이 빠른 시작에서 다음과 같은 작업을 수행하는 방법을 알아봅니다.
- Xamarin.Forms Shell 애플리케이션을 만듭니다.
- XAML(eXtensible Application Markup Language)을 사용하여 페이지의 사용자 인터페이스를 정의하고, 코드에서 XAML 요소와 상호 작용합니다.
Shell클래스를 서브클래싱하여 Shell 애플리케이션의 시각적 계층 구조를 설명합니다.
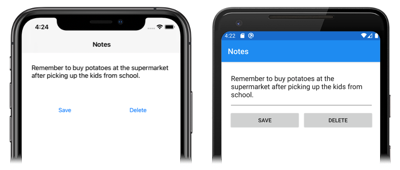
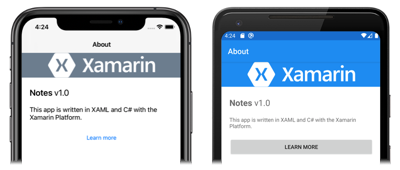
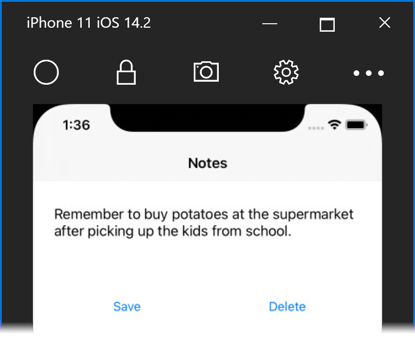
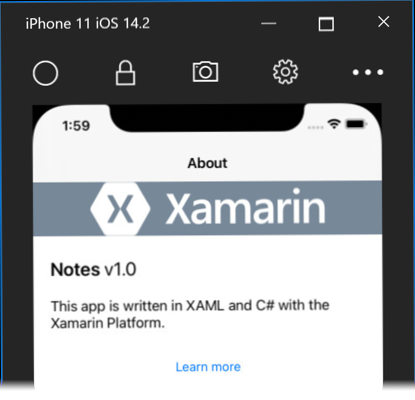
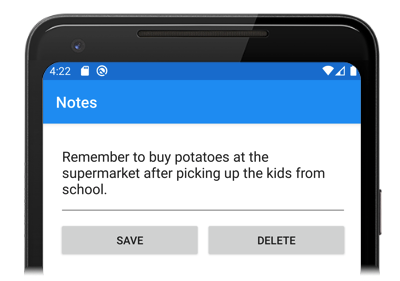
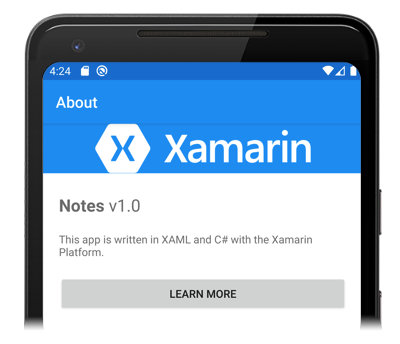
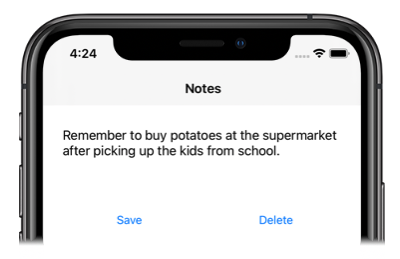
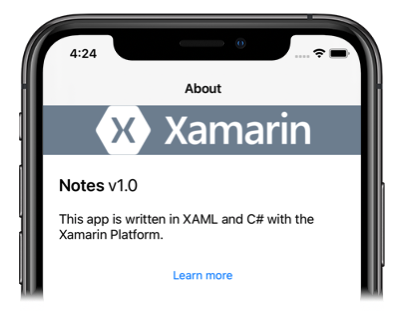
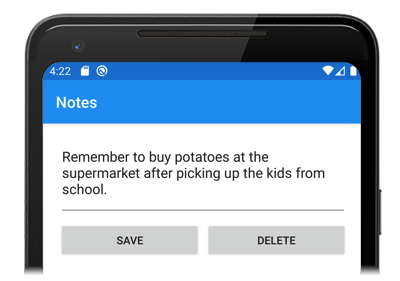
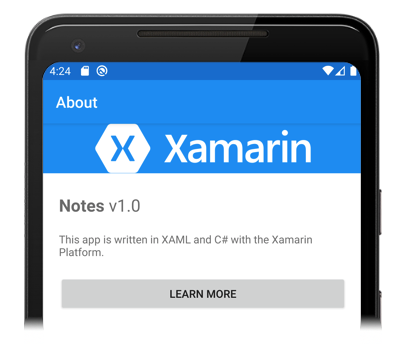
빠른 시작에서는 노트를 입력하고 디바이스 스토리지에 유지할 수 있는 플랫폼 간 Xamarin.Forms Shell 애플리케이션을 만드는 방법을 안내합니다. 최종 애플리케이션은 다음과 같습니다.
필수 조건
- .NET을 사용한 모바일 개발 워크로드가 설치된 Visual Studio 2019(최신 릴리스)
- C# 관련 지식
- (선택 사항) iOS상의 애플리케이션 빌드를 위해 페어링된 Mac
이 사전 요구 사항에 대한 자세한 내용은 Xamarin 설치를 참조하세요. Visual Studio 2019를 Mac 빌드 호스트에 연결하는 방법에 대한 자세한 내용은 Xamarin.iOS 개발을 위해 Mac에 페어링을 참조하세요.
Visual Studio 2019 시작
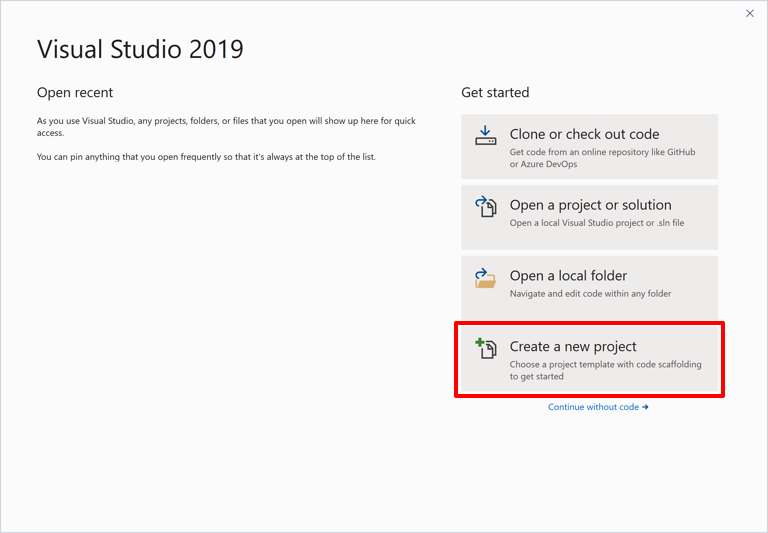
Visual Studio 2019를 시작하고 시작 창에서 새 프로젝트 만들기를 클릭하여 새 프로젝트를 만듭니다.

