이 문서에서는 Xamarin.iOS 앱에서 새 UIStackView 컨트롤을 사용하여 가로 또는 세로로 정렬된 스택에서 하위 보기 집합을 관리하는 방법을 설명합니다.
Important
StackView는 iOS 디자이너에서 지원되지만 안정 채널을 사용할 때 유용성 버그가 발생할 수 있습니다. 베타 또는 알파 채널을 전환하면 이 문제가 완화됩니다. 필요한 수정 사항이 안정 채널에서 구현될 때까지 Xcode를 사용하여 이 연습을 발표하기로 결정했습니다.
스택 뷰 컨트롤(UIStackView)은 자동 레이아웃 및 크기 클래스의 기능을 활용하여 iOS 디바이스의 방향 및 화면 크기에 동적으로 응답하는 하위 보기 스택을 가로 또는 세로로 관리합니다.
스택 뷰에 연결된 모든 하위 보기의 레이아웃은 축, 분포, 맞춤 및 간격과 같은 개발자 정의 속성을 기반으로 관리됩니다.
Xamarin.iOS 앱에서 사용하는 UIStackView 경우 개발자는 iOS 디자이너의 Storyboard 내에서 또는 C# 코드에서 하위 보기를 추가 및 제거하여 하위 보기를 정의할 수 있습니다.
이 문서는 첫 번째 스택 보기를 구현하는 데 도움이 되는 빠른 시작과 작동 방식에 대한 몇 가지 기술 세부 정보로 구성됩니다.
UIStackView 비디오
UIStackView 빠른 시작
컨트롤에 대한 UIStackView 빠른 소개로 사용자가 1에서 5까지의 등급을 입력할 수 있는 간단한 인터페이스를 만들려고 합니다. 두 개의 스택 보기를 사용합니다. 하나는 디바이스 화면에서 인터페이스를 세로로 정렬하고 다른 하나는 화면에서 가로로 1-5 등급 아이콘을 정렬하는 것입니다.
