캔버스 앱 갤러리에서 데이터 표시, 정렬 및 필터링
갤러리를 만들어 여러 제품에 대한 이미지와 텍스트를 표시하고 해당 정보를 정렬 및 필터링합니다.
카탈로그에서 표시하는 것처럼 Power Apps에서 갤러리를 사용하여 여러 관련 항목을 표시할 수 있습니다. 갤러리는 이름 및 가격과 같은 제품에 대한 정보를 표시하는 데 유용합니다. 이 항목에서는 갤러리를 만들고 Excel과 비슷한 함수를 사용하여 정보를 정렬 및 필터링합니다. 또한 항목이 선택되면 항목 주위에 테두리가 배치됩니다.
참고
이 항목에서는 태블릿 앱을 사용합니다. 스마트폰 앱을 사용할 수 있지만 일부 컨트롤의 크기를 조정해야 합니다.
필수 구성 요소
- Power Apps에 등록하고 등록에 사용한 것과 동일한 자격 증명을 사용하여 로그인합니다.
- 템플릿에서, 데이터에서 또는 처음부터 태블릿 앱을 만듭니다.
- 컨트롤을 구성하는 방법을 알아봅니다.
- 이러한 단계에서는 .jpg 이미지가 포함된 CreateFirstApp을 입력 데이터 샘플로 사용합니다. zip 파일에는 Excel로 변환할 수 있는 XML 파일이 포함되어 있습니다. 그렇지 않으면 Power Apps에서 자동으로 .zip 파일에 있는 파일을 읽고 성공적으로 가져옵니다. 이 샘플 데이터를 다운로드하여 사용하거나 직접 가져올 수 있습니다.
갤러리에서 데이터 표시
샘플 데이터를 사용하여 Inventory라는 컬렉션을 만듭니다. 단계는 다음과 같습니다.
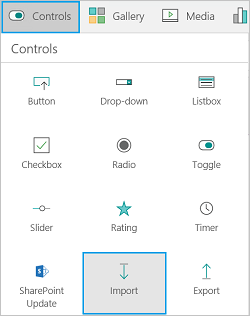
삽입 탭에서 컨트롤을 선택한 다음 가져오기를 선택합니다.

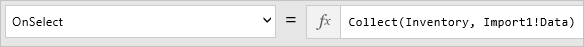
가져오기 컨트롤의 OnSelect 속성을 다음 수식으로 설정합니다.
Collect(Inventory, Import1.Data)
데이터 가져오기 단추를 선택하여 Windows 탐색기를 엽니다. CreateFirstApp.zip을 선택하고 열기를 선택합니다.
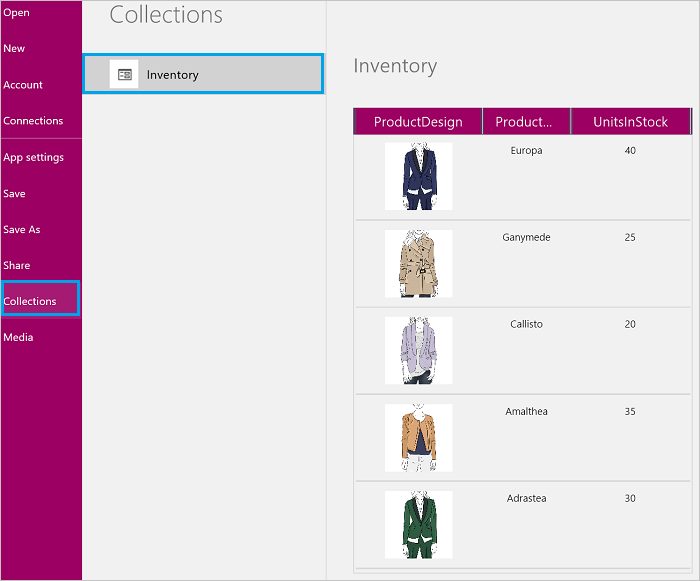
파일 메뉴에서 컬렉션을 선택합니다. 가져온 데이터가 있는 Inventory 컬렉션이 나열됩니다.

