WebView 에서는 웹 페이지를 보기 위한 고유한 창을 만들거나 전체 브라우저를 개발할 수 있습니다. 이 자습서에서는 간단한 항목을 만듭니다. Activity 웹 페이지를 보고 탐색할 수 있습니다.
HelloWebView라는 새 프로젝트를 만듭니다.
Resources/Layout/Main.axml을 열고 다음을 삽입합니다.
<?xml version="1.0" encoding="utf-8"?>
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
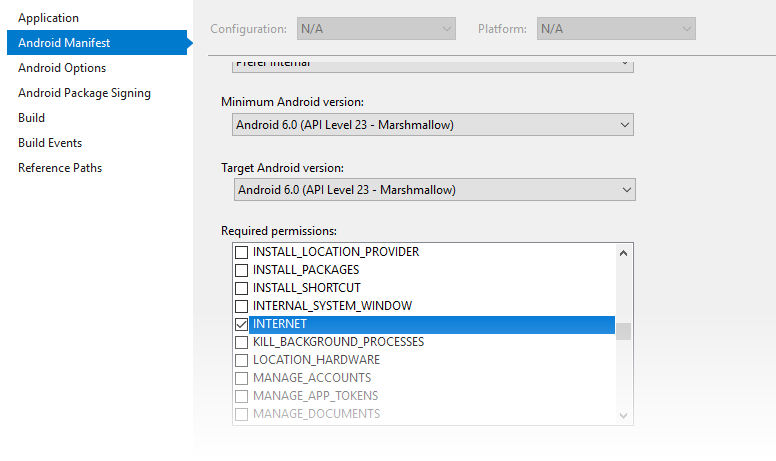
이 애플리케이션은 인터넷에 액세스하므로 Android 매니페스트 파일에 적절한 권한을 추가해야 합니다. 프로젝트의 속성을 열어 애플리케이션이 작동하는 데 필요한 권한을 지정합니다. INTERNET 아래와 같이 사용 권한을 사용하도록 설정합니다.

이제 MainActivity.cs 열고 Webkit에 대한 using 지시문을 추가합니다.
using Android.Webkit;
클래스의 MainActivity 맨 위에서 개체를 선언합니다.WebView
WebView web_view;
WebView에서 URL을 로드하라는 메시지가 표시되면 기본적으로 요청을 기본 브라우저에 위임합니다. WebView가 URL을 로드하도록 하려면(기본 브라우저가 아닌) 메서드를 서브클래스 Android.Webkit.WebViewClient 하고 재정의 ShouldOverriderUrlLoading 해야 합니다. 이 사용자 지정 WebViewClient 의 인스턴스가 .에 WebView제공됩니다. 이렇게 하려면 다음 중첩 클래스를 HelloWebViewClient 내부에 MainActivity추가합니다.
public class HelloWebViewClient : WebViewClient
{
public override bool ShouldOverrideUrlLoading (WebView view, string url)
{
view.LoadUrl(url);
return false;
}
}
반환false될 때 ShouldOverrideUrlLoading 현재 WebView 인스턴스가 요청을 처리했으며 추가 작업이 필요하지 않음을 Android에 알릴 수 있습니다.
API 수준 24 이상을 대상으로 하는 경우 다음 대신 두 번째 인수에 대한 오버로드 ShouldOverrideUrlLoading IWebResourceRequest 를 string사용합니다.
public class HelloWebViewClient : WebViewClient
{
// For API level 24 and later
public override bool ShouldOverrideUrlLoading (WebView view, IWebResourceRequest request)
{
view.LoadUrl(request.Url.ToString());
return false;
}
}
다음으로) 메서드에 다음 OnCreate()코드를 사용합니다.
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
web_view = FindViewById<WebView> (Resource.Id.webview);
web_view.Settings.JavaScriptEnabled = true;
web_view.SetWebViewClient(new HelloWebViewClient());
web_view.LoadUrl ("https://www.xamarin.com/university");
}
이렇게 하면 레이아웃에서 멤버를 초기화하고 JavaScript WebView JavaScriptEnabled= true 를 사용할 수 있습니다(JavaScript에서 C# 함수를 호출하는 방법에 대한 자세한 내용은 JavaScript의 C# 호출 레시피 참조).WebView Activity 마지막으로 초기 웹 페이지가 .와 함께 LoadUrl(String)로드됩니다.
