Creator Kit에 포함된 구성 요소를 사용하기 전에 참조 앱을 사용하여 구성 요소 동작 및 구현 패턴을 학습합니다. 참조 앱을 사용하면 앱에 구성 요소를 추가하는 방법을 배울 수 있습니다.
Creator Kit에는 세 가지 솔루션으로 배포되는 다음 자산이 포함되어 있습니다.
| 해결 방법 | Items |
|---|---|
| 크리에이터킷코어 | |
| 크리에이터킷레퍼런스(MDA) | |
| CreatorKitReference(캔버스) |
앱에 구성 요소를 추가하는 방법 알아보기
키트를 설치한 후 앱에 구성 요소를 추가하는 방법을 알아보세요.
구성 요소 만들기
이 섹션에서는 Creator Kit를 구성하는 다양한 앱, 템플릿 및 구성 요소에 대해 자세히 알아봅니다.
참조 앱
이 앱을 사용하여 각 구성 요소에 대해 배우고, 최적의 사용자 경험을 위한 권장 모범 사례를 확인하고, 각 구성 요소와 상호 작용하고, 해당 동작을 가능하게 하는 속성 뒤에 있는 구현 코드를 볼 수 있습니다. 실제 앱에서 사용하기 전에 참조 앱에서 관심 구성 요소를 탐색하는 것이 좋습니다.
- 구성 요소가 어떻게 작동하고 데이터를 렌더링하는지 관찰합니다.
- 코드 탭을 선택하여 기본 Power Fx 수식을 확인합니다.
- 컨트롤과 관련된 인라인 지침에서 모범 사례를 알아보세요.
템플릿
템플릿은 반응형 유창한 UI 기반 앱을 빠르게 만들 수 있도록 설계되었습니다. 테마 JSON 변수에 미리 로드되고 첨부된 사용자 지정 구성 요소와 함께 제공되므로 개발 시작 시간이 단축됩니다.

캔버스 앱 템플릿
이 앱을 복사하여 키트의 구성 요소가 필요한 새 캔버스 앱을 만드십시오.
캔버스 템플릿의 복사본을 만드는 방법:
- 비관리형 솔루션을 만듭니다.
- 리본에서 기존 항목 추가>앱>캔버스를 선택합니다.
- 캔버스 템플릿 앱을 선택한 후, 추가를 선택합니다.
- 캔버스 템플릿을 편집합니다.
- 스튜디오 리본에서 파일>다른 이름으로 저장을 선택하고 복사본의 새 이름을 입력합니다. 복사본이 동일한 솔루션에 나타납니다.
- 솔루션에서 원본 캔버스 앱 템플릿을 제거합니다.
원본 앱 템플릿을 재사용할 수 있도록 지금부터 복사한 앱만 편집해야 합니다.
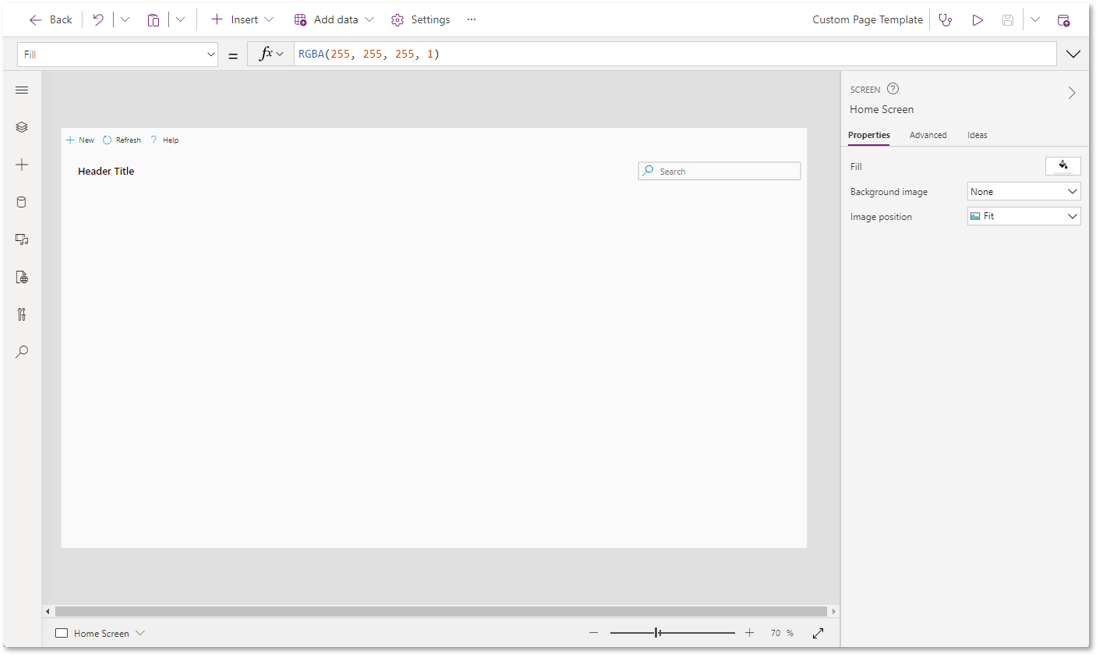
사용자 지정 페이지 템플릿
이 페이지를 복사하여 통합 앱에 대한 새 사용자 지정 페이지를 만듭니다.

