UISearchBar는 값 목록을 검색하는 데 사용됩니다.
여기에는 세 가지 기본 구성 요소가 포함되어 있습니다.
- 텍스트를 입력하는 데 사용되는 필드입니다. 사용자는 이를 활용하여 검색어를 입력할 수 있습니다.
- 검색 필드에서 텍스트를 제거하려면 지우기 단추입니다.
- 검색 함수를 종료하려면 취소 단추입니다.

검색 창 구현
검색 창을 구현하려면 먼저 새 검색 창을 인스턴스화합니다.
searchBar = new UISearchBar();
그런 다음 배치합니다. 아래 예제에서는 탐색 모음 또는 테이블의 HeaderView에 배치하는 방법을 보여줍니다.
NavigationItem.TitleView = searchBar;
// or
TableView.TableHeaderView = searchBar;
검색 창에서 속성 설정:
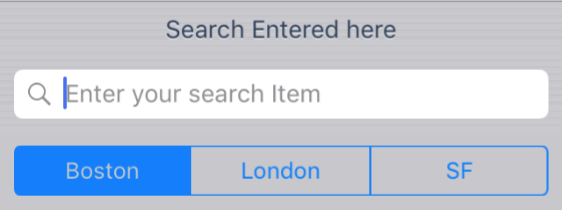
searchBar = new UISearchBar(){
Placeholder = "Enter your search Item",
Prompt = "Search Entered here",
ShowsScopeBar = true,
ScopeButtonTitles = new string[]{ "Boston", "London", "SF" },
};

SearchButtonClicked 검색 단추를 누르면 이벤트가 발생합니다. 그러면 검색 논리가 호출됩니다.
searchBar.SearchButtonClicked += (sender, e) => {
Search ();
};
검색 창 및 검색 결과의 표시를 관리하는 방법에 대한 자세한 내용은 검색 컨트롤러 레시피를 참조하세요.
디자이너에서 검색 창 사용
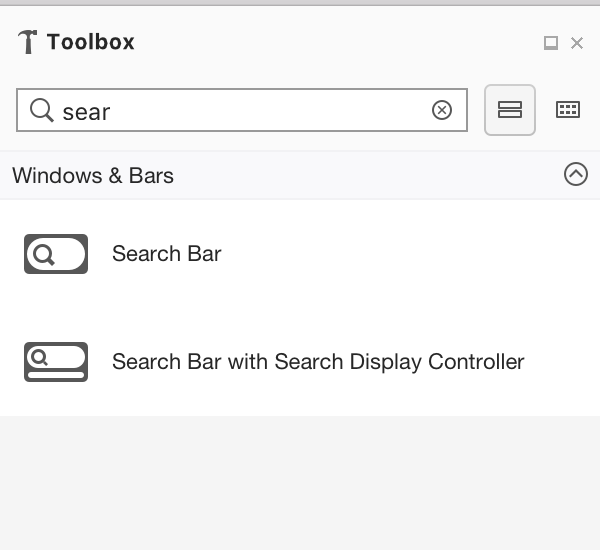
디자이너는 디자이너에서 검색 모음을 구현하기 위한 두 가지 옵션을 제공합니다.
- 검색 창
- 검색 표시 컨트롤러가 있는 검색 창(사용되지 않음)

