데이터 작업을 사용하면 클라우드 흐름을 빌드할 때 데이터를 조작할 수 있습니다. 단축어를 사용하여 데이터를 생성, 정렬 및 재정렬하는 데 사용할 수 있으므로 결과를 더 쉽고 빠르게 얻을 수 있으므로 시간과 노력을 절약할 수 있습니다. 데이터 작업을 사용하면 흐름의 효율성을 높이고, 오류 수를 줄이고, 데이터를 더 쉽게 분석할 수 있습니다.
이 문서에서는 compose와 같은 데이터 작업을 사용하여 식을 포함한 여러 입력에서 단일 출력을 만드는 방법을 설명합니다. 데이터 작업을 사용하여 데이터를 조인 또는 선택하고, 배열을 필터링하고, 테이블을 만들고, JSON을 구문 분석할 수도 있습니다. 이 문서에서 각 섹션에서는 데이터 작업에 대한 간략한 설명과 클라우드 흐름에서 사용하는 데 도움이 되는 단계별 절차를 제공합니다.
사전 요구 사항
- Power Automate에 대한 액세스.
- JSON 배열이 포함된 HTTP POST 요청을 흐름에 보내는 도구입니다.
- 데이터 작업을 추가할 수 있는 신규 또는 기존 클라우드 흐름입니다.
디자이너에 클라우드 흐름 표시
이 문서에 설명된 데이터 작업을 사용하려면 디자이너가 새 클라우드 흐름 또는 기존 클라우드 흐름과 함께 열려 있어야 합니다.
Power Automate를 사용하면 새 디자이너 또는 클래식 디자이너를 사용하여 클라우드 흐름을 구성할 수 있습니다. 이 문서의 스크린샷은 새 디자이너를 사용하지만 단계는 두 디자이너에서 비슷합니다. 새 디자이너와 클래식 디자이너의 차이점 파악에서 자세히 알아보세요(예시 포함).
새 클라우드 흐름 만들기
새 클라우드 흐름을 생성하려면 다음 단계를 따르세요.
Power Automate에 로그인합니다.
왼쪽 탐색 창에서 만들기를 선택합니다.
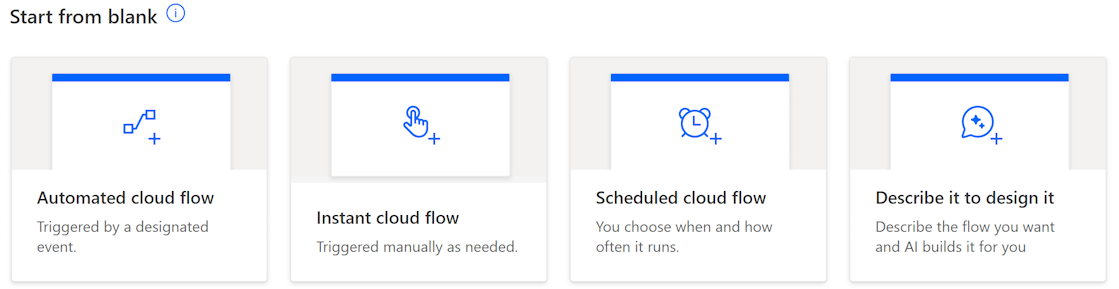
빈 공간에서 시작에서 클라우드 흐름 유형 중 하나 선택: 자동화된 클라우드 흐름, 인스턴트 클라우드 흐름, 예약된 클라우드 흐름 또는 설명을 통해 디자인하기

자동화된 클라우드 흐름, 인스턴트 클라우드 흐름 및 예약된 클라우드 흐름의 경우, 지침을 따르고 만들기를 선택합니다.
설명을 통해 디자인하기의 경우:
만들려는 흐름에 대한 설명을 입력하고 제출을 선택하거나, AI가 생성한 제안된 흐름 설명에서 선택합니다.
제안된 흐름에 만족한다면 유지하고 계속을 선택합니다.
연결된 앱 및 서비스를 검토한 다음, 흐름 만들기를 선택합니다.
디자이너에서 흐름이 열립니다.
기존 클라우드 흐름 선택
기존 클라우드 흐름을 선택하려면 다음 단계를 수행합니다.
Power Automate에 로그인합니다.
왼쪽 탐색 창에서 내 흐름을 선택합니다.
