참고
2022년 10월 12일부터 Power Apps 포털이 Power Pages가 됩니다. 추가 정보: Microsoft Power Pages는 이제 일반적으로 사용할 수 있습니다(블로그)
곧 Power Apps 포털 설명서를 마이그레이션하고 Power Pages 설명서와 병합할 예정입니다.
이 예에서는 유동 및 웹 템플릿을 기반으로 하는 페이지 템플릿을 만듭니다. 추가 정보: 웹 템플릿을 이용하여 소스 콘텐츠 저장. 우리의 목표는 웹 링크 집합을 왼쪽에 두어 탐색 기능으로 사용하면서 페이지 콘텐츠가 오른쪽에 표시되는 간단한 2열 템플릿을 빌드하는 것입니다.
1단계: 웹 템플릿 만들기 및 유동 템플릿 코드 작성
먼저 웹 템플릿을 만들고 유동 템플릿 코드를 작성합니다. 이후의 템플릿에 이 템플릿의 몇 가지 공통 요소를 다시 사용할 것입니다. 따라서 특정 템플릿을 사용하여 확장할 공통 기본 템플릿을 만듭니다. 기본 템플릿은 1열 레이아웃을 정의할 뿐 아니라 이동 경로 링크와 페이지 제목/머리글을 제공합니다.

팁
블록을 사용하는 템플릿 상속대해 읽어 보고 템플릿 태그를 확장합니다.
두 개의 열 레이아웃(웹 템플릿)
<div class=container>
<div class=page-heading>
<ul class=breadcrumb>
{% for crumb in page.breadcrumbs -%}
<li>
<a href={{ crumb.url }}>{{ crumb.title }}</a>
</li>
{% endfor -%}
<li class=active>{{ page.title }}</li>
</ul>
<div class=page-header>
<h1>{{ page.title }}</h1>
</div>
</div>
<div class=row>
<div class=col-sm-4 col-lg-3>
{% block sidebar %}{% endblock %}
</div>
<div class=col-sm-8 col-lg-9>
{% block content %}{% endblock %}
</div>
</div>
</div>
2단계: 기본 레이아웃 템플릿을 확장하는 새 웹 템플릿 만들기
탐색 링크의 현재 페이지와 관련된 탐색 웹 링크 집합을 사용하여 기본 레이아웃 템플릿을 확장하는 새 웹 템플릿을 만듭니다.

팁
웹 링크 개체를 사용하여 웹 링크 집합을 로드하는 방법에 대해 숙지합니다.
웹 링크 왼쪽 탐색(웹 템플릿)
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div class=page-copy>
{{ page.adx_copy }}
</div>
{% endblock %}
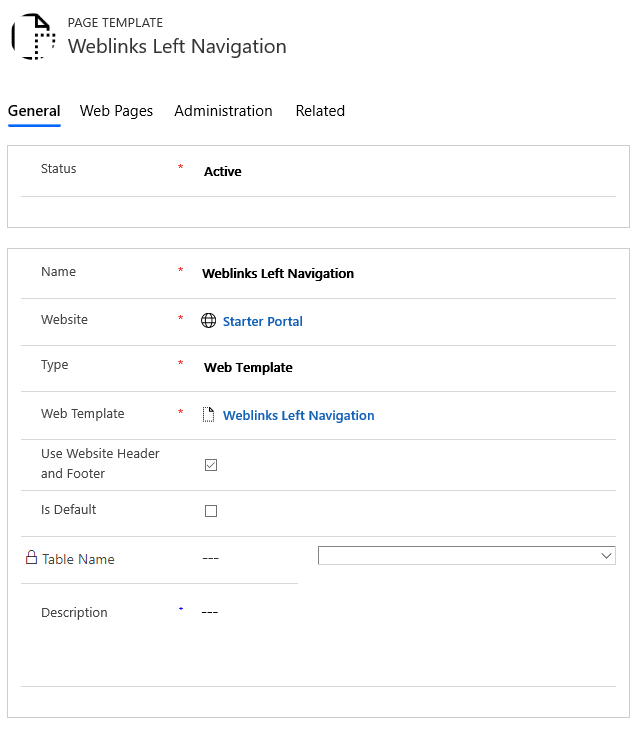
3단계: 웹 템플릿을 기반으로 하는 새 웹 페이지 템플릿 만들기
이 단계에서는 이전 단계에서 만든 웹 템플릿을 기반으로 하는 새 페이지 템플릿을 만듭니다.

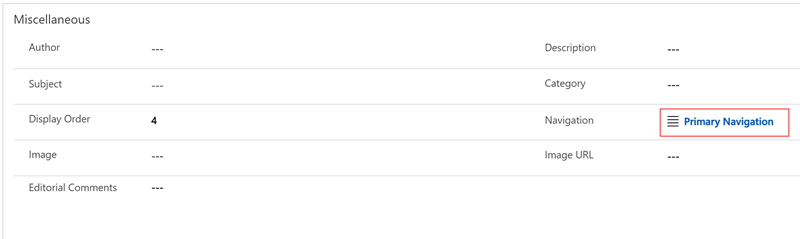
4단계: 콘텐츠를 표시할 웹 페이지 만들기
페이지 템플릿을 사용하는 웹 페이지를 만드십시오.

현지화된 콘텐츠 웹 페이지로 이동합니다.

기타 섹션에서 탐색 필드에 표시할 웹 링크 설정을 선택합니다.

이제 페이지를 볼 때 측면 탐색이 표시됩니다.

참고 항목:
RSS 피드를 렌더링하기 위해 사용자 지정 페이지 템플릿 만들기
현재 페이지와 연관된 목록 렌더링
웹사이트 머리글 및 기본 탐색 모음 렌더링
하이브리드 탐색을 사용하여 최대 3 레벨의 페이지 계층을 렌더링하기
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).