fetchMoreData API는 Power BI 시각적 개체를 사용하도록 설정하여 엄격한 제한인 30K 행 데이터 보기를 무시하는 방법으로 다양한 크기의 데이터 청크 로드를 허용합니다. 요청된 모든 청크를 집계하는 원래 접근 방식 외에 API는 데이터 청크만 증분적으로 로드하도록 지원합니다.
미리 가져올 행 수를 구성하거나 dataReductionCustomization을 사용하여 보고서 작성자가 청크 크기를 동적으로 설정할 수 있습니다.
참고 항목
fetchMoreData API는 버전 3.4 이상에서 사용할 수 있습니다.
동적 dataReductionCustomization API는 버전 5.2 이상에서 사용할 수 있습니다.
사용 중인 버전을 확인하려면 pbiviz.json 파일에서 apiVersion을 확인합니다.
대규모 의미 체계 모델의 분할된 페치 사용
필요한 dataViewMapping에 대한 시각적 개체의 capabilities.json 파일에서 dataReductionAlgorithm의 창 크기를 정의합니다. count는 창 크기를 결정하고, 이 크기에 따라 각 업데이트에서 dataview에 추가될 수 있는 새 데이터 행 수가 제한됩니다.
예를 들어 capabilities.json 파일에 다음 코드를 추가하여 한 번에 100개의 데이터 행을 추가합니다.
"dataViewMappings": [
{
"table": {
"rows": {
"for": {
"in": "values"
},
"dataReductionAlgorithm": {
"window": {
"count": 100
}
}
}
}
]
새 세그먼트가 기존 dataview에 추가되고, 시각적 개체에 update 호출로 제공됩니다.
Power BI 시각적 개체에서 fetchMoreData 사용
Power BI에서 다음 두 가지 방법 중 하나로 fetchMoreData를 수행할 수 있습니다.
- 세그먼트 집계 모드
- 증분 업데이트 모드
세그먼트 집계 모드(기본값)
세그먼트 집계 모드를 사용하면 시각적 개체에 제공되는 데이터 뷰에 모든 이전 fetchMoreData requests의 누적된 데이터가 포함됩니다. 따라서 데이터 뷰 크기는 창 크기에 따라 업데이트할 때마다 증가합니다. 예를 들어 총 100,000개의 행이 필요하고 창 크기가 10,000으로 설정된 경우 첫 번째 업데이트 dataview는 10,000개의 행을 포함하고 두 번째 업데이트 dataview는 20,000개의 행을 포함해야 합니다.
fetchMoreData를 aggregateSegments = true로 호출하여 세그먼트 집계 모드를 선택합니다.
dataView.metadata.segment가 있는지 검사하여 데이터가 있는지를 확인할 수 있습니다.
public update(options: VisualUpdateOptions) {
const dataView = options.dataViews[0];
console.log(dataView.metadata.segment);
// output: __proto__: Object
}
options.operationKind를 검사하여 첫 번째 업데이트인지, 후속 업데이트인지 확인할 수도 있습니다. 다음 코드에서 VisualDataChangeOperationKind.Create는 첫 번째 세그먼트를 나타내고, VisualDataChangeOperationKind.Append는 후속 세그먼트를 나타냅니다.
// CV update implementation
public update(options: VisualUpdateOptions) {
// indicates this is the first segment of new data.
if (options.operationKind == VisualDataChangeOperationKind.Create) {
}
// on second or subsequent segments:
if (options.operationKind == VisualDataChangeOperationKind.Append) {
}
// complete update implementation
}
UI 이벤트 처리기에서 fetchMoreData 메서드를 호출할 수도 있습니다.
btn_click(){
{
// check if more data is expected for the current data view
if (dataView.metadata.segment) {
// request for more data if available; as a response, Power BI will call update method
let request_accepted: bool = this.host.fetchMoreData(true);
// handle rejection
if (!request_accepted) {
// for example, when the 100 MB limit has been reached
}
}
}
this.host.fetchMoreData 메서드 호출에 대한 응답으로, Power BI는 새 데이터 세그먼트를 사용하여 시각적 개체의 update 메서드를 호출합니다.
참고 항목
클라이언트 메모리 제약 조건을 방지하기 위해, Power BI는 가져온 데이터 합계를 100MB로 제한합니다. 이 제한에 도달하면 fetchMoreData()는 false를 반환합니다.
