재질 테마 는 Android 5.0(Lollipop)으로 시작하는 보기 및 활동의 모양과 느낌을 결정하는 사용자 인터페이스 스타일입니다. 재질 테마는 Android 5.0에 기본 제공되므로 시스템 UI와 애플리케이션에서 사용됩니다. 재질 테마는 사용자가 설정 메뉴에서 동적으로 선택할 수 있는 시스템 전체 모양 옵션의 의미에서 "테마"가 아닙니다. 대신 재질 테마는 앱의 모양과 느낌을 사용자 지정하는 데 사용할 수 있는 관련 기본 제공 기본 스타일 집합으로 생각할 수 있습니다.
Android는 다음과 같은 세 가지 재료 테마 버전을 제공합니다.
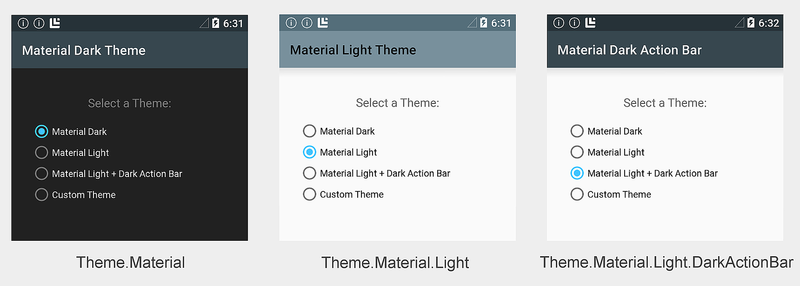
Theme.Material– 어두운 버전의 재질 테마; Android 5.0의 기본 버전입니다.Theme.Material.Light– 밝은 버전의 재질 테마입니다.Theme.Material.Light.DarkActionBar– 밝은 버전의 재질 테마이지만 어두운 작업 모음이 있습니다.
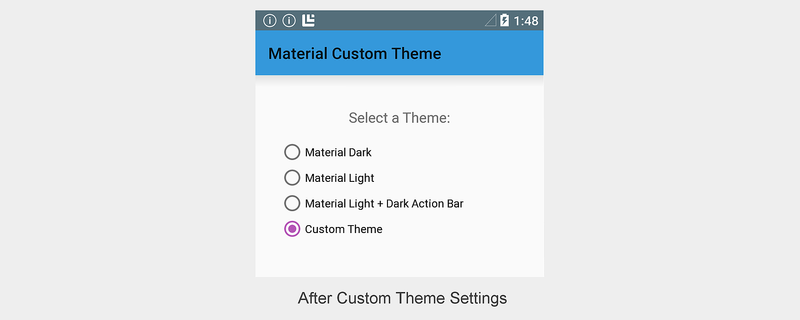
이러한 재료 테마 맛의 예는 다음과 같습니다.
재료 테마에서 파생되어 고유한 테마를 만들고 일부 또는 모든 색 특성을 재정의할 수 있습니다. 예를 들어 파생되는 Theme.Material.Light테마를 만들 수 있지만 브랜드 색과 일치하도록 앱 바 색을 재정의합니다. 개별 보기의 스타일을 지정할 수도 있습니다. 예를 들어 더 둥근 모서리가 있고 어두운 배경색을 사용하는 CardView에 대한 스타일을 만들 수 있습니다.
전체 앱에 단일 테마를 사용하거나 앱에서 다른 화면(활동)에 대해 다른 테마를 사용할 수 있습니다. 예를 들어 위의 스크린샷에서 단일 앱은 각 활동에 대해 다른 테마를 사용하여 기본 제공 색 구성표를 보여 줍니다. 라디오 단추는 앱을 다른 활동으로 전환하여 다른 테마를 표시합니다.
재질 테마는 Android 5.0 이상에서만 지원되므로 이전 버전의 Android에서 실행하기 위해 앱의 테마를 지정하는 데 사용할 수 없습니다(또는 재질 테마에서 파생된 사용자 지정 테마). 그러나 Android 5.0 디바이스에서 재료 테마를 사용하도록 앱을 구성하고 이전 버전의 Android에서 실행되면 이전 테마로 정상적으로 되돌릴 수 있습니다(자세한 내용은 이 문서의 호환성 섹션 참조).
요구 사항
Xamarin 기반 앱에서 새로운 Android 5.0 재료 테마 기능을 사용하려면 다음이 필요합니다.
Xamarin.Android – Xamarin.Android 4.20 이상을 설치하고 Visual Studio 또는 Mac용 Visual Studio 구성해야 합니다.
Android SDK – Android 5.0(API 21) 이상은 Android SDK Manager를 통해 설치해야 합니다.
특히 API 수준 23 이하를 대상으로 하는 경우 Java JDK 1.8 – JDK 1.7을 사용할 수 있습니다. JDK 1.8은 Oracle에서 사용할 수 있습니다.
