Power BI 사용자 지정 시각적 개체에서 서식 창 사용자 지정
API 버전 5.1부터 개발자는 새로운 Power 형식 창을 사용하는 시각적 개체를 만들 수 있습니다. 개발자는 사용자 지정 시각적 개체의 모든 속성에 대해 카드 및 범주를 정의하여 보고서 작성자가 이러한 시각적 개체를 더 쉽게 사용하도록 할 수 있습니다.
새 API는 FormattingModel 메서드를 사용하여 형식 및 분석 창의 일부를 사용자 지정합니다.
팁
getFormattingModel 메서드는 이전 API 버전에서 enumerateObjectInstances 메서드를 대체합니다.
getFormattingModel은 시각적 개체의 서식 및 분석 창 모양을 정의하는 FormattingModel을 반환합니다.
새 서식 모델은 모든 이전 서식 창 기능 외에도 새 서식 창 기능, 새 속성 및 새 계층 구조를 지원합니다.

API 버전 5.1 이상으로 업그레이드하려면 pbiviz.json 파일에서 apiVersion을 5.1 이상으로 설정하고 다음 작업 중 하나를 수행하세요.
- FormattingModel 유틸리티를 사용하세요. (권장)
- 이 유틸리티가 없으면 다음 메서드에 따라 API만 사용합니다.
새 서식 창을 지원하는 시각적 개체 만들기
새 서식 창을 사용하는 사용자 지정 시각적 개체를 만들려면 다음을 수행합니다.
capabilities.json 파일에서 사용자 지정 가능한 모든
objects를 정의합니다.
각 개체에 대해 다음 속성이 필요합니다.- 개체 이름
- 속성 이름
- 속성 형식
DisplayName및description을 포함한 다른 모든 속성은 이제 선택 사항입니다.사용자 지정 시각적 개체인 FormattingModel을 빌드합니다. 사용자 지정 시각적 개체 서식 모델의 속성을 정의하고 코드(JSON 아님)를 사용하여 빌드합니다.
사용자 지정 시각적 개체 서식 모델을 반환하는 사용자 지정 시각적 개체 클래스에서
getFormattingModelAPI를 구현합니다. (이 API는 이전 버전에서 사용된enumerateObjectInstances를 대체합니다.)
서식 속성 매핑
이전 API를 사용하여 만든 사용자 지정 시각적 개체가 있고 새 서식 창으로 마이그레이션하려는 경우 또는 새 사용자 지정 시각적 개체를 만드는 경우 다음을 수행합니다.
pbiviz.json 파일에서
apiVersion을5.1이상으로 설정합니다.capabilities.json의 각 개체 이름 및 속성 이름에 대해 일치하는 서식 속성을 만듭니다. 서식 속성에는 capabilities.json의 개체 이름 및 속성 이름과 일치하는
objectName및propertyName을 포함하는 설명자가 있어야 합니다.
capabilities 파일의 objects 속성은 여전히 서식이 동일하므로 변경할 필요가 없습니다.
예를 들어 capabilities.json 파일의 circle 개체가 다음과 같이 정의된 경우:
"objects": {
"circle": {
"properties": {
"circleColor": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
}
}
}
모델의 서식 속성은 ColorPicker 형식이어야 하며 다음과 같습니다.
control: {
type: "ColorPicker",
properties: {
descriptor: {
objectName: "circle",
propertyName: "circleColor"
},
value: {
value: this.visualSettings.circle.circleColor
}
}
}
다음 조건 중 하나가 참이면 오류가 발생합니다.
- capabilities 파일의 개체 또는 속성 이름이 서식 모델의 개체 또는 속성 이름과 일치하지 않습니다.
- capabilities 파일의 속성 형식이 서식 모델의 형식과 일치하지 않습니다.
서식 모델
서식 모델은 서식 창의 모든 속성을 설명하고 사용자 지정하는 위치입니다.