증분 업데이트 모드
증분 업데이트 모드를 사용하면 시각적 개체에 제공되는 데이터 뷰에 다음 증분 데이터 집합만 포함됩니다. 데이터 뷰 크기는 정의된 창 크기(또는 마지막 데이터 비트가 창 크기보다 작은 경우 더 작음)와 같습니다. 예를 들어 총 101,000개의 행이 필요하고 창 크기가 10,000으로 설정된 경우 시각적 개체는 dataview 크기 10,000의 10개의 업데이트와 크기 1,000의 dataview를 사용하는 업데이트 하나를 가져옵니다.
fetchMoreData를 aggregateSegments = false로 호출하여 증분 업데이트 모드를 선택합니다.
dataView.metadata.segment가 있는지 검사하여 데이터가 있는지를 확인할 수 있습니다.
public update(options: VisualUpdateOptions) {
const dataView = options.dataViews[0];
console.log(dataView.metadata.segment);
// output: __proto__: Object
}
options.operationKind를 검사하여 첫 번째 업데이트인지, 후속 업데이트인지 확인할 수도 있습니다. 다음 코드에서 VisualDataChangeOperationKind.Create는 첫 번째 세그먼트를 나타내고, VisualDataChangeOperationKind.Segment는 후속 세그먼트를 나타냅니다.
// CV update implementation
public update(options: VisualUpdateOptions) {
// indicates this is the first segment of new data.
if (options.operationKind == VisualDataChangeOperationKind.Create) {
}
// on second or subsequent segments:
if (options.operationKind == VisualDataChangeOperationKind.Segment) {
}
// skip overlapping rows
const rowOffset = (dataView.table['lastMergeIndex'] === undefined) ? 0 : dataView.table['lastMergeIndex'] + 1;
// Process incoming data
for (var i = rowOffset; i < dataView.table.rows.length; i++) {
var val = <number>(dataView.table.rows[i][0]); // Pick first column
}
// complete update implementation
}
UI 이벤트 처리기에서 fetchMoreData 메서드를 호출할 수도 있습니다.
btn_click(){
{
// check if more data is expected for the current data view
if (dataView.metadata.segment) {
// request for more data if available; as a response, Power BI will call update method
let request_accepted: bool = this.host.fetchMoreData(false);
// handle rejection
if (!request_accepted) {
// for example, when the 100 MB limit has been reached
}
}
}
this.host.fetchMoreData 메서드 호출에 대한 응답으로, Power BI는 새 데이터 세그먼트를 사용하여 시각적 개체의 update 메서드를 호출합니다.
참고 항목
dataview의 서로 다른 업데이트 간에 데이터는 대부분 배타적이지만 이후의 dataview 간에는 약간 겹치는 부분이 있습니다.
테이블 및 범주 데이터 매핑의 경우 첫 번째 N 데이터 뷰 행에는 이전 데이터 뷰에서 복사한 데이터가 포함될 수 있습니다.
N은 다음을 통해 확인할 수 있습니다. (dataView.table['lastMergeIndex'] === undefined) ? 0 : dataView.table['lastMergeIndex'] + 1
시각적 개체는 Power BI와의 추가 통신 없이 데이터에 액세스할 수 있도록 데이터 뷰를 전달합니다.
사용자 지정된 데이터 감소
개발자는 시각적 개체가 표시할 데이터 형식을 미리 알 수 없으므로 보고서 작성자가 데이터 청크 크기를 동적으로 설정하도록 허용할 수 있습니다. API 버전 5.2에서 보고서 작성자가 매번 페치되는 데이터 청크의 크기를 설정하도록 허용할 수 있습니다.
보고서 작성자가 개수를 설정할 수 있도록 하려면 먼저 capabilities.json 파일에서 dataReductionCustomization 속성 창 개체를 정의합니다.
"objects": {
"dataReductionCustomization": {
"displayName": "Data Reduction",
"properties": {
"rowCount": {
"type": {
"numeric": true
},
"displayName": "Row Reduction",
"description": "Show Reduction for all row groups",
"suppressFormatPainterCopy": true
},
"columnCount": {
"type": {
"numeric": true
},
"displayName": "Column Reduction",
"description": "Show Reduction for all column groups",
"suppressFormatPainterCopy": true
}
}
}
},
그런 다음, dataViewMappings 후에 dataReductionCustomization의 기본값을 정의합니다.
"dataReductionCustomization": {
"matrix": {
"rowCount": {
"propertyIdentifier": {
"objectName": "dataReductionCustomization",
"propertyName": "rowCount"
},
"defaultValue": "100"
},
"columnCount": {
"propertyIdentifier": {
"objectName": "dataReductionCustomization",
"propertyName": "columnCount"
},
"defaultValue": "10"
}
}
}
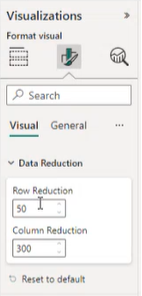
데이터 감소 정보는 서식 창의 시각적 개체 아래에 표시됩니다.

고려 사항 및 제한 사항
창 크기는 2~30,000 범위로 제한됩니다.
dataview의 총 행 개수는 1,048,576개 행입니다.
세그먼트 집계 모드에서 dataview 메모리 크기는 100MB로 제한됩니다.