Android 5.0 앱 프로젝트를 구성하는 방법을 알아보려면 Android 5.0 프로젝트 설정을 참조하세요.
기본 제공 테마 사용
재질 테마를 사용하는 가장 쉬운 방법은 사용자 지정 없이 기본 제공 테마를 사용하도록 앱을 구성하는 것입니다. 테마를 명시적으로 구성하지 않으려면 앱이 기본값 Theme.Material (어두운 테마)으로 설정됩니다. 앱에 하나의 활동만 있는 경우 활동 수준에서 테마를 구성할 수 있습니다. 앱에 여러 활동이 있는 경우 모든 활동에서 동일한 테마를 사용하도록 애플리케이션 수준에서 테마를 구성하거나 다른 활동에 다른 테마를 할당할 수 있습니다. 다음 섹션에서는 앱 수준 및 활동 수준에서 테마를 구성하는 방법을 설명합니다.
애플리케이션 테마 지정
재료 테마 버전을 사용하도록 전체 애플리케이션을 구성하려면 AndroidManifest.xml 애플리케이션 노드의 특성을 다음 중 하나로 설정합니다android:theme.
@android:style/Theme.Material– 어두운 테마입니다.@android:style/Theme.Material.Light– 밝은 테마입니다.@android:style/Theme.Material.Light.DarkActionBar– 어두운 작업 모음이 있는 밝은 테마입니다.
다음 예제에서는 밝은 테마를 사용하도록 애플리케이션 MyApp 을 구성합니다.
<application android:label="MyApp"
android:theme="@android:style/Theme.Material.Light">
</application>
또는 AssemblyInfo.cs(또는 Properties.cs)에서 애플리케이션 Theme 특성을 설정할 수 있습니다. 예시:
[assembly: Application(Theme="@android:style/Theme.Material.Light")]
애플리케이션 테마가 설정@android:style/Theme.Material.Light되면 MyApp의 모든 활동이 .를 사용하여 Theme.Material.Light표시됩니다.
활동 테마 지정
활동을 테마로 지정하려면 활동 선언 위의 특성에 [Activity] 설정을 추가하고 Theme 사용하려는 재료 테마 버전에 할당 Theme 합니다. 다음 예제에서는 다음을 사용하여 활동을 Theme.Material.Light테마로 합니다.
[Activity(Theme = "@android:style/Theme.Material.Light",
Label = "MyApp", MainLauncher = true, Icon = "@drawable/icon")]
이 앱의 다른 활동은 기본 Theme.Material 어두운 색 구성표(또는 구성된 경우 애플리케이션 테마 설정)를 사용합니다.
사용자 지정 테마 사용
브랜드의 색상으로 앱 스타일을 지정하는 사용자 지정 테마를 만들어 브랜드를 향상시킬 수 있습니다. 사용자 지정 테마를 만들려면 기본 제공 재료 테마 버전에서 파생되는 새 스타일을 정의하고 변경하려는 색 특성을 재정의합니다. 예를 들어 흰색이 아닌 베이지 색으로 화면 배경색에서 Theme.Material.Light.DarkActionBar 파생되고 변경되는 사용자 지정 테마를 정의할 수 있습니다.
재질 테마는 사용자 지정을 위해 다음과 같은 레이아웃 특성을 노출합니다.
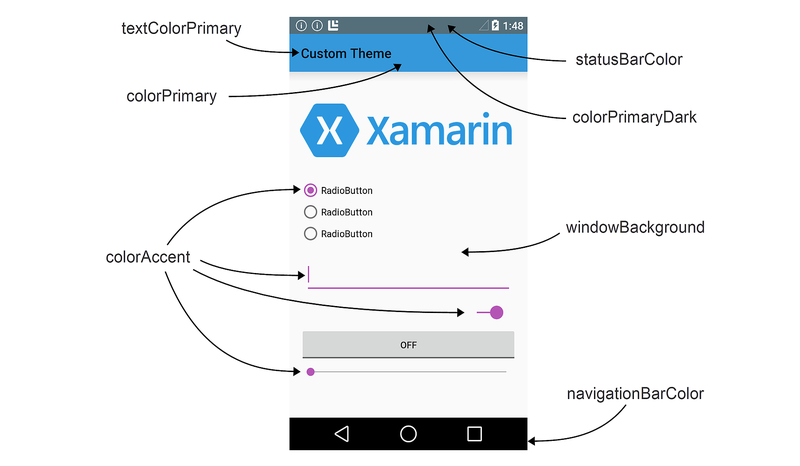
colorPrimary– 앱 바의 색입니다.colorPrimaryDark– 상태 막대 및 상황별 앱 바의 색입니다. 일반적으로 어두운 버전의colorPrimary.colorAccent– 검사 상자, 라디오 단추 및 편집 텍스트 상자와 같은 UI 컨트롤의 색입니다.windowBackground– 화면 배경의 색입니다.textColorPrimary– 앱 바의 UI 텍스트 색입니다.statusBarColor– 상태 막대의 색입니다.navigationBarColor– 탐색 모음의 색입니다.