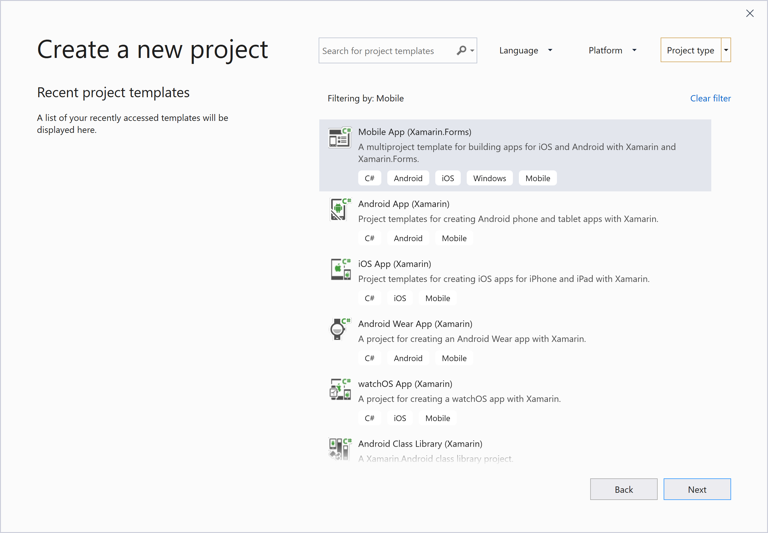
새 프로젝트 만들기 창에서 프로젝트 형식 드롭다운의 모바일을 선택한 다음 모바일 앱(Xamarin.Forms) 템플릿을 선택하고 다음 단추를 클릭합니다.

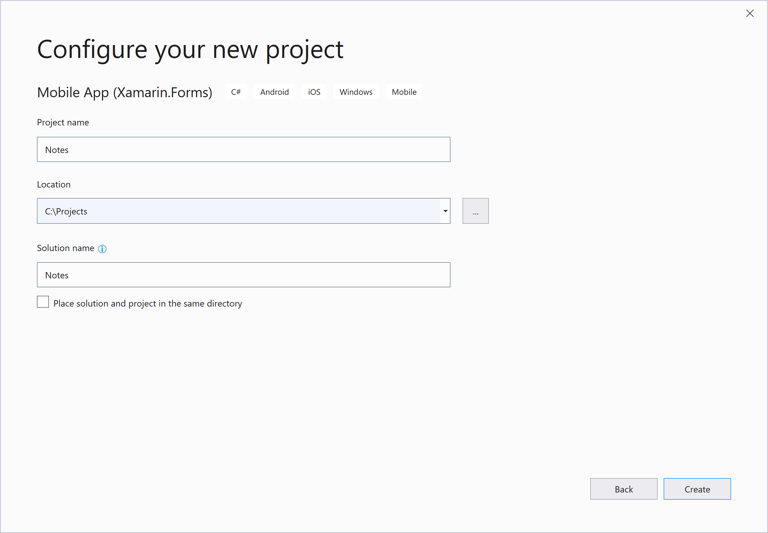
새 프로젝트 구성 창에서 프로젝트 이름을 Notes로 지정하고 적절한 프로젝트 위치를 선택한 다음 만들기 단추를 클릭합니다.

Important
이 빠른 시작의 C# 및 XAML 코드 조각은 솔루션과 프로젝의 이름이 모두 Notes이어야 합니다. 이 빠른 시작에서 코드를 프로젝트로 복사할 때 다른 이름을 사용하면 빌드 오류가 발생합니다.
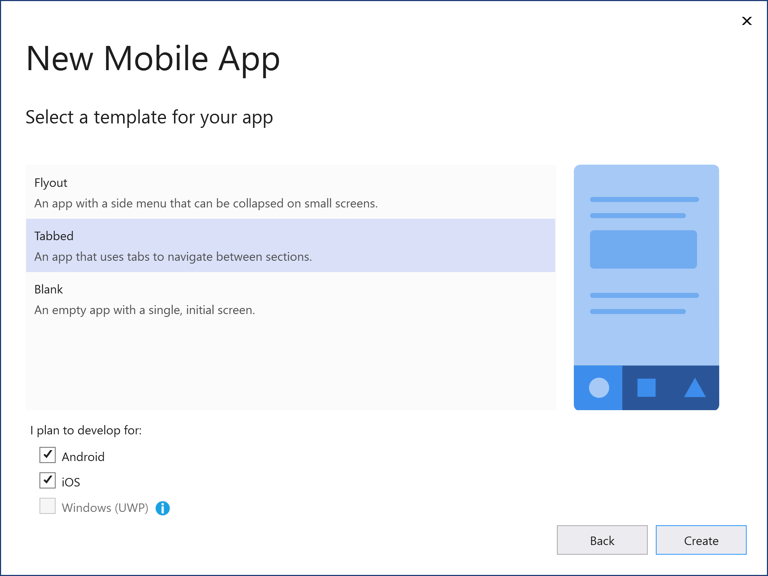
새 모바일 앱 대화 상자에서 탭 템플릿을 선택하고 만들기 단추를 클릭합니다.

프로젝트를 만든 후 GettingStarted.txt 파일을 닫습니다.
생성되는 .NET Standard 라이브러리에 대한 자세한 내용은 Xamarin.Forms Shell 빠른 시작 심층 분석에서 Xamarin.Forms Shell 애플리케이션 분석을 참조하세요.
솔루션 탐색기의 Notes 프로젝트에서 다음 폴더 및 해당 내용을 삭제합니다.
- Models
- 서비스
- ViewModels
- Views
솔루션 탐색기의 Notes 프로젝트에서 GettingStarted.txt를 삭제합니다.
솔루션 탐색기의 Notes 프로젝트에서 Views라는 새 폴더를 추가합니다.
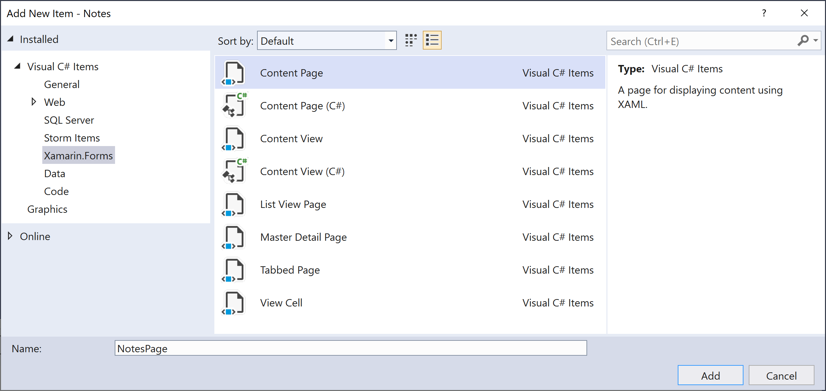
솔루션 탐색기의 Notes 프로젝트에서 Views 폴더를 선택하여 마우스 오른쪽 단추를 클릭하고 추가 > 새 항목...을 선택합니다. 새 항목 추가 대화 상자에서 Visual C# 항목 >Xamarin.Forms> 콘텐츠 페이지를 선택하고 새 파일의 이름을 NotesPage로 지정한 뒤 추가 단추를 클릭합니다.