클라우드 흐름 탭에서 열려는 흐름을 선택합니다.
상단의 명령 모음에서 편집을 선택합니다.
디자이너에서 흐름이 열립니다.
작성 작업 사용하기
데이터 작업 - 작성 작업을 사용하여 클라우드 흐름을 설계할 때 동일한 데이터를 여러 번 입력하지 않아도 됩니다. 이 예에서는 흐름을 설계하는 동안 숫자 배열([0,1,2,3,4,5,6,7,8,9])을 여러 번 입력해야 합니다. 다음 절차에 설명된 대로 작성 작업을 사용하여 배열을 저장할 수 있습니다.
작성 작업 추가
흐름에서 더하기 기호(+)를 선택하여 작업을 추가합니다.
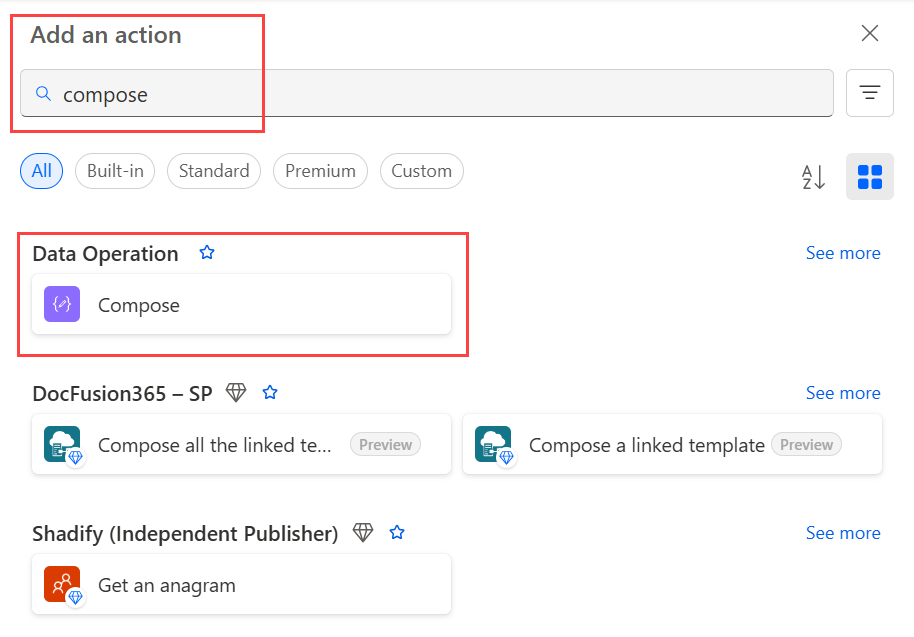
작업 추가 검색 필드에 작성을 입력합니다.
데이터 작업에서 작성을 선택합니다.

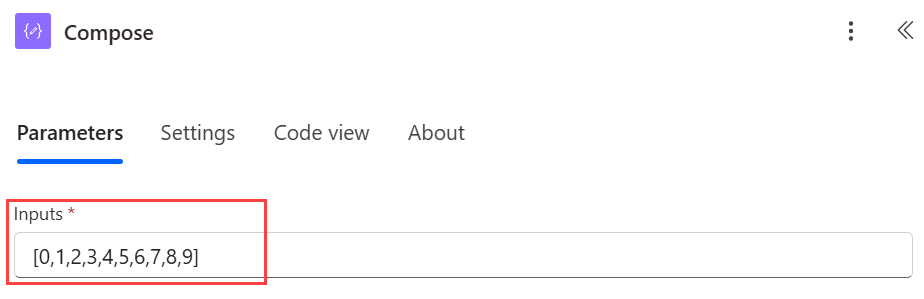
입력 필드에 나중에 참조할 배열을 입력합니다.

오른쪽 상단 모서리에 있는 왼쪽 화살표(<<)를 선택하여 구성 창을 닫습니다.
팁
나중에 작성 카드를 더 쉽게 찾을 수 있도록 카드의 제목 표시 줄에서 작성 텍스트를 선택하고 기억하기 쉬운 이름을 입력하여 이름을 변경합니다.
작성 작업의 출력 사용
이 섹션에서 만든 작성 작업의 내용을 새 작업에 사용합니다. 이 예제에서는 데이터 작업 - 조인 작업에서 작성 작업의 출력을 사용합니다. 조인 작업은 배열을 사용하여 선택한 구분 기호를 사용하여 단일 문자열로 결합합니다.
