Visual Studio Code 확장 사용
참고
2022년 10월 12일부터 Power Apps 포털이 Power Pages가 됩니다. 추가 정보: Microsoft Power Pages는 이제 일반적으로 사용할 수 있습니다(블로그)
곧 Power Apps 포털 설명서를 마이그레이션하고 Power Pages 설명서와 병합할 예정입니다.
개요
Visual Studio Code(VS Code)는 데스크톱에서 실행되고 Windows, macOS 및 Linux에서 사용할 수 있는 가볍지만 강력한 소스 코드 편집기입니다. JavaScript, TypeScript 및 Node.js에 대한 기본 지원이 제공되며 기타 언어(C++, C#, Java, Python, PHP, Go 등) 및 런타임(.NET, Unity 등)에 대한 많은 확장자 에코시스템이 제공됩니다. 자세한 내용은 VS Code 시작을 참조하세요.
VS Code를 사용하면 확장을 통해 기능을 확장할 수 있습니다. VS Code 확장은 전반적인 경험에 더 많은 기능을 추가할 수 있습니다. 이 기능이 출시됨에 따라 이제 VS Code 확장을 사용하여 Power Apps 포털에서 작업할 수 있습니다.
포털용 VS Code 확장
Power Platform Tools는 VS Code를 사용하여 포털을 구성하는 기능과 내장된 Liquid 언어 IntelliSense를 사용하여 VS Code를 사용하여 포털 인터페이스를 사용자 지정하는 동안 코드 완성, 지원 및 힌트에 대한 도움말을 활성화하는 기능을 추가합니다. VS Code 확장을 사용하면 Microsoft Power Platform CLI용 포털 지원을 통해 포털을 구성할 수도 있습니다.

전제 조건
Power Apps 포털의 VS Code 확장을 사용하기 전에 다음을 수행해야 합니다.
Visual Studio Code를 다운로드, 설치 및 구성합니다. 추가 정보: Visual Studio Code 다운로드
CLI를 사용하여 Power Apps 포털 CI/CD 지원을 위한 환경 및 시스템을 구성합니다. 추가 정보: Microsoft Power Platform CLI용 포털 지원(프리뷰)
VS Code 확장 설치
Visual Studio Code를 설치한 후 VS Code용 Power Apps 포털 플러그인에 대한 확장을 설치해야 합니다.
VS Code 확장을 설치하려면 다음을 수행합니다.
Visual Studio Code를 엽니다.
왼쪽 창에서
 (확장)을 선택합니다.
(확장)을 선택합니다.
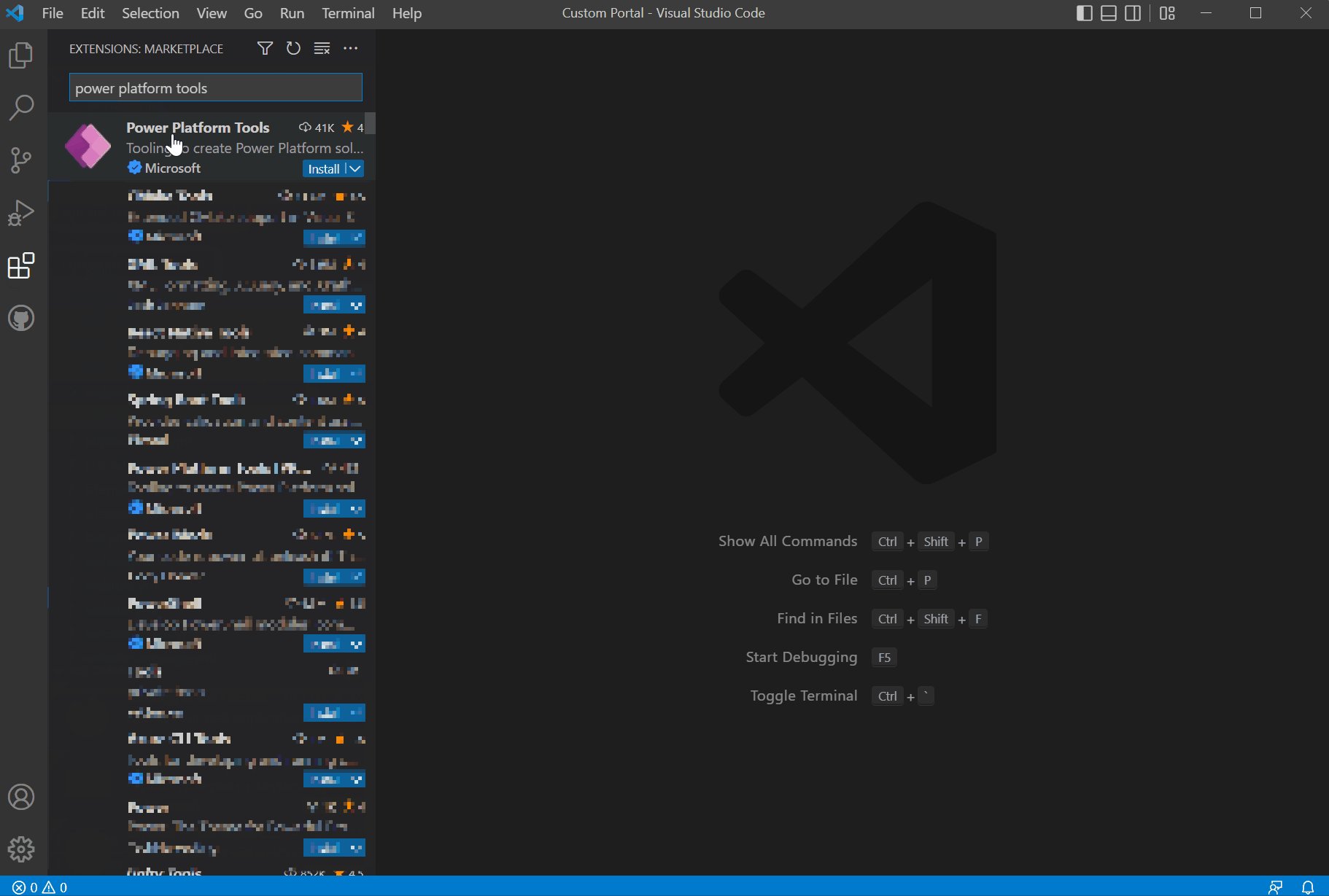
확장 창의 오른쪽 상단에서
 을 선택합니다.
을 선택합니다.Power Platform Tools를 검색하여 선택합니다.

