콘텐츠 조각을 사용하여 콘텐츠 사용자 지정
참고
2022년 10월 12일부터 Power Apps 포털이 Power Pages가 됩니다. 추가 정보: Microsoft Power Pages는 이제 일반적으로 사용할 수 있습니다(블로그)
곧 Power Apps 포털 설명서를 마이그레이션하고 Power Pages 설명서와 병합할 예정입니다.
콘텐츠 조각은 페이지 템플릿에서 개발자가 위치 지정할 수 있는 작은 편집 가능 콘텐츠 청크로서, 사용자 지정할 수 있는 콘텐츠가 페이지 레이아웃의 일부를 쉽게 채울 수 있도록 해줍니다. 코드 조각 컨트롤은 웹 연결 포털에서 콘텐츠 조각을 렌더링하며, 개발자가 이를 페이지 템플릿에 배치합니다.
코드 조각 편집
조각은 포털 관리 앱을 통해 편집할 수 있습니다. 코드 조각의 주된 이점은 기본적으로 사이트의 정적 콘텐츠가 완벽하게 콘텐츠 관리되고 편집 가능하도록 하여 페이지의 주 복사본을 제외한 약간의 콘텐츠를 추출하고 개별적으로 편집할 수 있다는 점입니다.
포털 관리 앱을 엽니다.
포털 > 콘텐츠 조각으로 이동합니다.
새 조각을 만들려면 새로 만들기를 선택합니다.
기존 조각을 편집하려면 표의 기존 콘텐츠 조각을 선택합니다.
다음 필드에 값을 입력합니다.
| 이름 | 설명 |
|---|---|
| 이름 | 이름은 개발자가 포털의 코드 내 페이지 템플릿에 코드 조각 값을 배치하기 위해 사용할 수 있습니다. |
| 웹 사이트 | 코드 조각과 연결된 웹 사이트입니다. |
| 표시 이름 | 콘텐츠 조각의 표시 이름입니다. |
| 형식 | 콘텐츠 조각, 텍스트 또는 HTML의 형식입니다. |
| 내용 조각 언어 | 콘텐츠 코드 조각의 언어를 선택합니다. 더 많은 언어를 추가하려면 다국어 지원 활성화로 이동하십시오. |
| 값 | 포털에 표시되는 코드 조각의 콘텐츠입니다. 일반 텍스트와 HTML 표시를 입력할 수 있습니다. 유동 개체를 텍스트 또는 HTML 마크업 값과 함께 사용할 수도 있습니다. |
조각 사용
코드 조각을 사용하여 텍스트 또는 HTML을 표시할 수 있습니다. 콘텐츠 조각은 유동 개체를 사용할 수 있으며 엔터티 가은 다른 콘텐츠를 참조할 수 있습니다.
예를 들어 이 문서의 앞부분에서 설명한 단계를 사용하여 콘텐츠 코드 조각를 생성/편집할 수 있습니다. 코드 조각을 편집하는 동안 샘플 코드를 레코드에 포함할 수 있습니다. 계정 테이블 레코드의 ID를 사용자 환경의 올바른 ID로 바꾸는지 확인하세요. 계정 대신 다른 테이블을 사용할 수도 있습니다.
위 예에 표시된 텍스트, HTML 또는 유체 개체로 코드 조각을 만든 후 포털 페이지에서 사용할 수 있습니다.
포털 페이지에 코드 조각을 추가하려면:
웹 템플릿을 만들고 코드 조각 유동 개체를 사용하여 직접 만든 코드 조각을 호출합니다.
앞에서 만든 웹 템플릿을 사용하여 페이지 템플릿을 만듭니다.
포털 스튜디오를 사용하여 이전에 작성된 페이지 템플릿을 사용하여 새 페이지를 작성합니다.
예제
다음 예제는 Microsoft Dataverse 데이터베이스를 샘플 데이터에 사용합니다.
포털 관리 앱을 엽니다.
포털 > 콘텐츠 조각으로 이동합니다.
새 조각을 만들려면 새로 만들기를 선택합니다.
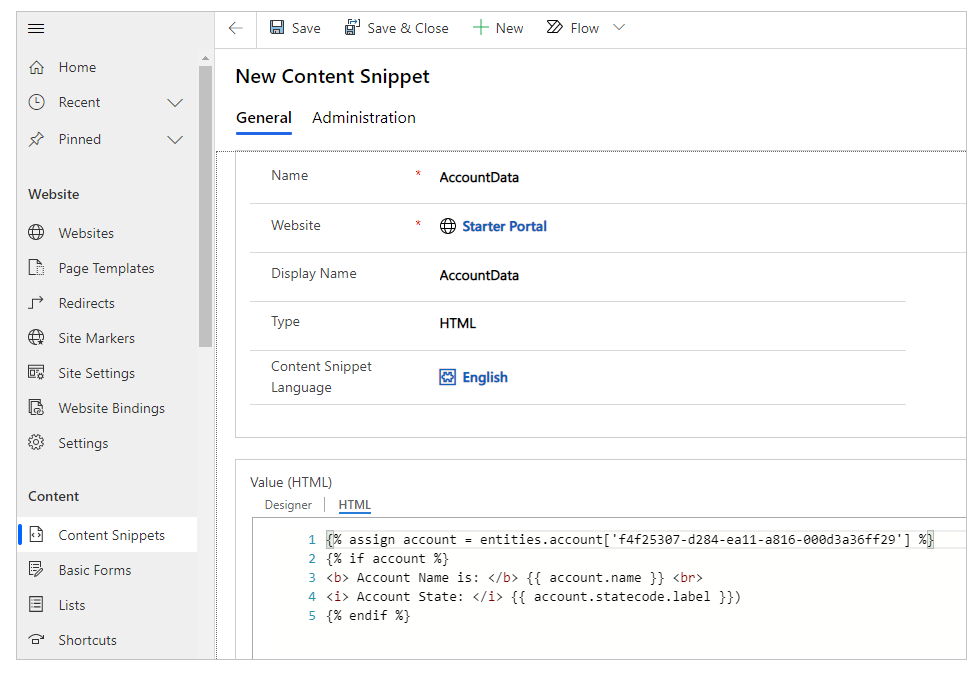
이름을 입력합니다. 예: AccountData.
웹 사이트를 선택합니다.
표시 이름을 입력합니다. 예: AccountData.
이 예에서는 HTML을 유형으로 선택합니다. 대신 텍스트를 선택할 수도 있습니다.
언어를 선택합니다.
샘플 값을 복사하여 붙여 넣기:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Dataverse 데이터베이스에서 레코드의 GUID를 사용자의 계정 테이블 레코드로 바꿉니다.