이러한 화면 영역은 다음 다이어그램에 레이블이 지정됩니다.
기본적으로 statusBarColor .의 값 colorPrimaryDark으로 설정됩니다. 단색으로 설정 statusBarColor 하거나 상태 막대를 투명하게 만들도록 @android:color/transparent 설정할 수 있습니다. 탐색 모음은 .로 설정 navigationBarColor @android:color/transparent하여 투명하게 만들 수도 있습니다.
사용자 지정 앱 테마 만들기
앱 프로젝트의 Resources 폴더에서 파일을 만들고 수정하여 사용자 지정 앱 테마를 만들 수 있습니다. 사용자 지정 테마를 사용하여 앱의 스타일을 지정하려면 다음 단계를 사용합니다.
- 리소스/값에 colors.xml 파일을 만듭니다. 이 파일을 사용하여 사용자 지정 테마 색을 정의합니다. 예를 들어 시작에 도움이 되도록 다음 코드를 colors.xml 붙여넣을 수 있습니다.
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<color name="my_blue">#3498DB</color>
<color name="my_green">#77D065</color>
<color name="my_purple">#B455B6</color>
<color name="my_gray">#738182</color>
</resources>
사용자 지정 테마에 사용할 색 리소스의 이름과 색 코드를 정의하도록 이 예제 파일을 수정합니다.
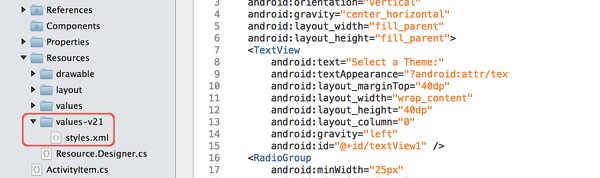
Resources/values-v21 폴더를 만듭니다. 이 폴더에서 styles.xml 파일을 만듭니다.
Resources/values-v21은 Android 5.0과 관련이 있습니다. 이전 버전의 Android는 이 폴더의 파일을 읽지 않습니다.
resourcesstyles.xml 노드를 추가하고 사용자 지정 테마의 이름으로 노드를 정의style합니다. 예를 들어 MyCustomTheme(기본 제공Theme.Material.Light테마 스타일에서 파생됨)을 정의하는 styles.xml 파일은 다음과 같습니다.
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<!-- Inherit from the light Material Theme -->
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Customizations go here -->
</style>
</resources>
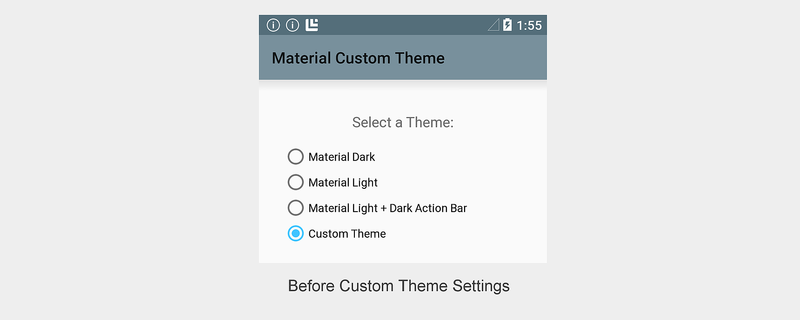
이 시점에서 MyCustomTheme을 사용하는 앱은 사용자 지정 없이 주식
Theme.Material.Light테마를 표시합니다.변경할 레이아웃 특성의 색을 정의하여 styles.xml 색 사용자 지정을 추가합니다. 예를 들어 앱 바 색을
my_blueUI 컨트롤my_purple의 색으로 변경하려면 colors.xml 구성된 색 리소스를 참조하는 styles.xml 색 재정의를 추가합니다.
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<!-- Inherit from the light Material Theme -->
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Override the app bar color -->
<item name="android:colorPrimary">@color/my_blue</item>
<!-- Override the color of UI controls -->
<item name="android:colorAccent">@color/my_purple</item>
</style>
</resources>
이러한 변경 내용이 적용되면 MyCustomTheme을 사용하는 앱은 앱 바 색 my_blue 과 UI 컨트롤my_purple을 표시하지만 다른 곳에서는 색 구성표를 사용합니다Theme.Material.Light.
이 예제에서 MyCustomTheme은 배경색, 상태 막대 및 텍스트 색의 Theme.Material.Light 색을 차용하지만 앱 바의 색을 my_blue 라디오 단추의 색으로 my_purple변경하고 설정합니다.