그러면 NotesPage라는 새 페이지가 Views 폴더에 추가됩니다. 이 페이지가 애플리케이션의 기본 페이지가 됩니다.
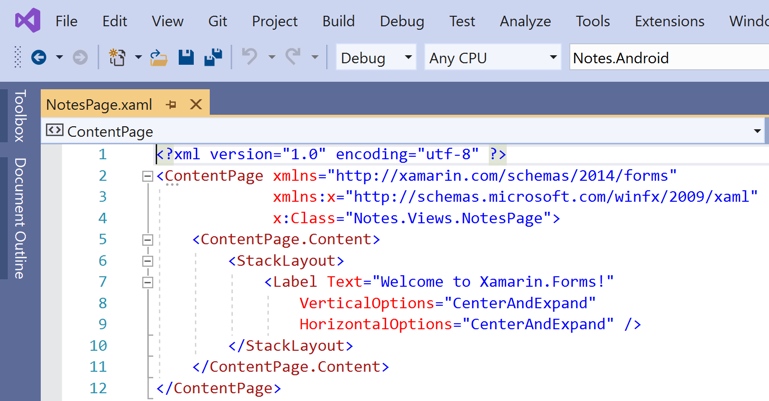
솔루션 탐색기의 Notes 프로젝트에서 NotesPage.xaml을 두 번 클릭하여 엽니다.

NotesPage.xaml에서 템플릿 코드를 모두 제거하고 다음 코드로 바꿉니다.
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>이 코드는 텍스트 입력을 위한
Editor와 파일을 저장 또는 삭제하도록 애플리케이션에 지시하는 두 개의Button개체로 구성된 페이지의 사용자 인터페이스를 선언적으로 정의합니다. 두 개의Button개체가Grid에 가로로 배치되고,Editor및Grid가StackLayout에 세로로 배치됩니다. 사용자 인터페이스를 만드는 방법에 대한 자세한 내용은 Xamarin.Forms Shell 빠른 시작 심층 분석의 사용자 인터페이스를 참조하세요.CTRL+S를 눌러 변경 내용을 NotesPage.xaml에 저장합니다.
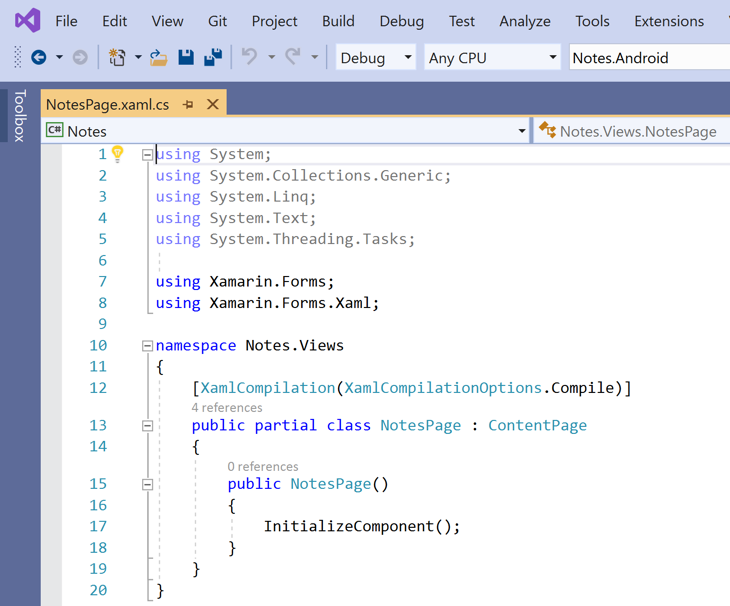
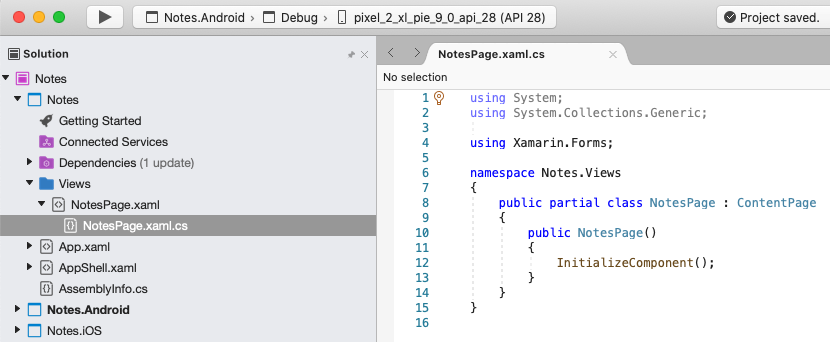
솔루션 탐색기의 Notes 프로젝트에서 NotesPage.xaml.cs를 두 번 클릭하여 엽니다.