서식 모델 구성 요소
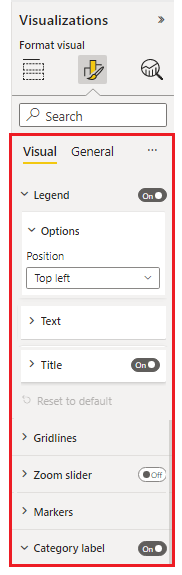
새 서식 모델에서 속성 구성 요소는 논리 범주 및 하위 범주로 그룹화됩니다. 이러한 그룹을 사용하면 모델을 더 쉽게 스캔할 수 있습니다. 가장 큰 구성 요소부터 가장 작은 구성 요소까지 5가지 기본 구성 요소가 있습니다.
서식 모델
창의 전면 인터페이스에 대한 서식을 지정하는 데 사용되는 가장 큰 창 컨테이너입니다. 여기에는 서식 카드 목록이 포함되어 있습니다.서식 카드
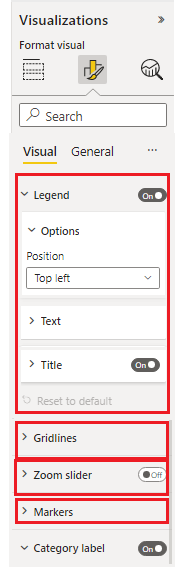
서식 속성에 대한 최상위 속성 그룹화 컨테이너입니다. 각 카드는 여기에 표시된 것처럼 하나 이상의 서식 그룹으로 구성됩니다.
서식 그룹
컨테이너를 그룹화하는 보조 수준 속성입니다. 서식 그룹은 서식 슬라이스에 대한 그룹화 컨테이너로 표시됩니다.
서식 슬라이스
속성 컨테이너입니다. 슬라이스 형식은 다음 두 가지가 있습니다.- 단순 슬라이스: 개별 속성 컨테이너
- 복합 슬라이스: 하나의 서식 슬라이스로 그룹화된 여러 관련 속성 컨테이너
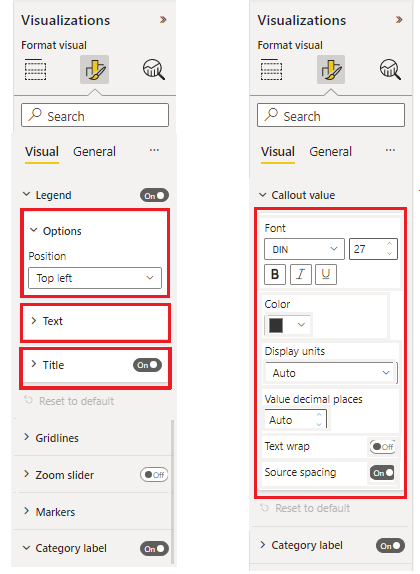
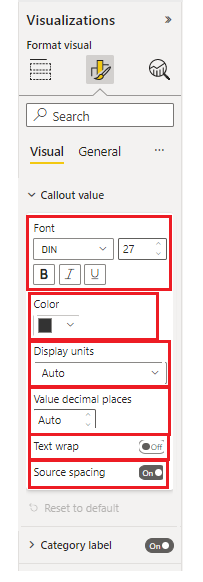
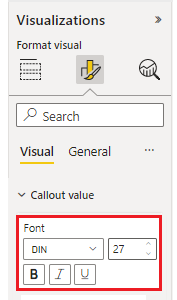
다음 이미지는 다양한 형식의 슬라이스를 보여 줍니다. "글꼴"은 글꼴 패밀리, 크기, 굵게, 기울임꼴 및 밑줄 스위치로 구성된 복합 슬라이스입니다. "색", "단위 표시" 및 기타 슬라이스는 각각 하나의 구성 요소가 있는 단순 슬라이스입니다.

시각화 창 서식 속성
서식 모델의 모든 속성은 capabilities.json 파일의 개체 형식과 일치해야 합니다.