UI 정의
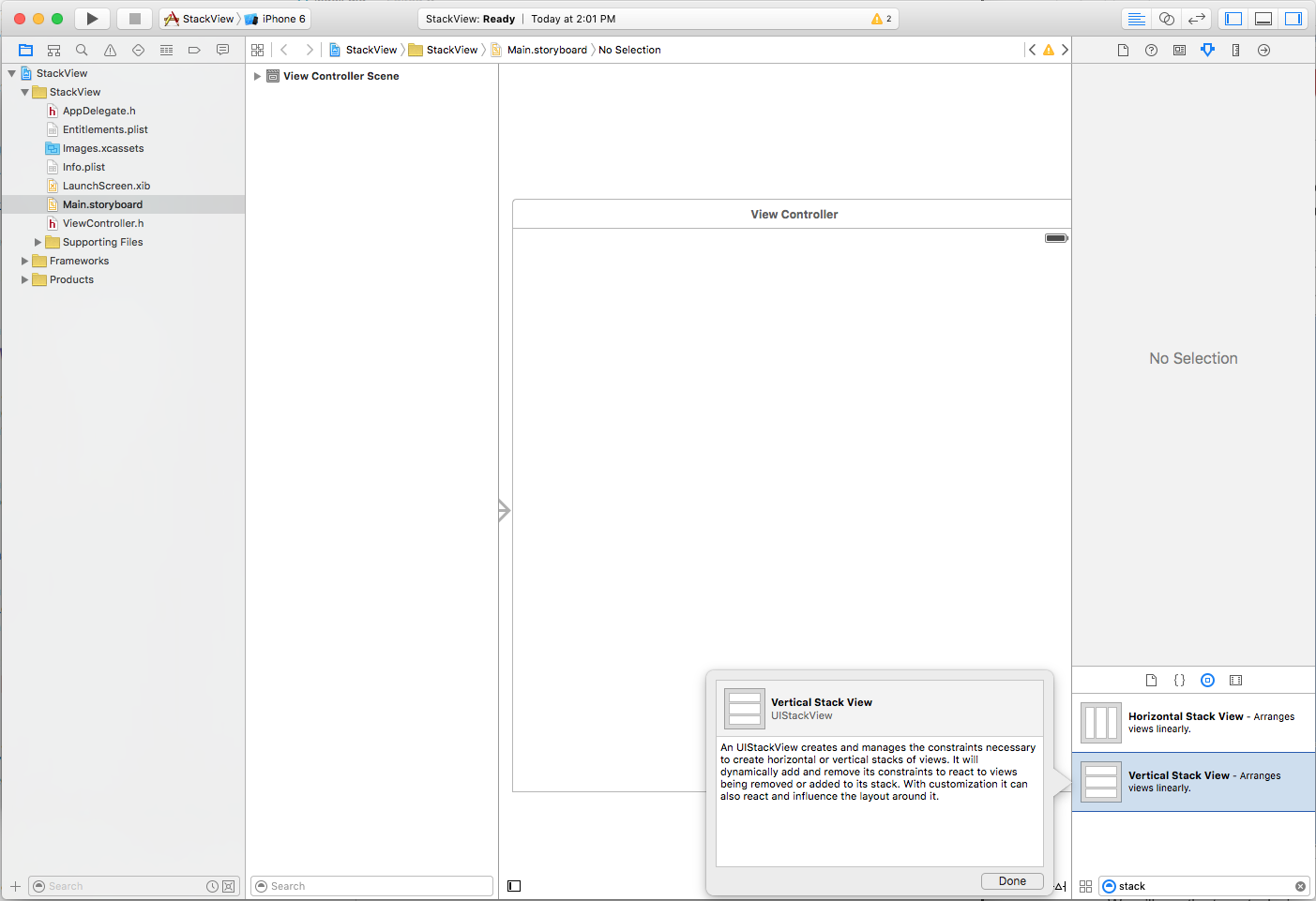
새 Xamarin.iOS 프로젝트를 시작하고 Xcode의 인터페이스 작성기에서 Main.storyboard 파일을 편집합니다. 먼저 뷰 컨트롤러에서 단일 세로 스택 보기를끕니다.
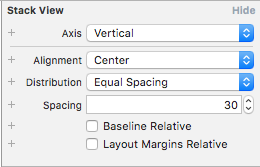
특성 검사기에서 다음 옵션을 설정합니다.
여기서
- 축 – 스택 뷰가 하위 보기를 가로 또는 세로로 정렬하는지 여부를 결정합니다.
- 맞춤 – 하위 보기가 스택 뷰 내에서 정렬되는 방식을 제어합니다.
- 배포 – 하위 보기의 크기를 스택 뷰 내에서 조정하는 방법을 제어합니다.
- 간격 – 스택 뷰의 각 하위 보기 사이의 최소 공간을 제어합니다.
- 기준 기준 상대 – 검사 경우 각 하위 보기의 세로 간격은 기준선에서 파생됩니다.
- 레이아웃 여백 상대 – 표준 레이아웃 여백을 기준으로 하위 보기를 배치합니다.
스택 뷰를 사용하는 경우 맞춤을 하위 보기의 X 및 Y 위치로 간주하고 분포를 높이 및 너비로 간주할 수 있습니다.
Important
UIStackView 는 렌더링되지 않는 컨테이너 뷰로 설계되므로 다른 서브클래스 UIView처럼 캔버스에 그려지지 않습니다. 따라서 속성(예: BackgroundColor 재정의) DrawRect 을 설정해도 시각적 효과가 없습니다.