NotesPage.xaml.cs에서 템플릿 코드를 모두 제거하고 다음 코드로 바꿉니다.
using System; using System.IO; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt"); public NotesPage() { InitializeComponent(); // Read the file. if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } void OnSaveButtonClicked(object sender, EventArgs e) { // Save the file. File.WriteAllText(_fileName, editor.Text); } void OnDeleteButtonClicked(object sender, EventArgs e) { // Delete the file. if (File.Exists(_fileName)) { File.Delete(_fileName); } editor.Text = string.Empty; } } }이 코드는 애플리케이션의 로컬 애플리케이션 데이터 폴더에 노트 데이터를 저장하는
notes.txt파일을 참조하는_fileName필드를 정의합니다. 페이지 생성자가 실행될 때 파일이 읽혀지고(있는 경우)Editor에 표시됩니다. 저장Button을 누르면OnSaveButtonClicked이벤트 처리기가 실행되어Editor의 콘텐츠가 파일에 저장됩니다. 삭제Button를 누르면OnDeleteButtonClicked이벤트 처리기가 실행되어 파일을 삭제하고(있는 경우)Editor에서 모든 텍스트를 제거합니다. 사용자 상호 작용에 대한 자세한 내용은 Xamarin.Forms Shell 빠른 시작 심층 분석의 사용자 상호 작용에 응답을 참조하세요.CTRL+S를 눌러 변경 내용을 NotesPage.xaml.cs에 저장합니다.
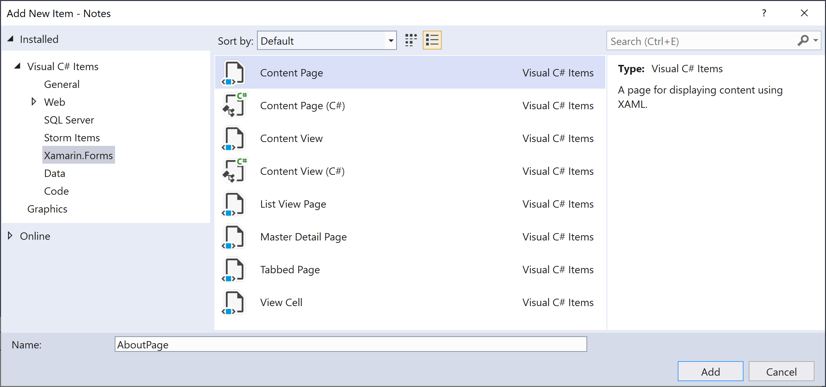
솔루션 탐색기의 Notes 프로젝트에서 Views 폴더를 선택하여 마우스 오른쪽 단추를 클릭하고 추가 > 새 항목...을 선택합니다. 새 항목 추가 대화 상자에서 Visual C# 항목 >Xamarin.Forms> 콘텐츠 페이지를 선택하고 새 파일의 이름을 AboutPage로 지정한 뒤 추가 단추를 클릭합니다.

그러면 AboutPage라는 새 페이지가 Views 폴더에 추가됩니다.
솔루션 탐색기의 Notes 프로젝트에서 AboutPage.xaml을 두 번 클릭하여 엽니다.

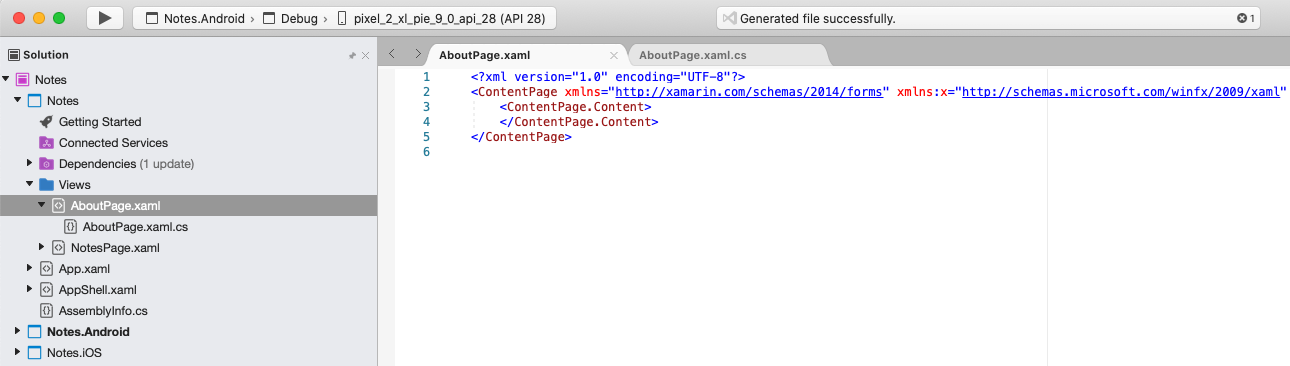
AboutPage.xaml에서 템플릿 코드를 모두 제거하고 다음 코드로 바꿉니다.
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="20" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>이 코드는
Image, 텍스트를 표시하는 두 개의Label개체,Button으로 구성되는 페이지의 사용자 인터페이스를 선언적으로 정의합니다. 두 개의Label개체와Button은StackLayout에 가로로 배치되고,Image와StackLayout은Grid에 세로로 배치됩니다. 사용자 인터페이스를 만드는 방법에 대한 자세한 내용은 Xamarin.Forms Shell 빠른 시작 심층 분석의 사용자 인터페이스를 참조하세요.CTRL+S를 눌러 변경 내용을 AboutPage.xaml에 저장합니다.
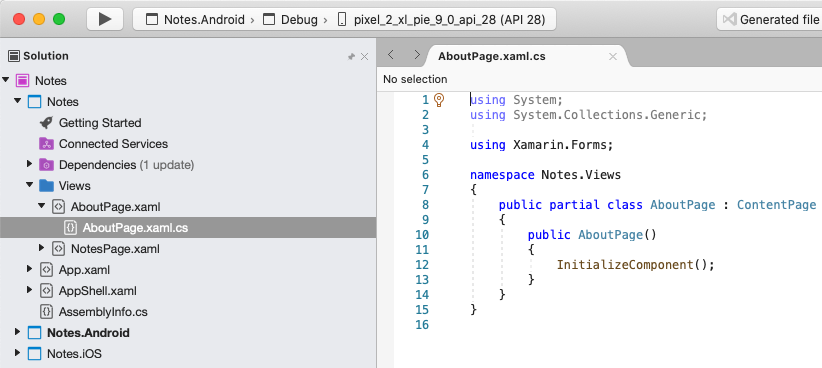
솔루션 탐색기의 Notes 프로젝트에서 AboutPage.xaml.cs를 두 번 클릭하여 엽니다.

AboutPage.xaml.cs에서 템플릿 코드를 모두 제거하고 다음 코드로 바꿉니다.
using System; using Xamarin.Essentials; using Xamarin.Forms; namespace Notes.Views { public partial class AboutPage : ContentPage { public AboutPage() { InitializeComponent(); } async void OnButtonClicked(object sender, EventArgs e) { // Launch the specified URL in the system browser. await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart"); } } }이 코드는 자세한 정보
Button를 누를 때 실행되는OnButtonClicked이벤트 처리기를 정의합니다. 단추를 누르면 웹 브라우저가 시작되고 URI 인수가OpenAsync메서드에 표시하는 페이지가 표시됩니다. 사용자 상호 작용에 대한 자세한 내용은 Xamarin.Forms Shell 빠른 시작 심층 분석의 사용자 상호 작용에 응답을 참조하세요.CTRL+S를 눌러 변경 내용을 AboutPage.xaml.cs에 저장합니다.
솔루션 탐색기의 Notes 프로젝트에서 AppShell.xaml을 두 번 클릭하여 엽니다.

