Power Pages 디자인 스튜디오는 로우 코드 제작자가 풍부한 비즈니스 웹 앱을 빌드하고 구성할 수 있도록 하는 직관적인 인터페이스입니다.
참고
디자인 스튜디오를 사용하여 사이트를 편집하려면 사이트와 동일한 Microsoft Dataverse 환경에서 필수 역할 및 권한이 할당되어야 합니다.
Power Pages(으)로 이동합니다.
사이트를 처음 방문하는 경우 무료로 사용해 보기 버튼을 선택하여 30일 무료 평가판에 등록하십시오.
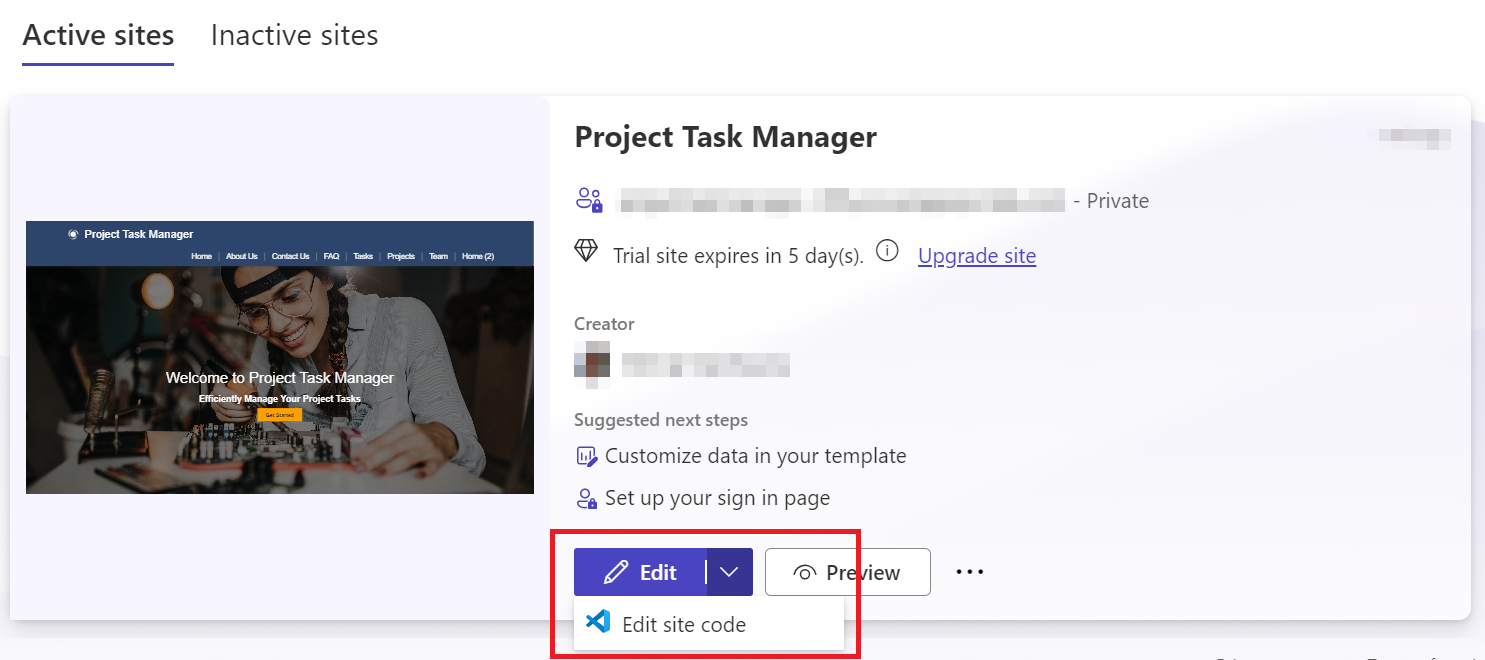
활성 사이트 목록에서 사이트를 찾으세요. 아직 사이트를 만들지 않았다면 사이트 만들기를 선택하여 웹 사이트를 만드세요.
- 편집을 선택하면 페이지 작업 영역으로 이동하여 코드 한 줄도 작성하지 않고 사이트를 편집할 수 있습니다.
- 원하는 경우 사이트 코드 편집 옵션을 선택하여 Visual Studio Code for the Web으로 사이트 코드를 편집할 수 있습니다.

