이 자습서에서는 Power Pages 사이트에 페이지를 추가하는 방법을 배웁니다. 이 페이지를 사용하여 텍스트 또는 이미지와 같은 정적 콘텐츠를 청중에게 표시하거나 사이트 방문자가 목록 및 양식을 사용하여 Dataverse의 정보와 상호 작용할 수 있도록 할 수 있습니다.
이 자습서에서는 다음 작업을 수행하는 방법을 알아봅니다.
- 사이트에 새 페이지 추가
- 페이지의 콘텐츠 추가 및 수정
- 사이트 맵에서 페이지 이동
전제 조건
- Power Pages 구독 또는 평가판. 여기에서 Power Pages 평가판 받기.
- Power Pages 사이트를 만들었습니다. Power Pages 사이트 만들기.
빈 레이아웃을 사용하여 페이지 만들기
이 단계에서는 빈 레이아웃을 사용하여 페이지를 만듭니다. Power Pages에 대해 자세히 알아보면 다른 레이아웃을 사용하거나 자신만의 사용자 지정 레이아웃을 만들 수도 있습니다.
이 비디오는 빈 레이아웃을 사용하여 페이지를 만드는 단계에 대한 개요를 제공합니다.
Power Pages(으)로 이동합니다.
페이지를 추가하려는 사이트에서 편집을 선택합니다. 사이트가 없는 경우 계속하기 전에 사이트를 생성합니다.
페이지 를 선택한 다음 왼쪽 상단 모서리에 있는 + 페이지 를 선택하세요.
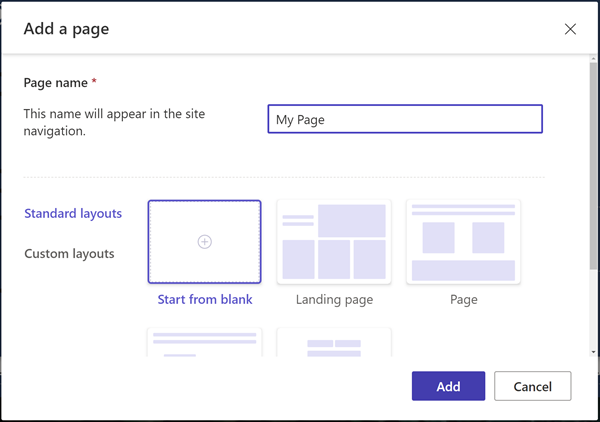
페이지를 추가하는 다른 방법을 선택하세요 .
페이지 이름을 입력하고 공백에서 시작 페이지 레이아웃을 선택합니다.

추가를 선택합니다.
잠시 후 섹션에 추가할 구성 요소를 선택할 수 있는 빈 페이지가 표시됩니다.
페이지 디자인 및 콘텐츠 추가
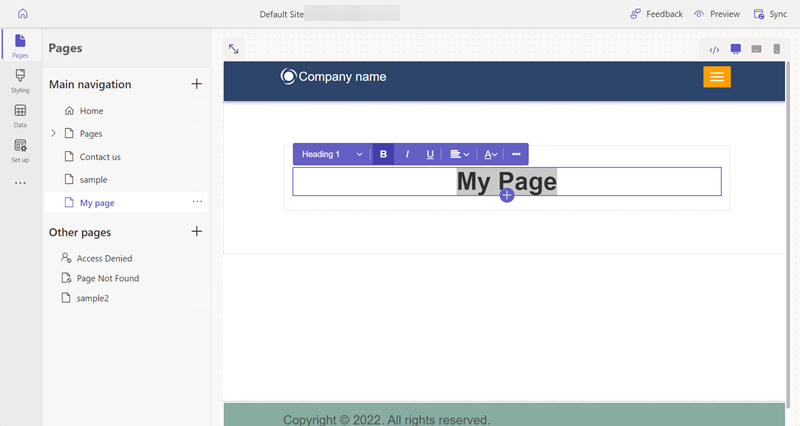
텍스트 아이콘을 선택합니다.
페이지 이름을 입력하십시오(예: 내 페이지).
- 스타일을 제목 1로 변경
- B 아이콘을 선택하여 텍스트를 굵게 만듭니다.
- 텍스트가 중앙에 나타나도록 정렬을 조정