AppShell.xaml에서 템플릿 코드를 모두 제거하고 다음 코드로 바꿉니다.
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>이 코드는 두 개의
ShellContent개체를 포함한TabBar로 구성된 애플리케이션의 시각적 계층 구조를 선언적으로 정의합니다. 이러한 개체가 나타내는 것은 사용자 인터페이스 요소가 아니라 애플리케이션의 시각적 계층 구조의 조직입니다. Shell은 이러한 개체를 사용하고 콘텐츠의 사용자 인터페이스를 생성합니다. 사용자 인터페이스를 만드는 방법에 대한 자세한 내용은 Xamarin.Forms Shell 빠른 시작 심층 분석의 사용자 인터페이스를 참조하세요.CTRL+S를 눌러 변경 내용을 AppShell.xaml에 저장합니다.
솔루션 탐색기의 Notes 프로젝트에서 AppShell.xaml을 확장하고 AppShell.xaml.cs를 두 번 클릭하여 엽니다.

AppShell.xaml.cs에서 템플릿 코드를 모두 제거하고 다음 코드로 바꿉니다.
using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }CTRL+S를 눌러 변경 내용을 AppShell.xaml.cs에 저장합니다.
솔루션 탐색기의 Notes 프로젝트에서 App.xaml을 두 번 클릭하여 엽니다.

App.xaml에서 템플릿 코드를 모두 제거하고 다음 코드로 바꿉니다.
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> </Application>이 코드는 애플리케이션 인스턴스화를 담당하는
App클래스를 선언적으로 정의합니다.CTRL+S를 눌러 변경 내용을 App.xaml에 저장합니다.
솔루션 탐색기의 Notes 프로젝트에서 App.xaml을 확장하고 App.xaml.cs를 두 번 클릭하여 엽니다.

App.xaml.cs에서 템플릿 코드를 모두 제거하고 다음 코드로 바꿉니다.
using Xamarin.Forms; namespace Notes { public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }이 코드는 애플리케이션 인스턴스화를 담당하는
App클래스의 코드 숨김을 정의합니다. 이 코드는MainPage속성을 서브클래싱된Shell개체로 초기화합니다.CTRL+S를 눌러 변경 내용을 App.xaml.cs에 저장합니다.
빠른 시작 빌드
Visual Studio에서 빌드 > 솔루션 빌드 메뉴 항목을 선택하거나 F6을 누릅니다. 솔루션이 빌드하고 성공 메시지가 Visual Studio 상태 표시줄에 표시됩니다.

오류가 있는 경우 이전 단계를 반복하고 프로젝트가 성공적으로 빌드할 때까지 실수를 수정합니다.
Visual Studio 도구 모음에서 선택한 Android 에뮬레이터의 애플리케이션을 시작하려면 시작 단추(재생 단추와 비슷한 삼각형 모양의 단추)를 누릅니다.


노트를 입력하고 저장 단추를 누릅니다. 그런 다음 애플리케이션을 닫고 다시 시작하여 입력한 노트가 다시 로드되는지 확인합니다.
정보 탭 아이콘을 눌러
AboutPage로 이동합니다.
자세한 정보 단추를 눌러 빠른 시작 웹 페이지를 시작합니다.
각 플랫폼에서 애플리케이션을 시작하는 방법에 대한 자세한 내용은 Xamarin.Forms 빠른 시작 심층 분석의 각 플랫폼에서 애플리케이션 시작을 참조하세요.
참고 항목
다음 단계는 Xamarin.Forms 개발을 위한 시스템 요구 사항을 충족하는 페어링된 Mac이 있는 경우에만 수행해야 합니다.
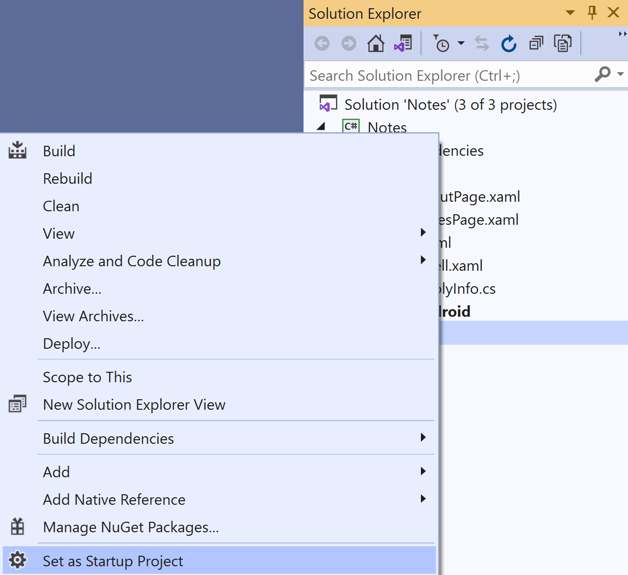
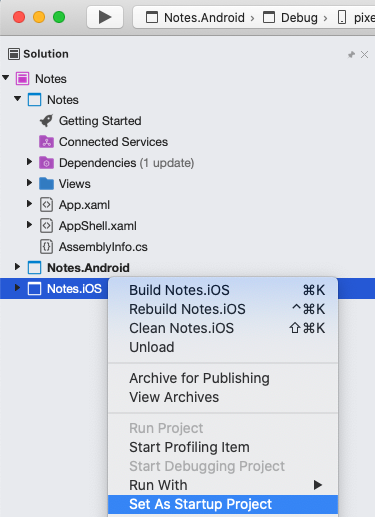
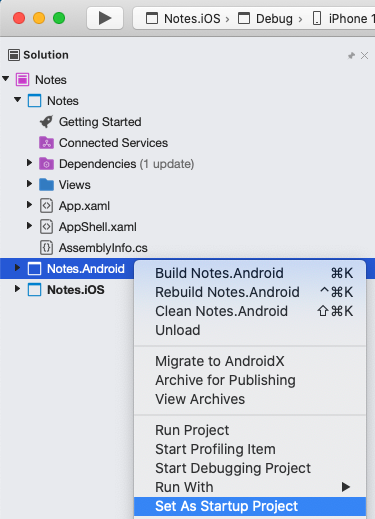
Visual Studio 도구 모음에서 Notes.iOS 프로젝트를 마우스 오른쪽 단추로 클릭하고 시작 프로젝트로 설정을 선택합니다.

Visual Studio 도구 모음에서 선택한 iOS 원격 에뮬레이터의 애플리케이션을 시작하려면 시작 단추(재생 단추와 비슷한 삼각형 모양의 단추)를 누릅니다.

