이 가이드에서는 iOS용 Xamarin 디자이너를 소개합니다. iOS 디자이너를 사용하여 컨트롤을 시각적으로 배치하는 방법, 코드에서 해당 컨트롤에 액세스하는 방법 및 속성을 편집하는 방법을 보여 줍니다.
Warning
iOS 디자이너는 Visual Studio 2019 버전 16.8 및 Mac용 Visual Studio 2019 버전 8.8에서 사용이 중단되었으며 Visual Studio 2019 버전 16.9 및 Mac용 Visual Studio 버전 8.9에서 제거되었습니다. iOS 사용자 인터페이스를 빌드하는 권장 방법은 Xcode를 실행하는 Mac에서 직접 수행하는 것입니다. 자세한 내용은 Xcode를 사용하여 사용자 인터페이스 디자인을 참조하세요.
iOS용 Xamarin 디자이너는 Xcode의 인터페이스 작성기 및 Android Designer와 유사한 시각적 인터페이스 디자이너입니다. Windows 및 Mac용 Visual Studio와의 원활한 통합, 끌어서 놓기 편집, 이벤트 처리기를 설정하기 위한 인터페이스, 사용자 지정 컨트롤을 렌더링하는 기능 등 다양한 기능이 있습니다.
요구 사항
iOS 디자이너는 windows에서 Mac용 Visual Studio 및 Visual Studio 2017 이상에서 사용할 수 있습니다. Windows용 Visual Studio에서 iOS 디자이너는 Xcode를 실행할 필요가 없지만 올바르게 구성된 Mac 빌드 호스트에 연결해야 합니다.
이 가이드에서는 시작 가이드에서 다루는 내용에 대해 잘 알고 있다고 가정합니다.
iOS 디자이너의 작동 방식
이 섹션에서는 iOS 디자이너가 사용자 인터페이스를 만들고 코드에 연결하는 방법을 설명합니다.
iOS 디자이너를 사용하면 개발자가 애플리케이션의 사용자 인터페이스를 시각적으로 디자인할 수 있습니다. 스토리보드 소개 가이드에 설명된 대로 스토리보드는 앱을 구성하는 화면(보기 컨트롤러), 해당 뷰 컨트롤러에 배치된 인터페이스 요소(보기) 및 앱의 전체 탐색 흐름을 설명합니다.
뷰 컨트롤러에는 iOS 디자이너의 시각적 표현과 연결된 C# 클래스의 두 부분이 있습니다.
기본 상태에서 보기 컨트롤러는 기능을 제공하지 않습니다. 컨트롤로 채워야 합니다. 이러한 컨트롤은 화면의 모든 콘텐츠를 포함하는 사각형 영역인 보기 컨트롤러의 보기에 배치됩니다. 대부분의 보기 컨트롤러에는 단추, 레이블 및 텍스트 필드와 같은 일반적인 컨트롤이 포함되며, 다음 스크린샷에는 단추가 포함된 보기 컨트롤러가 표시됩니다.
정적 텍스트를 포함하는 레이블과 같은 일부 컨트롤을 뷰 컨트롤러에 추가하고 혼자 남겨둘 수 있습니다. 그러나 컨트롤을 프로그래밍 방식으로 사용자 지정해야 하는 경우가 많습니다. 예를 들어 위에 추가된 단추는 탭할 때 작업을 수행해야 하므로 이벤트 처리기를 코드에 추가해야 합니다.
코드에서 단추에 액세스하고 조작하려면 고유 식별자가 있어야 합니다. 단추를 선택하고 속성 패드를 열고 이름 필드를 "SubmitButton"과 같은 값으로 설정하여 고유 식별자를 제공합니다.
이제 단추에 이름이 있으므로 코드에서 액세스할 수 있습니다. 그러나 이것은 어떻게 작동합니까?