흐름에서 더하기 기호(+)를 선택하여 작업을 추가합니다.
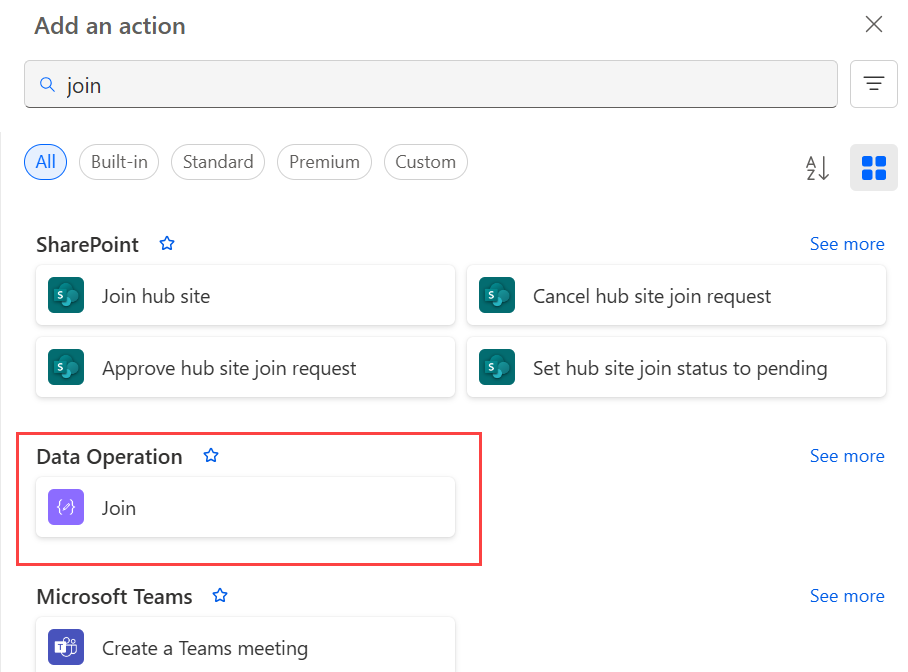
작업 추가 검색 필드에 조인을 입력합니다.
데이터 작업에서 조인을 선택합니다.
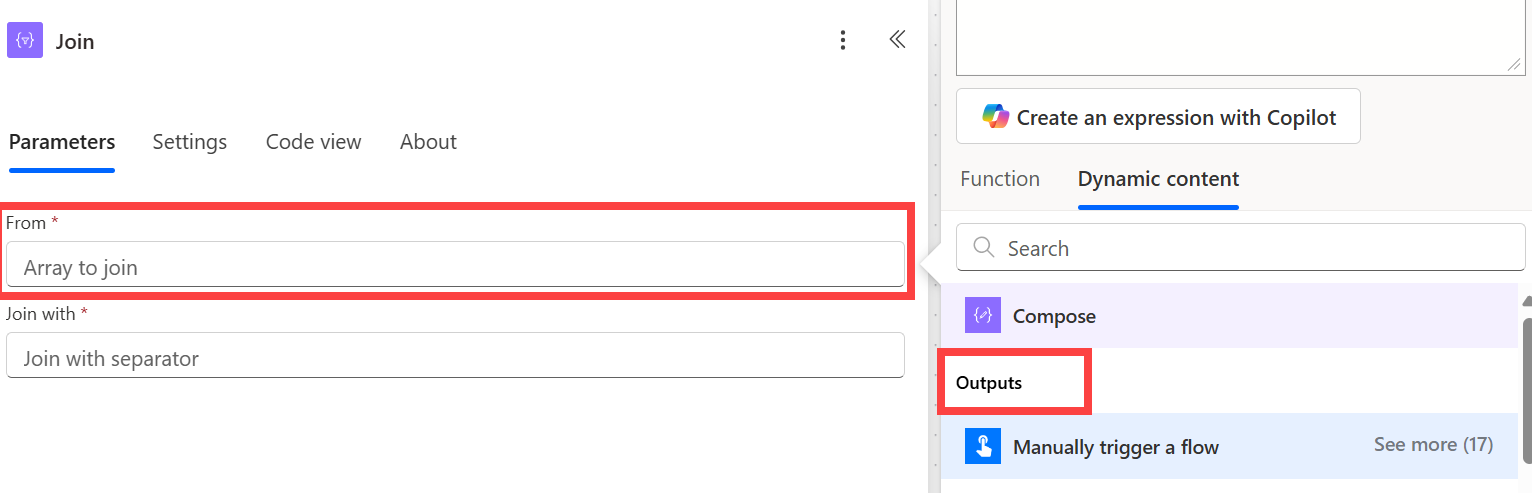
보낸 사람 필드에서 번개를 선택한 다음 출력 동적 값을 선택합니다.