다음 표에서는 capabilities.json 파일의 서식 속성 형식과 최신 서식 모델 속성에서 일치하는 형식 클래스를 보여 줍니다.
| Type | Capabilities 값 형식 | 서식 속성 |
|---|---|---|
| 부울 | Bool | ToggleSwitch |
| 숫자 | ||
| 열거형 목록 | enumeration:[] | |
| 색상 | Fill | ColorPicker |
| 그라데이션 | FillRule | GradientBar: 속성 값은 minValue[,midValue],maxValue로 구성된 문자열이어야 합니다. |
| Text | Text |
Capabilities 서식 개체
| Type | Capabilities 값 형식 | 서식 속성 |
|---|---|---|
| 글꼴 크기 | FontSize | NumUpDown |
| 글꼴 패밀리 | FontFamily | FontPicker |
| 선 맞춤 | 맞춤 | AlignmentGroup |
| 레이블 표시 단위 | LabelDisplayUnits | AutoDropDown |
* 열거형 목록 서식 속성은 서식 모델과 capabilities 파일에서 서로 다릅니다.
열거형 항목 목록을 포함하여, 서식 설정 클래스에서 다음 속성을 선언합니다.
- ItemDropdown
- ItemFlagsSelection
열거형 항목 목록 없이, 서식 설정 클래스에서 다음 속성을 선언합니다. capabilities.json에서 적절한 개체 아래에 열거형 항목 목록을 선언합니다. (이러한 형식은 이전 API 버전과 동일합니다.)
- AutoDropdown
- AutoFlagSelection
복합 슬라이스 속성
서식 복합 슬라이스는 여러 관련 속성을 모두 포함하는 서식 슬라이스입니다.
현재는 두 가지 복합 슬라이스 유형이 있습니다.
FontControl
모든 글꼴 관련 속성이 함께 포함되어 있습니다. 다음 속성으로 구성됩니다.- 글꼴 패밀리
- 글꼴 크기
- 굵게 [선택 사항]
- 기울임꼴 [선택 사항]
- 밑줄 [선택 사항]

이들 각 속성은 해당 개체가 capabilities 파일에 있어야 합니다.
속성 Capabilities 유형 서식 유형 글꼴 패밀리 서식: { fontFamily} FontPicker 글꼴 크기 서식: {fontSize} NumUpDown 굵게 Bool ToggleSwitch Normal Bool ToggleSwitch 밑줄 Bool ToggleSwitch MarginPadding 바깥쪽 여백 안쪽 여백은 시각적 개체의 텍스트 맞춤을 결정합니다. 다음 속성으로 구성됩니다.
- Left
- Right
- 상단
- 맨 아래
이들 각 속성은 해당 개체가 capabilities 파일에 있어야 합니다.
속성 Capabilities 유형 서식 유형 Left 숫자 NumUpDown Right 숫자 NumUpDown 상단 숫자 NumUpDown 맨 아래 숫자 NumUpDown
예: 데이터 카드 서식 지정
이 예제에서는 하나의 카드로 사용자 지정 시각적 개체 서식 모델을 빌드하는 방법을 보여 줍니다.
카드에는 다음 두 개의 그룹이 있습니다.
- 하나의 복합 속성이 있는 글꼴 제어 그룹
- 글꼴 제어
- 두 개의 단순 속성이 있는 데이터 디자인 그룹
- 글꼴색
- 선 맞춤
먼저 capabilities 파일에 개체를 추가합니다.
"objects": {
"dataCard": {
"properties": {
"displayUnitsProperty": {
"type":
{
"formatting": {
"labelDisplayUnits": true
}
}
},
"fontSize": {
"type": {
"formatting": {
"fontSize": true
}
}
},
"fontFamily": {
"type": {
"formatting": {
"fontFamily": true
}
}
},
"fontBold": {
"type": {
"bool": true
}
},
"fontUnderline": {
"type": {
"bool": true
}
},
"fontItalic": {
"type": {
"bool": true
}
},
"fontColor": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
"lineAlignment": {
"type": {
"formatting": {
"alignment": true
}
}
}
}
}
}
그런 다음, getFormattingModel을 만듭니다.