노트를 입력하고 저장 단추를 누릅니다. 그런 다음 애플리케이션을 닫고 다시 시작하여 입력한 노트가 다시 로드되는지 확인합니다.
정보 탭 아이콘을 눌러
AboutPage로 이동합니다.자세한 정보 단추를 눌러 빠른 시작 웹 페이지를 시작합니다.
각 플랫폼에서 애플리케이션을 시작하는 방법에 대한 자세한 내용은 Xamarin.Forms 빠른 시작 심층 분석의 각 플랫폼에서 애플리케이션 시작을 참조하세요.
필수 조건
- iOS 및 Android 플랫폼 지원이 설치된 Mac용 Visual Studio(최신 릴리스)
- Xcode(최신 릴리스)
- C# 관련 지식
이 사전 요구 사항에 대한 자세한 내용은 Xamarin 설치를 참조하세요.
Mac용 Visual Studio 시작
Mac용 Visual Studio를 시작하고 시작 창에서 새로 만들기를 클릭하여 새 프로젝트를 만듭니다.

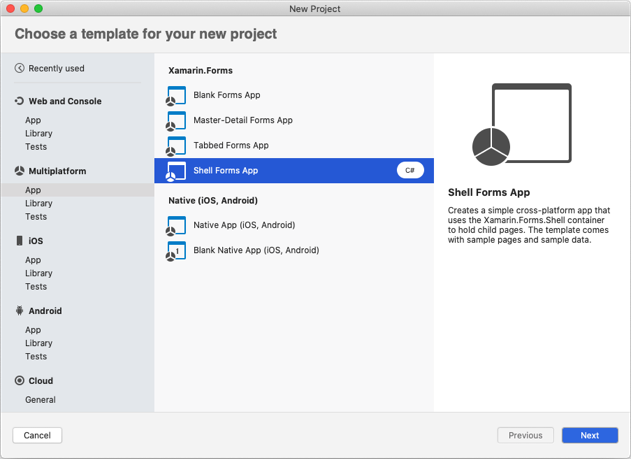
새 프로젝트의 템플릿 선택 대화 상자에서 다중 플랫폼 > 앱을 클릭하고, Shell Forms 앱 템플릿을 선택하고, 다음 단추를 클릭합니다.

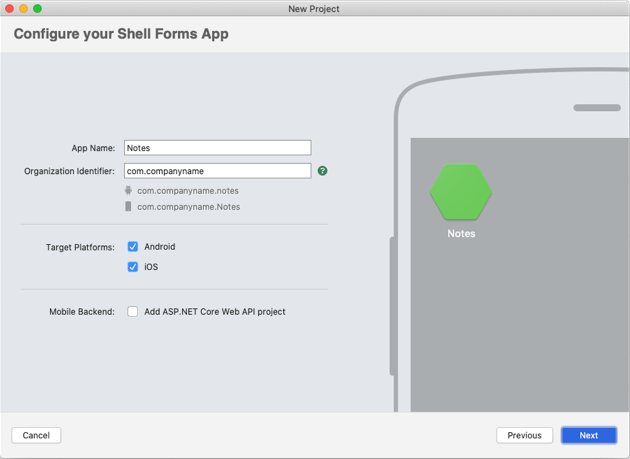
Shell Forms 앱 구성 대화 상자에서 새 앱의 이름을 Notes로 지정하고 다음 단추를 클릭합니다.

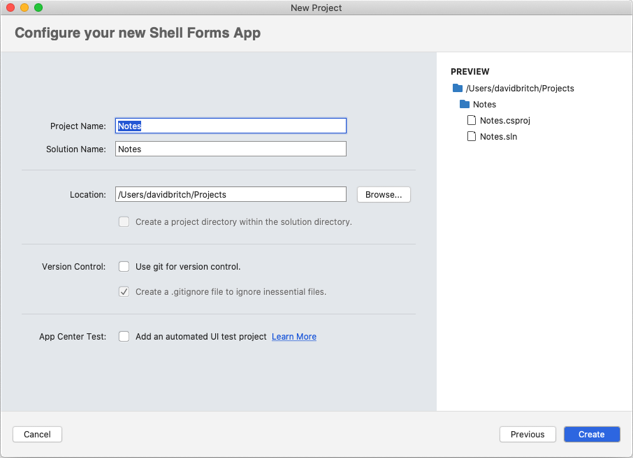
새 Shell Forms 앱 구성 대화 상자에서 솔루션 및 프로젝트 이름을 Notes로 설정된 채로 두고 프로젝트에 적절한 위치를 선택한 다음 만들기 단추를 클릭하여 프로젝트를 만듭니다.

Important
이 빠른 시작의 C# 및 XAML 코드 조각은 솔루션과 프로젝의 이름이 모두 Notes이어야 합니다. 이 빠른 시작에서 코드를 프로젝트로 복사할 때 다른 이름을 사용하면 빌드 오류가 발생합니다.
생성되는 .NET Standard 라이브러리에 대한 자세한 내용은 Xamarin.Forms Shell 빠른 시작 심층 분석에서 Xamarin.Forms Shell 애플리케이션 분석을 참조하세요.
Solution Pad의 Notes 프로젝트에서 다음 폴더 및 해당 내용을 삭제합니다.
- Models
- 서비스
- ViewModels
- Views
Solution Pad의 Notes 프로젝트에서 GettingStarted.txt를 삭제합니다.
Solution Pad의 Notes 프로젝트에서 Views라는 새 폴더를 추가합니다.
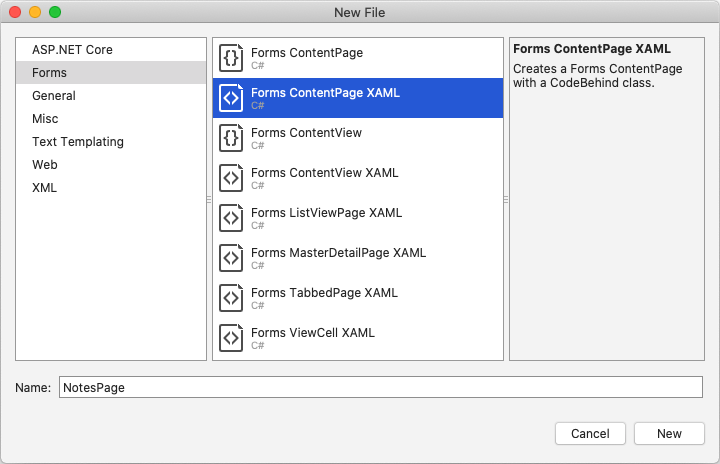
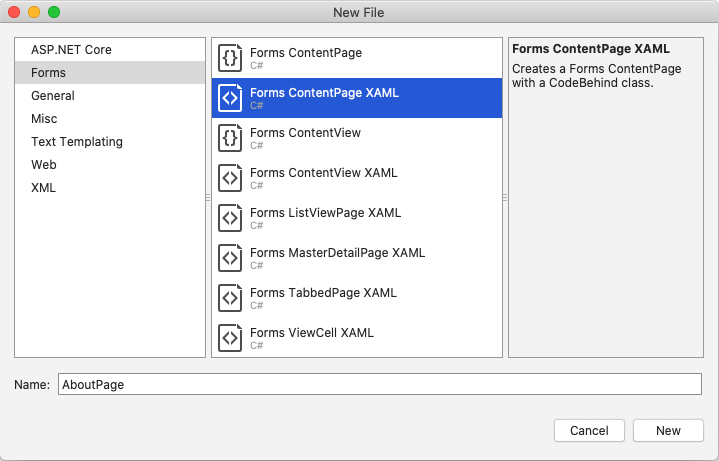
Solution Pad의 Notes 프로젝트에서 Views 폴더를 선택하여 마우스 오른쪽 단추로 클릭하고 추가 > 새 파일...을 선택합니다. 새 파일 대화 상자에서 Forms > Forms ContentPage XAML을 선택하고, 새 파일의 이름을 NotesPage로 지정하고 새로 만들기 단추를 클릭합니다.

