Power BI Desktop에서 보고서 테마 사용
적용 대상: Power BI Desktop
Power BI 서비스
Power BI Desktop ‘보고서 테마’를 사용하여 회사 색을 사용하거나 아이콘 세트를 변경하거나 새로운 기본 시각적 개체 서식 지정을 적용하는 등의 디자인 변경 내용을 전체 보고서에 적용할 수 있습니다. 보고서 테마를 적용하면 보고서의 모든 시각적 개체는 선택한 테마의 색과 서식을 기본값으로 사용합니다. 몇 가지 예외가 있으며 이에 대해서는 이 문서의 뒷부분에서 설명합니다.
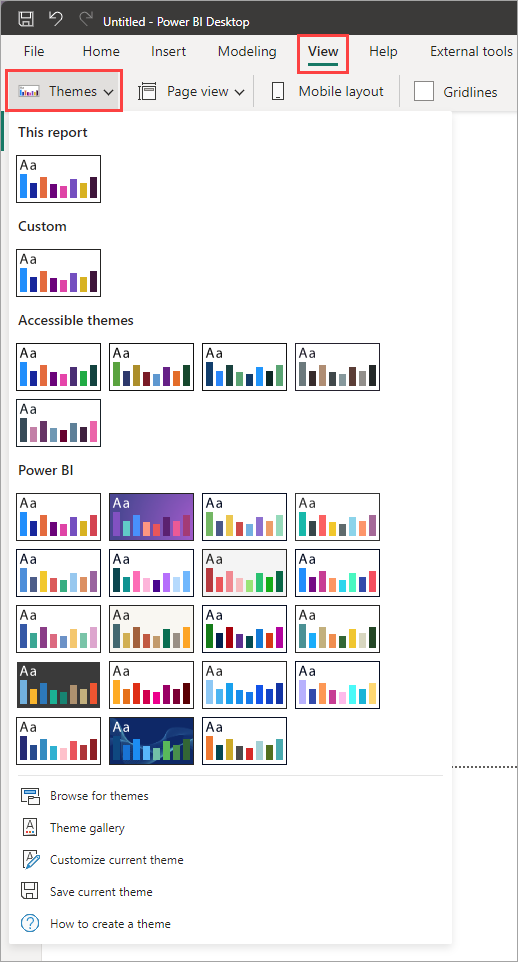
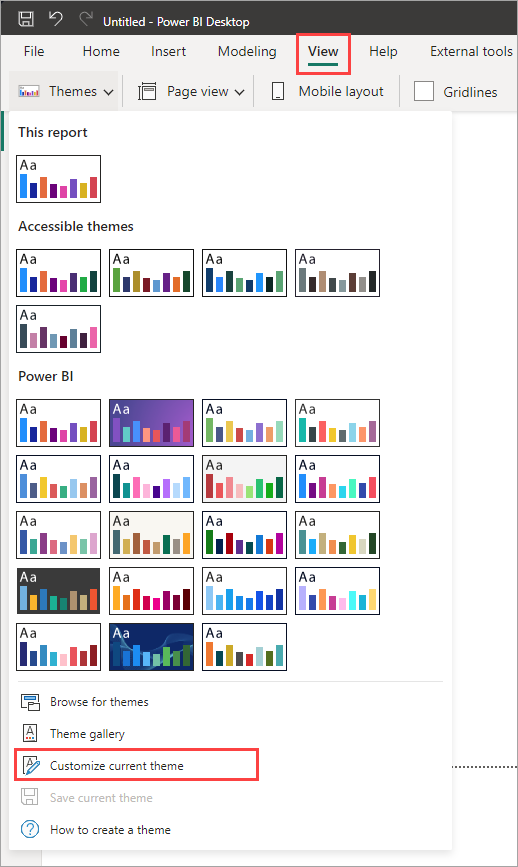
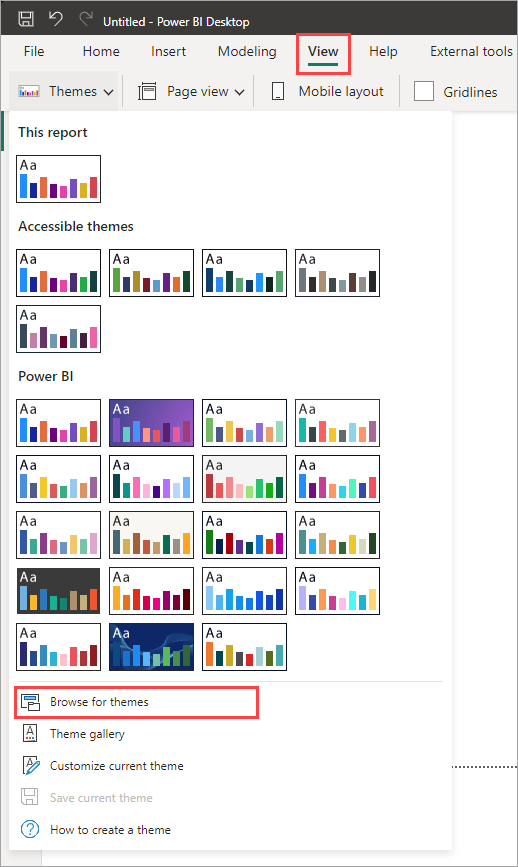
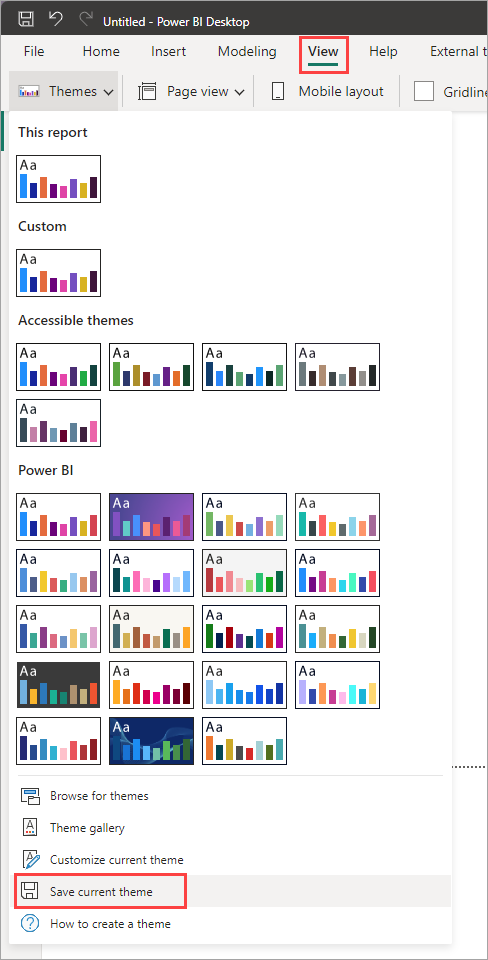
보기 리본으로 이동하여 보고서 테마를 선택할 수 있습니다. 테마 섹션에서 드롭다운 화살표를 선택한 다음 원하는 테마를 선택합니다. 사용 가능한 테마는 Microsoft PowerPoint 등의 다른 Microsoft 제품에서 보이는 테마와 비슷합니다.