텍스트 아래에서 + 아이콘을 선택하고 스페이서 아이콘을 선택하여 스페이서 구성 요소를 추가합니다.
스페이서 아래에서 + 아이콘을 선택하고 텍스트 아이콘을 선택하여 다른 텍스트 상자를 추가합니다.
텍스트 상자에 텍스트를 추가합니다. 스타일과 색상을 실험해 보세요.
텍스트 아래의 + 아이콘을 선택하고 다른 스페이서를 추가합니다.
버튼 구성 요소를 선택합니다.
버튼에 대해 다음 세부 정보를 구성합니다.
- 버튼 라벨: 문의하기
- 페이지로 연결 선택
- 드롭다운에서 문의하기 페이지를 선택합니다.
- 확인 선택
- 속성 메뉴를 사용하여 버튼 중앙에 배치
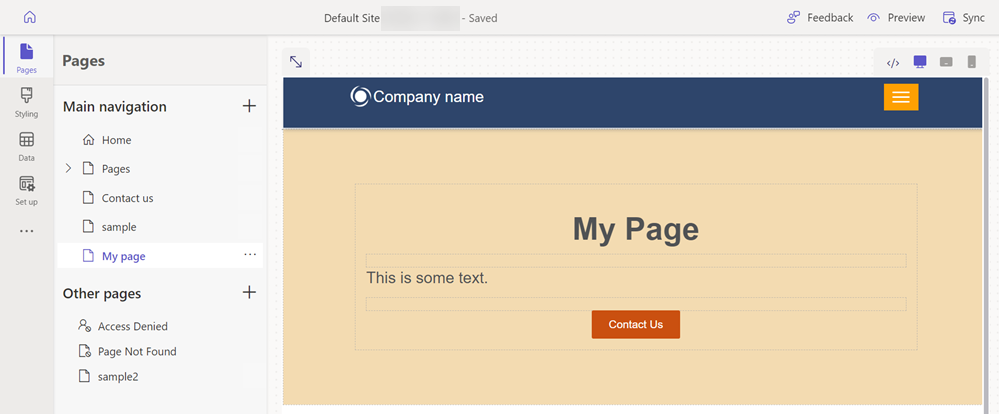
전체 섹션을 선택하고 속성 메뉴에서 배경을 선택하고 섹션의 배경색을 변경합니다.
페이지에 섹션, 구성 요소 및 색상을 추가하여 실험해 보세요.

페이지 미리 보기
언제든지 사이트에서 페이지가 어떻게 표시되는지 미리 볼 수 있습니다.
디자인 스튜디오의 메인 메뉴에서 미리 보기를 선택합니다.
데스크톱을 선택하여 브라우저에 페이지를 표시하거나 QR 코드를 스캔하여 모바일 장치에서 페이지를 볼 수 있습니다.
사이트 맵에서 페이지 이동
기본 탐색에 페이지를 추가하면 메뉴 옵션이 추가됩니다. 페이지는 디자인 스튜디오를 사용하여 전체 사이트 계층 구조의 다른 위치로 이동할 수 있습니다.
이 비디오는 사이트 맵에서 페이지를 이동하는 단계에 대한 개요를 제공합니다.
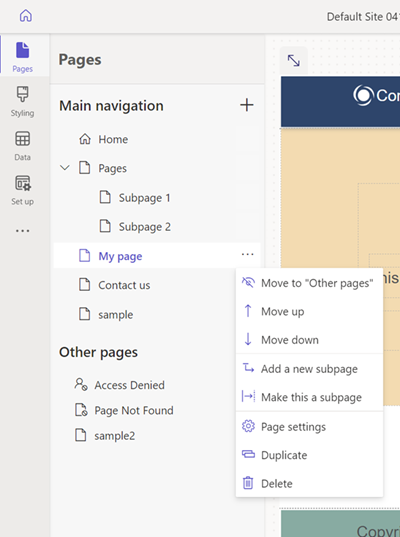
기본 탐색에서 줄임표 (...) 아이콘을 선택하고 다른 페이지로 이동을 선택합니다.

이제 페이지가 기타 페이지 섹션에 나타나야 합니다. 이제 페이지를 미리 보기 했다면 해당 페이지에 대한 메뉴 항목이 없음을 확인하십시오.
기타 페이지에서 페이지를 다시 선택하고 "기본 탐색"으로 이동을 선택합니다.
페이지를 선택하고 줄임표 (...)를 선택하고 위로 이동 및 아래로 이동 옵션을 사용하여 계층에서 페이지를 위아래로 이동합니다.
페이지 링크 아래로 페이지를 이동합니다. 이것을 하위 페이지로 만들기 옵션을 선택하여 페이지 페이지의 하위 페이지로 만듭니다.
프리뷰 페이지를 확인하고 해당 페이지가 페이지 아래의 하위 링크인지, 그리고 URL이 이 페이지가 이제 하위 페이지임을 어떻게 나타내는지 확인하세요.

참조 항목
다음 단계
다음 문서로 이동하여 사이트에 스타일을 적용하는 방법을 알아보세요.