디자인 스튜디오에는 특정 사용자 작업에 중점을 둔 작업 영역이라는 네 가지 주요 경험이 있습니다. 디자인 스튜디오의 작업 영역에 대해 자세히 알아보세요.
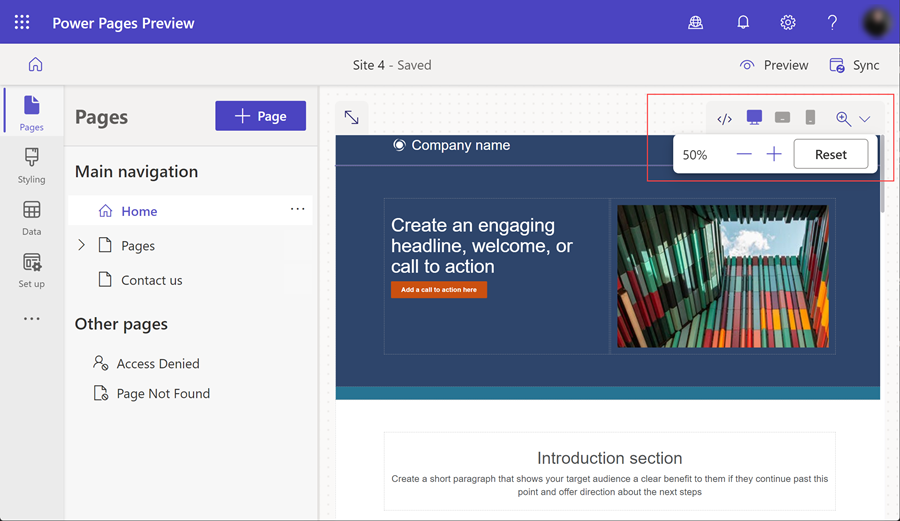
페이지 편집 옵션
페이지를 디자인하고 구축하는 동안 디자인 스튜디오에서 페이지의 기본 크기로 확대/축소를 확대(+), 축소(-) 또는 초기화하거나 코드 편집기로 전환할 수 있습니다.

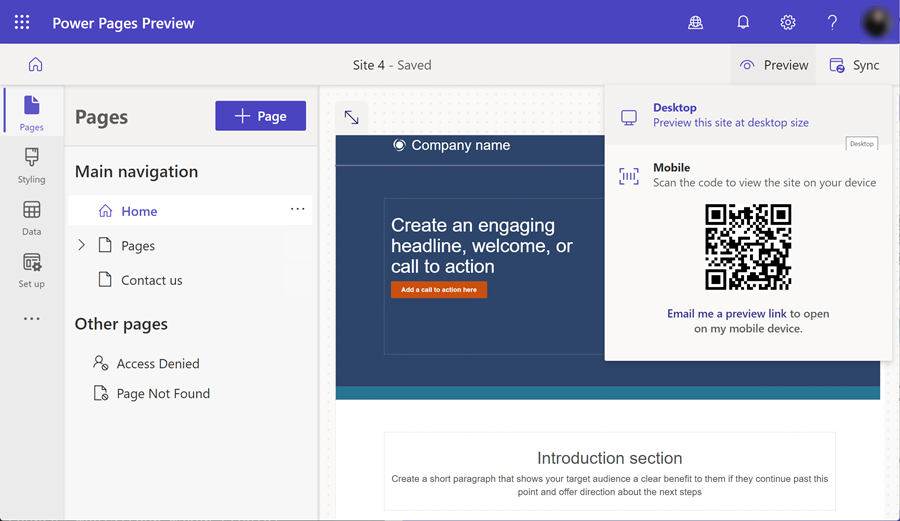
사이트 미리 보기
구축이 완료되면 미리 보기 옵션을 사용하여 데스크톱 또는 모바일에서 사이트를 미리 볼 수 있습니다. 데스크톱을 선택하여 새 웹 브라우저 탭에서 사이트를 엽니다. 모바일 디바이스로 사이트를 미리 보려면 QR 코드를 스캔하십시오. 모바일 사이트 보기를 위한 미리 보기 링크를 이메일로 보낼 수도 있습니다.

포털 관리 앱 액세스 및 동기화
Power Pages 디자인 스튜디오에서 사용할 수 없는 고급 구성의 경우 오버플로 메뉴에서 포털 관리 앱에 액세스할 수 있습니다. 더 많은 항목을 보려면 왼쪽 메뉴에서 줄임표 아이콘을 선택한 다음 포털 관리를 선택합니다.
포털 관리 앱에서 Power Pages 디자인 스튜디오로 사이트에 대한 변경 사항을 반영하려면 디자인 스튜디오의 오른쪽 상단 모서리에서 동기화를 선택합니다.