이 문서에서는 해당 사용자 지정 시각적 개체를 렌더링할 때 개발자가 고성능을 달성할 수 있는 방법에 대한 기술을 설명합니다.
아무도 시각적 개체를 렌더링하는 데 시간이 오래 걸리기를 원하지 않습니다. 코드를 작성할 때 시각적 개체를 최대한 빨리 렌더링하는 것이 중요해집니다.
참고 항목
플랫폼이 지속적으로 개선되고 향상됨에 따라 새 버전의 API도 지속적으로 릴리스되고 있습니다. Power BI 시각적 개체의 플랫폼과 기능 세트를 최대한 활용하려면 최신 버전으로 최신 상태를 유지하는 것이 좋습니다. 사용 중인 버전을 확인하려면 apiVersion 파일에서 을 확인합니다.
다음은 사용자 지정 시각적 개체에 대한 최적의 성능을 달성하기 위한 몇 가지 권장 사항입니다.
플러그 인 크기 줄이기
사용자 지정 시각적 플러그 인 크기가 작을수록 다음이 발생합니다.
- 빠른 다운로드 시간
- 시각적 개체를 실행할 때마다 빠른 설치
이러한 타사 리소스를 사용하면 사용하지 않는 코드를 제거하거나 트리를 흔들기 및 코드 분할에 대한 방법을 찾아 플러그 인 크기를 줄일 수 있습니다.
시각적 개체의 렌더링 시간 확인
다양한 상황에서 시각적 개체의 렌더링 시간을 측정하여 스크립트의 어느 부분에 최적화가 필요한지 확인합니다.
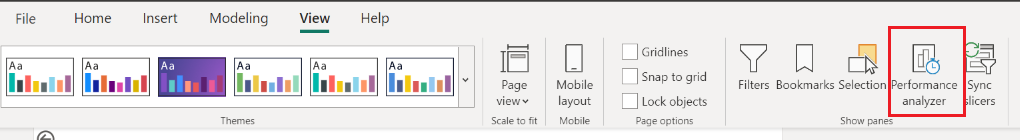
Power BI Desktop 성능 분석기

Power BI Desktop 성능 분석기(보기>성능 분석기)를 사용하여 다음과 같은 경우 시각적 개체가 렌더링되는 방식을 확인합니다.
- 시각적 개체의 첫 번째 렌더링
- 수천 가지 데이터 요소
- 단일 데이터 요소/측정값(시각적 렌더링 오버헤드 확인)
- 필터링
- 조각화
- 크기 조정(성능 분석기에서 작동하지 않을 수 있음)
가능하면 이러한 측정값을 비슷한 핵심 시각적 개체의 측정값과 비교하여 최적화할 수 있는 부분이 있는지 확인합니다.
사용자 타이밍 API 사용
사용자 타이밍 API를 사용하여 앱의 JavaScript 성능을 측정합니다. 또한 이 API는 스크립트의 최적화가 필요한 부분을 결정하는 데 도움이 될 수 있습니다.
자세한 내용은 사용자 타이밍 API 사용을 참조하세요.
사용자 지정 시각적 개체를 테스트하는 다른 방법
코드 계측 - 다음 콘솔 도구를 사용하여 사용자 지정 시각적 개체의 성능에 대한 데이터를 수집합니다(이러한 도구는 외부 타사 도구에 연결됨).
다음 웹 개발자 도구는 시각적 개체의 성능을 측정하는 데도 도움이 될 수 있지만, Power BI도 프로파일링한다는 점에 유의하세요.
시각적 개체의 최적화가 필요한 부분을 결정했다면 다음 팁을 확인하세요.
메시지 업데이트
시각적 개체를 업데이트하는 경우:
- 일부 요소만 변경된 경우 전체 시각적 개체를 다시 렌더링하지 마세요. 필요한 요소만 렌더링합니다.
- 업데이트 시 전달된 데이터 뷰를 저장합니다. 이전 데이터 뷰와 다른 데이터 요소만 렌더링합니다. 변경되지 않은 경우 다시 렌더링할 필요가 없습니다.