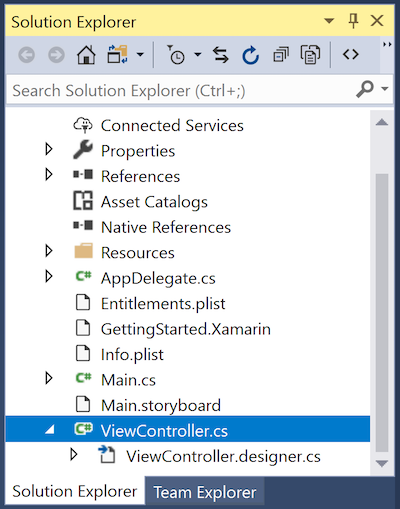
Solution Pad에서 ViewController.cs 탐색하고 공개 표시기를 클릭하면 뷰 컨트롤러의 ViewController 클래스 정의가 각각 부분 클래스 정의를 포함하는 두 개의 파일에 걸쳐 있음을 알 수 있습니다.
ViewController.cs 클래스와 관련된 사용자 지정 코드로
ViewController채워야 합니다. 이 파일에서 클래스는ViewController다양한 iOS 보기 컨트롤러 수명 주기 메서드에 응답하고, UI를 사용자 지정하고, 단추 탭과 같은 사용자 입력에 응답할 수 있습니다.ViewController.designer.cs 생성된 파일로, 시각적으로 생성된 인터페이스를 코드에 매핑하기 위해 iOS 디자이너에서 만듭니다. 이 파일의 변경 내용은 덮어쓰여지므로 수정해서는 안 됩니다. 이 파일의 속성 선언을 사용하면 클래스의
ViewController코드가 iOS 디자이너에 설정된 이름별 컨트롤에 액세스할 수 있습니다. ViewController.designer.cs 열면 다음 코드가 표시됩니다.
namespace Designer
{
[Register ("ViewController")]
partial class ViewController
{
[Outlet]
[GeneratedCode ("iOS Designer", "1.0")]
UIKit.UIButton SubmitButton { get; set; }
void ReleaseDesignerOutlets ()
{
if (SubmitButton != null) {
SubmitButton.Dispose ();
SubmitButton = null;
}
}
}
}
속성 선언은 SubmitButton ViewController.designer.cs 파일뿐만 아니라 전체 ViewController 클래스를 스토리보드에 정의된 단추에 연결합니다. ViewController.cs 클래스SubmitButton의 ViewController 일부를 정의하므로 .
다음 스크린샷은 IntelliSense가 이제 ViewController.cs 참조를 SubmitButton 인식하는 것을 보여 줍니다.
이 섹션에서는 iOS 디자이너에서 단추를 만들고 코드에서 해당 단추에 액세스하는 방법을 보여 줍니다.
이 문서의 re기본der는 iOS 디자이너에 대한 추가 개요를 제공합니다.
iOS 디자이너 기본 사항
이 섹션에서는 iOS 디자이너의 일부를 소개하고 해당 기능에 대한 둘러보기를 제공합니다.
iOS 디자이너 시작
Mac용 Visual Studio 사용하여 만든 Xamarin.iOS 프로젝트에는 스토리보드가 포함됩니다. 스토리보드의 내용을 보려면 Solution Pad에서 .storyboard 파일을 두 번 클릭합니다.