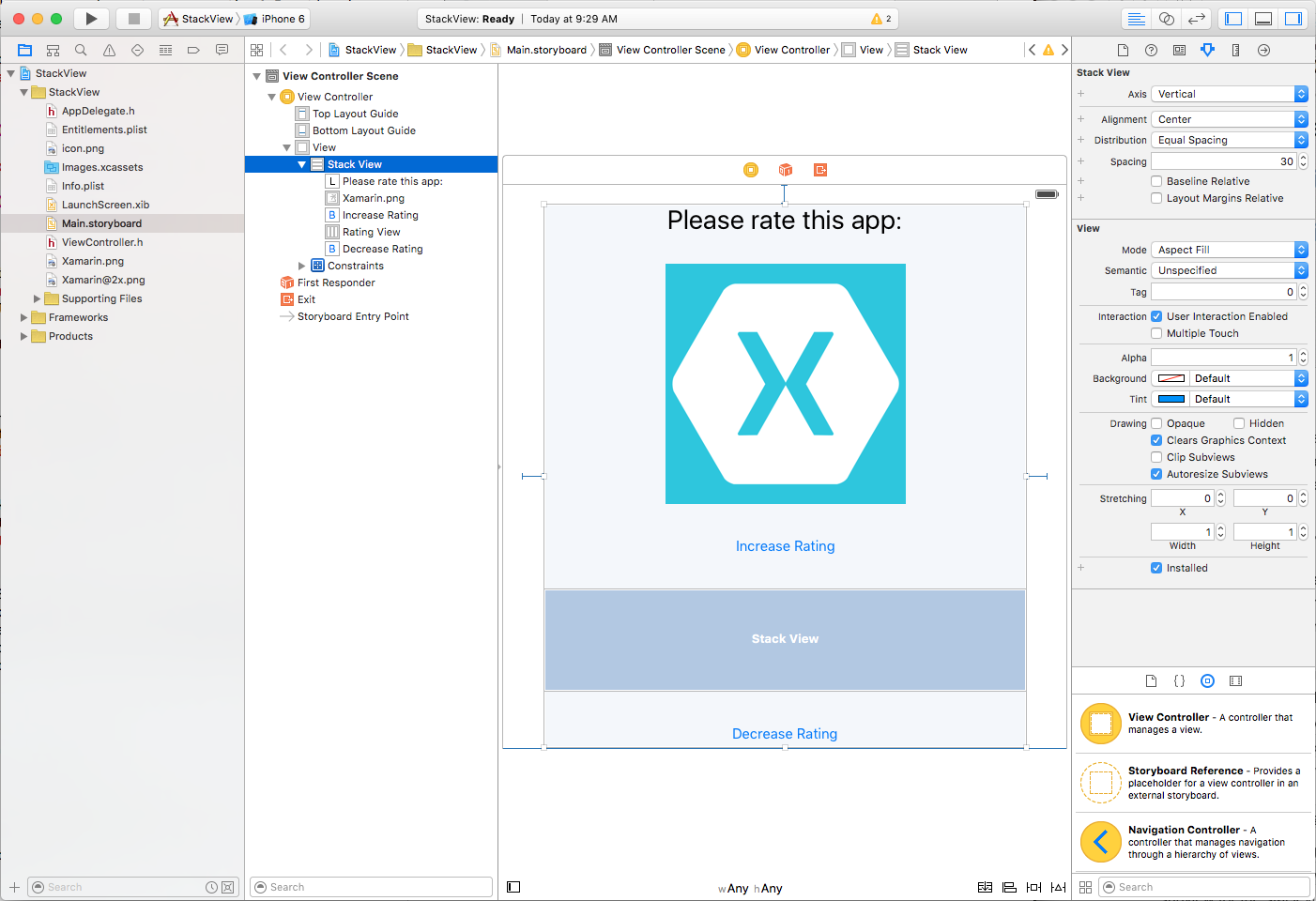
레이블, ImageView, 단추 2개 및 가로 스택 보기를 추가하여 앱 인터페이스를 다음과 같이 레이아웃합니다.
