롤 상태 변경 | (호출 스택을 통해) 양식 구성 요소(예: 탭, 섹션 또는 컨트롤)의 가시성 및 활성화 상태를 변경한 당사자에 관한 세부 정보입니다. |
| 탐색 | 이러한 Xrm.Navigation 클라이언트 API 메서드(openAlertDialog(), openConfirmDialog(), openDialog(), openErrorDialog(), navigateTo(), openForm(), openTaskFlow(), openUrl(), openWebResource())의 호출 스택을 추적하여 원인 탐색 또는 예상치 못한 대화 상자에 대한 세부 정보 제공 |
| 지원되지 않는 사용자 지정 항목 | 양식이 준비되기 전 지원되지 않는 클라이언트 API 액세스에 대한 세부 정보. 예: 양식이 완전히 로드되기 전에 iFrame에서 parent.Xrm.Page에 액세스합니다. window.setTimeout()을 사용하여 양식 처리기 컨텍스트 밖에서 양식 웹 리소스의 Xrm.Page에 액세스해 양식 클라이언트 API를 주기적으로 호출합니다. Power Apps 제어 프레임 워크 제어 코드의 updateView() 메서드에서 Xrm.Page에 액세스합니다. |
Monitor에서 지원되는 양식 관련 이벤트의 예는 다음과 같습니다.
- FormEvents.onsave
- XrmNavigation
- FormEvents.onload
- FormControls
- TabStateChange.visible
- RelatedMenu
- ControlStateChange.disabled
- ControlStateChange.visible
- SectionStateChange.visible
- UnsupportedClientApi
모니터링 세션 닫기
모니터링 세션을 닫으려면 모니터링되는 모델 기반 앱이 재생 중인 브라우저 탭을 닫습니다.
다음 단계
모델 기반 앱에서 양식 문제를 해결하는 방법에 대한 자세한 내용은 모델 기반 앱에서 양식 문제 해결을 참고하세요.