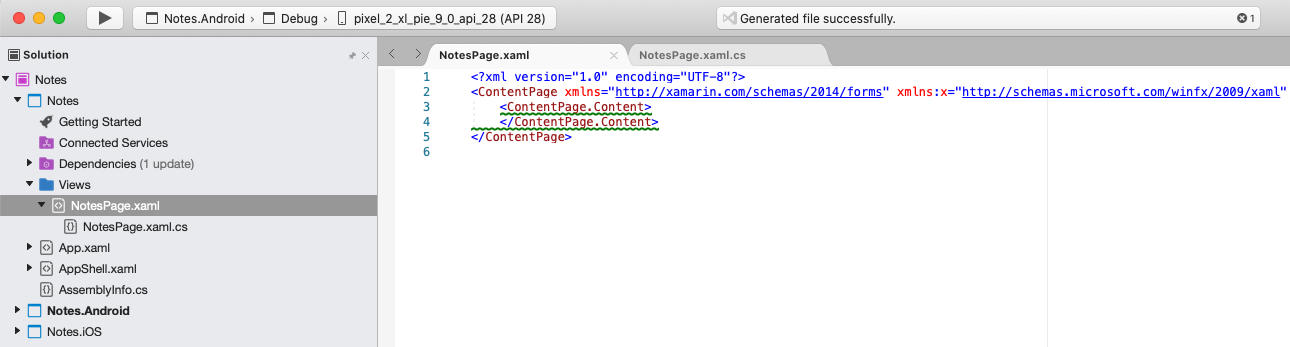
그러면 NotesPage라는 새 페이지가 Views 폴더에 추가됩니다. 이 페이지가 애플리케이션의 기본 페이지가 됩니다.
Solution Pad의 Notes 프로젝트에서 NotesPage.xaml을 두 번 클릭하여 엽니다.

NotesPage.xaml에서 템플릿 코드를 모두 제거하고 다음 코드로 바꿉니다.
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>이 코드는 텍스트 입력을 위한
Editor와 파일을 저장 또는 삭제하도록 애플리케이션에 지시하는 두 개의Button개체로 구성된 페이지의 사용자 인터페이스를 선언적으로 정의합니다. 두 개의Button개체가Grid에 가로로 배치되고,Editor및Grid가StackLayout에 세로로 배치됩니다. 사용자 인터페이스를 만드는 방법에 대한 자세한 내용은 Xamarin.Forms Shell 빠른 시작 심층 분석의 사용자 인터페이스를 참조하세요.파일 > 저장을 선택하거나 ⌘ + S를 눌러 변경 내용을 NotesPage.xaml에 저장합니다.
Solution Pad의 Notes 프로젝트에서 NotesPage.xaml.cs를 두 번 클릭하여 엽니다.

NotesPage.xaml.cs에서 템플릿 코드를 모두 제거하고 다음 코드로 바꿉니다.
using System; using System.IO; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt"); public NotesPage() { InitializeComponent(); // Read the file. if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } void OnSaveButtonClicked(object sender, EventArgs e) { // Save the file. File.WriteAllText(_fileName, editor.Text); } void OnDeleteButtonClicked(object sender, EventArgs e) { // Delete the file. if (File.Exists(_fileName)) { File.Delete(_fileName); } editor.Text = string.Empty; } } }이 코드는 애플리케이션의 로컬 애플리케이션 데이터 폴더에 노트 데이터를 저장하는
notes.txt파일을 참조하는_fileName필드를 정의합니다. 페이지 생성자가 실행될 때 파일이 읽혀지고(있는 경우)Editor에 표시됩니다. 저장Button을 누르면OnSaveButtonClicked이벤트 처리기가 실행되어Editor의 콘텐츠가 파일에 저장됩니다. 삭제Button를 누르면OnDeleteButtonClicked이벤트 처리기가 실행되어 파일을 삭제하고(있는 경우)Editor에서 모든 텍스트를 제거합니다. 사용자 상호 작용에 대한 자세한 내용은 Xamarin.Forms Shell 빠른 시작 심층 분석의 사용자 상호 작용에 응답을 참조하세요.파일 > 저장을 선택하거나 ⌘ + S를 눌러 변경 내용을 NotesPage.xaml.cs에 저장합니다.
Solution Pad의 Notes 프로젝트에서 Views 폴더를 선택하여 마우스 오른쪽 단추로 클릭하고 추가 > 새 파일...을 선택합니다. 새 파일 대화 상자에서 Forms > Forms ContentPage XAML을 선택하고, 새 파일의 이름을 AboutPage로 지정하고 새로 만들기 단추를 클릭합니다.

Solution Pad의 Notes 프로젝트에서 AboutPage.xaml을 두 번 클릭하여 엽니다.

그러면 AboutPage라는 새 페이지가 Views 폴더에 추가됩니다.
AboutPage.xaml에서 템플릿 코드를 모두 제거하고 다음 코드로 바꿉니다.
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="20" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>이 코드는
Image, 텍스트를 표시하는 두 개의Label개체,Button으로 구성되는 페이지의 사용자 인터페이스를 선언적으로 정의합니다. 두 개의Label개체와Button은StackLayout에 가로로 배치되고,Image와StackLayout은Grid에 세로로 배치됩니다. 사용자 인터페이스를 만드는 방법에 대한 자세한 내용은 Xamarin.Forms Shell 빠른 시작 심층 분석의 사용자 인터페이스를 참조하세요.파일 > 저장을 선택하거나 ⌘ + S를 눌러 변경 내용을 AboutPage.xaml에 저장합니다.
Solution Pad의 Notes 프로젝트에서 AboutPage.xaml.cs를 두 번 클릭하여 엽니다.