iOS 디자이너 기능
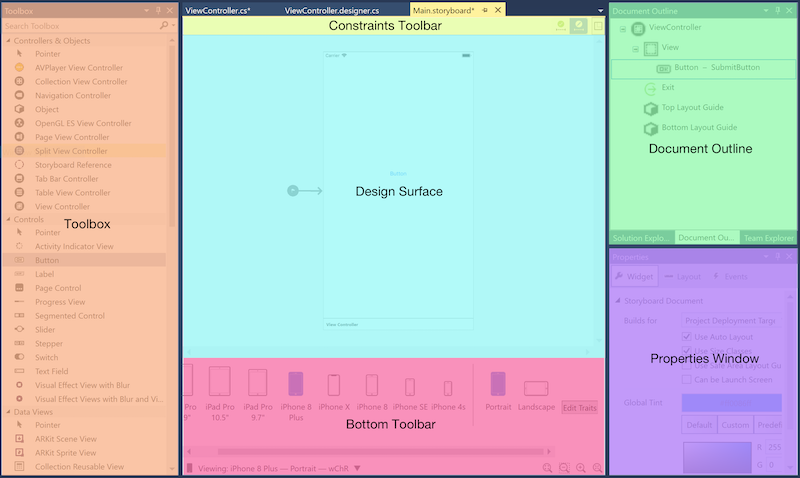
iOS 디자이너에는 다음과 같은 6개의 기본 섹션이 있습니다.
- 디자인 화면 – iOS 디자이너의 기본 작업 영역입니다. 문서 영역에 표시되어 사용자 인터페이스를 시각적으로 생성할 수 있습니다.
- 제약 조건 도구 모음 – 프레임 편집 모드와 제약 조건 편집 모드 간에 전환할 수 있습니다. 두 가지 방법으로 요소를 사용자 인터페이스에 배치할 수 있습니다.
- 도구 상자 – 디자인 화면으로 끌어와 사용자 인터페이스에 추가할 수 있는 컨트롤러, 개체, 컨트롤, 데이터 뷰, 제스처 인식기, 창 및 막대를 나열합니다.
- Properties Pad – ID, 비주얼 스타일, 접근성, 레이아웃 및 동작을 포함하여 선택한 컨트롤의 속성을 표시합니다.
- 문서 개요 – 편집 중인 인터페이스의 레이아웃을 구성하는 컨트롤의 트리를 보여 줍니다. 트리에서 항목을 클릭하면 iOS 디자이너에서 항목을 선택하고 속성 패드에 해당 속성을 표시합니다. 이는 깊이 중첩된 사용자 인터페이스에서 특정 컨트롤을 선택하는 데 편리합니다.
- 아래쪽 도구 모음 – iOS 디자이너에서 디바이스, 방향 및 확대/축소를 포함하여 .storyboard 또는 .xib 파일을 표시하는 방법을 변경하는 옵션이 포함되어 있습니다.
디자인 워크플로
인터페이스에 컨트롤 추가
인터페이스에 컨트롤을 추가하려면 도구 상자에서 컨트롤을 끌어 디자인 화면에 놓습니다. 컨트롤을 추가하거나 배치할 때 세로 및 가로 지침은 세로 중심, 가로 가운데 및 여백과 같이 일반적으로 사용되는 레이아웃 위치를 강조 표시합니다.
위 예제의 파란색 점선은 단추 배치에 도움이 되는 가로 가운데 시각적 맞춤 지침을 제공합니다.
상황에 맞는 메뉴 명령
상황에 맞는 메뉴는 디자인 화면과 문서 개요 모두에서 사용할 수 있습니다. 이 메뉴는 선택한 컨트롤과 해당 부모에 대한 명령을 제공하며 중첩된 계층 구조의 뷰를 사용할 때 유용합니다.
제약 조건 도구 모음
제약 조건 도구 모음이 업데이트되었으며 이제 프레임 편집 모드/제약 조건 편집 모드 토글 및 업데이트 제약 조건/업데이트 프레임 단추의 두 가지 컨트롤로 구성됩니다.
프레임 편집 모드/제약 조건 편집 모드 토글
이전 버전의 iOS 디자이너에서는 디자인 화면에서 이미 선택한 보기를 클릭하면 프레임 편집 모드와 제약 조건 편집 모드 간에 전환됩니다. 이제 제약 조건 도구 모음의 토글 컨트롤이 이러한 편집 모드 간에 전환됩니다.
