튜토리얼: Power BI 보고서의 Power Apps 시각적 개체 포함
적용 대상:️ Power BI Desktop
Power BI 서비스
이 자습서에서는 Power Apps 시각적 개체를 사용하여 Power BI 보고서에 포함되는 새 앱을 만듭니다. 이 앱은 해당 보고서의 다른 시각적 개체와 상호 작용합니다.
Power Apps 구독이 없는 경우 시작하기 전에 무료 계정을 만듭니다.
이 자습서에서는 다음을 하는 방법을 알아볼 수 있습니다.
- Power BI 보고서에 Power Apps 시각적 개체 추가
- Power Apps에서 작업하여 Power BI 보고서의 데이터를 사용하는 새 앱 만들기
- 보고서에서 Power Apps 시각적 개체 보기 및 상호 작용
필수 조건
- Google Chrome 또는 Microsoft Edge 브라우저
- 기회 분석 샘플이 설치된 Power BI 구독
- Power Apps에서 앱을 만드는 방법 및 Power BI 보고서를 편집하는 방법에 대한 이해
새 앱 만들기
보고서에 Power Apps 시각적 개체를 추가하면 Power Apps와 Power BI 간의 라이브 데이터 연결과 함께 Power Apps Studio가 시작됩니다.
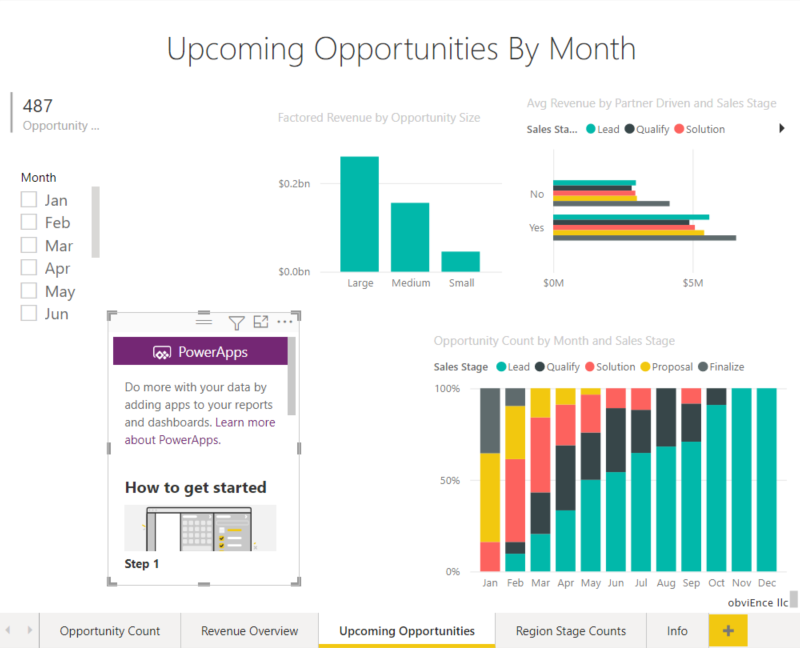
기회 분석 샘플 보고서를 열고 예정된 기회 페이지를 선택합니다.
옵션 표시줄에서 편집을 선택하여 편집 모드에서 보고서를 엽니다.
일부 보고서 타일을 이동하고 크기를 조정하여 새 시각적 개체의 공간을 확보합니다.

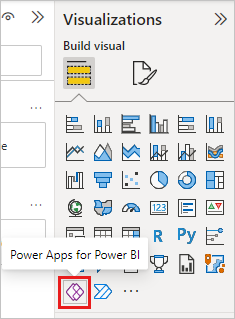
시각화 창에서 Power Apps 아이콘을 선택한 다음 확보한 공간에 맞게 시각적 개체의 크기를 조정합니다.

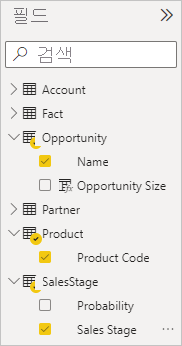
필드 창에서 Opportunity, >Name, Product>Product Code 및 SalesStage>Sales Stage를 선택합니다.