Outputs가 보낸 사람 필드에 나타납니다.
조인 대상 필드에 쉼표(
,) 또는 원하는 구분 기호를 입력합니다.오른쪽 상단 모서리에 있는 왼쪽 화살표(<<)를 선택하여 구성 창을 닫습니다.
조인 작업 사용
데이터 작업 - 조인 작업을 사용하여 사용자가 선택한 구분 기호로 배열을 구분합니다. 예를 들어, 사용자의 흐름이 이메일 주소: ["d@example.com", "k@example.com", "dal@example.com"]의 다음 배열을 포함하는 웹 요청을 받습니다. 그러나 이메일 프로그램의 주소는 세미콜론으로 구분되는 단일 문자열 형식이어야 합니다.
데이터 작업 - 조인 작업을 사용하여 다음 단계를 따라 쉼표(,) 구분 기호를 세미콜론(;)으로 변경합니다.
새 동작을 추가하고, 조인을 검색한 후 데이터 작업-조인을 선택합니다.

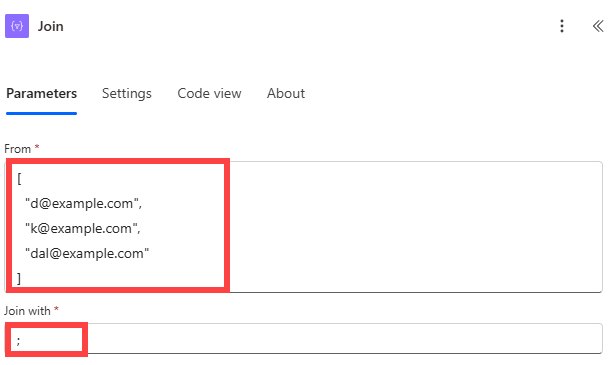
보낸 사람 필드에 배열을 입력하고 조인 사용 상자에 세미콜론(;)을 입력합니다.

흐름을 저장하고 실행합니다.
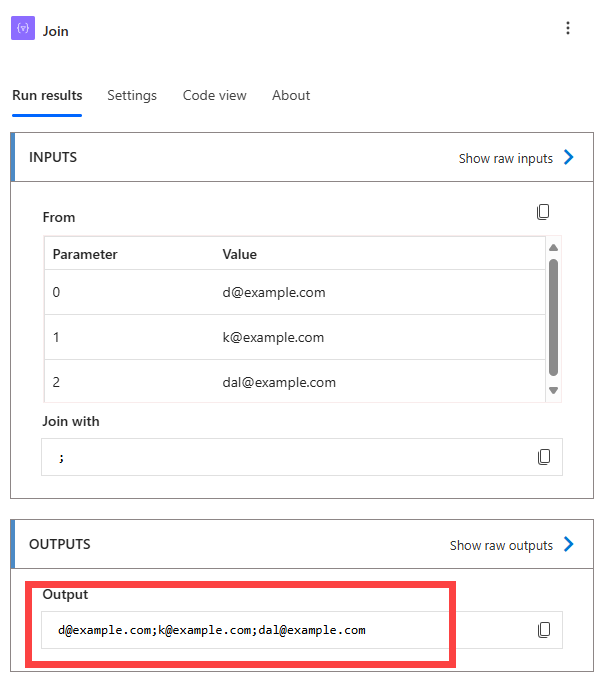
흐름이 실행된 후 데이터 작업 – 조인 작업의 출력이 다음 스크린샷과 같이 주소가 세미콜론으로 결합된 문자열입니다.

선택 작업 사용
데이터 작업 – 선택 작업을 사용하여 배열에 있는 개체의 모양을 변형합니다. 예를 들어 배열에 있는 각 개체의 요소를 추가하거나, 제거하거나, 이름을 바꿀 수 있습니다.
