iOS 14 소개
시작하려면 다음 지침을 따르세요.
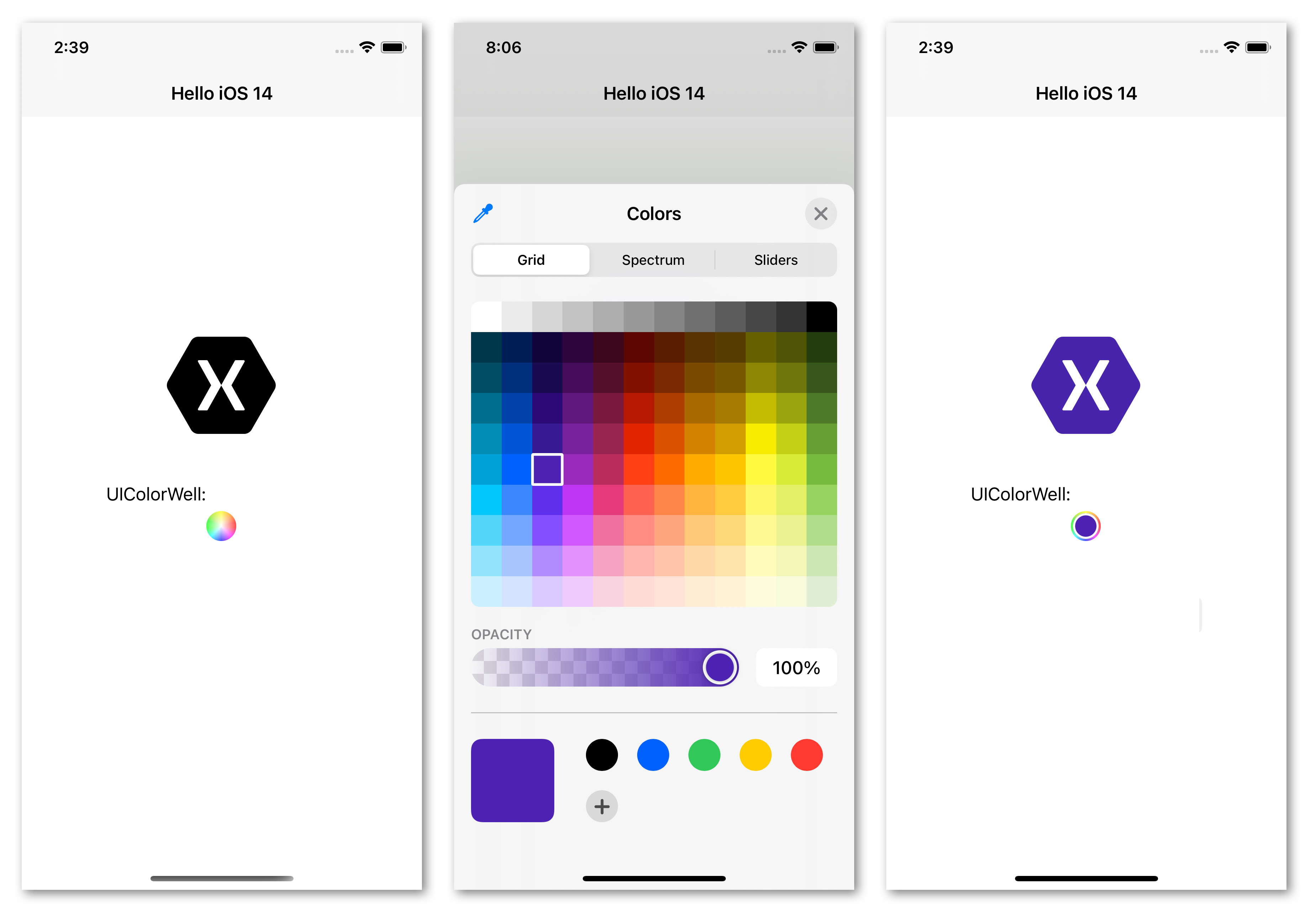
새 컨트롤: UIColorWell
UIColorWell 는 선택 색상 견본에서 색을 선택하거나, 드롭퍼를 사용하거나, 값을 수동으로 입력하기 위한 새로운 UIKit 컨트롤입니다. 컨트롤은 탭할 때 모달 폼을 시작하는 원형 색 단추를 표시합니다.

<ios:UIColorWell
SelectedColor="{x:Static ios:UIColor.Red}"
ValueChanged="OnColorChanged" />
private void OnColorChanged(object sender, EventArgs e)
{
var colorWell = (UIColorWell)sender;
Debug.WriteLine(colorWell.SelectedColor);
}
수정된 컨트롤
특히 다음과 같은 여러 컨트롤이 업데이트를 받았습니다.
- 이제 UIBarButtonItem 은 팝오버로 표시될 UIMenu를 추가할 수 있습니다.
- 이제 UIDatePicker 는 자동(기본값), 컴팩트, 인라인 및 휠과 같은 여러 스타일을 지원합니다.
- 이제 UISplitViewController 는 기본, 보조 및 보조 열의 세 가지 열을 지원합니다.

포함된 WidgetKit 지원
이 SDK 릴리스에서는 Swift로 작성된 WidgetKit 확장을 기본 Xamarin.iOS 애플리케이션에 포함할 수 있는 지원을 추가합니다. 이렇게 하면 현재 위젯 지원을 사용하여 앱을 빌드할 수 있습니다.
이 방법을 사용하면 "하이브리드" 애플리케이션을 만들고 SwiftUI를 사용하여 위젯 확장을 빌드하고 Xamarin.iOS 애플리케이션에 포함합니다.
WidgetKit 지원을 활용하려면 프로젝트 파일을 수동으로 몇 가지 변경해야 합니다.
프로젝트에 다음과 같은 섹션을 추가합니다.
<AdditionalAppExtensions Include="$(MSBuildProjectDirectory)/../../native">
<Name>NativeTodayExtension</Name>
<BuildOutput Condition="'$(Platform)' == 'iPhone'">build/Debug-iphoneos</BuildOutput>
<BuildOutput Condition="'$(Platform)' == 'iPhoneSimulator'">build/Debug-iphonesimulator</BuildOutput>
</AdditionalAppExtensions>
Swift UI 확장의 빌드 디렉터리를 가리키도록 첫 번째 링크에 포함된 경로를 변경합니다.
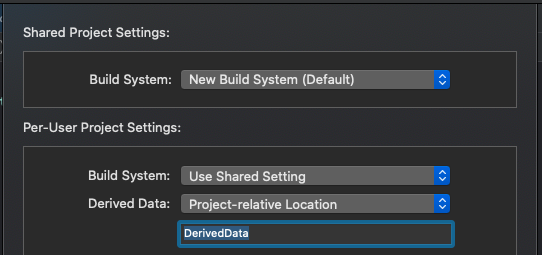
Xcode 프로젝트의 프로젝트 상대 출력 위치(파일 → 프로젝트 설정)에서 더 간단한 경로를 찾을 수 있도록 하는 것이 유용할 수 있습니다.

이 샘플 애플리케이션 은 JSON serialization을 사용하여 Xamarin.iOS 앱에서 표시할 샘플 위젯으로 데이터를 전송합니다.
WidgetKit에 관심이 있는 사용자는 여기에 피드백을 제공하도록 초대됩니다.