보고서 테마의 두 가지 유형은 다음과 같습니다.
기본 제공 보고서 테마는 다양한 종류의 미리 정의된 색 구성표를 제공합니다. 기본 제공 보고서 테마는 Power BI Desktop 메뉴에서 직접 선택합니다.
사용자 지정 보고서 테마는 이 문서의 뒷부분에 있는 보고서 테마 사용자 지정 에 설명된 대로 보고서 테마의 여러 측면을 세부적으로 제어합니다. 사용자 지정 보고서 테마는 현재 테마를 조정하여 사용자 지정 테마로 저장하거나 JSON 파일을 사용하여 사용자 고유의 사용자 지정 테마를 만드는 방법으로 만들 수 있습니다.
보고서 테마를 적용하는 방법
Power BI Desktop 보고서에 보고서 테마를 적용하려면 다음 옵션 중에서 선택할 수 있습니다.
- Power BI Desktop에 빌드된 사용 가능한 기본 제공 보고서 테마에서 선택합니다.
- 테마 사용자 지정 대화 상자를 사용하여 테마를 사용자 지정합니다.
- 사용자 지정 테마 JSON 파일을 가져옵니다.
참고 항목
Power BI Desktop 테마만 적용할 수 있습니다. Power BI 서비스 내에서는 기존 보고서에 테마를 적용할 수 없습니다.
기본 제공 보고서 테마 적용
다음 단계에 따라 사용 가능한 기본 제공 보고서 테마 중에서 선택합니다. 각 테마의 기본 색 시퀀스에 대해서는 기본 제공 보고서 테마 표를 참조하세요.
보기 리본에서 테마 옆에 있는 드롭다운 화살표를 선택합니다.
표시되는 드롭다운 메뉴의 테마 중에서 새 액세스 가능 테마를 비롯한 테마를 선택합니다.

이제 보고서 테마가 보고서에 적용됩니다.
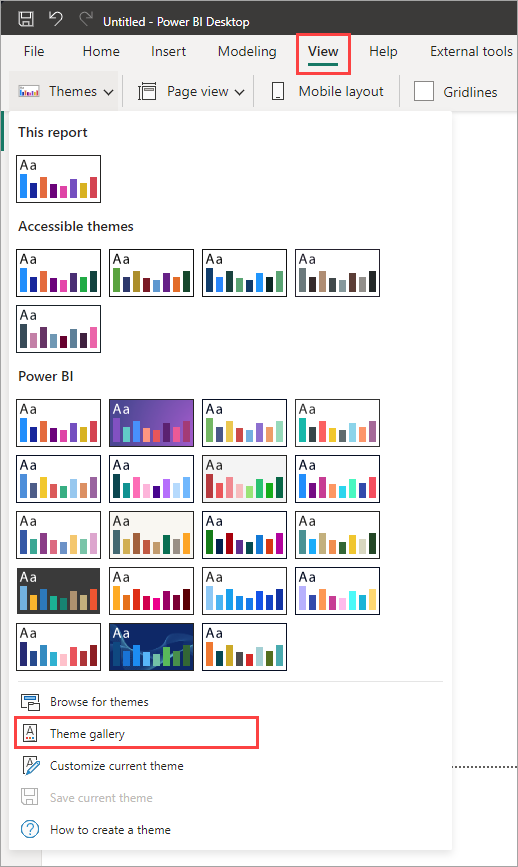
테마 드롭다운 메뉴에서 테마 갤러리를 선택하여 Power BI 커뮤니티 멤버가 만든 테마 컬렉션을 찾아볼 수도 있습니다.

갤러리에서 원하는 테마를 선택하고 연결된 JSON 파일을 다운로드할 수 있습니다.
다운로드한 파일을 설치하려면 테마 드롭다운 메뉴에서 테마 찾아보기를 선택하고 JSON 파일을 다운로드한 위치로 이동한 후 해당 테마를 선택하여 새 테마로 Power BI Desktop에 가져옵니다.
성공적으로 완료되면 가져오기가 성공했음을 나타내는 대화 상자가 Power BI에 표시됩니다.

기본 제공 보고서 테마
다음 표에서는 사용 가능한 기본 제공 보고서 테마를 보여 줍니다.
| 기본 제공 보고서 테마 | 기본 색 시퀀스 |
|---|---|
| 기본값 |  |
| 고층 건물 |  |
| 경영자 |  |
| 프런티어 |  |
| 혁신 |  |
| 블룸 |  |
| 조수 |  |
| 온도 |  |
| 태양력 |  |
| 일탈 |  |
| Storm |  |
| 클래식 |  |
| 도시 공원 |  |
| 클래스룸 |  |
| 색맹 지원 |  |
| 일렉트로닉 |  |
| 고대비 |  |
| 일몰 |  |
| 석양 |  |
| 접근 가능한 기본값 | 
|
| 접근 가능한 도시 공원 | 
|
| 접근 가능한 물결 | 
|
| 접근 가능한 중성 | 
|
| 접근 가능한 난초 | 
|
보고서 테마 사용자 지정
시각화 창의 서식 섹션에 나열된 요소는 대부분 Power BI Desktop에서 직접 설정한 사용자 지정을 통해 또는 보고서 테마 JSON 파일을 통해 사용자 지정하고 표준화할 수 있습니다. 보고서의 기본 모양과 느낌을 세분화된 수준까지 완전히 제어할 수 있게 하는 것이 목표입니다.
다음과 같은 방법으로 보고서 테마를 사용자 지정할 수 있습니다.
- Power BI Desktop에서 테마 사용자 지정 및 저장
- 사용자 지정 보고서 테마 JSON 파일 만들기 및 사용자 지정
Power BI Desktop에서 테마 사용자 지정 및 저장
Power BI Desktop에서 직접 테마를 사용자 지정하려면 원하는 항목에 가까운 테마를 선택하고 몇 가지 사항을 조정하면 됩니다. 우선 가까운 테마를 선택하고 다음 단계를 따릅니다.
보기 리본에서 테마 드롭다운 단추를 선택하고 현재 테마 사용자 지정을 선택합니다.

현재 테마에 대해 변경을 수행한 후 설정을 새 테마로 저장할 수 있는 대화 상자가 나타납니다.