노트
선택 작업을 사용하여 요소를 추가하거나 제거할 수는 있는 반면에 배열에 있는 개체 수를 변경할 수는 없습니다.
이 예에서 데이터는 다음 형식으로 웹 요청을 통해 흐름에 입력됩니다.
[ { "first": "Eugenia", "last": "Lopez" }, { "first": "Elizabeth", "last": "Moore" } ]
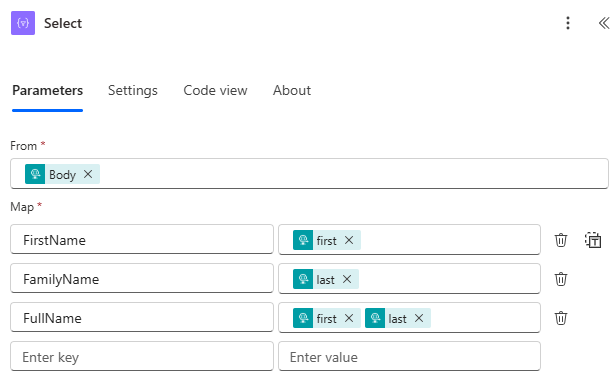
first의 이름을 FirstName으로, last을 FamilyName으로 바꾸고 first와 last를 결합한 FullName이라는 새 멤버를 추가하여 들어오는 데이터의 형태를 변경하려고합니다(공백으로 구분).
[ { "FirstName": "Eugenia", "FamilyName": "Lopez", "FullName": "Eugenia Lopez" }, { "FirstName": "Elizabeth", "FamilyName": "Moore", "FullName": "Elizabeth Moore" } ]
방법:
트리거를 마우스 오른쪽 버튼으로 클릭하고 삭제를 선택하거나, 구성 창에서 세로 줄임표(⋮)를 선택한 다음 삭제를 선택하여 기존 트리거를 삭제합니다.
-
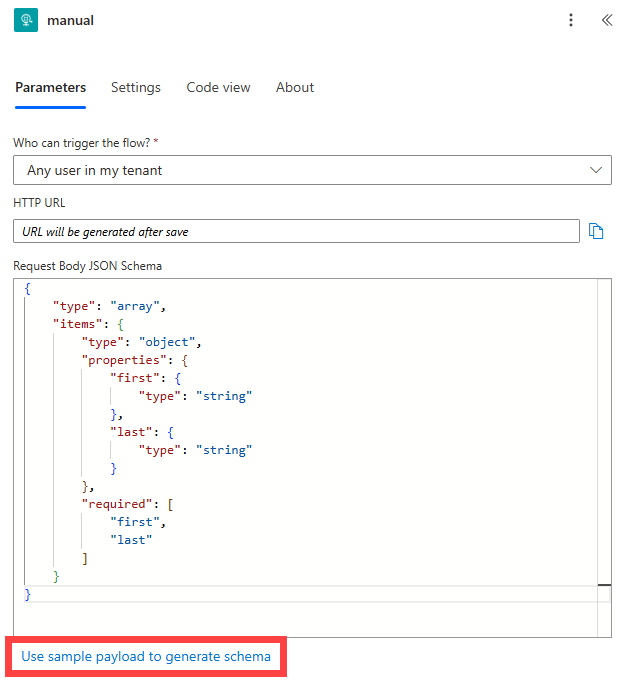
- HTTP 요청을 수신한 경우 트리거를 흐름에 추가합니다.
샘플 페이로드를 사용하여 스키마 생성을 선택합니다.

나타나는 상자에 원본 데이터 배열 샘플을 붙여 넣은 후 완료 단추를 선택합니다.
데이터 작업 – 선택을 추가한 후 다음 스크린샷과 같이 구성합니다.

> 선택 작업의 출력은 새로 형태를 갖춘 개체를 포함하는 배열입니다. 그런 후 이전에 설명한 작성 작업과 같은 다른 어떤 작업에서나 이 배열을 사용할 수 있습니다.
필터 배열 작업 사용
배열 내의 개체 수를 사용자가 제공한 범주와 일치하는 하위 집합으로 줄이려면 데이터 작업 - 필터 배열 작업을 사용합니다.
노트
- 필터 배열 작업을 사용하여 배열에 있는 개체의 모양을 변경할 수 없습니다.