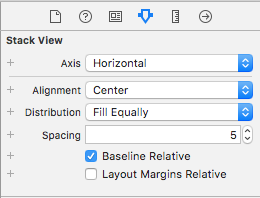
다음 옵션을 사용하여 가로 스택 보기를 구성합니다.
등급의 각 "점"을 나타내는 아이콘이 가로 스택 보기에 추가될 때 확장되지 않도록 하려면 맞춤 을 가운데 로 설정하고 분포를 균등하게 채우도록 설정했습니다.
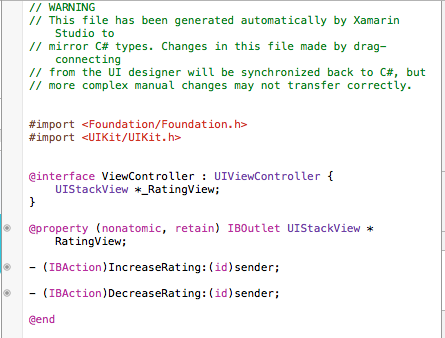
마지막으로 다음 콘센트 및 작업을 연결합니다.
코드에서 UIStackView 채우기
Mac용 Visual Studio 돌아가서 ViewController.cs 파일을 편집하고 다음 코드를 추가합니다.
public int Rating { get; set;} = 0;
...
partial void IncreaseRating (Foundation.NSObject sender) {
// Maximum of 5 "stars"
if (++Rating > 5 ) {
// Abort
Rating = 5;
return;
}
// Create new rating icon and add it to stack
var icon = new UIImageView (new UIImage("icon.png"));
icon.ContentMode = UIViewContentMode.ScaleAspectFit;
RatingView.AddArrangedSubview(icon);
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
}
partial void DecreaseRating (Foundation.NSObject sender) {
// Minimum of zero "stars"
if (--Rating < 0) {
// Abort
Rating =0;
return;
}
// Get the last subview added
var icon = RatingView.ArrangedSubviews[RatingView.ArrangedSubviews.Length-1];
// Remove from stack and screen
RatingView.RemoveArrangedSubview(icon);
icon.RemoveFromSuperview();
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
}
이 코드의 몇 가지 부분을 자세히 살펴보겠습니다. 첫째, 문을 사용하여 if 5개 이하의 "별"이 없거나 0보다 작지 않다는 것을 검사.
새 "별"을 추가하려면 이미지를 로드하고 콘텐츠 모드를 가로 세로 맞춤 크기 조정으로 설정합니다.
var icon = new UIImageView (new UIImage("icon.png"));
icon.ContentMode = UIViewContentMode.ScaleAspectFit;
이렇게 하면 스택 뷰에 추가될 때 "별" 아이콘이 왜곡되지 않습니다.
다음으로 스택 뷰의 하위 뷰 컬렉션에 새 "별표" 아이콘을 추가합니다.
RatingView.AddArrangedSubview(icon);
에 추가된 속성이 아니라 '의 ArrangedSubviews 속성에 추가 UIImageViewUIStackView된 SubView것을 알 수 있습니다. 스택 뷰에서 레이아웃을 제어하려는 모든 뷰를 속성에 ArrangedSubviews 추가해야 합니다.
스택 뷰에서 하위 보기를 제거하려면 먼저 제거할 하위 보기를 가져옵니다.
var icon = RatingView.ArrangedSubviews[RatingView.ArrangedSubviews.Length-1];
그런 다음 컬렉션과 슈퍼 뷰 모두에서 ArrangedSubviews 제거해야 합니다.
// Remove from stack and screen
RatingView.RemoveArrangedSubview(icon);
icon.RemoveFromSuperview();
컬렉션에서 하위 ArrangedSubviews 보기를 제거하면 스택 뷰의 컨트롤에서 제거되지만 화면에서 제거되지는 않습니다.