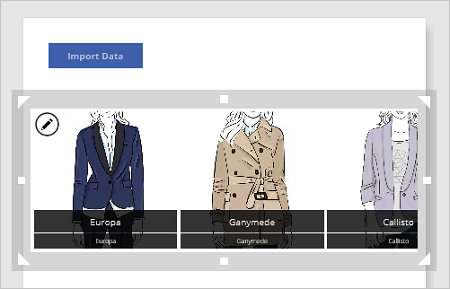
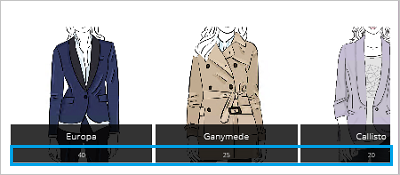
이제 디자인 이미지, 제품 이름 및 재고 단위 수를 포함하여 5개 제품에 대한 정보가 포함된 Inventory 컬렉션을 만들었습니다.
참고
가져오기 컨트롤은 Excel과 같은 데이터를 가져와서 컬렉션을 만드는 데 사용됩니다. 가져오기 컨트롤은 앱을 만들고 앱을 미리 볼 때 데이터를 가져옵니다. 현재 가져오기 컨트롤은 앱을 게시할 때는 데이터를 가져오지 않습니다.
뒤로 화살표를 선택하여 디자이너로 돌아갑니다.
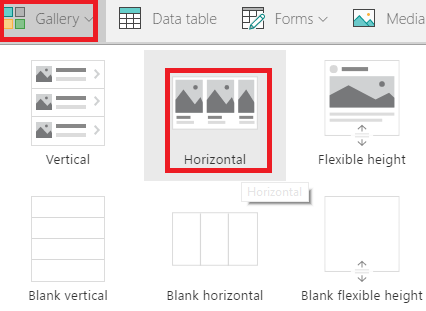
삽입 탭에서 갤러리, 가로 갤러리를 차례로 클릭하거나 탭합니다.

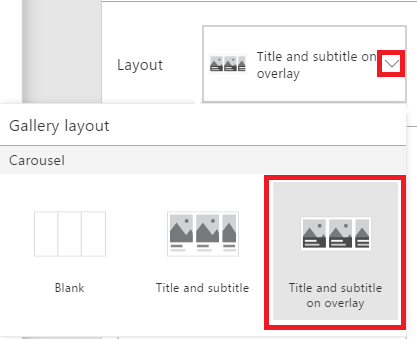
오른쪽 창에서 제목과 부제목이 그래픽을 오버레이하는 옵션을 클릭하거나 탭합니다.

갤러리의 Items 속성을 Inventory로 설정합니다.

갤러리의 이름을 ProductGallery로 바꾸고 다른 컨트롤을 차단하지 않도록 갤러리를 이동합니다. 갤러리의 크기를 조정하여 세 개 제품을 표시합니다.

갤러리의 첫 번째 항목에서 아래쪽 레이블을 선택합니다.

참고
갤러리에서 첫 번째 항목을 변경하면 갤러리의 다른 모든 항목이 자동으로 변경됩니다.
레이블의 Text 속성을 다음 식으로 설정합니다.
ThisItem.UnitsInStock이렇게 하면 레이블에 각 제품의 재고 단위가 표시됩니다.

참고
기본적으로 최상위 레이블의 Text 속성은 ThisItem.ProductName으로 설정됩니다. 컬렉션의 다른 항목으로 변경할 수 있습니다. 예를 들어 컬렉션에 ProductDescription 또는 Price 필드가 있는 경우 레이블을 ThisItem.ProductDescription 또는 ThisItem.Price로 설정할 수 있습니다.
이러한 단계를 사용하여 .jpg 이미지가 포함된 데이터를 컬렉션으로 가져왔습니다. 그런 다음 데이터를 표시하는 갤러리를 추가했고 각 제품의 재고 단위를 표시하는 레이블을 구성했습니다.
선택한 갤러리 항목 강조 표시
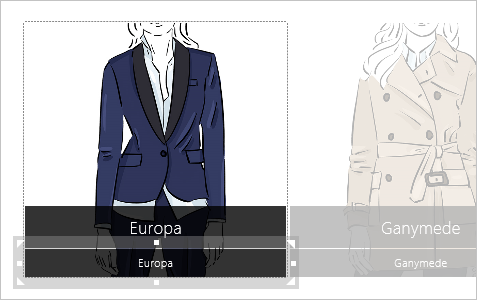
갤러리에서 첫 번째 항목을 제외한 항목을 선택합니다. 편집 아이콘이 표시됩니다(왼쪽 위 모서리). 편집 아이콘을 선택합니다.