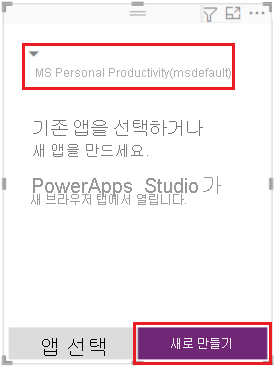
Power Apps 시각적 개체에서 앱을 만들려는 Power Apps 환경을 선택한 다음 새로 만들기를 선택합니다.

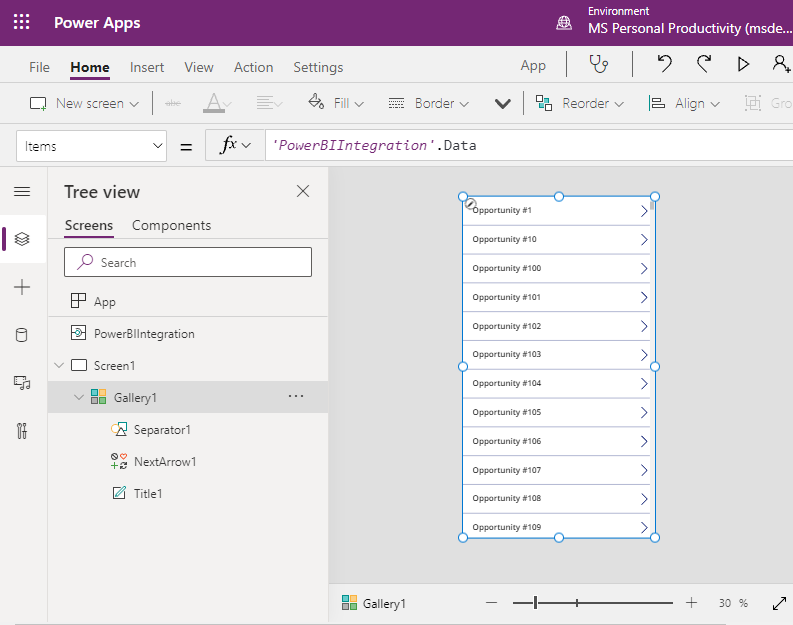
Power Apps Studio를 통해 Power BI에서 선택한 필드 중 하나를 표시하는 갤러리가 있는 기본 앱이 만들어졌음을 알 수 있습니다.

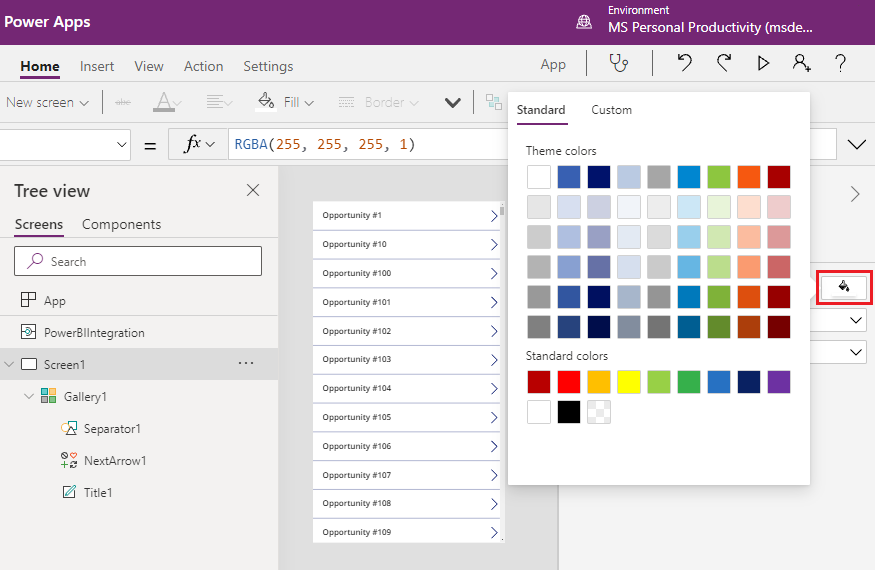
왼쪽 창에서 Screen1을 선택한 다음 화면의 채우기 속성을 "LightBlue"로 설정합니다(보고서에 더 잘 표시되도록).