public getFormattingModel(): powerbi.visuals.FormattingModel {
// Building data card, We are going to add two formatting groups "Font Control Group" and "Data Design Group"
let dataCard: powerbi.visuals.FormattingCard = {
description: "Data Card Description",
displayName: "Data Card",
uid: "dataCard_uid",
groups: []
}
// Building formatting group "Font Control Group"
// Notice that "descriptor" objectName and propertyName should match capabilities object and property names
let group1_dataFont: powerbi.visuals.FormattingGroup = {
displayName: "Font Control Group",
uid: "dataCard_fontControl_group_uid",
slices: [
{
uid: "dataCard_fontControl_displayUnits_uid",
displayName:"display units",
control: {
type: powerbi.visuals.FormattingComponent.Dropdown,
properties: {
descriptor: {
objectName: "dataCard",
propertyName:"displayUnitsProperty"
},
value: 0
}
}
},
// FontControl slice is composite slice, It means it contain multiple properties inside it
{
uid: "data_font_control_slice_uid",
displayName: "Font",
control: {
type: powerbi.visuals.FormattingComponent.FontControl,
properties: {
fontFamily: {
descriptor: {
objectName: "dataCard",
propertyName: "fontFamily"
},
value: "wf_standard-font, helvetica, arial, sans-serif"
},
fontSize: {
descriptor: {
objectName: "dataCard",
propertyName: "fontSize"
},
value: 16
},
bold: {
descriptor: {
objectName: "dataCard",
propertyName: "fontBold"
},
value: false
},
italic: {
descriptor: {
objectName: "dataCard",
propertyName: "fontItalic"
},
value: false
},
underline: {
descriptor: {
objectName: "dataCard",
propertyName: "fontUnderline"
},
value: false
}
}
}
}
],
};
// Building formatting group "Font Control Group"
// Notice that "descriptor" objectName and propertyName should match capabilities object and property names
let group2_dataDesign: powerbi.visuals.FormattingGroup = {
displayName: "Data Design Group",
uid: "dataCard_dataDesign_group_uid",
slices: [
// Adding ColorPicker simple slice for font color
{
displayName: "Font Color",
uid: "dataCard_dataDesign_fontColor_slice",
control: {
type: powerbi.visuals.FormattingComponent.ColorPicker,
properties: {
descriptor:
{
objectName: "dataCard",
propertyName: "fontColor"
},
value: { value: "#01B8AA" }
}
}
},
// Adding AlignmentGroup simple slice for line alignment
{
displayName: "Line Alignment",
uid: "dataCard_dataDesign_lineAlignment_slice",
control: {
type: powerbi.visuals.FormattingComponent.AlignmentGroup,
properties: {
descriptor:
{
objectName: "dataCard",
propertyName: "lineAlignment"
},
mode: powerbi.visuals.AlignmentGroupMode.Horizonal,
value: "right"
}
}
},
]
};
// Add formatting groups to data card
dataCard.groups.push(group1_dataFont);
dataCard.groups.push(group2_dataDesign);
// Build and return formatting model with data card
const formattingModel: powerbi.visuals.FormattingModel = { cards: [dataCard] };
return formattingModel;
}
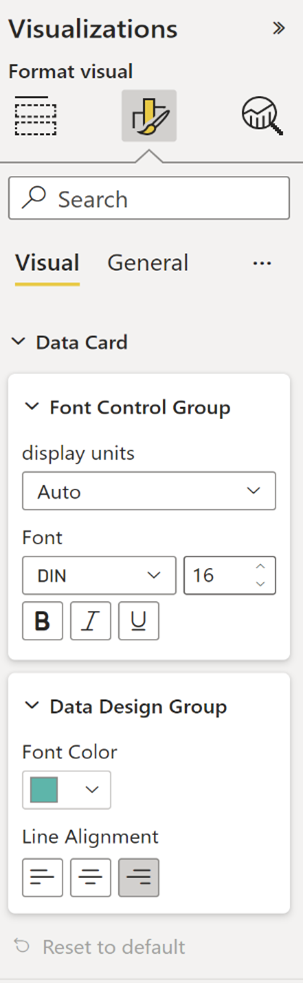
결과 창은 다음과 같습니다.