삽입 탭에서 도형을 선택한 다음 사각형을 선택합니다. 파란색 실선의 사각형이 각 갤러리 항목에 표시됩니다.
홈 탭에서 채우기를 선택한 다음 채우기 없음을 선택합니다.
테두리, 테두리 스타일, 실선을 차례로 선택합니다.
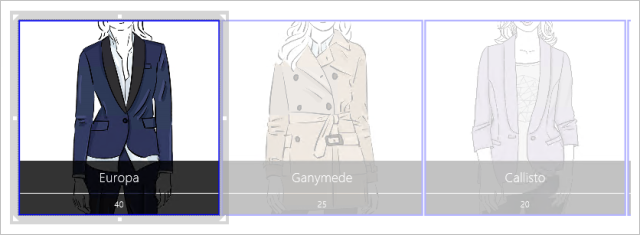
테두리를 다시 선택하고 두께를 3으로 설정합니다. 갤러리 항목을 둘러싸도록 사각형의 크기를 조정합니다. 이제 갤러리의 항목에 파란색 테두리가 있으며 다음과 비슷합니다.

도형 탭에서 테두리 표시를 선택한 다음, 수식 입력줄에 다음 수식을 입력합니다.
If(ThisItem.IsSelected, true)
파란색 사각형이 갤러리에서 현재 선택한 항목을 둘러쌉니다. 몇 가지 갤러리 항목을 선택하여 선택한 각 항목 주위에 사각형이 표시되는지 확인합니다. 또한 미리 보기
 를 열어 만들고 있는 항목을 보고 테스트할 수도 있습니다.
를 열어 만들고 있는 항목을 보고 테스트할 수도 있습니다.
팁
사각형을 선택하고, 홈 탭에서 순서 재정렬을 선택한 다음, 뒤로 보내기를 선택합니다. 이 기능을 사용하면 다른 항목을 차단하는 테두리가 없는 갤러리 항목을 선택할 수 있습니다.
이러한 단계를 사용하여 갤러리에서 현재 선택한 항목 주위에 테두리를 추가했습니다.
갤러리에서 항목 정렬 및 필터링
이 단계에서는 갤러리 항목을 오름차순과 내림차순으로 정렬합니다. 또한 슬라이더 컨트롤을 추가하여 선택한 재고 단위별로 갤러리 항목을 '필터링'합니다.
오름차순 또는 내림차순 정렬
갤러리에서 첫 번째 항목을 제외한 항목을 선택합니다.
Items 속성은 현재 Inventory(컬렉션 이름)로 설정되어 있습니다. 다음과 같이 변경합니다.
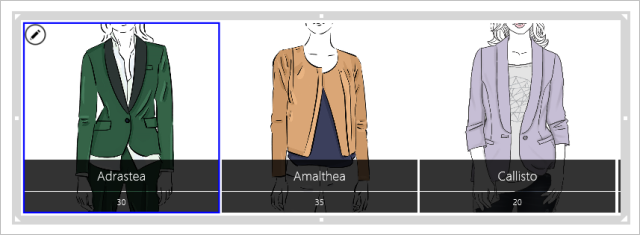
Sort(Inventory, ProductName)
이렇게 하면 갤러리의 항목이 제품 이름별로 오름차순으로 정렬됩니다.