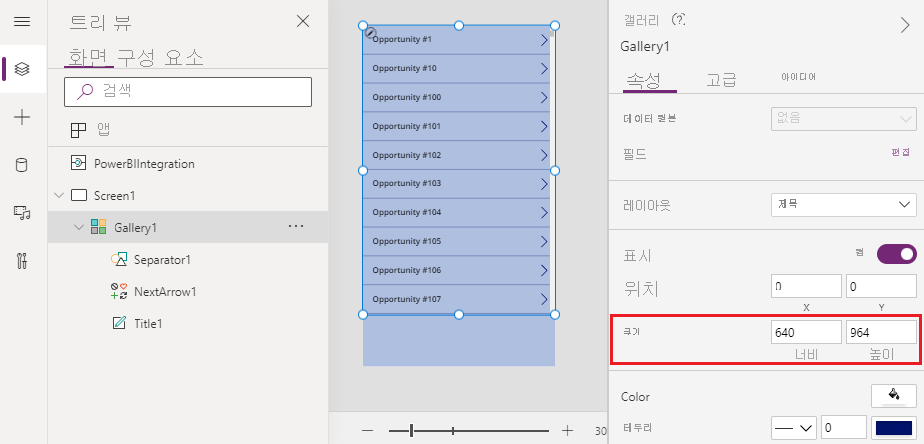
Gallery1을 선택하고 속성>크기>높이를 964로 변경하여 레이블 컨트롤을 위한 공간을 만듭니다.
참고 항목
높이 필드를 편집할 수 없는 경우 먼저 캔버스에서 시각적 개체의 크기를 조정해 보세요. 시각적 개체를 선택하고 핸들 중 하나를 끕니다. 이제 높이 필드를 편집합니다.

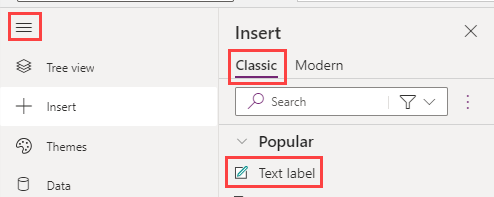
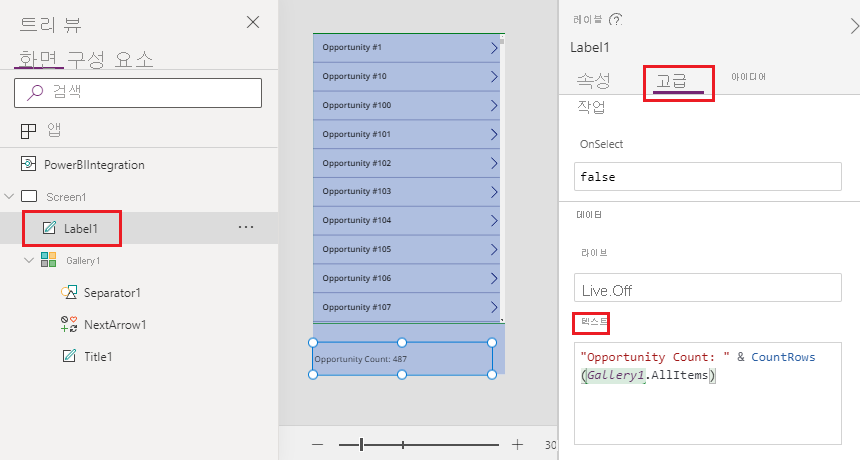
왼쪽 탐색 메뉴를 확장하고 + 삽입을 선택한 다음, 컨트롤 목록에서 클래식>텍스트 레이블을 선택합니다.