설정을 기본값으로 다시 설정
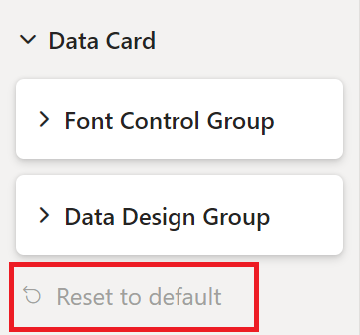
새 서식 창에는 열려 있는 카드에 표시되는 기본값으로 다시 설정 단추를 클릭하여 모든 서식 카드 속성 값을 기본값으로 다시 설정하는 옵션이 있습니다.

이 기능을 사용하려면 서식 카드 revertToDefaultDescriptors에 서식 카드 속성 설명자 목록을 추가합니다.
다음 예제에서는 기본값으로 다시 설정 단추를 추가하는 방법을 보여 줍니다.
let dataCard: powerbi.visuals.FormattingCard = {
displayName: "Data Card",
// ... card parameters and groups list
revertToDefaultDescriptors: [
{
objectName: "dataCard",
propertyName:"displayUnitsProperty"
},
{
objectName: "dataCard",
propertyName: "fontFamily"
},
// ... the rest of properties descriptors
]
};
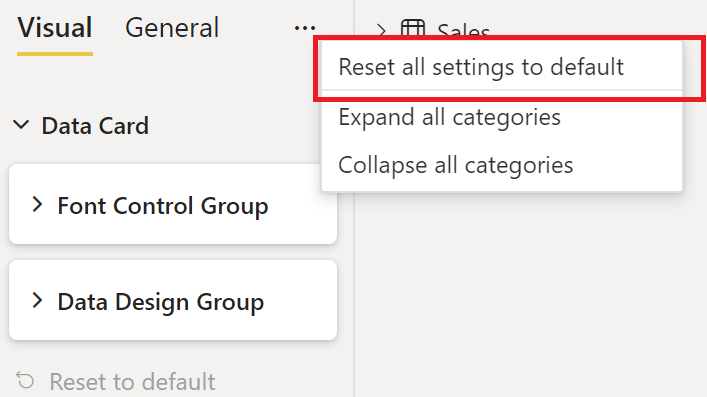
서식 카드에 revertToDefaultDescriptors를 추가하면 서식 창의 위쪽 표시줄에서 모든 설정을 기본값으로 초기화 단추를 클릭하여 모든 서식 카드 속성을 한 번에 다시 설정할 수 있습니다.

서식 속성 선택기
서식 속성 설명자의 선택적 선택기는 각 속성이 dataView에 바인딩되는 위치를 결정합니다. 네 가지 옵션이 있습니다. 개체 선택기 형식에서 해당 항목에 대해 읽어봅니다.
지역화
지역화 기능 및 지역화 환경을 설정하는 방법에 대한 자세한 내용은 Power BI 시각적 개체에 로컬 언어 추가를 참조하세요. 지역화하려는 구성 요소의 서식을 지정하려면 지역화 관리자를 사용하세요.
displayName: this.localization.getDisplayName("Font_Color_DisplayNameKey");
description: this.localization.getDisplayName("Font_Color_DescriptionKey");
서식 모델을 지역화하려면 서식 유틸리티 지역화를 사용합니다.
GitHub 리소스
모든 서식 모델 인터페이스는 “formatting-model-api.d.ts”의 GitHub - microsoft/powerbi-visuals-api: Power BI 사용자 지정 시각적 개체 API에서 찾을 수 있습니다.
GitHub - microsoft/powerbi-visuals-utils-formattingmodel: Power BI 시각적 개체 서식 모델 도우미 유틸리티의 새 서식 지정 모델 유틸리티를 사용하는 것이 좋습니다.
GitHub - microsoft/PowerBI-visuals-sampleBarChart: 자습서용 가로 막대형 차트 사용자 지정 시각적 개체에서 API 버전 5.1.0을 사용하고 새 서식 모델 유틸리티를 사용하여
getFormattingModel을 구현하는 사용자 지정 시각적 개체 SampleBarChart의 예를 찾을 수 있습니다.
관련 콘텐츠
추가 질문이 있으신가요? Power BI 커뮤니티에 문의