Power Apps 구성 요소 프레임워크를 사용하면 전문 개발자와 앱 작성자가 모델 기반 및 캔버스 앱용 코드 구성 요소를 만들 수 있습니다. 이런 코드 구성 요소는 양식, 보기, 대시보드에서 데이터 작업을 하는 사용자에게 많은 도움을 줍니다. Power Apps 구성 요소 프레임워크 개요에 대해 자세히 알아봅니다.
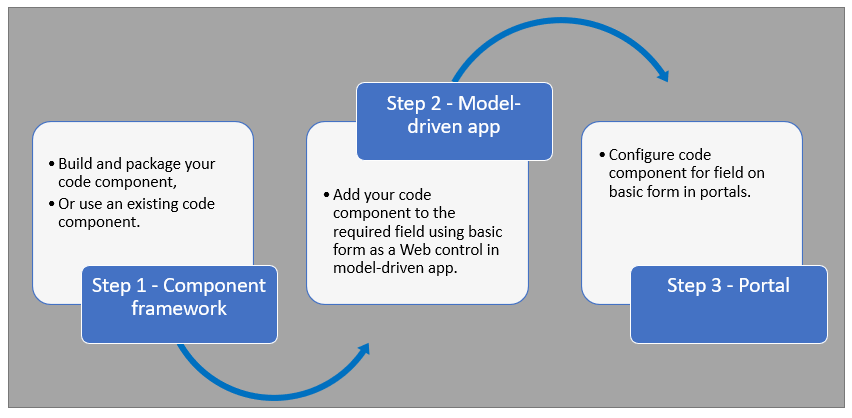
이제 Power Pages는 Power Apps 구성 요소 프레임워크를 사용하여 만든 모델 기반 앱용으로 빌드된 컨트롤을 지원합니다. Power Pages 사이트 웹 페이지에서 코드 구성 요소를 사용하려면 다음을 수행합니다.

이러한 단계를 완료한 후 사용자는 해당 양식 구성 요소가 있는 웹 페이지를 사용하여 코드 구성 요소와 상호 작용할 수 있습니다.
전제 조건
- 환경에서 코드 구성 요소 기능을 사용하도록 설정하려면 시스템 관리자 권한이 필요합니다.
- Power Pages 사이트 버전은 9.3.3.x 이상이어야 합니다.
- 시작 사이트 패키지는 9.2.2103.x 이상이어야 합니다.
코드 구성 요소 생성 및 패키징
Power Apps 구성 요소 프레임워크에서 코드 구성 요소를 만들고 패키징하는 방법을 알아보려면 첫 번째 구성 요소 만들기로 이동합니다.
지원되는 필드 유형 및 형식
Power Pages는 코드 구성 요소 사용을 위해 제한된 필드 유형 및 형식을 지원합니다. 다음 표에는 지원되는 모든 필드 데이터 유형 및 형식이 나열되어 있습니다.
통화
DateAndTime.DateAndTime
DateAndTime.DateOnly
10진
열거형
부동 소수점 수
여러
옵션 집합
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
전체
자세한 내용은 특성 목록 및 설명을 참조하세요.
Power Pages의 지원되지 않는 코드 구성 요소
- 다음 코드 구성 요소 API는 지원되지 않습니다.
- 사용 기능 요소를 참으로 설정하면 안됩니다.
- Power Apps component framework에서 지원되지 않는 값 요소.
- 양식의 여러 필드에 바인딩된 PCF(Power Apps 구성 요소 프레임워크) 컨트롤은 지원되지 않습니다.
모델 기반 앱의 필드에 코드 구성 요소 추가
모델 기반 앱의 필드에 코드 구성 요소를 추가하는 방법을 알아보려면 필드에 코드 구성 요소 추가로 이동합니다.
중요
Power Pages의 코드 구성 요소는 웹의 클라이언트 옵션을 사용하는 웹 브라우저에서 사용할 수 있습니다.
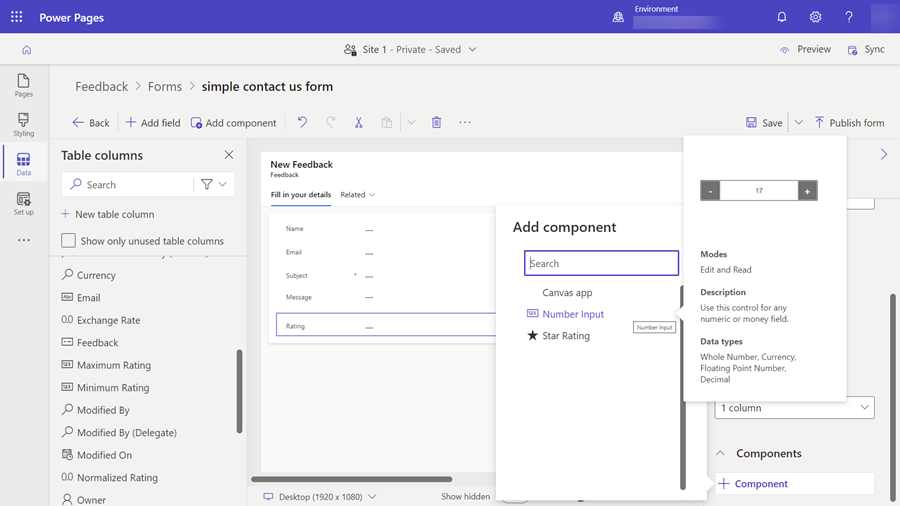
데이터 작업 영역을 사용하여 양식에 코드 구성 요소를 추가할 수도 있습니다.
데이터 작업 영역 양식 디자이너에서 Dataverse 양식을 편집할 때 필드를 선택하십시오.
+ 구성 요소를 선택하고 필드에 적합한 구성 요소를 선택합니다.