이전 단계를 따르십시오. 캔버스 템플릿 앱의 복사본을 만드세요, 이번에는 다음을 선택합니다. 다른 이름으로 저장 오른쪽 상단 모서리에 있는 옵션:
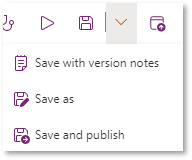
오른쪽 상단 코너에서 저장 아이콘 옆에 있는 메뉴를 확장하고 다른 이름으로 저장을 선택합니다.

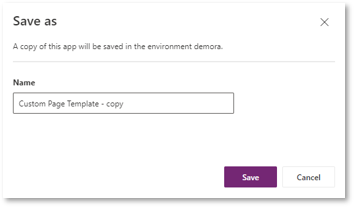
새 이름을 입력한 다음 저장을 선택합니다.

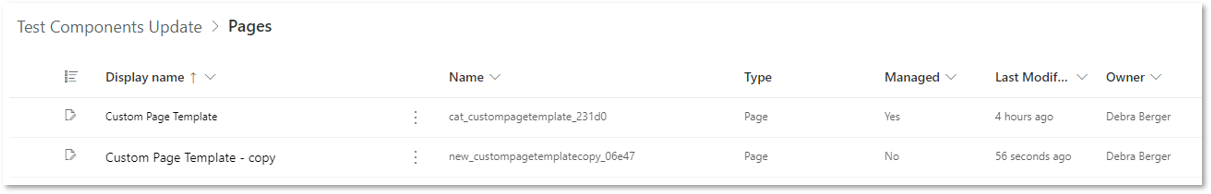
왼쪽 상단 코너에 있는 뒤로 버튼을 선택하여 스튜디오를 닫습니다. 복사본이 동일한 솔루션에서 생성되었음을 알 수 있습니다.

솔루션에서 원본 사용자 지정 페이지 템플릿을 제거합니다.