사용자 지정 뷰 스타일 만들기
Android 5.0을 사용하면 개별 보기의 스타일을 지정할 수도 있습니다. 이전 섹션에서 설명한 대로 colors.xml 및 styles.xml 만든 후 보기 스타일을 styles.xml 추가할 수 있습니다. 개별 보기의 스타일을 지정하려면 다음 단계를 사용합니다.
- Resources/values-v21/styles.xml 편집하고 사용자 지정 보기 스타일의 이름으로 노드를 추가
style합니다. 이style노드 내에서 보기에 대한 사용자 지정 색 특성을 설정합니다. 예를 들어 모서리가 더 둥근 사용자 지정 CardView 스타일을 만들고 카드 배경색으로 사용my_blue하려면 노드를 styles.xml 노드를 추가하고style(노드 내부resources) 배경색 및 모퉁이 반경을 구성합니다.
<!-- Theme an individual view: -->
<style name="CardView.MyBlue">
<!-- Change the background color to Xamarin blue: -->
<item name="cardBackgroundColor">@color/my_blue</item>
<!-- Make the corners very round: -->
<item name="cardCornerRadius">18dp</item>
</style>
- 레이아웃에서 이전 단계에서 선택한 사용자 지정 스타일 이름과 일치하도록 해당 보기의 특성을 설정합니다
style. 예시:
<android.support.v7.widget.CardView
style="@style/CardView.MyBlue"
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_gravity="center_horizontal">
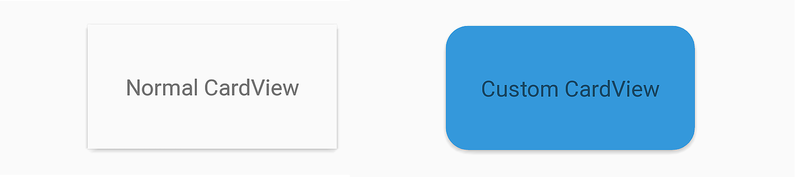
다음 스크린샷은 사용자 지정 CardView.MyBlue 테마(오른쪽에 표시됨)로 스타일이 지정된 것과 비교하여 CardView 기본값 CardView (왼쪽에 표시됨)의 예를 제공합니다.
이 예제에서는 배경색 my_blue 과 18dp 모서리 반경으로 사용자 지정 CardView 이 표시됩니다.
호환성
Android 5.0에서 재료 테마를 사용하지만 이전 Android 버전에서 자동으로 하향 호환되는 스타일로 되돌리기 앱의 스타일을 지정하려면 다음 단계를 사용합니다.
- 재질 테마 스타일에서 파생되는 Resources/values-v21/styles.xml 사용자 지정 테마를 정의합니다. 예시:
<resources>
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Your customizations go here -->
</style>
</resources>
- 이전 테마에서 파생되지만 위와 동일한 테마 이름을 사용하는 리소스/값/styles.xml 사용자 지정 테마를 정의합니다. 예시:
<resources>
<style name="MyCustomTheme" parent="android:Theme.Holo.Light">
<!-- Your customizations go here -->
</style>
</resources>
- AndroidManifest.xml 사용자 지정 테마 이름으로 앱을 구성합니다. 예시:
<application android:label="MyApp"
android:theme="@style/MyCustomTheme">
</application>
- 또는 사용자 지정 테마를 사용하여 특정 활동의 스타일을 지정할 수 있습니다.
[Activity(Label = "MyActivity", Theme = "@style/MyCustomTheme")]
테마에서 colors.xml 파일에 정의된 색을 사용하는 경우 두 버전의 사용자 지정 테마가 모두 색 정의에 액세스할 수 있도록 이 파일을 리소스/값(Resources/values-v21이 아닌)에 배치해야 합니다.
앱이 Android 5.0 디바이스에서 실행되면 Resources/values-v21/styles.xml 지정된 테마 정의를 사용합니다. 이 앱은 이전 Android 디바이스에서 실행되면 리소스/값/styles.xml 지정된 테마 정의로 자동으로 대체됩니다.
이전 Android 버전과의 테마 호환성에 대한 자세한 내용은 대체 리소스를 참조 하세요.
요약
이 문서에서는 Android 5.0(롤리팝)에 포함된 새로운 재질 테마 사용자 인터페이스 스타일을 소개했습니다. 앱 스타일을 지정하는 데 사용할 수 있는 세 가지 기본 제공 재료 테마 버전을 설명하고, 앱을 브랜딩하기 위한 사용자 지정 테마를 만드는 방법을 설명했으며, 개별 보기를 테마로 지정하는 방법의 예를 제공했습니다. 마지막으로, 이 문서에서는 이전 버전의 Android와의 호환성을 기본 앱에서 재료 테마를 사용하는 방법을 설명했습니다.