레이블을 시각적 개체 아래쪽으로 끕니다. 텍스트 속성을
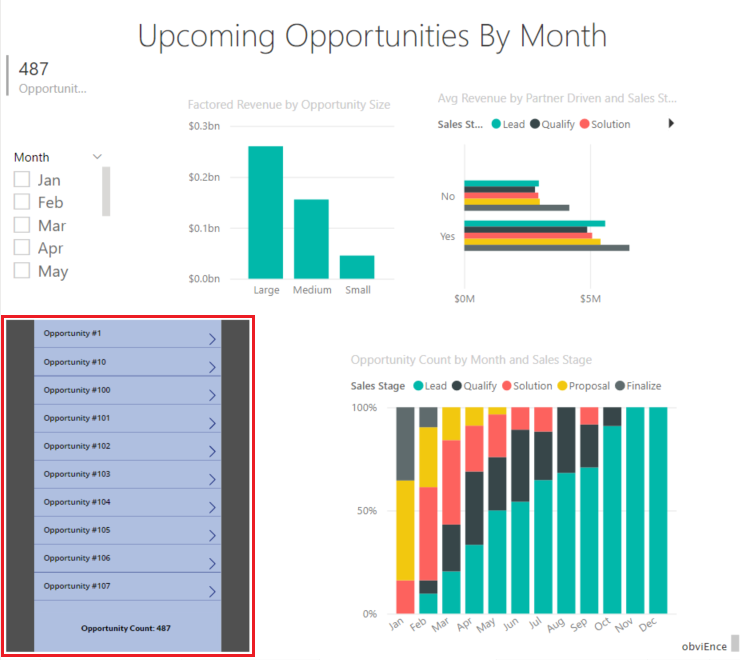
"Opportunity Count: " & CountRows(Gallery1.AllItems)로 설정합니다. 캔버스의 시각적 개체는 이제 데이터 세트에 총 487개의 기회를 표시합니다.
오른쪽 위 모서리에서 저장 아이콘을 선택합니다. 앱을 “기회 앱”이라는 이름으로 저장합니다.
보고서에서 앱 보기
이제 앱을 Power BI 보고서에서 사용할 수 있으며, 동일한 데이터 원본을 공유하므로 다른 시각적 개체와 상호 작용합니다.

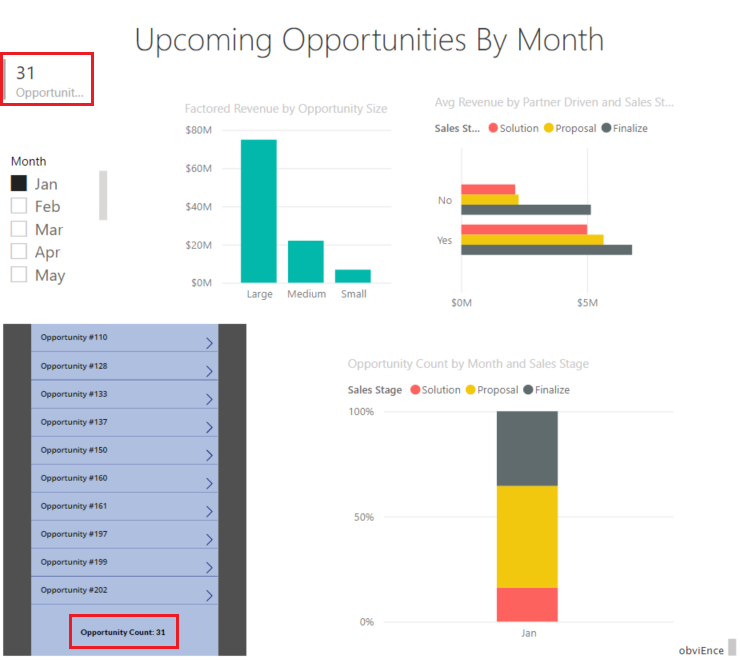
Power BI 보고서의 슬라이서에서 Jan을 선택합니다. 이는 Power Apps 시각적 개체의 데이터를 포함하여 전체 보고서를 필터링합니다.

Power App 시각적 개체의 업데이트된 기회 수가 보고서의 왼쪽 위에 있는 개수와 일치합니다. 보고서에서 다른 항목을 선택할 수 있으며, 앱의 데이터가 업데이트됩니다.
리소스 정리
Power Apps 시각적 개체와 함께 기회 분석 샘플을 저장하지 않으려면 대시보드, 보고서, 의미 체계 모델을 삭제합니다.
고려 사항 및 제한 사항
문제 해결 정보는 Power BI용 Power Apps 시각적 개체를 참조하세요.
관련 콘텐츠
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기