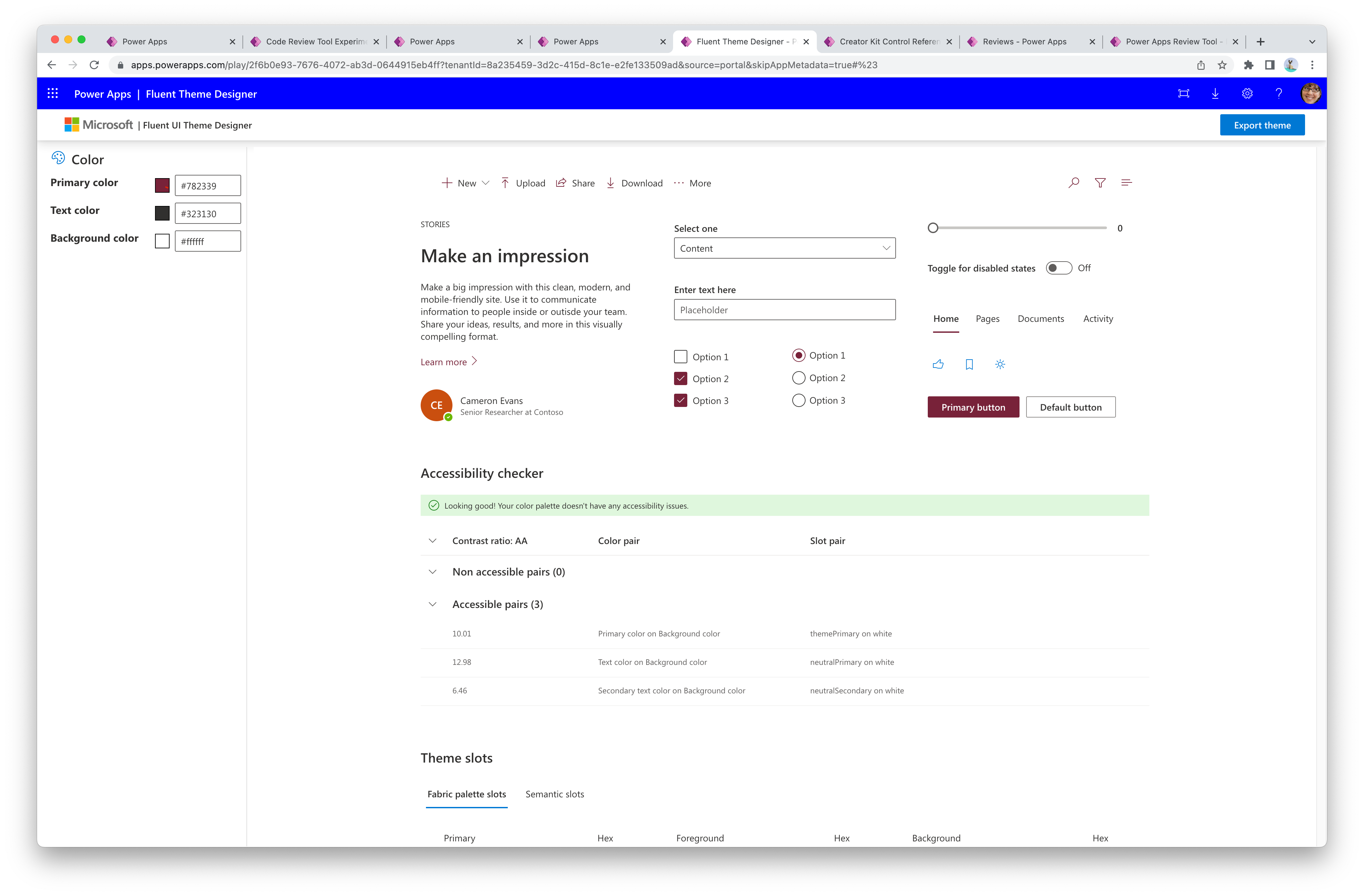
유창한 테마 디자이너 앱
이 앱을 사용하여 구성 요소를 일관되게 스타일링하기 위한 테마 Json 개체를 생성합니다.

구성 요소에서 테마 및 참조 테마를 생성하는 방법에 대한 지침은 테마 설정을 참조하십시오.