AboutPage.xaml.cs에서 템플릿 코드를 모두 제거하고 다음 코드로 바꿉니다.
using System; using Xamarin.Essentials; using Xamarin.Forms; namespace Notes.Views { public partial class AboutPage : ContentPage { public AboutPage() { InitializeComponent(); } async void OnButtonClicked(object sender, EventArgs e) { // Launch the specified URL in the system browser. await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart"); } } }이 코드는 자세한 정보
Button를 누를 때 실행되는OnButtonClicked이벤트 처리기를 정의합니다. 단추를 누르면 웹 브라우저가 시작되고 URI 인수가OpenAsync메서드에 표시하는 페이지가 표시됩니다. 사용자 상호 작용에 대한 자세한 내용은 Xamarin.Forms Shell 빠른 시작 심층 분석의 사용자 상호 작용에 응답을 참조하세요.파일 > 저장을 선택하거나 ⌘ + S를 눌러 변경 내용을 AboutPage.xaml.cs에 저장합니다.
Solution Pad의 Notes 프로젝트에서 AppShell.xaml을 두 번 클릭하여 엽니다.

AppShell.xaml에서 템플릿 코드를 모두 제거하고 다음 코드로 바꿉니다.
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>이 코드는 두 개의
ShellContent개체를 포함한TabBar로 구성된 애플리케이션의 시각적 계층 구조를 선언적으로 정의합니다. 이러한 개체가 나타내는 것은 사용자 인터페이스 요소가 아니라 애플리케이션의 시각적 계층 구조의 조직입니다. Shell은 이러한 개체를 사용하고 콘텐츠의 사용자 인터페이스를 생성합니다. 사용자 인터페이스를 만드는 방법에 대한 자세한 내용은 Xamarin.Forms Shell 빠른 시작 심층 분석의 사용자 인터페이스를 참조하세요.파일 > 저장을 선택하거나 ⌘ + S를 눌러 변경 내용을 AppShell.xaml에 저장합니다.
Solution Pad의 Notes 프로젝트에서 AppShell.xaml을 확장하고 AppShell.xaml.cs를 두 번 클릭하여 엽니다.

AppShell.xaml.cs에서 템플릿 코드를 모두 제거하고 다음 코드로 바꿉니다.
using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }파일 > 저장을 선택하거나 ⌘ + S를 눌러 변경 내용을 AppShell.xaml.cs에 저장합니다.
Solution Pad의 Notes 프로젝트에서 App.xaml을 두 번 클릭하여 엽니다.

App.xaml에서 템플릿 코드를 모두 제거하고 다음 코드로 바꿉니다.
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> </Application>이 코드는 애플리케이션 인스턴스화를 담당하는
App클래스를 선언적으로 정의합니다.파일 > 저장을 선택하거나 ⌘ + S를 눌러 변경 내용을 App.xaml에 저장합니다.
Solution Pad의 Notes 프로젝트에서 App.xaml을 확장하고 App.xaml.cs를 두 번 클릭하여 엽니다.

App.xaml.cs에서 템플릿 코드를 모두 제거하고 다음 코드로 바꿉니다.
using Xamarin.Forms; namespace Notes { public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }이 코드는 애플리케이션 인스턴스화를 담당하는
App클래스의 코드 숨김을 정의합니다. 이 코드는MainPage속성을 서브클래싱된Shell개체로 초기화합니다.파일 > 저장을 선택하거나 ⌘ + S를 눌러 변경 내용을 App.xaml.cs에 저장합니다.
빠른 시작 빌드
Mac용 Visual Studio에서 빌드 > 모두 빌드 메뉴 항목을 선택하거나 ⌘ + B 키를 누릅니다. 프로젝트가 빌드되고 성공 메시지가 Mac용 Visual Studio 도구 모음에 표시됩니다.

오류가 있는 경우 이전 단계를 반복하고 프로젝트가 성공적으로 빌드할 때까지 실수를 수정합니다.
Solution Pad에서 Notes.iOS 프로젝트를 선택해 마우스 오른쪽 단추로 클릭하고 시작 프로젝트로 설정을 선택합니다.

Mac용 Visual Studio 도구 모음에서 선택한 iOS Simulator 안에 애플리케이션을 시작하려면 시작 단추(재생 단추와 비슷한 삼각형 모양의 단추)를 누릅니다.


노트를 입력하고 저장 단추를 누릅니다. 그런 다음 애플리케이션을 닫고 다시 시작하여 입력한 노트가 다시 로드되는지 확인합니다.
정보 탭 아이콘을 눌러
AboutPage로 이동합니다.
자세한 정보 단추를 눌러 빠른 시작 웹 페이지를 시작합니다.
각 플랫폼에서 애플리케이션을 시작하는 방법에 대한 자세한 내용은 Xamarin.Forms 빠른 시작 심층 분석의 각 플랫폼에서 애플리케이션 시작을 참조하세요.
Solution Pad에서 Notes.Droid 프로젝트를 선택해 마우스 오른쪽 단추로 클릭하고 시작 프로젝트로 설정을 선택합니다.

Mac용 Visual Studio 도구 모음에서 선택한 Android 에뮬레이터 안에 애플리케이션을 시작하려면 시작 단추(재생 단추와 비슷한 삼각형 모양의 단추)를 누릅니다.

노트를 입력하고 저장 단추를 누릅니다. 그런 다음 애플리케이션을 닫고 다시 시작하여 입력한 노트가 다시 로드되는지 확인합니다.
정보 탭 아이콘을 눌러
AboutPage로 이동합니다.
자세한 정보 단추를 눌러 빠른 시작 웹 페이지를 시작합니다.
각 플랫폼에서 애플리케이션을 시작하는 방법에 대한 자세한 내용은 Xamarin.Forms 빠른 시작 심층 분석의 각 플랫폼에서 애플리케이션 시작을 참조하세요.
다음 단계
이 빠른 시작에서는 다음과 같은 방법을 배웠습니다.
- Xamarin.Forms Shell 애플리케이션을 만듭니다.
- XAML(eXtensible Application Markup Language)을 사용하여 페이지의 사용자 인터페이스를 정의하고, 코드에서 XAML 요소와 상호 작용합니다.
Shell클래스를 서브클래싱하여 Shell 애플리케이션의 시각적 계층 구조를 설명합니다.
다음 빠른 시작으로 진행하여 추가 페이지를 이 Xamarin.Forms Shell 애플리케이션에 추가합니다.