저장 및 양식 게시를 선택합니다.
코드 구성 요소에 대한 Power Pages 사이트 구성
코드 구성 요소가 모델 기반 앱에 있는 필드에 추가된 다음 양식에서 코드 구성 요소를 사용하도록 Power Pages를 구성할 수 있습니다.
코드 구성 요소를 활성화하는 방법에는 두 가지가 있습니다.
디자인 스튜디오에서 코드 구성 요소 활성화
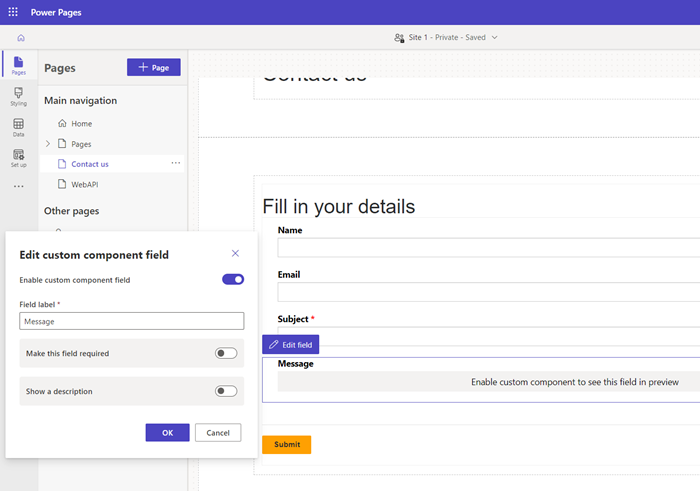
디자인 스튜디오를 사용하여 양식에서 코드 구성 요소를 활성화합니다.
페이지에 양식을 추가한 후 코드 구성 요소를 추가한 필드를 선택하고 편집 필드를 선택합니다.
사용자 지정 구성 요소 활성화 필드를 선택합니다.

사이트를 미리 보면 사용자 지정 구성 요소가 활성화된 것을 볼 수 있습니다.
포탈 관리 앱에서 코드 구성 요소 활성화
포털 관리 앱을 사용하여 기본 양식에 코드 구성 요소를 추가하려면 다음을 수행합니다.
포털 관리 앱을 엽니다.
왼쪽 창에서 기본 양식을 선택합니다.
코드 구성 요소를 추가하려는 양식을 선택합니다.
관련을 선택합니다.
기본 양식 메타데이터를 선택합니다.
새로운 기본 양식 메타데이터를 선택합니다.
유형을 특성으로 선택합니다.
특성 논리적 이름을 선택합니다.
레이블을 입력합니다.
컨트롤 스타일에 대해 코드 구성 요소를 선택합니다.
양식을 저장하고 닫습니다.
포털 Web API를 사용하는 코드 구성 요소
포털 웹 API를 사용하여 작성, 검색, 업데이트, 삭제 작업을 할 수 있는 웹페이지에 코드 구성 요소를 작성하고 추가할 수 있습니다. 이 기능을 사용하면 포털 솔루션을 개발할 때 더 많은 사용자 지정 옵션을 사용할 수 있습니다. 자세한 내용은 샘플 포털 Web API 구성 요소 구현을 참조하세요.