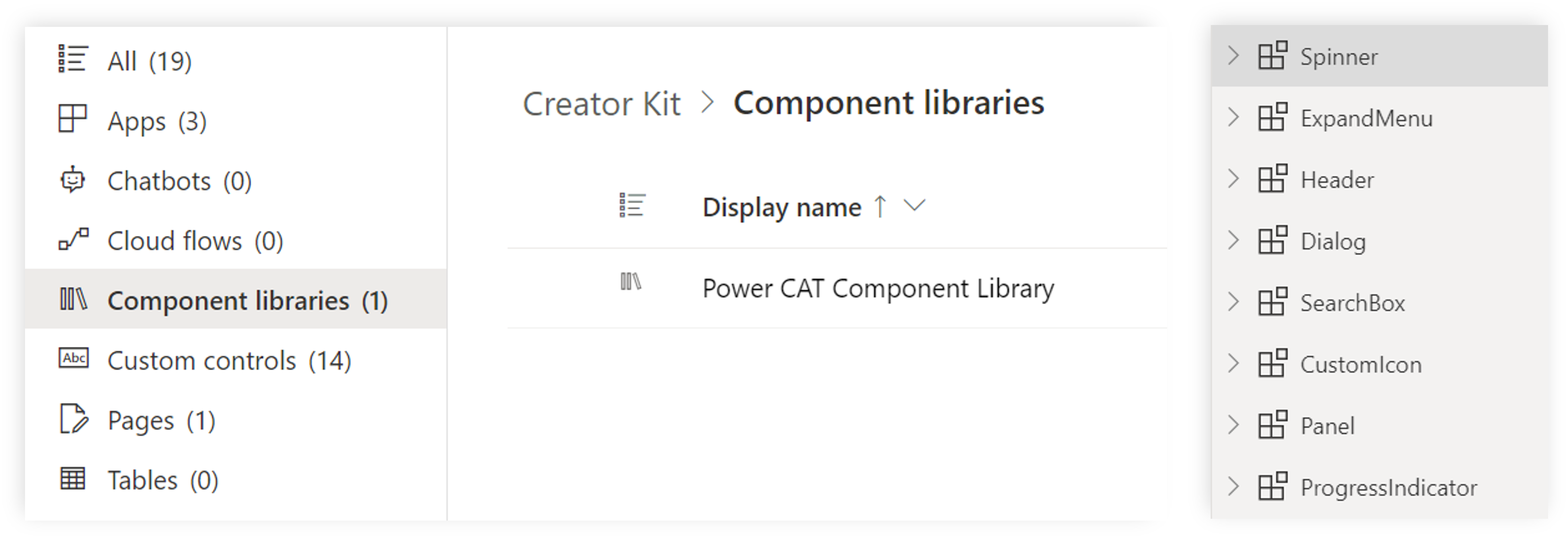
캔버스 구성 요소
캔버스 구성 요소는 Power CAT 구성 요소 라이브러리에 정의되어 있으며 캔버스 구성 요소를 사용하여 구현됩니다.

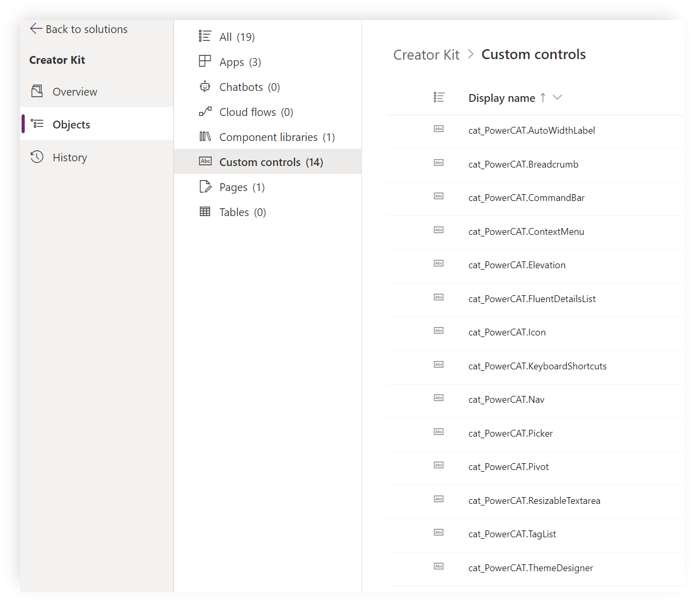
코드 구성 요소
Power Apps component framework로 구현된 코드 구성 요소는 솔루션에서 개별 custom 컨트롤로 정의됩니다.
구성 요소 참조 페이지에서 코드 구성 요소를 볼 수 있습니다.

Creator Kit 구성 요소를 사용하는 앱 배포
키트 구성 요소를 사용하는 앱은 솔루션 외부에서 빌드할 수 없으며 솔루션의 일부로 가져오고 내보내야 합니다.
- 개발하는 동안 별도의 비관리형 자체 솔루션에서 Creator Kit 구성 요소를 사용하는 앱을 빌드합니다.
- 구성 요소가 포함된 앱을 배포할 때 종속 솔루션을 가져오기 전에 대상 환경에
CreatorKitCore(관리형 솔루션)을 설치해야 합니다.