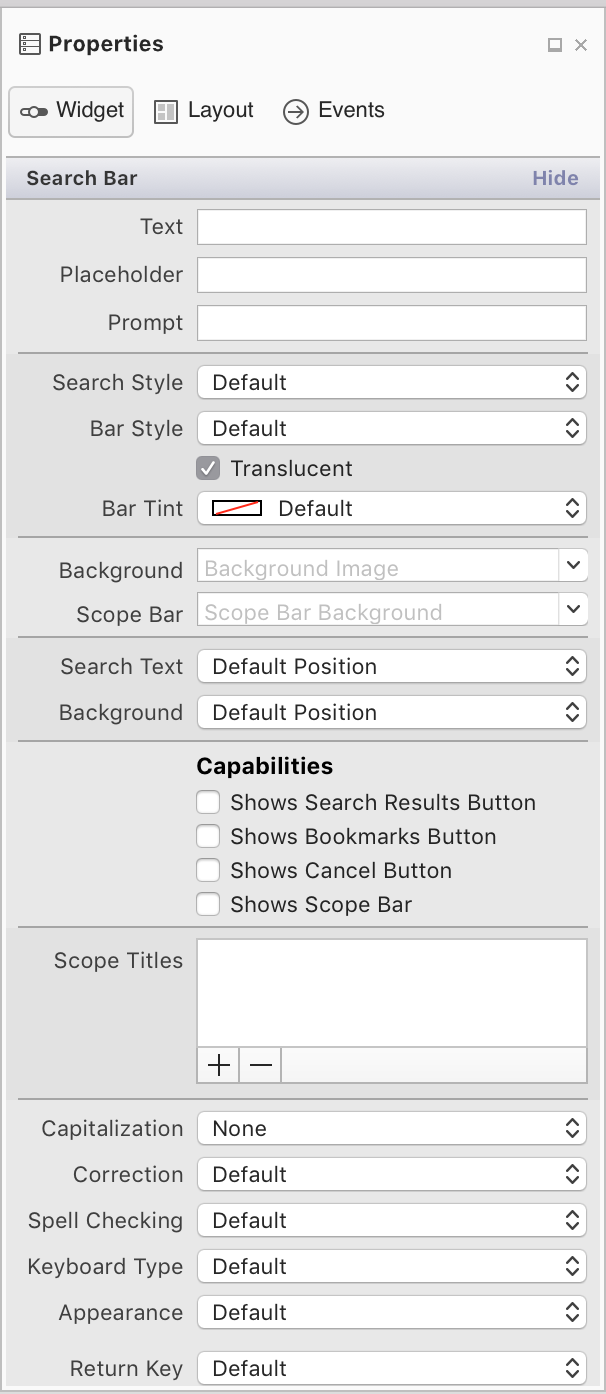
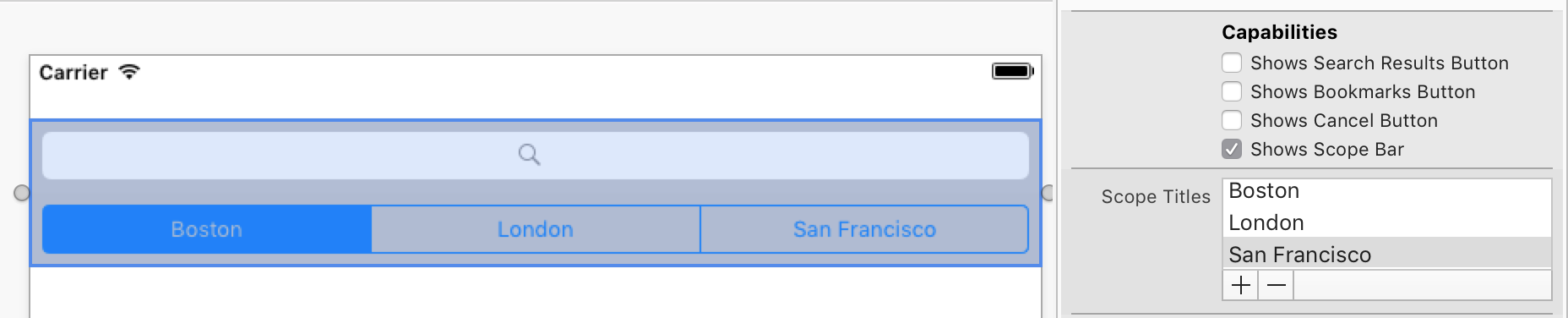
속성 패널을 사용하여 검색 창에서 속성 설정

이러한 속성은 아래에 설명되어 있습니다.
텍스트, 자리 표시자, 프롬프트 – 이러한 속성은 사용자가 검색 창을 사용하는 방법을 제안하고 지시하는 데 사용됩니다. 예를 들어 앱에 매장 목록이 표시되면 프롬프트 속성을 사용하여 사용자에게 "도시, 스토리 이름 또는 우편 번호를 입력"할 수 있다고 조언할 수 있습니다.
검색 스타일 – 검색 표시줄을 표시 또는 최소로 설정할 수 있습니다. 눈에 띄는 항목을 사용하면 검색 표시줄을 제외한 다른 모든 항목이 화면에 착색되어 검색 창에 포커스가 그려집니다. 미니멀 스타일 검색 창은 주변 환경과 조화를 이룹니다.
기능 – 이러한 속성을 사용하도록 설정하면 UI 요소만 표시됩니다. 검색 표시줄 API 문서에 설명 된 대로 올바른 이벤트를 발생시켜 이러한 기능을 구현해야 합니다.
- 검색 결과 표시/책갈피 단추 – 검색 창에 검색 결과 또는 책갈피 아이콘 표시
- 취소 단추 표시 - 사용자가 검색 함수에서 종료할 수 있습니다. 이 옵션을 선택하는 것이 좋습니다.
- 범위 표시줄 표시 - 사용자가 검색 범위를 제한할 수 있습니다. 예를 들어 음악 앱에서 검색할 때 사용자는 Apple 음악 또는 라이브러리에서 특정 노래 또는 아티스트를 검색할지 여부를 선택할 수 있습니다. 다양한 옵션을 표시하려면 ScopeBarTitles 속성에 제목 배열을 추가합니다 .

텍스트 동작 – 이러한 옵션은 입력할 때 사용자 입력의 형식을 지정하는 방법을 해결하는 데 사용됩니다. 대문자로 설정하면 각 단어 또는 문장의 시작 부분 또는 모든 문자가 대문자로 설정됩니다. 입력할 때 추천 단어의 맞춤법을 입력하라는 메시지를 표시하여 수정 및 맞춤법 검사
키보드 – 입력에 대해 표시되는 키보드 스타일과 키보드에서 사용할 수 있는 키를 제어합니다. 여기에는 다른 옵션과 함께 Number Pad, 전화 Pad, Email, URL이 포함됩니다.
모양 – 키보드의 모양 스타일을 제어하며 어둡거나 밝은 테마로 표시됩니다.
반환 키 – 수행할 작업을 보다 잘 반영하도록 Return 키의 레이블을 변경합니다. 지원되는 값에는 Go, Join, Next, Route, Done 및 Search가 포함됩니다.
보안 – 입력이 마스킹되는지 여부를 식별합니다(예: 암호 입력).