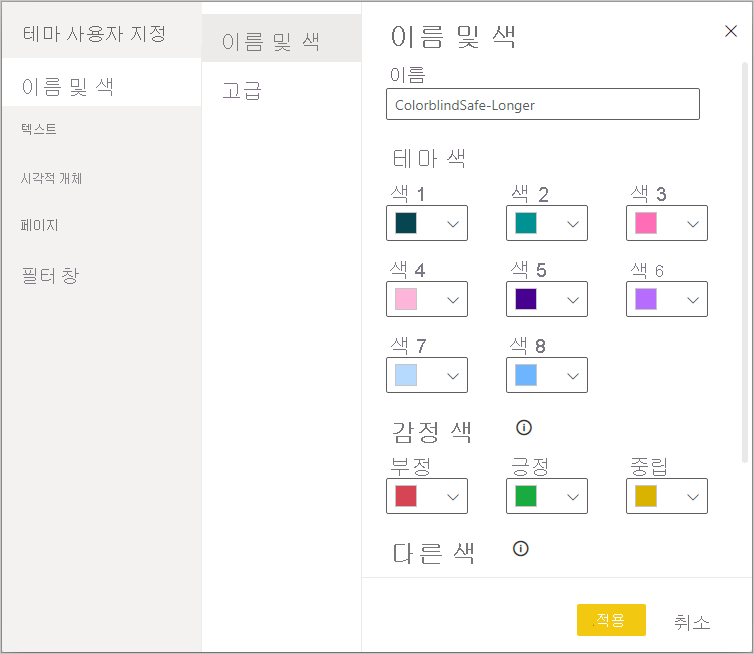
사용자 지정할 수 있는 테마 설정은 다음 범주로 제공되며, 테마 사용자 지정 창에 반영됩니다.
- 이름 및 색: 테마 이름 및 색 설정에는 테마 색, 감정 색, 다른 색, 그리고 구조 색(고급)이 포함됩니다.
- 텍스트: 텍스트 설정에는 레이블, 제목, 카드 및 KPI, 탭 머리글 등에 대한 기본 텍스트 클래스 기본값을 설정하는 글꼴 패밀리, 크기 및 색이 포함됩니다.
- 시각적 개체: 시각적 개체 설정에는 배경, 테두리, 헤더 및 도구 설명이 포함됩니다.
- 페이지: 페이지 요소 설정에는 배경 화면과 배경이 포함됩니다.
- 필터 창: 필터 창 설정에는 배경색, 투명도, 글꼴 및 아이콘 색, 크기, 필터 카드가 포함됩니다.
변경을 수행한 후에는 적용 및 저장을 선택하여 테마를 저장합니다. 이제 현재 보고서에서 테마를 사용하고 내보낼 수 있습니다.
이러한 방식으로 현재 테마를 사용자 지정하는 것은 빠르고 간단합니다. 하지만 더 세부적으로 테마를 조정하려면 테마의 JSON 파일을 수정해야 합니다.
팁
테마 사용자 지정 대화 상자에서 컨트롤을 사용하여 가장 일반적인 보고서 테마 옵션을 사용자 지정할 수 있습니다. 더 많은 제어를 위해 테마의 JSON 파일을 내보내고 해당 파일의 설정을 수정하여 수동으로 세부적인 조정을 수행할 수 있습니다. JSON 파일의 이름을 바꿔 나중에 가져올 수 있습니다.
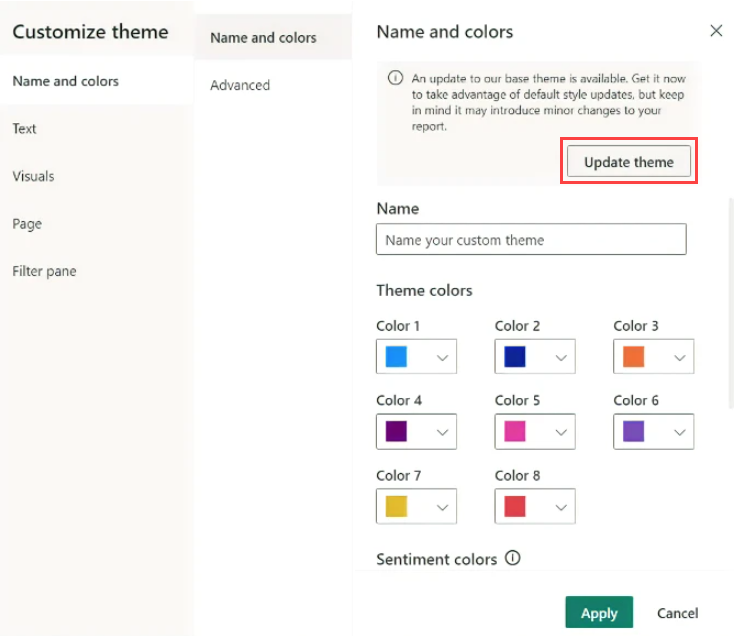
기본 테마 업데이트
Power BI는 새 기본 테마의 일부로 서식 설정에 대한 새 기본값을 포함하여 테마를 변경합니다. 따라서 기존 보고서를 방해하지 않도록 이러한 변경 내용은 사용자 지정 테마로 전파되지 않습니다. 기본 제공 테마를 사용자 지정한 경우 기본 테마를 업데이트하지 않으면 보고서에 대한 문제 또는 업데이트에 대한 수정 사항이 표시되지 않을 수 있습니다.
오래된 테마를 사용하고 있는지 확인하려면 보기 리본에서 테마 드롭다운 단추를 선택하고 현재 테마 사용자 지정을 선택합니다. 테마가 최신 상태가 아니면 테마 맨 위에 배너가 표시되므로 최신 기본 테마로 업데이트하는 것이 좋습니다.
테마 업데이트를 선택하여 변경 내용을 확인한 다음, 적용을 선택합니다.

사용자 지정 보고서 테마 파일 가져오기
다음 단계를 수행하여 사용자 지정 보고서 테마 파일을 가져올 수도 있습니다.
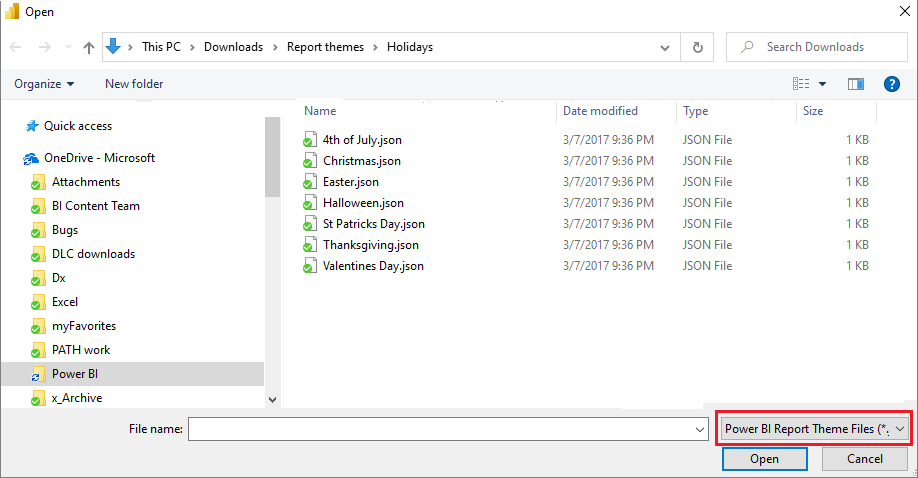
보기 리본에서 테마 드롭다운 단추 >테마 찾아보기를 선택합니다.

JSON 테마 파일로 이동하는 데 사용할 수 있는 창이 나타납니다.
다음 이미지에서는 휴일 테마 파일을 볼 수 있습니다. 3월 휴일 테마인 St Patricks Day.json 샘플 선택을 참조하세요.

테마 파일이 성공적으로 로드되면 Power BI Desktop에서 성공 메시지를 표시합니다.