- 프레임 편집 모드:
- 제약 조건 편집 모드:
제약 조건 업데이트/프레임 업데이트 단추
업데이트 제약 조건/프레임 업데이트 단추는 프레임 편집 모드/제약 조건 편집 모드 토글의 오른쪽에 있습니다.
- 프레임 편집 모드에서 이 단추를 클릭하면 선택한 요소의 프레임이 해당 제약 조건과 일치하도록 조정됩니다.
- 제약 조건 편집 모드에서 이 단추를 클릭하면 선택한 요소의 제약 조건이 프레임과 일치하도록 조정됩니다.
아래쪽 도구 모음
아래쪽 도구 모음은 iOS 디자이너에서 스토리보드 또는 .xib 파일을 보는 데 사용되는 디바이스, 방향 및 확대/축소를 선택하는 방법을 제공합니다.
디바이스 및 방향
확장하면 아래쪽 도구 모음에 현재 문서에 적용할 수 있는 모든 디바이스, 방향 및/또는 적응이 표시됩니다. 이를 클릭하면 디자인 화면에 표시되는 보기가 변경됩니다.
디바이스 및 방향을 선택하면 iOS 디자이너에서 디자인을 미리 보는 방법만 변경됩니다. 현재 선택 영역에 관계없이 특성 편집 단추를 사용하여 지정하지 않는 한 새로 추가된 제약 조건은 모든 디바이스 및 방향에 적용됩니다.
크기 클래스를 사용하도록 설정하면 확장된 아래쪽 도구 모음에 특성 편집 단추가 나타납니다. 특성 편집 단추를 클릭하면 선택한 디바이스 및 방향이 나타내는 크기 클래스에 따라 인터페이스 변형을 만드는 옵션이 표시됩니다. 다음 예를 살펴 보십시오.
- i전화 SE / 세로를 선택한 경우 팝오버는 압축 너비, 일반 높이 크기 클래스에 대한 인터페이스 변형을 만드는 옵션을 제공합니다.
- iPad Pro 9.7" / 가로 / 전체 화면이 선택된 경우 팝오버는 일반 너비, 일반 높이 크기 클래스에 대한 인터페이스 변형을 만드는 옵션을 제공합니다.
확대/축소 컨트롤
디자인 화면은 다음과 같은 여러 컨트롤을 통해 확대/축소를 지원합니다.
컨트롤에는 다음이 포함됩니다.
- 크기에 맞게
- 축소
- 확대
- 실제 크기(1:1 픽셀 크기)
이러한 컨트롤은 디자인 화면에서 확대/축소를 조정합니다. 런타임 시 애플리케이션의 사용자 인터페이스에는 영향을 미치지 않습니다.
Properties Pad
Properties Pad를 사용하여 컨트롤의 ID, 비주얼 스타일, 접근성 및 동작을 편집합니다. 다음 스크린샷은 단추의 Properties Pad 옵션을 보여 줍니다.
Properties Pad 섹션
Properties Pad에는 다음 세 개의 섹션이 포함되어 있습니다.
- 위젯 – 이름, 클래스, 스타일 속성 등 컨트롤의 기본 속성입니다. 컨트롤의 콘텐츠를 관리하기 위한 속성은 일반적으로 여기에 배치됩니다.
- 레이아웃 – 제약 조건 및 프레임을 포함하여 컨트롤의 위치와 크기를 추적하는 속성이 여기에 나열됩니다.
- 이벤트 – 이벤트 및 이벤트 처리기는 여기에 지정됩니다. 터치, 탭, 끌기 등과 같은 이벤트를 처리하는 데 유용합니다. 코드에서 직접 이벤트를 처리할 수도 있습니다.
Properties Pad에서 속성 편집
iOS 디자이너는 디자인 화면에서 시각적 편집 외에도 Properties Pad의 속성 편집을 지원합니다. 사용 가능한 속성은 아래 스크린샷에 표시된 대로 선택한 컨트롤에 따라 변경됩니다.