내림차순으로 정렬해 보세요. 갤러리의 Items 속성을 다음 수식으로 설정합니다.
Sort(Inventory, ProductName, Descending)
슬라이더 컨트롤 추가 및 갤러리 항목 필터링
슬라이더 컨트롤을 추가(삽입 탭 > 컨트롤)하고, 이름을 StockFilter로 바꾼 다음, 갤러리 아래로 이동합니다.
사용자가 재고 단위의 범위를 벗어나는 값으로 설정할 수 없도록 슬라이더를 구성합니다.
- 콘텐츠 탭에서 최소를 선택하고 다음 식을 입력합니다.
Min(Inventory, UnitsInStock) - 콘텐츠 탭에서 최대를 선택하고 다음 식을 입력합니다.
Max(Inventory, UnitsInStock)
- 콘텐츠 탭에서 최소를 선택하고 다음 식을 입력합니다.
갤러리에서 첫 번째 항목을 제외한 항목을 선택합니다. 갤러리의 Items 속성을 다음 식으로 설정합니다.
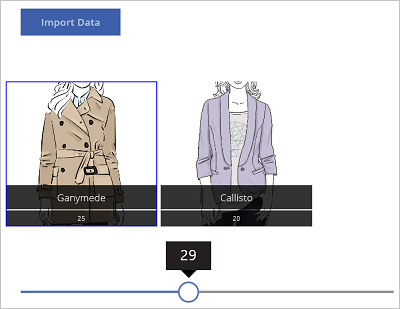
Filter(Inventory, UnitsInStock<=StockFilter.Value)미리 보기에서 슬라이더를 갤러리에서 가장 높은 수량과 가장 낮은 수량 사이의 값으로 조정합니다. 슬라이더를 조정하면 갤러리에는 선택한 값보다 작은 제품만 표시됩니다.

이제 필터에 추가해 보겠습니다.
- 디자이너로 돌아갑니다.
- 삽입 탭에서 텍스트를 선택하고, 텍스트 입력을 선택한 다음, 새 컨트롤의 이름을 NameFilter로 바꿉니다. 텍스트 컨트롤을 슬라이더 아래로 이동합니다.
- 갤러리의 Items 속성을 다음 식으로 설정합니다.
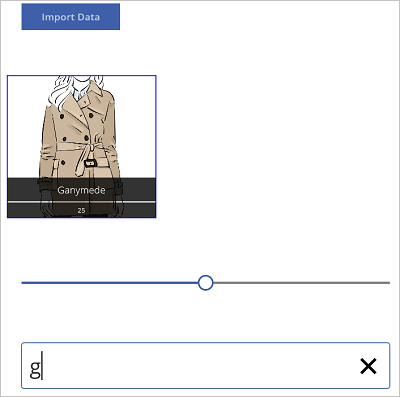
Filter(Inventory, UnitsInStock<=StockFilter.Value && NameFilter.Text in ProductName) - 미리 보기에서 슬라이더를 30으로 설정하고, 텍스트 입력 컨트롤에 문자 g를 입력합니다. 갤러리에는 이름에 "g" 문자가 있고 또한 재고 단위가 30개 미만인 제품만 표시됩니다.

팁 및 요령
- 언제든지 미리 보기 단추를 선택하여(
 ) 만든 내용을 확인하고 테스트할 수 있습니다.
) 만든 내용을 확인하고 테스트할 수 있습니다. - 앱을 디자인할 때 컨트롤의 크기를 조정하고, 클릭한 다음 끌기를 사용하여 이동할 수 있습니다.
- Esc 키를 누르거나 X를 선택하여 미리 보기 창을 닫습니다.
- 갤러리를 사용할 때 갤러리의 모든 항목을 변경하려면 갤러리에서 첫 번째 항목을 선택합니다. 예를 들어 갤러리의 모든 항목에 테두리를 추가하려면 첫 번째 항목을 선택합니다.
- 갤러리의 속성을 업데이트하려면 갤러리에서 첫 번째 항목을 제외한 항목을 선택합니다. 예를 들어 두 번째 항목을 선택하여 Items, ShowScrollbar 및 갤러리에 적용되는 기타 속성(갤러리의 항목 아님)을 업데이트합니다.
학습 내용
이 항목에서는 다음을 수행했습니다.
- 컬렉션을 만들고, .jpg 이미지가 포함된 데이터를 해당 컬렉션에 가져오고, 갤러리에서 해당 데이터를 표시했습니다.
- 갤러리의 각 이미지 아래에서 해당 항목의 재고 단위가 나열되는 레이블을 구성했습니다.
- 선택한 항목 주위에 테두리를 추가했습니다.
- 항목을 제품 이름별로 오름차순 및 내림차순으로 정렬했습니다.
- 슬라이더 및 입력 텍스트 컨트롤을 추가하여 제품을 재고 단위 및 제품 이름별로 필터링했습니다.
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).