이 문서의 예제 보고서 테마 JSON 파일 섹션을 참조하여 St Edwardss Day.json 파일을 계속 살펴보세요.
보고서에서 보고서 테마 색을 유지하는 방법
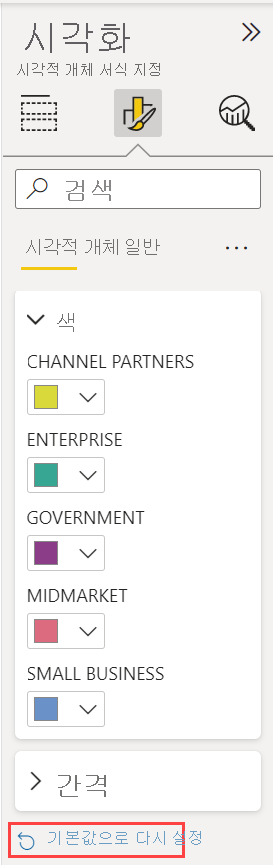
Power BI 서비스에 보고서를 게시하는 경우 보고서 테마 색이 유지됩니다. 서식 패널의 색 섹션에는 보고서 테마가 반영됩니다.
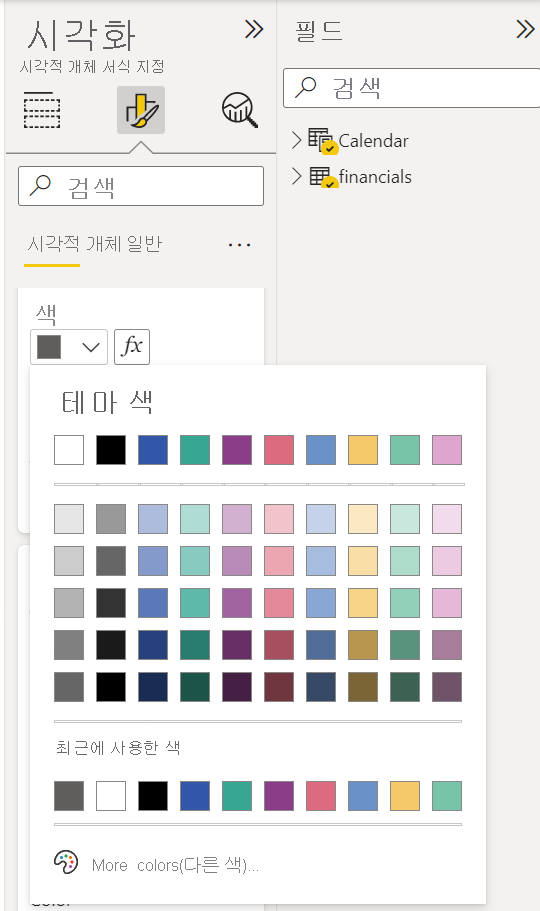
보고서 테마에 사용할 수 있는 색을 보려면 다음을 수행합니다.
보고서 캔버스 또는 캔버스의 시각적 개체 중 하나를 선택합니다.
시각화 창의 서식 섹션에서 색을 선택합니다.
보고서 테마의 테마 색 팔레트가 열립니다.

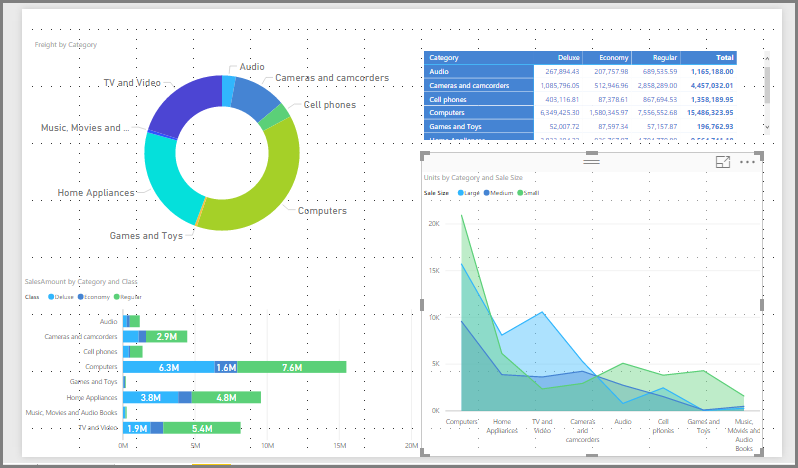
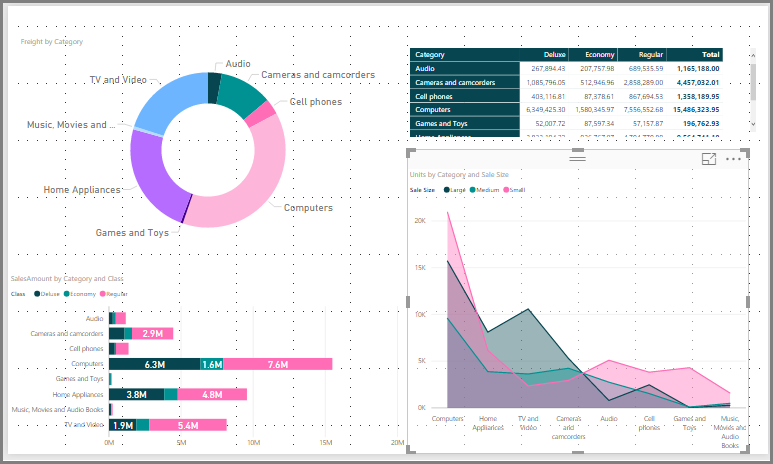
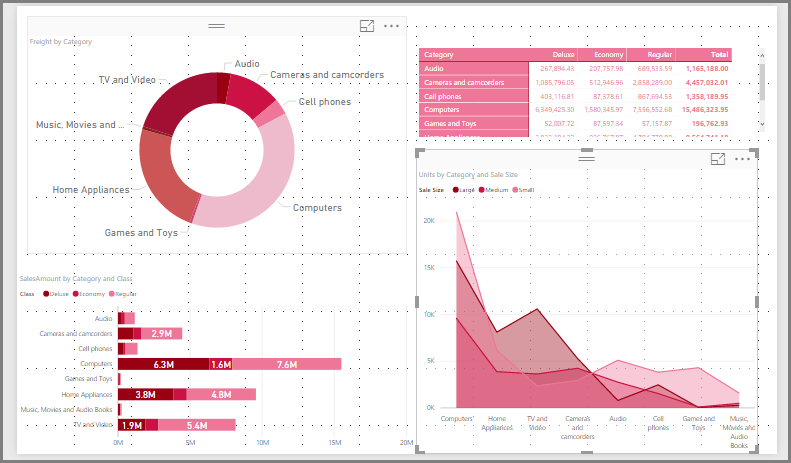
이 예제에서는 세인트 패트릭스 데이 보고서 테마에서 다수의 녹색 및 갈색을 적용한 후 테마 색을 봅니다. 색은 가져온 보고서 테마와 적용된 보고서 테마의 일부입니다.
색상표의 색도 현재 테마를 기준으로 합니다. 예를 들어 데이터 요소에 대해 맨 위 행의 세 번째 색을 선택한다고 가정해보겠습니다. 나중에 다른 테마로 변경하는 경우 Microsoft Office에서 테마를 변경할 때와 마찬가지로 해당 데이터 요소의 색이 자동으로 새 테마에 있는 맨 위 행의 세 번째 색으로 업데이트됩니다.
보고서 테마를 설정하면 보고서 전체에서 시각적 개체에 사용되는 기본 색이 변경됩니다. Power BI는 시각적 개체가 보고서에서 다양한 고유 색으로 표시되도록 수백 가지 색으로 구성된 목록을 유지 관리합니다. Power BI가 시각적 개체 계열에 색을 할당하면 계열 색이 할당될 때 색이 선택됩니다. 테마를 가져올 때 데이터 계열의 색 매핑이 초기화됩니다.
동적 계열
Power BI는 동적 계열의 색을 추적하고 다른 시각적 개체의 값에 동일한 색을 사용합니다. ‘동적 계열’에서 시각적 개체에 표시되는 계열 수는 측정값, 값 또는 기타 측면에 따라 변경될 수 있습니다. 예를 들어 지역별 이익을 보고서에서 표시하는 경우 판매 지역이 5개, 9개 있을 수 있습니다. 지역 수는 동적이므로 동적 계열로 간주합니다.
동적 계열의 개별 멤버는 데이터 색상표에서 읽는 동안 색을 클레임합니다. 예를 들어 한 시각적 개체에 지역별 이익 멤버 집합이 있고 두 번째 시각적 개체에 지역별 이익 멤버 집합이 있지만 멤버 집합이 분리되어있다면 데이터 요청이 완료된 첫 번째 시각적 개체는 이전 색을 예약합니다. 개별 동적 계열 멤버의 색은 명시적으로 저장되지 않으므로 이 동작은 먼저 로드되는 시각적 개체에 따라 색이 임의로 변경되는 것 처럼 보일 수 있습니다. 서식 창을 사용하여 항상 특정 멤버를 특정 색에 할당할 수 있습니다. 단일 데이터 요소 색을 변경하는 방법에 대한 자세한 내용을 참조하세요.
정적 계열
반대로 정적 계열의 계열의 수와 순서를 알 수 있습니다. 예를 들어 Profit 및 Revenue 수익은 정적 계열입니다. 정적 계열에서 Power BI는 테마 색상표 내의 인덱스를 기준으로 색을 할당합니다. 데이터 색 아래 서식 창에서 색을 선택하여 기본 색 할당을 재정의할 수 있습니다. 모든 잠재적 계열 값을 확인하고 색도 설정하려면 슬라이서 선택 항목을 변경해야 할 수 있습니다. 속성 창을 사용하여 단일 시각적 개체를 명시적으로 설정하면 명시적으로 정의된 색에 가져온 테마가 적용되지 않습니다.
명시적으로 선택된 색에 해당 테마를 적용하려면 색이 명시적으로 설정된 시각적 개체의 데이터 색 섹션에서 기본값으로 되돌리기를 사용하여 명시적 색 적용을 실행 취소하고 테마가 적용되도록 허용합니다.
보고서에 보고서 테마 색을 유지하지 않는 경우
색 선택의 사용자 지정 색 옵션을 사용하여 시각적 개체에서 데이터 요소에 사용자 지정 색 집합(또는 개별 색)을 적용해 보겠습니다. 보고서 테마를 적용하면 이 보고서 테마는 사용자 지정된 데이터 요소 색을 재정의하지 않습니다.
테마 색 섹션을 사용하여 데이터 요소 색을 설정할 수도 있습니다. 이러한 색은 새 보고서 테마를 적용할 때 업데이트되지 않습니다. 새 보고서 테마를 적용할 때 색이 업데이트되도록 기본 색으로 되돌리려면 기본값으로 다시 설정을 선택하거나 색 선택의 테마 색 색상표에서 색을 선택합니다.