UI 테스트
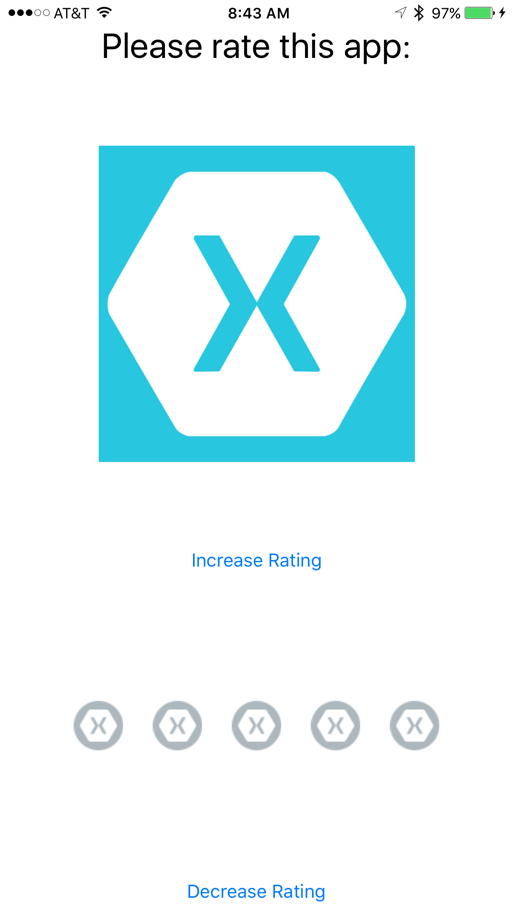
필요한 모든 UI 요소와 코드를 사용하여 이제 인터페이스를 실행하고 테스트할 수 있습니다. UI가 표시되면 세로 스택 보기의 모든 요소가 위쪽에서 아래쪽으로 동일하게 간격이 지정됩니다.
사용자가 등급 상승 단추를 탭하면 화면에 다른 "별"이 추가됩니다(최대 5개).
"별"은 가로 스택 보기에서 자동으로 가운데에 배치되고 동일하게 분산됩니다. 사용자가 등급 감소 단추를 탭하면 "별표"가 제거됩니다(남아 있지 않을 때까지).
스택 보기 세부 정보
이제 컨트롤이 무엇이 UIStackView 고 어떻게 작동하는지에 대한 일반적인 아이디어가 있으므로 일부 기능과 세부 정보를 자세히 살펴보겠습니다.
자동 레이아웃 및 크기 클래스
위에서 본 것처럼 하위 보기가 스택 보기에 추가되면 자동 레이아웃 및 크기 클래스를 사용하여 스택 뷰에 의해 레이아웃이 완전히 제어되어 정렬된 뷰의 위치와 크기를 조정합니다.
스택 보기는 컬렉션의 첫 번째 및 마지막 하위 보기를 세로 스택 보기의 위쪽 및 아래쪽 가장자리 또는 가로 스택 보기의 왼쪽 및 오른쪽 가장자리에 고정합니다. 속성을 true설정하는 LayoutMarginsRelativeArrangement 경우 뷰는 하위 보기를 에지 대신 관련 여백에 고정합니다.
스택 뷰는 정의된 Axis 하위 뷰 크기를 계산할 때 하위 보기의 IntrinsicContentSize 속성을 사용합니다(제외FillEqually Distribution). 크기가 FillEqually Distribution 같도록 모든 하위 보기의 크기를 조정하여 스택 뷰를 Axis따라 채웁니다.
스택 뷰는 예외를 제외하고 Fill Alignment하위 뷰의 IntrinsicContentSize 속성을 사용하여 뷰의 크기를 지정된 Axis값과 수직으로 계산합니다. 의 Fill Alignment경우 모든 하위 뷰의 크기가 지정한 스택 뷰에 수직으로 채워지도록 크기가 Axis조정됩니다.
스택 뷰 위치 지정 및 크기 조정
스택 뷰는 하위 뷰의 레이아웃을 완전히 제어하지만(예: AxisDistribution속성 및) 자동 레이아웃 및 크기 클래스를 사용하여 상위 보기 내에 스택 뷰(UIStackView)를 배치해야 합니다.