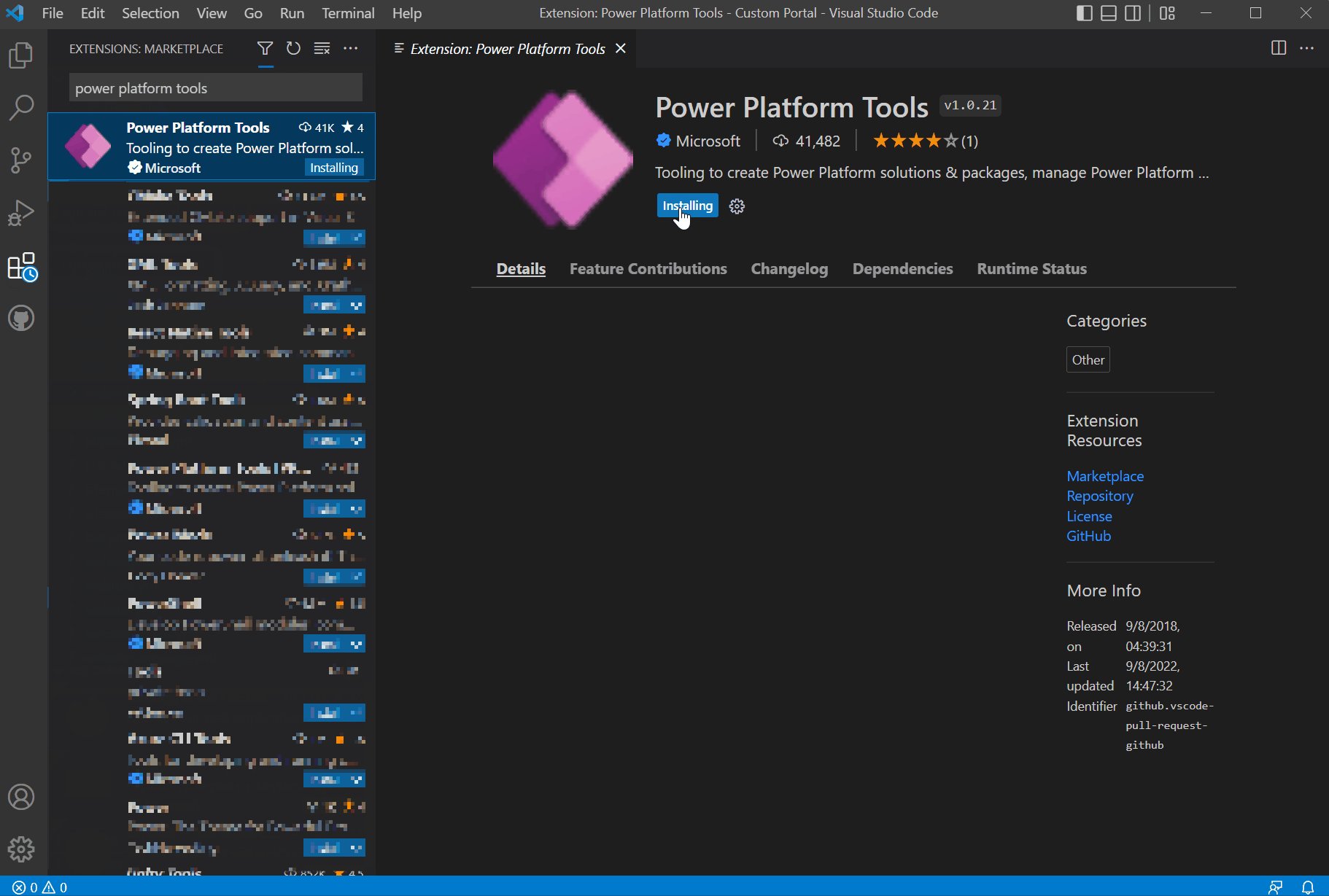
설치를 선택합니다.
상태 메시지에서 확장이 성공적으로 설치되었는지 확인합니다.
포털 콘텐츠 다운로드
Microsoft Dataverse 환경에 대해 인증하고 포털 콘텐츠를 다운로드하려면 포털과 함께 Microsoft Power Platform CLI 사용 - 포털 콘텐츠 다운로드 자습서를 참조하십시오.
팁
Power Platform Tools 확장은 VS Code 내에서 Visual Studio 통합 터미널을 통해 자동으로 Microsoft Power Platform CLI 명령을 사용하도록 합니다.
코드 조각 지원
VS Code를 사용하여 다운로드한 콘텐츠를 사용자 지정할 때 이제 Power Apps 포털 Liquid 태그에 IntelliSense를 사용할 수 있습니다.