많은 Power BI 시각적 개체가 보고서 테마에 적용되지 않습니다.
지금 바로 사용할 수 있는 사용자 지정 보고서 테마 파일
보고서 테마를 시작하고 싶으신가요? 테마 갤러리에서 사용자 지정 보고서 테마를 확인해 보거나 다음과 같은 이미 만들어져 있는 사용자 지정 보고서 테마 JSON 파일을 사용해 보세요. 이 파일은 다운로드하여 Power BI Desktop 보고서로 가져올 수 있습니다.
파형 테마. 이 보고서 테마는 보고서 테마의 첫 번째 릴리스를 발표한 블로그 게시물에 소개되었습니다. Waveform.json을 다운로드합니다.

색맹 친화적인 테마. 시각 장애가 있는 사용자가 더 쉽게 읽을 수 있는 보고서 테마입니다. ColorblindSafe-Longer.json을 다운로드합니다.

밸런타인데이 테마.

발렌타인데이 JSON 파일의 코드는 다음과 같습니다.
{ "name": "Valentine's Day", "dataColors": ["#990011", "#cc1144", "#ee7799", "#eebbcc", "#cc4477", "#cc5555", "#882222", "#A30E33"], "background":"#FFFFFF", "foreground": "#ee7799", "tableAccent": "#990011" }
시작점으로 사용할 수 있는 몇 가지 추가 보고서 테마는 다음과 같습니다.
보고서 테마를 사용하여 Power BI Desktop 보고서가 사용자, 조직 또는 현재 시즌이나 휴일을 다양하게 반영하도록 할 수 있습니다.
보고서 테마의 추가 원본
다음 GitHub 리포지토리에는 JSON 테마 파일의 모든 구성 요소에 대한 샘플 JSON이 있습니다. Power BI 테마 템플릿.
또한 Bing에서 "Power BI 테마 생성기" 를 검색해 보세요.
보고서 테마 내보내기
현재 적용된 보고서 테마를 Power BI Desktop에서 JSON 파일로 직접 내보낼 수 있습니다. 보고서 테마를 내보낸 후에는 다른 보고서에서 다시 사용할 수 있습니다. 이 옵션을 사용하면 기본 제공 테마 대부분의 JSON 파일을 내보낼 수 있습니다. 유일한 예외는 가져올 때 다른 테마를 작성하는 기반이 되는 기준 테마인 클래식 및 기본 테마입니다.
현재 적용된 테마를 Power BI Desktop에서 내보내려면 다음을 수행합니다.
보기를 선택하고 테마 드롭다운 메뉴를 선택합니다.