내용 조각을 저장합니다.
왼쪽 창에서 웹 템플릿을 선택합니다.
새로 만들기를 선택합니다.
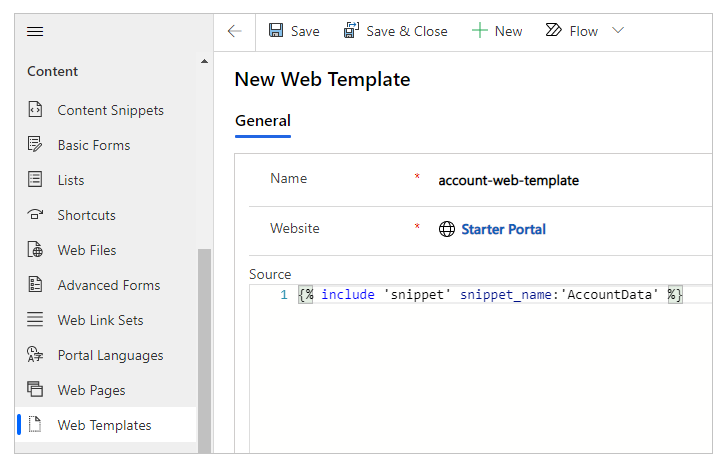
이름을 입력합니다. 예를 들어 account-web-template입니다.
웹 사이트를 선택합니다.
원본 값을 복사하여 붙여넣습니다.
{% include 'snippet' snippet_name:'AccountData' %}다른 경우 snippet_name의 값을 사용자의 스니펫 이름으로 업데이트합니다.

저장을 선택합니다.
왼쪽 창에서 페이지 템플릿을 선택합니다.
새로 만들기를 선택합니다.
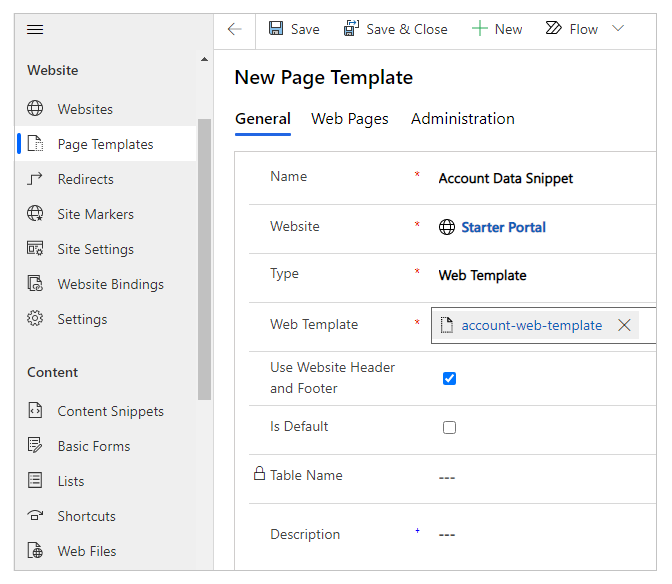
이름을 입력합니다. 예를 들어 거래처 데이터 코드 조각입니다.
웹 사이트를 선택합니다.
웹 템플릿을 유형으로 선택합니다.
앞에서 만든 웹 템플릿을 선택합니다. 이 예에서는 account-web-template입니다.
저장을 선택합니다.