파일 아이콘
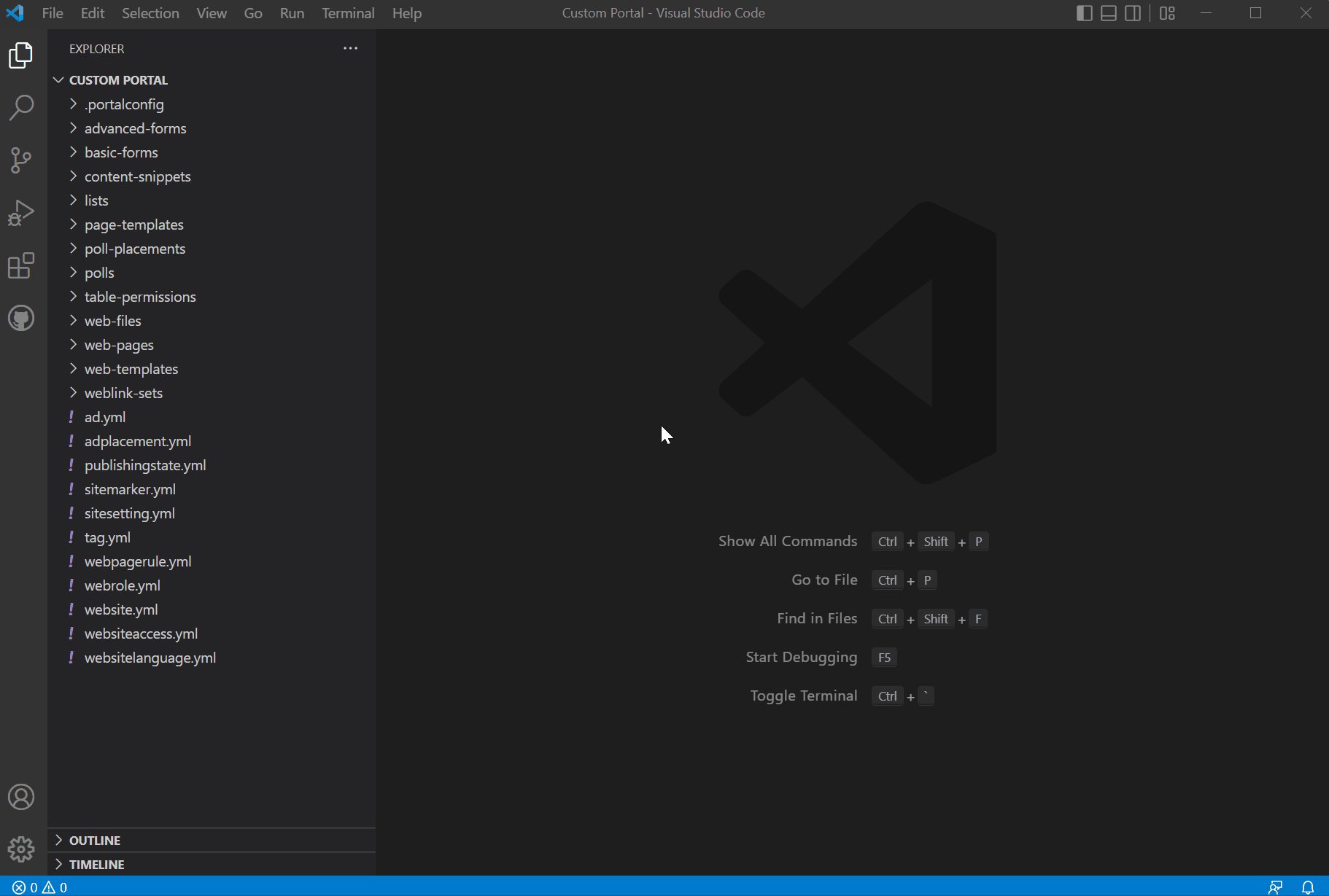
포털용 VS Code 확장은 다운로드한 포털 콘텐츠 내의 파일 및 폴더에 대한 아이콘을 자동으로 식별하고 표시합니다.
![]()
VS Code는 포털 관련 아이콘이 표시되지 않는 기본값 파일 아이콘 테마를 사용합니다. 포털별 파일 아이콘을 보려면 포털별 파일 아이콘 테마를 사용하도록 VS Code 인스턴스를 업데이트해야 합니다.
포털별 파일 아이콘 테마를 사용하려면 다음을 수행합니다.
Visual Studio Code를 엽니다.
파일 > 환경 설정 > 파일 아이콘 테마로 이동합니다
Power Apps 포털 아이콘의 테마를 선택합니다.