드롭다운 메뉴 아래쪽에서 현재 테마 저장을 선택합니다.
다른 이름으로 저장 대화 상자에서 JSON 파일을 저장할 디렉터리를 찾은 후 저장을 선택합니다.
보고서 테마 JSON 파일 서식
가장 기본적인 수준의 테마 JSON 파일에는 필수 줄인 name만 있습니다.
{
"name": "Custom Theme"
}
name 이외의 다른 모든 요소는 선택 사항입니다. 즉, 특별히 서식을 지정하려는 속성만 테마 파일에 추가할 수 있습니다. 나머지에는 Power BI의 기본값을 계속 사용할 수 있습니다.
보고서 테마 JSON 파일에서는 변경하려는 서식만 정의합니다. JSON 파일에서 지정하지 않은 설정은 Power BI Desktop 기본 설정으로 되돌아갑니다.
JSON 파일 생성 시 모든 차트가 글꼴 크기 12를 사용하거나, 특정 시각적 개체가 특정 글꼴 패밀리를 사용하거나, 특정 차트 유형의 경우 데이터 레이블을 끄도록 지정할 수 있습니다. JSON 파일을 사용하면 차트 및 보고서를 표준화하는 보고서 테마 파일을 만들 수 있으므로 쉽게 조직 보고서에 대한 일관성을 유지할 수 있습니다.
테마 파일을 가져올 때 Power BI 유효성을 검사하여 전체 내용을 읽을 수 있는지 확인합니다. Power BI가 이해할 수 없는 필드를 찾으면 테마 파일이 잘못되었음을 알리는 메시지를 표시하고 수정된 테마 파일을 사용하여 다시 가져오도록 사용자를 초대합니다. 또한 Power BI는 퍼블릭 위치에서 테마 파일을 확인하는 데 사용하는 스키마를 게시하여 Power BI 테마 파일을 변경할 때마다 자동으로 업데이트하므로 테마 파일이 항상 최신 상태인지 확인할 수 있습니다.
Power BI는 JSON 스키마를 기준으로 사용자 지정 테마의 유효성을 검사합니다. 이 JSON 스키마를 다운로드하여 JSON 유효성 검사를 지원하는 IDE에서 사용할 수 있습니다. 이렇게 하면 사용 가능한 서식 옵션을 식별하고 잘못된 테마 서식을 강조 표시하는 데 도움이 됩니다. 자세한 내용은 보고서 테마 JSON 스키마 리포지토리에서 확인할 수 있습니다.
참고 항목
테마 사용자 지정 대화 상자를 사용하여 사용자 지정 JSON 보고서 테마를 수정하는 것이 안전합니다. 대화 상자는 제어할 수 없는 테마 설정을 수정하지 않으며 현재 위치의 보고서 테마에 대한 변경 내용을 업데이트합니다.
테마 파일에는 다음 네 가지 주요 구성 요소가 있습니다.
다음 섹션에서는 각각에 대해 자세히 설명합니다.
테마 색 설정
name에서 다음과 같은 기본 데이터 색 관련 속성을 추가할 수 있습니다.
dataColors: 이러한 16진수 코드는 Power BI Desktop 시각적 개체의 데이터를 나타내는 셰이프의 색을 결정합니다. 이 목록에는 원하는 만큼 색을 포함할 수 있습니다. 이 목록의 모든 색을 사용했으나 시각적 개체에 더 많은 색이 필요한 경우 채도/색상 조정을 통해 테마 색상표를 약간 순환하고, 반복적으로 순환하여 중복되지 않는 고유한 색을 생성합니다.good,neutral,bad: 이러한 속성은 폭포 차트 및 KPI 시각적 개체에서 사용되는 상태 색을 설정합니다.maximum,center,minimum,null:이러한 색은 조건부 서식 지정 대화 상자에서 다양한 그라데이션 색을 설정합니다.
이러한 색을 정의하는 기본 테마는 다음과 같이 표시될 수 있습니다.
{
"name": "Custom Theme",
"dataColors": [
"#118DFF",
"#12239E",
"#E66C37",
"#6B007B",
"#E044A7",
"#744EC2",
"#D9B300",
"#D64550",
"#197278",
"#1AAB40"
],
"good": "#1AAB40",
"neutral": "#D9B300",
"bad": "#D64554",
"maximum": "#118DFF",
"center": "#D9B300",
"minimum": "#DEEFFF",
"null": "#FF7F48"
}
구조 색 설정
다음으로, background 및 firstLevelElements와 같은 다양한 색 클래스를 추가할 수 있습니다. 해당 색 클래스는 보고서의 요소에 대한 구조 색(예: 축 눈금선, 강조 색 및 시각적 개체 요소의 배경 색)을 설정합니다.
다음 테이블에서는 서식을 지정할 수 있는 여섯 가지 색 클래스를 보여 줍니다. 색 클래스 이름은 테마 사용자 지정 대화 상자에서 “이름 및 색” 섹션의 “고급” 하위 섹션에 있는 이름에 해당합니다.
| 색 클래스 기본 설정 이름 | 다른 이름 | 서식 지정 대상 |
|---|---|---|
| firstLevelElements | 포그라운드 | 레이블 배경색(데이터 요소 외부에 있는 경우) 추세선 색 텍스트 상자 기본 색 테이블 및 행렬 값 및 합계 글꼴 색 데이터 막대 축 색 카드 데이터 레이블 계기 설명선 값 색 KPI 목표 색 KPI 텍스트 색 슬라이서 항목 색(포커스 모드인 경우) 슬라이서 드롭다운 항목 글꼴 색 슬라이서 숫자 입력 글꼴 색 슬라이서 머리글 글꼴 색 분산형 차트 비율 선 색 꺾은선형 차트 예측 선 색 지도 지시선 색 필터 창 및 카드 텍스트 색 최신 시각적 도구 설명 텍스트 및 아이콘 색(미리 보기) |
| secondLevelElements | foregroundNeutralSecondary | 밝은 보조 텍스트 클래스 레이블 색 범례 레이블 색 축 레이블 색 테이블 및 행렬 머리글 글꼴 색 계기 대상 및 대상 지시선 색 KPI 추세 축 색 슬라이서 슬라이더 색 슬라이서 항목 글꼴 색 슬라이서 윤곽선 색 꺾은선형 차트 가리킨 색 여러 행 카드 제목 색 리본 차트 스트로크 색 도형 맵 테두리 색 단추 텍스트 글꼴 색 단추 아이콘 선 색 단추 윤곽선 색 |
| thirdLevelElements | backgroundLight | 축 눈금선 색 테이블 및 행렬 눈금 색 슬라이서 헤더 배경색(포커스 모드인 경우) 여러 행 카드 윤곽선 색 도형 채우기 색 계기 원호 배경색 적용된 필터 카드 배경색 사용 안 함 단추 채우기 색(배경이 FFFFFF인 경우)사용 안 함 단추 윤곽선 색(배경이 FFFFFF인 경우) |
| fourthLevelElements | foregroundNeutralTertiary | 범례 흐리게 색 카드 범주 레이블 색 여러 행 카드 범주 레이블 색 여러 행 카드 막대 색 깔때기형 차트 변환율 스트로크 색 사용할 수 없는 단추 텍스트 글꼴 색 사용할 수 없는 단추 아이콘 선 색 |
| 백그라운드 | 레이블 배경색(데이터 요소 내에 있는 경우) 슬라이서 드롭다운 항목 배경색 도넛형 차트 스트로크 색 트리맵 스트로크 색 콤보 차트 배경색 단추 채우기 색 필터 창 및 사용 가능한 필터 카드 배경색 최신 시각적 도구 설명 배경색(미리 보기) |
|
| secondaryBackground | backgroundNeutral | 테이블 및 행렬 눈금 윤곽선 색 도형 맵 기본 색 리본 차트 리본 채우기 색(일치하는 계열 옵션이 해제된 경우) 사용 안 함 단추 채우기 색(배경이 FFFFFF이 아닌 경우) 사용 안 함 단추 윤곽선 색(배경이 FFFFFF이 아닌 경우) 최신 시각적 도구 설명 구분선 및 색 가리키기(미리 보기) |
| tableAccent | 있는 경우 테이블 및 행렬 눈금 윤곽선 색(있는 경우) |
색 클래스를 설정하는 샘플 테마는 다음과 같습니다.
{
"name": "Custom Theme",
"firstLevelElements": "#252423",
"secondLevelElements": "#605E5C",
"thirdLevelElements": "#F3F2F1",
"fourthLevelElements": "#B3B0AD",
"background": "#FFFFFF",
"secondaryBackground": "#C8C6C4",
"tableAccent": "#118DFF"
}
팁
일반적인 흰색 firstLevelElements에 검정 background와 다른 어두운 테마 또는 기타 다채로운 테마를 제작하는 경우, 다른 구조 색상 및 기본 텍스트 클래스 색에 대한 값도 설정합니다. 이렇게 하면 레이블 배경이 있는 차트의 데이터 레이블이 예상 스타일과 일치하고, 읽을 수 있으며, 축 눈금선이 표시됩니다.
서식 있는 텍스트 기본값 설정
다음으로 JSON 파일에 텍스트 클래스를 추가할 수 있습니다. 텍스트 클래스는 색 클래스와 유사하지만 보고서에서 텍스트 그룹의 글꼴 크기, 색 및 패밀리를 업데이트할 수 있습니다.
보고서의 모든 텍스트 서식을 변경하기 위해 주 클래스라는 네 개의 클래스만 설정하면 됩니다. 이러한 네 가지 기본 클래스는 텍스트 섹션의 테마 사용자 지정 대화 상자에서 설정할 수 있습니다. 일반은 레이블, 제목은 제목, 카드 및 KPI는 콜아웃, 그리고 탭 헤더는 헤더에 해당합니다.