- 필터링할 텍스트는 대소문자를 구분합니다.
이 예에서는 이 배열에 필터 배열 작업을 사용합니다.
[ { "first": "Eugenia", "last": "Lopez" }, { "first": "Elizabeth", "last": "Moore" } ]
이 예제에서는 first가 Eugenia로 설정된 개체만 포함하는 새 배열을 만듭니다.
필터 배열 작업을 찾고 흐름에 추가합니다.
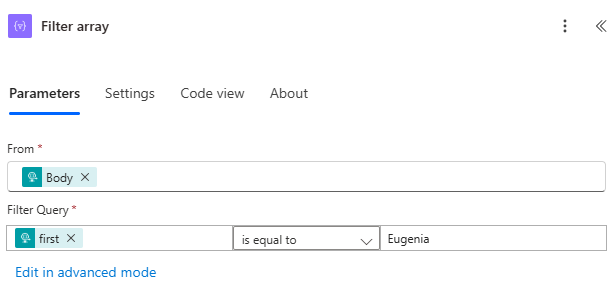
쿼리 필터링 섹션에서 필터 배열 작업을 구성합니다. 이 섹션의 예제에 따라,
first>is equal to>Eugenia를 선택합니다.
흐름을 저장한 후 실행합니다.
CSV 테이블 만들기 작업 사용
데이터 작업 - CSV 테이블 만들기 작업을 사용하여 JSON 배열 입력을 쉼표로 구분된 값(CSV) 테이블로 변환합니다. CSV 출력에 헤더가 표시되게 할 수 있습니다. 이 예에서는 다음 배열을 CSV 테이블로 변환합니다.
[ { "first": "Eugenia", "last": "Lopez" }, { "first": "Elizabeth", "last": "Moore" } ]
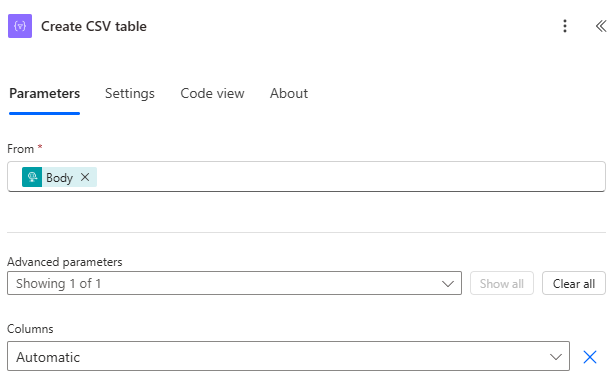
데이터 작업 - CSV 테이블 만들기 작업이 다음 이미지와 같아지도록 찾고, 추가한 다음 구성합니다.

이 이미지의 본문 토큰은 HTTP 요청을 수신한 경우 작업에서 가져옵니다. 하지만 CSV 테이블 만들기 작업의 입력은 사용자 흐름에 있는 이전 작업 출력에서 가져오거나 에서 상자에 직접 입력할 수도 있습니다.
흐름을 저장한 후 실행합니다.
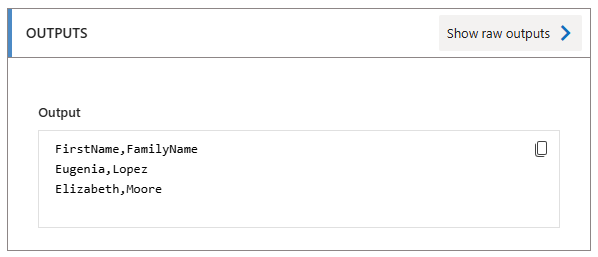
흐름이 실행되면 CSV 테이블 생성 작업은 다음 스크린샷에 표시된 출력을 표시합니다.

HTML 테이블 만들기 작업 사용
데이터 작업 - HTML 테이블 만들기 작업을 사용하여 JSON 배열 입력을 HTML 테이블로 변경합니다. HTML 출력에 헤더가 표시되게 할 수 있습니다.
이렇게 하려면 이전 CSV 테이블 만들기 작업 사용 섹션의 단계를 따르지만 CSV 테이블 만들기 대신 데이터 작업 - HTML 테이블 만들기 작업을 사용합니다.
팁
이메일을 통해 HTML 테이블 전송하려는 경우 전자 메일 작업에서 IsHtml을 선택해야 합니다.