실시간 미리 보기
Visual Studio Code 확장을 통해 개발 경험 중 Visual Studio Code 인터페이스 내부에서 라이브 미리 보기 옵션을 사용하여 포털 콘텐츠 페이지 내에서 볼 수 있습니다.
편집 모드에서 HTML 파일을 열 때 미리 보기를 하려면 우측 상단의  를 선택하십시오.
를 선택하십시오.

편집 중인 페이지의 오른쪽에 미리 보기 창이 열립니다.

미리 보기 기능을 사용하려면 미리 보기에 표시할 HTML 마크 업을 구성하는 동일한 VS Code 세션에서 다른 파일도 열려 있어야 합니다. 예를 들어 VS Code를 사용하여 폴더 구조를 열지 않고 HTML 파일만 열면 다음 메시지가 표시됩니다.

이 문제가 발생하면 파일 > 폴더 열기로 폴더를 열고 다운로드된 포털 콘텐츠 폴더를 선택하여 연 다음 다시 미리 보기를 시도합니다.
자동 완성
VS Code 확장의 자동 완성 기능은 편집 중인 현재 컨텍스트와 IntelliSense를 통한 관련 자동 완성 요소를 보여줍니다.

제한 사항
현재 포털용 Power Platform Tools에 다음 제한 사항이 적용됩니다.