‘보조 클래스’로 간주되는 다른 텍스트 클래스는 연결된 기본 클래스에서 해당 속성을 자동으로 파생시킵니다. 보조 클래스는 기본 클래스에 비해 더 밝은 텍스트 색 음영 또는 더 크거나 더 작은 텍스트 크기 비율을 선택하는 경우가 많습니다.
레이블 클래스를 예로 들어 보겠습니다. 레이블 클래스의 기본 서식 지정은 Segoe UI, #252423(진한 회색) 및 12포인트입니다. 이 클래스는 테이블 및 행렬에서 값을 서식 지정하는 데 사용됩니다. 일반적으로 테이블 또는 행렬의 합계는 서식 지정은 비슷하지만 눈에 띄도록 굵은 레이블 클래스를 사용하여 굵게 표시합니다. 하지만 테마 JSON에서 이 클래스를 지정할 필요는 없습니다. Power BI에서 자동으로 지정합니다. 테마에서 글꼴이 14포인트인 레이블을 지정하기로 결정하는 경우 굵은 레이블 클래스를 업데이트할 필요도 없습니다. 레이블 클래스의 텍스트 서식 지정을 상속하기 때문입니다.
아래 표는 다음을 보여줍니다.
- 네 가지 각 기본 텍스트 클래스, 서식 지정 대상 및 해당 기본 설정
- 기본 클래스와 고유하게 비교되는 각 보조 클래스, 서식 지정 대상 및 해당 기본 설정
| 기본 클래스 | 보조 클래스 | JSON 클래스 이름 | 기본 설정 | 연결된 시각적 개체 |
|---|---|---|---|---|
| 설명선 제목 | 해당 없음 | callout | DIN #252423 45pt |
카드 데이터 레이블 KPI 지표 |
| 헤더 | 해당 없음 | 헤더 | Segoe UI Semibold #252423 12pt |
주요 영향 요인 머리글 |
| 타이틀 | title | DIN #252423 12pt |
범주 축 제목 값 축 제목 여러 행 카드 제목* 슬라이서 머리글 |
|
| - | 큰 제목 | largeTitle | 14pt | 시각적 개체 제목 |
| 레이블 | label | 맑은 고딕 #252423 10pt |
테이블 및 행렬 열 머리글 행렬 행 머리글 테이블 및 행렬 눈금 테이블 및 행렬 값 |
|
| - | 약간 굵게 | semiboldLabel | Segoe UI Semibold | 주요 영향 요인 프로필 텍스트 |
| - | 대형 | largeLabel | 12pt | 여러 행 카드 데이터 레이블 |
| - | Small | smallLabel | 9pt | 참조선 레이블 * 슬라이서 날짜 범위 레이블 슬라이서 숫자 입력 텍스트 스타일 슬라이서 검색 상자 주요 영향 요인 텍스트 |
| - | 밝게 | lightLabel | #605E5C | 범례 텍스트 단추 텍스트 범주 축 레이블 깔때기형 차트 데이터 레이블 깔때기형 차트 변환율 레이블 계기 대상 분산형 차트 범주 레이블 슬라이서 항목 |
| - | 굵게 | boldLabel | Segoe UI Bold | 행렬 부분합 행렬 총합계 테이블 합계 |
| - | 크게 및 밝게 | largeLightLabel | #605E5C 12pt |
카드 범주 레이블 계기 레이블 여러 행 카드 범주 레이블 |
| - | 작게 및 밝게 | smallLightLabel | #605E5C 9pt |
데이터 레이블 값 축 레이블 |
* 별표 표시 항목은 보고서 테마의 첫 번째 데이터 색을 기준으로 합니다.
bold 부울 설정을 사용하여 형식을 조정할 수 있습니다. 텍스트를 굵게 표시하려면 다음 설정을 사용합니다.
bold: truetitleBold: true
팁
밝은 텍스트 클래스의 변형에서는 위에 정의된 구조 색에서 밝은 색상을 사용합니다. dark theme를 제작하는 경우 firstLevelElements(기본 텍스트 색과 일치), secondLevelElements(텍스트의 예상 “밝은” 색상과 일치) 및 background(1단계 및 2단계 요소 색상에 충분한 대비)도 설정해야 합니다.
다음은 기본 텍스트 클래스만 설정하는 테마의 예제입니다.
{
"name": "Custom Theme",
"textClasses": {
"callout": {
"fontSize": 45,
"fontFace": "DIN",
"color": "#252423"
},
"title": {
"fontSize": 12,
"fontFace": "DIN",
"color": "#252423"
},
"header": {
"fontSize": 12,
"fontFace": "Segoe UI Semibold",
"color": "#252423"
},
"label": {
"fontSize": 10,
"fontFace": "Segoe UI",
"color": "#252423"
}
}
}
보조 클래스는 기본 클래스에서 속성이 상속되므로 테마 파일에 속성을 설정할 필요가 없습니다. 하지만 상속 규칙을 사용하지 않으려는 경우(예를 들어 합계 값을 굵게 표시하지 않으려는 경우) 기본 클래스를 서식 지정하는 것처럼 명시적으로 테마 파일에서 보조 클래스를 서식 지정할 수 있습니다.
시각적 개체 속성 기본값 설정(visualStyles)
보고서에 모든 시각적 개체 서식 지정이 더 자세하고 세부적인 수준으로 제어되는 확장된 서식의 JSON 파일을 만들려면 visualStyles 섹션을 JSON 파일에 추가하여 서식 지정 세부 정보를 중첩합니다. visualStyles 섹션의 다음 예제를 참조하세요.
"visualStyles": {
"<visualName>": {
"<styleName>": {
"<cardName>": [{
"<propertyName>": <propertyValue>
}]
}
}
}
cardName 및 visualName 섹션의 경우 특정 시각적 개체 및 카드 이름을 사용합니다. 현재는 styleName이 항상 별표(*)지만 이후 릴리스에서는 시각적 개체에 대해 다양한 스타일을 만들고 이름을 지정할 수 있습니다(테이블 및 행렬 스타일 기능과 유사함). propertyName은 서식 옵션이며 propertyValue는 해당 서식 옵션의 값입니다.
visualName 및 cardName의 경우 해당 설정이 특정 속성이 있는 모든 시각적 개체나 카드에 적용되도록 하려면 별표를 따옴표로 묶어서 사용합니다. 시각적 개체 및 카드 이름 둘 다에 별표를 사용하면 효과적으로 모든 시각적 개체의 모든 텍스트에 대해 특정 글꼴 크기나 특정 글꼴 패밀리와 같은 설정을 보고서에서 전역적으로 적용할 수 있습니다.
다음은 시각적 스타일을 통해 몇 가지 속성을 설정하는 예제입니다.
{
"name":"Custom Theme",
"visualStyles":{
"*": {
"*": {
"*": [{
"wordWrap": true
}],
"categoryAxis": [{
"gridlineStyle": "dotted"
}],
"filterCard": [
{
"$id": "Applied",
"foregroundColor": {"solid": {"color": "#252423" } }
},
{
"$id":"Available",
"border": true
}
]
}
},
"scatterChart": {
"*": {
"bubbles": [{
"bubbleSize": -10
}]
}
}
}
}
이 예제에서는 다음과 같이 설정합니다.
- 모든 위치에서 자동 줄 바꿈을 켭니다.
- 범주 축이 있는 모든 시각적 개체에 대해 눈금선 스타일을 점선으로 설정합니다.
- 사용 가능한 필터 카드 및 적용된 필터 카드에 대해 몇 가지 서식을 설정합니다(“$id”를 사용하여 다른 버전의 필터 카드를 설정하는 서식에 유의해야 함).
- 분산형 차트의 거품 크기를 -10으로 설정합니다.
참고 항목
조정할 서식 지정 요소만 지정해야 합니다. JSON 파일에 포함되지 않은 서식 지정 요소는 모두 해당 기본값과 설정으로 되돌아갑니다.
설정할 시각적 개체 속성 찾기
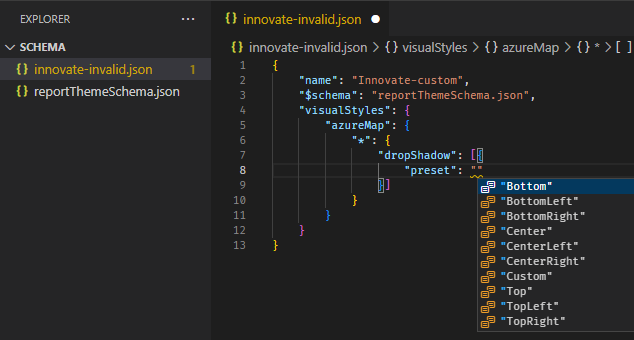
보고서 테마 스키마는 보고서 테마를 사용하여 스타일을 지정할 수 있는 속성을 식별하는 데 도움이 됩니다. 테마 파일에서 스키마를 로컬 참조로 사용하면 IDE의 자동 완성 기능을 사용하여 사용 가능한 서식 옵션을 식별할 수 있습니다.
예를 들어 Visual Studio Code의 JSON 스키마 지원을 사용하여 스키마 리포지토리에서 다운로드하여 동일한 폴더에 배치한 "reportThemeSchema.json"을 사용하여 다음과 같이 테마를 정의할 수 있습니다.
{
"name": "My custom theme",
"$schema": "reportThemeSchema.json"
}
이 정의에서는 Visual Studio Code에서 자동 완성을 사용하여 해당 구조 및 사용 가능한 서식 옵션을 이해할 수 있습니다. 키 조합 Ctrl + 스페이스바를 사용하여 자동 완성을 명시적으로 트리거합니다. 설명 팝업은 서식 지정 창에 표시되는 것과 같은 서식 항목의 표시 이름 및 설명을 표시합니다(사용 가능한 경우).