일반적으로 스택 뷰의 두 개 이상의 가장자리를 고정하여 확장 및 축소하여 위치를 정의합니다. 추가 제약 조건이 없으면 스택 뷰는 다음과 같이 모든 하위 보기에 맞게 자동으로 크기가 조정됩니다.
- 해당
Axis크기는 모든 하위 보기 크기의 합계와 각 하위 보기 간에 정의된 모든 공간의 합계입니다. - 속성이
LayoutMarginsRelativeArrangementtrue면 스택 뷰 크기에 여백에 대한 공간도 포함됩니다. - 이 컬렉션의 수직 크기
Axis는 컬렉션에서 가장 큰 하위 뷰로 설정됩니다.
또한 스택 뷰의 높이 및 너비에 대한 제약 조건을 지정할 수 있습니다. 이 경우 하위 뷰는 스택 뷰에서 지정한 공간과 속성에 의해 결정 DistributionAlignment 되는 공간을 채우기 위해 배치됩니다(크기).
속성이 BaselineRelativeArrangement 있는 경우 하위 보기는 true위쪽, 아래쪽 또는 가운데- Y 위치를 사용하는 대신 첫 번째 또는 마지막 하위 보기의 기준선을 기반으로 배치됩니다. 이러한 항목은 다음과 같이 스택 뷰의 콘텐츠에서 계산됩니다.
- 세로 스택 뷰는 첫 번째 기준선의 첫 번째 하위 뷰와 마지막 기준의 마지막 하위 보기를 반환합니다. 이러한 하위 보기 중 하나가 스택 뷰인 경우 첫 번째 또는 마지막 기준선이 사용됩니다.
- 가로 스택 보기는 첫 번째 및 마지막 기준선 모두에 대해 가장 높은 하위 보기를 사용합니다. 가장 높은 뷰도 스택 뷰인 경우 가장 높은 하위 보기를 기준선으로 사용합니다.
Important
기준선이 잘못된 위치로 계산되므로 기준선 맞춤은 확장되거나 압축된 하위 뷰 크기에서 작동하지 않습니다. 기준선 맞춤의 경우 하위 보기의 높이 가 내장 콘텐츠 뷰의 높이와 일치하는지 확인합니다.
일반적인 스택 보기 사용
스택 뷰 컨트롤과 잘 작동하는 여러 레이아웃 형식이 있습니다. Apple에 따르면 다음과 같은 몇 가지 일반적인 용도가 있습니다.
- 축 을 따라 크기 정의 - 스택 뷰
Axis를 따라 두 가장자리를 고정하고 인접한 가장자리 중 하나를 고정하여 위치를 설정하면 스택 보기는 축을 따라 하위 보기로 정의된 공간에 맞게 증가합니다. - 하위 보기의 위치 정의 - 스택 뷰의 인접한 가장자리에 상위 뷰에 고정하면 스택 뷰가 하위 뷰를 포함하는 데 맞게 두 차원 모두에서 증가합니다.
- 스택 의 크기 및 위치 정의 - 스택 보기의 네 가장자리를 모두 부모 보기에 고정하여 스택 보기는 스택 뷰 내에 정의된 공간에 따라 하위 보기를 정렬합니다.
- 축 의 수직 크기 정의 - 스택 뷰
Axis에 수직으로 두 가장자리를 고정하고 축을 따라 가장자리 중 하나를 고정하여 위치를 설정하면 스택 보기는 하위 보기에 정의된 공간에 맞게 축에 수직으로 증가합니다.
모양 관리
렌더링 UIStackView 되지 않는 컨테이너 뷰로 설계되므로 다른 서브클래스 UIView처럼 캔버스에 그려지지 않습니다. 속성(예: BackgroundColor 재정의 DrawRect )을 설정해도 시각적 효과가 없습니다.