포털을 편집합니다.
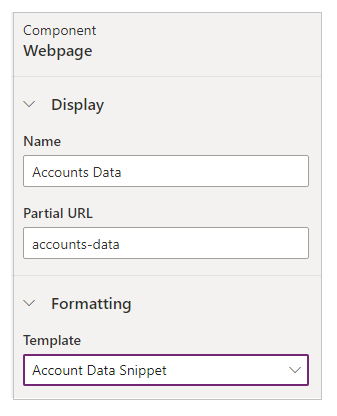
새로 만들기 > 빈 페이지를 선택합니다.

페이지의 이름을 입력합니다. 예: Accounts Data.
부분 URL을 입력합니다. 예: accounts-data.
앞에서 만든 페이지 템플릿을 선택합니다. 이 예에서는 거래처 데이터 코드 조각입니다.

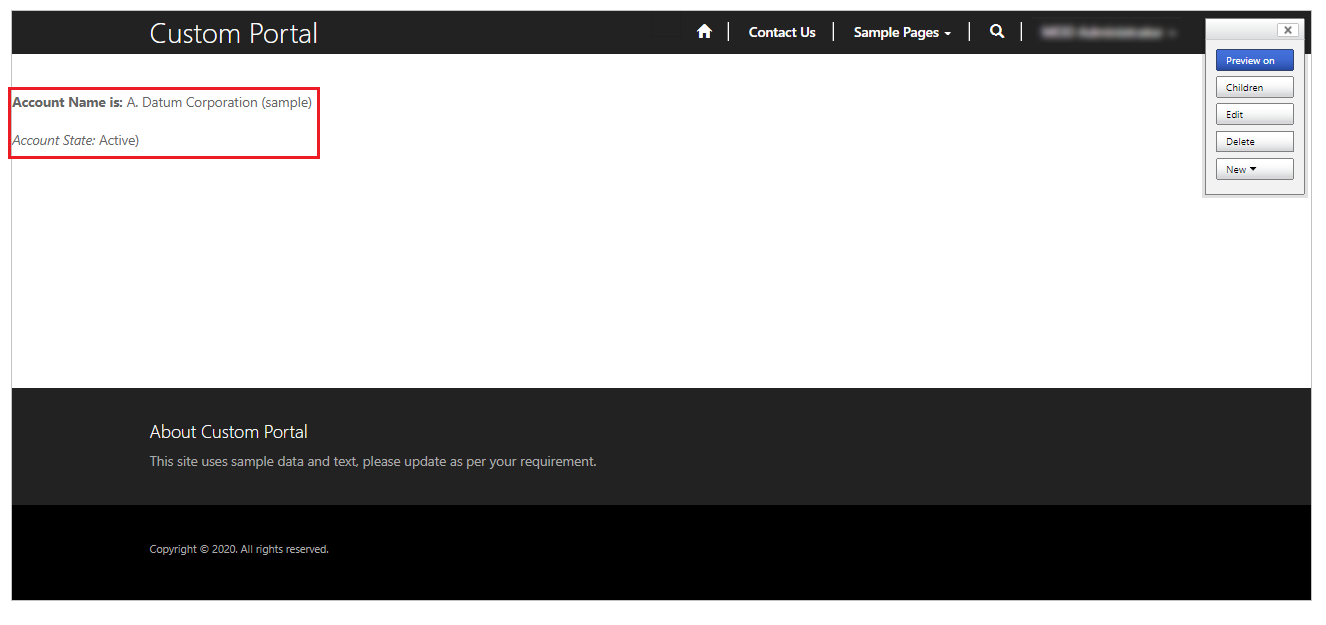
브라우저의 오른쪽 상단에서 웹 사이트 찾아보기를 선택합니다.

HTML 대신 텍스트 유형의 콘텐츠 내용을 사용하여 동일한 단계를 수행할 수 있습니다. 예를 들면 다음과 같습니다.
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Dataverse 데이터베이스에서 레코드의 GUID를 사용자의 계정 테이블 레코드로 바꿉니다.
이 콘텐츠 코드 조각으로 페이지를 탐색하면 HTML 대신 텍스트와 함께 액체 개체를 사용하여 테이블 정보가 표시됩니다. 마찬가지로, 유동 개체를 사용하지 않고 HTML만 사용하여 내용을 표시할 수도 있습니다.
참조
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기