값을 설정하기 위한 팁
값 설정에 대한 몇 가지 유용한 팁은 다음과 같습니다.
Booleans은 true 또는 false입니다.
문자열은 "문자열입니다."와 같이 큰따옴표로 묶어야 합니다.
숫자는 따옴표로 묶지 않고 값 자체만 지정합니다.
dateTime을 사용하는 경우 날짜는 시작 시 날짜/시간을 사용하여 작은따옴표로 묶인 ISO 날짜여야 합니다. 다음 예제를 참조하십시오."datetime'2022-10-05T14:48:00.000Z'"
사용자 지정 16진수 코드를 사용하여
FFFFFF를 대체하는 색은 다음 형식을 사용합니다. 3자리 또는 6자리 16진수 값을 사용할 수 있습니다.{ "solid": { "color": "#FFFFFF" } }
열거형을 사용하여 메뉴 옵션을 창의 옵션(예를 들어 범례 위치 RightCenter 또는 원형 데이터 레이블 Data value, percent of total)으로 설정하여 드롭다운 메뉴의 서식을 지정할 수 있습니다. 열거형은 일반적으로 문자열로 서식이 지정됩니다.
예제 보고서 테마 JSON 파일
다음은 St Edwardss Day.json 파일 전체입니다.
{
"name": "St Patrick's Day",
"dataColors": ["#568410", "#3A6108", "#70A322", "#915203", "#D79A12", "#bb7711", "#114400", "#aacc66"],
"background":"#FFFFFF",
"foreground": "#3A6108",
"tableAccent": "#568410"
}
이 보고서 테마 JSON 파일에는 다음과 같은 줄이 있습니다.
name: 보고서 테마 이름입니다. 이 필드는 유일한 필수 필드입니다.dataColors: Power BI Desktop 시각적 개체의 데이터에 사용할 색 16진수 코드 목록입니다. 이 목록에는 원하는 만큼 색을 포함할 수 있습니다.background,foreground,tableAccent: 색 클래스입니다. 색 클래스를 사용하면 보고서에서 한 번에 여러 색을 설정할 수 있습니다.
이 JSON 파일을 복사한 후 가져올 고유한 사용자 지정 보고서 테마 파일을 만들 때 기준으로 사용할 수 있습니다. 보고서의 기본 색만 조정하려면 파일에서 이름 및 16진수 코드를 변경합니다.
고려 사항 및 제한 사항
원래 테마인 “클래식” 테마 중 하나를 사용하거나 원래 테마 이외에 가져온 사용자 지정 테마를 사용하는 경우 테마 대화 상자의 텍스트 섹션을 구성할 수 없습니다.
이 제한의 영향을 받는 기본 제공 테마에는 다음 테마가 포함됩니다.
- 클래식
- 도시 공원
- 클래스룸
- 색맹 지원
- 일렉트로닉
- 고대비
- 일몰
- 석양
영향을 받는 테마 중 하나를 사용하고 텍스트 설정을 수정할 필요가 없는 경우에는 문제없이 대화 상자의 다른 탭을 안전하게 사용할 수 있습니다. 그러나 영향을 받는 테마 중 하나와 함께 텍스트 클래스를 사용하려는 경우 다음과 같은 옵션이 있습니다.
- 텍스트 클래스를 사용하도록 설정하는 가장 빠르고 쉬운 방법은 기본 테마 옵션을 선택하는 것입니다.
- 현재 사용자 지정 테마를 유지하려면 텍스트 탭을 사용하도록 설정합니다.
- 현재 테마를 내보냅니다.
- 기본 테마를 선택합니다.
- 첫 번째 단계에서 내보낸 사용자 지정 테마를 가져옵니다.
보고서의 텍스트는 다르게 보이지만 테마 대화 상자의 텍스트 탭에 액세스할 수 있습니다.
인터페이스의 일부로 간주되는 요소는 보고서 테마를 사용하여 변경할 수 없습니다. 여기에는 필터, 형식 및 데이터 창, 시각적 계산의 시각적 행렬이 포함됩니다.