자세한 내용과 일반 지침은 솔루션 가져오기 문제 해결 팁을 참고하십시오.
질문과 대답(FAQ)
대규모 조직이 시민 메이커에게 크리에이터 키트 사용을 장려해야 할까요? O&M 관점에서 볼 때 어떤 종류의 간접비가 발생합니까?
크리에이터 키트는 공식적으로 지원되는 Microsoft 제품이 아니므로, 고객은 문제에 대해 Microsoft 지원 티켓을 제출할 수 없습니다. 대신, 그들은 제출해야 합니다 GitHub 저장소의 문제 그리고 팀과 직접 협력합니다. GitHub에서 공유하기 불편한 분류 또는 디버깅 정보가 있는 경우 팀은 다음과 같이 비공개로 민감한 대화를 처리하도록 조치할 수 있습니다. 요청서 제출.
최신 컨트롤은 Microsoft에서 가장 최신이고 완벽하게 지원되므로, 최신 컨트롤이 애플리케이션의 요구 사항을 충족하는지 먼저 평가하는 것이 좋습니다. 최신 제어 기능으로는 충분하지 않은 경우 기존 구성 요소의 적합성을 검증하여 확인하십시오. 크리에이터 키트 컨트롤은 다른 옵션이 귀하의 요구 사항을 충족하지 않을 때만 고려해야 합니다. 또한, 사용되는 구성 요소의 릴리스 상태에 주의를 기울여 해당 구성 요소가 안정적이고 개발 파이프라인에서 지원되는지 확인하는 것이 중요합니다.
이러한 업데이트를 여러 프로덕션 환경에 롤아웃하는 가장 효과적이거나 효율적인 방법은 무엇입니까?
조직의 우선순위에 따라 고려해야 할 몇 가지 전략이 있습니다.
- 가장 안전함: 보안이 최우선 순위인 경우(예: 프로덕션 환경에 배포하기 전 초기 검증), 조직의 우수성 센터(CoE)는 격리된 테스트 환경을 호스팅하여 업데이트를 검증할 수 있습니다. 그런 다음 자동화를 사용하여 원하는 프로덕션 환경에 솔루션을 배포할 수 있습니다. 자세한 내용은 다음을 참조하세요. 전력 카탈로그 그리고 Microsoft Power Platform CLI 자세한 내용은.
- 유지 보수 비용이 가장 낮음: 보안 검증이 필요하지 않은 경우 환경은 Power CAT - MSFT 게시자를 환경 내에서 활성화하여 지속적인 업데이트를 자동으로 받도록 개별적으로 구성할 수 있습니다. Power Platform 관리 센터.
새로운 모던 컨트롤과 크리에이터 키트의 중복이 시간이 지남에 따라 늘어나면 일부 크리에이터 키트 구성 요소가 더 이상 사용되지 않게 되나요? 그렇다면 그 과정은 어떻게 진행될까요?
네, Creator Kit 구성 요소 중 하위 집합은 최신 컨트롤로 다시 구현되었으며 Creator Kit 구성 요소의 후속 제품으로 간주됩니다. 팀은 Creator Kit 구성 요소의 이전 버전을 더 이상 사용하지 않을 것입니다. AppSource 후임자가 다수의 요구에 동등하게 부응하면 제안을 내놓는다. 지원 중단 일정은 GitHub 업데이트, 업무 시간, 토론 포럼 등 정기적인 채널을 통해 발표됩니다. 권장되는 마이그레이션 프로세스에 대한 자세한 내용은 다음을 참조하세요. 마이그레이션 프로세스 문서.
개발 파이프라인(dev)의 모범 사례는 무엇입니까? > UAT > 크리에이터 키트와 관련된 prod)가 있나요?
관리되는 것을 설치하세요 CreatorKitCore Creator Kit 구성 요소를 사용하는 앱이 배포되는 모든 환경에서 사용할 수 있는 솔루션입니다. 앱이 있는 솔루션보다 먼저 이 솔루션이 설치되어 있는지 확인하세요. 기본 설치에 대한 자세한 내용과 이를 개발 파이프라인에 통합하는 방법에 대해서는 다음을 참조하세요. 설치 지침.