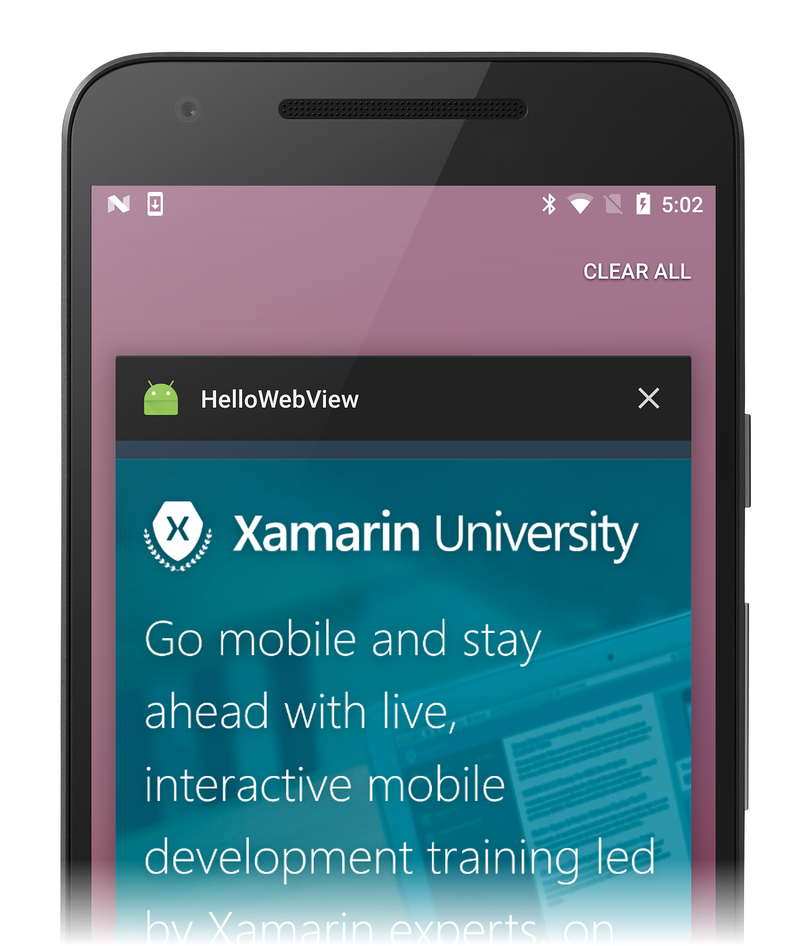
앱을 빌드하고 실행합니다. 다음 스크린샷에 표시된 것처럼 간단한 웹 페이지 뷰어 앱이 표시됩니다.
BACK 단추 키 누름을 처리하려면 다음 using 문을 추가합니다.
using Android.Views;
다음으로 작업 내에 다음 메서드를 HelloWebView 추가합니다.
public override bool OnKeyDown (Android.Views.Keycode keyCode, Android.Views.KeyEvent e)
{
if (keyCode == Keycode.Back && web_view.CanGoBack ())
{
web_view.GoBack ();
return true;
}
return base.OnKeyDown (keyCode, e);
}
이 OnKeyDown(int, KeyEvent) 활동이 실행되는 동안 단추를 누를 때마다 콜백 메서드가 호출됩니다. 내부 KeyEvent 조건은 누른 키가 BACK 단추인지 여부와 실제로 다시 탐색할 수 있는지 여부WebView(기록이 있는 경우)를 검사 합니다. 둘 다 true이면 메서드가 GoBack() 호출되어 기록의 WebView 한 단계를 다시 탐색합니다. 반환은 true 이벤트가 처리되었음을 나타냅니다. 이 조건이 충족되지 않으면 이벤트가 다시 시스템으로 전송됩니다.
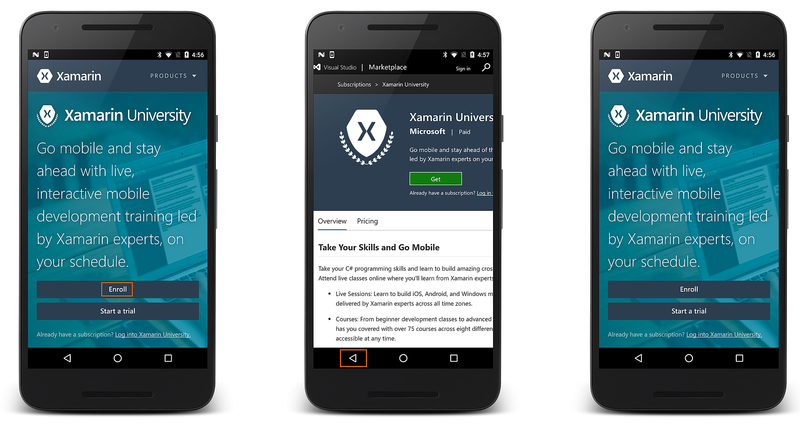
애플리케이션을 다시 실행합니다. 이제 링크를 따라 페이지 기록을 다시 탐색할 수 있습니다.
이 페이지의 일부는 Android 오픈 소스 프로젝트에서 만들고 공유하고 Creative Commons 2.5 특성 라이선스에 설명된 용어에따라 사용되는 작업을 기반으로 하는 수정 사항입니다.