스택 뷰가 하위 뷰 컬렉션을 정렬하는 방법을 제어하는 몇 가지 속성이 있습니다.
- 축 – 스택 뷰가 하위 보기를 가로 또는 세로로 정렬하는지 여부를 결정합니다.
- 맞춤 – 하위 보기가 스택 뷰 내에서 정렬되는 방식을 제어합니다.
- 배포 – 하위 보기의 크기를 스택 뷰 내에서 조정하는 방법을 제어합니다.
- 간격 – 스택 뷰의 각 하위 보기 사이의 최소 공간을 제어합니다.
- 초기 계획 상대 – 각
true하위 뷰의 세로 간격이 기준선에서 파생됩니다. - 레이아웃 여백 상대 – 표준 레이아웃 여백을 기준으로 하위 보기를 배치합니다.
일반적으로 스택 보기를 사용하여 적은 수의 하위 보기를 정렬합니다. 위의 UIStackView 빠른 시작에서 와 같이 하나 이상의 스택 뷰를 서로 중첩하여 더 복잡한 사용자 인터페이스를 만들 수 있습니다.
하위 보기에 제약 조건을 추가하여 UI 모양을 더욱 미세 조정할 수 있습니다(예: 높이 또는 너비 제어). 그러나 스택 뷰 자체에 의해 도입된 제약 조건과 충돌하는 제약 조건을 포함하지 않도록 주의해야 합니다.
정렬된 뷰 및 하위 뷰 일관성 유지 관리
스택 뷰는 다음 규칙을 사용하여 해당 ArrangedSubviews 속성이 항상 해당 Subviews 속성의 하위 집합인지 확인합니다.
- 컬렉션에 하위 보기가 추가되면 컬렉션에
ArrangedSubviews자동으로 추가Subviews됩니다(해당 컬렉션에 이미 속하지 않는 한). - 컬렉션에서
Subviews하위 보기가 제거되면(표시에서 제거됨) 컬렉션에서도ArrangedSubviews제거됩니다. - 컬렉션에서
ArrangedSubviews하위 보기를 제거해도 컬렉션에서 하위 뷰가Subviews제거되지는 않습니다. 따라서 스택 보기에서 더 이상 배치되지 않지만 화면에 계속 표시됩니다.
컬렉션은 ArrangedSubviews 항상 컬렉션의 Subview 하위 집합이지만 각 컬렉션 내의 개별 하위 뷰 순서는 별개이며 다음에 의해 제어됩니다.
- 컬렉션 내의 하위 뷰 순서에
ArrangedSubviews따라 스택 내의 표시 순서가 결정됩니다. - 컬렉션 내
Subview의 하위 뷰 순서에 따라 뷰 내에서 Z 순서(또는 계층화)가 다시 맨 앞으로 결정됩니다.
동적으로 콘텐츠 변경
스택 보기는 하위 보기가 추가, 제거 또는 숨겨질 때마다 하위 보기의 레이아웃을 자동으로 조정합니다. 스택 뷰의 속성이 조정된 경우(예: Axis해당) 레이아웃도 조정됩니다.
레이아웃 변경 내용은 애니메이션 블록 내에 배치하여 애니메이션 효과를 줄 수 있습니다. 예를 들면 다음과 같습니다.
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
스토리보드 내에서 크기 클래스를 사용하여 스택 뷰의 많은 속성을 지정할 수 있습니다. 이러한 속성은 크기 또는 방향 변경에 대한 응답으로 자동으로 애니메이션됩니다.
요약
이 문서에서는 Xamarin.iOS 앱에서 가로 또는 세로로 정렬된 스택에서 하위 보기 집합을 관리하기 위한 새 UIStackView 컨트롤(iOS 9용)에 대해 설명했습니다.
스택 뷰를 사용하여 UI를 만드는 간단한 예제로 시작하여 스택 뷰와 해당 속성 및 기능을 보다 자세히 살펴보았습니다.