[이 항목은 시험판 문서이며 변경될 수 있습니다.]
Visual Studio Code에서 Copilot을 사용하여 AI 생성 코드를 추가하면 자연어 채팅 상호 작용을 사용하여 코드를 생성하는 데 도움이 됩니다. 또한 설명 기능을 사용하여 기존 코드를 더 자세히 살펴보고 그 의미를 알아볼 수도 있습니다. Power Pages에서는 현재 Power Pages 로우코드 디자인 스튜디오에서 지원되지 않는 HTML, JS 또는 CSS 코드로 사이트를 사용자 지정할 수 있습니다. 이 Copilot 채팅 환경은 자연어를 사용하여 예상되는 코드 동작을 설명함으로써 귀하와 같은 Power Pages 개발자가 코드를 작성할 수 있도록 지원합니다. 그런 다음 생성된 코드를 구체화하여 사이트를 사용자 지정할 때 사용할 수 있습니다.

중요
- 이는 프리뷰 기능입니다.
- 프리뷰 기능은 생산용으로 만들어진 것이 아니므로 기능이 제한될 수 있습니다. 이런 기능은 공식 릴리스 전에 사용할 수 있으므로 고객이 조기에 액세스하고 피드백을 제공할 수 있습니다.
- 이 기능의 기능과 제한 사항을 이해하려면 Copilot을 사용하는 AI 생성 코드 관련 FAQ를 참조하세요.
사전 요구 사항
Copilot의 사용법과 제한 사항을 알아보려면 약관 및 책임 있는 AI FAQ 문서를 검토하세요. Power Pages에서 Copilot 사용을 시작하려면 다음 요구 사항을 확인하세요.
Visual Studio Code
최신 Power Platform Tools 확장을 설치하세요.
Visual Studio Code에서 사이트 루트 폴더를 엽니다.

Dataverse 환경 자격 증명을 사용하여 Power Pages Copilot에 로그인합니다.
웹용 Visual Studio Code
웹용 Visual Studio Code를 사용하여 코드를 편집하는 동안 Power Pages에서 Copilot을 사용할 수도 있습니다.

Copilot을 사용하여 코드 생성
중요
Visual Studio Code의 Copilot은 Power Pages 사이트용 코드를 생성하도록 조정되었으므로 해당 기능은 HTML, JavaScript 및 CSS와 같은 Power Pages 사이트 지원 언어로 제한됩니다. Copilot에서 생성된 코드는 부트스트랩 및 jQuery와 같은 지원되는 프레임워크를 사용합니다.
- Copilot 채팅에서 자연어를 사용하여 원하는 코드 동작을 설명하세요. 예를 들어 Power Pages 웹 API를 사용하는 양식 유효성 검사 또는 Ajax 호출을 위한 코드입니다.
- 필요한 것을 얻을 때까지 Copilot 채팅에서 반복적으로 질문을 계속 바꾸십시오.
- 생성된 코드가 만족스러우면 코드 조각을 쉽게 복사하여 붙여넣거나 Power Pages 사이트에 코드를 삽입하고 코드를 추가로 수정할 수 있습니다.
- 위/아래 화살표 키를 사용하여 최근 입력한 메시지 사이를 이동하세요.
예시:
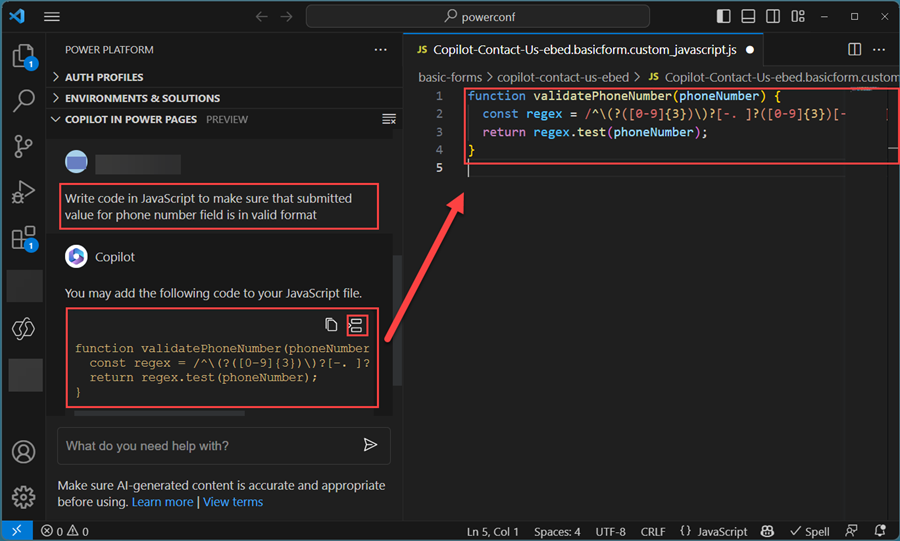
Write code for Web API to fetch active contactsWrite code in JavaScript to make sure that submitted value for phone number field is in valid format
노트
- Copilot에서 생성된 코드에는 테이블이나 열의 이름이 정확하지 않을 수 있으므로 코드를 사용하기 전에 이러한 세부 정보를 확인하는 것이 좋습니다.
- 보다 정확한 코드를 생성하려면 코드를 사용하려는 파일을 열어야 합니다. 예를 들어, 웹 API 코드를 추가하려는 웹 템플릿을 열거나 필드 유효성 검사를 추가하려는 양식에 대한 사용자 정의 JavaScript 파일을 엽니다.

설명을 사용하여 코드 이해
Copilot의 설명 기능은 기존 코드를 작업하고 이를 이해하려는 개발자에게 유용합니다. 설명을 사용하려면 다음 단계를 수행합니다.
코드 편집기에서 이해하려는 코드 라인을 선택합니다. 마우스 오른쪽 버튼을 클릭하여 상황에 맞는 메뉴에 액세스합니다. Power Pages의 Copilot을 선택하고 선택 설명을 선택합니다. Copilot은 채팅 패널에서 선택한 코드 줄을 기록하고 코드를 설명하는 응답을 제공합니다.
또는 코드 줄을 선택하고 Copilot 채팅 패널에 Explain selected code를 입력합니다. 프롬프트에 코드를 추가하여 Copilot에 직접 요청할 수도 있습니다. 예를 들어, Explain the following code {% include 'Page Copy'%}를 요청할 수 있습니다.
알려진 문제점
프롬프트가 악성 코드로 잘못 분류되는 경우도 있습니다.
이 기능을 개선할 수 있도록 도움주기
Copilot 채팅의 모든 응답에서 피드백 옵션을 선택하여 응답이 마음에 들면 좋아요(👍), 마음에 들지 않으면 싫어요(👎)를 표시합니다. 귀하의 피드백은 이 기능의 기능을 향상시키는 데 큰 도움이 됩니다.