- 크기 조정은 브라우저에서 자동으로 수행되는 경우가 많으며 시각적 개체에 대한 업데이트가 필요하지 않습니다.
DOM 노드 캐시
DOM에서 노드 또는 노드 목록을 검색할 때 나중에 계산할 때(때로는 다음 루프 반복에서도) 재사용할 수 있는지 생각해 보세요. 관련 영역에서 더 많은 노드를 추가하거나 삭제할 필요가 없는 한 노드를 캐시하여 애플리케이션의 전체 효율성이 향상될 수 있습니다.
코드가 빠르고 브라우저 속도를 늦추지 않도록 DOM 액세스를 최소한으로 유지합니다.
예시:
대신:
public update(options: VisualUpdateOptions) {
let axis = $(".axis");
}
시도:
public constructor(options: VisualConstructorOptions) {
this.$root = $(options.element);
this.xAxis = this.$root.find(".xAxis");
}
public update(options: VisualUpdateOptions) {
let axis = this.axis;
}
DOM 조작 방지
DOM 조작을 최대한 제한합니다.
삽입 작업은 prepend(), append() 및 after() 같이 시간이 오래 걸리며 필요한 경우에만 사용해야 합니다.
예시:
대신:
for (let i=0; i<1000; i++) {
$('#list').append('<li>'+i+'</li>');
}
시도:
html()을 사용하고 미리 목록을 작성하여 위의 예를 더 빠르게 만듭니다.
let list = '';
for (let i=0; i<1000; i++) {
list += '<li>'+i+'</li>';
}
$('#list').html(list);
JQuery 재검토
JS 프레임워크를 제한하고 가능하면 기본 JS를 사용하여 사용 가능한 대역폭을 늘리고 처리 오버헤드를 줄입니다. 이렇게 하면 이전 브라우저와의 호환성 문제가 감소할 수도 있습니다.
JQuery의 , show, hide 등과 같은 함수에 대한 대체 예제와 관련된 자세한 내용은 addClass을 참조하세요.
애니메이션
애니메이션 옵션
애니메이션을 반복적으로 사용하려면 SVG 대신 Canvas 또는 WebGL을 사용하는 것이 좋습니다. SVG와 달리 이러한 옵션을 사용하면 성능이 콘텐츠가 아니라 크기에 따라 결정됩니다.
SVG와 캔버스: 선택하는 방법에서 차이점에 대해 자세히 알아보세요.
캔버스 성능 팁
캔버스 성능 향상에 대한 팁은 다음 타사 사이트를 확인하세요.
예를 들어 위치 대신 색으로 렌더링하여 불필요한 캔버스 상태 변경을 방지하는 방법을 알아봅니다.
애니메이션 함수
requestAnimationFrame을 사용하여 화상 애니메이션을 업데이트면 브라우저에서 다른 다시 그리기를 호출하기 전에 애니메이션 함수가 호출됩니다.
애니메이션 루프
애니메이션 루프에서 변경되지 않은 요소를 다시 그리나요?
그렇다면 프레임 간에 변경되지 않는 요소를 그리는 데 시간이 낭비됩니다.
해결 방법: 프레임을 선택적으로 업데이트 합니다.
정적 시각화에 애니메이션을 적용하는 경우 모든 그리기 코드를 하나의 업데이트 함수로 묶고 애니메이션 루프의 각 반복에 대해 새 데이터로 반복적으로 호출하고 싶을 것입니다.
대신, 시각적 생성자 메서드를 사용하여 모든 것을 정적으로 그리는 것이 좋습니다. 그런 다음, 업데이트 함수는 변경되는 시각화 요소만 그려야 합니다.
팁
비효율적인 애니메이션 루프는 종종 축과 범례에서 발견됩니다.
일반적인 문제
- 텍스트 크기 계산: 데이터 요소가 많은 경우 각 지점의 텍스트 크기를 계산하는 데 시간을 낭비하지 마세요. 몇 점을 계산한 다음 예측합니다.
- 시각적 개체의 일부 요소가 디스플레이에 표시되지 않으면 렌더링할 필요가 없습니다.
관련 콘텐츠
궁금한 점이 더 있나요?Power BI 커뮤니티에 문의하세요.