Important
이제 Properties Pad의 ID 섹션에 모듈 필드가 표시됩니다. Swift 클래스와 상호 운용하는 경우에만 이 섹션을 입력해야 합니다. 이름을 지정하는 Swift 클래스의 모듈 이름을 입력하는 데 사용합니다.
기본값
Properties Pad의 많은 속성은 값이나 기본값을 표시하지 않습니다. 그러나 애플리케이션의 코드는 여전히 이러한 값을 수정할 수 있습니다. Properties Pad는 코드에 설정된 값을 표시하지 않습니다.
이벤트 처리기
다양한 이벤트에 대한 사용자 지정 이벤트 처리기를 지정하려면 속성 패드의 이벤트 탭을 사용합니다. 예를 들어 아래 스크린샷에서 메서드는 HandleClick 단추의 Touch Up Inside 이벤트를 처리합니다.
이벤트 처리기를 지정한 후에는 동일한 이름의 메서드를 해당 뷰 컨트롤러 클래스에 추가해야 합니다. 그렇지 않으면 unrecognized selector 단추를 탭할 때 예외가 발생합니다.
이벤트 처리기가 Properties Pad에 지정된 후 iOS 디자이너는 해당 코드 파일을 즉시 열고 메서드 선언을 삽입하도록 제안합니다.
사용자 지정 이벤트 처리기를 사용하는 예제는 Hello, iOS 시작 가이드를 참조 하세요.
개요 보기
iOS 디자이너는 인터페이스의 컨트롤 계층 구조를 개요로 표시할 수도 있습니다. 개요는 아래와 같이 문서 개요 탭을 선택하여 사용할 수 있습니다.
개요 보기에서 선택한 컨트롤은 디자인 화면에서 선택한 컨트롤과 동기화된 상태로 유지됩니다. 이 기능은 깊이 중첩된 인터페이스 계층 구조에서 항목을 선택하는 데 유용합니다.
Xcode로 되돌리기
iOS 디자이너와 Xcode Interface Builder를 서로 바꿔 사용할 수 있습니다. Xcode Interface Builder에서 스토리보드 또는 .xib 파일을 열려면 아래 스크린샷과 같이 파일을 마우스 오른쪽 단추로 > 클릭하고 Xcode 인터페이스 작성기를 사용하여 열기를 선택합니다.
Xcode Interface Builder에서 편집한 후 파일을 저장하고 Mac용 Visual Studio 돌아갑니다. 변경 내용은 Xamarin.iOS 프로젝트와 동기화됩니다.
.xib 지원
iOS 디자이너는 .xib 파일 만들기, 편집 및 관리를 지원합니다. 애플리케이션의 뷰 계층 구조에 추가할 수 있는 단일 사용자 지정 보기를 다시 표시하는 XML 파일입니다. .xib 파일은 일반적으로 애플리케이션에서 단일 보기 또는 화면의 인터페이스를 나타내는 반면 스토리보드는 많은 화면과 화면 간의 전환을 나타냅니다.
.xib 파일, 스토리보드 또는 코드와 같은 솔루션이 사용자 인터페이스를 만들고 기본 데 가장 적합한 솔루션에 대한 많은 의견이 있습니다. 실제로 완벽한 솔루션은 없으며, 현재 작업에 가장 적합한 도구를 고려할 가치가 있습니다. 즉, .xib 파일은 일반적으로 사용자 지정 테이블 뷰 셀과 같은 앱의 여러 위치에 필요한 사용자 지정 보기를 나타내는 데 사용할 때 가장 강력합니다.
.xib 파일 사용에 대한 자세한 설명서는 다음 레시피에서 찾을 수 있습니다.
스토리보드 사용에 대한 자세한 내용은 스토리보드 소개를 참조 하세요.
대부분의 Xamarin.iOS 새 프로젝트 템플릿은 기본적으로 스토리보드를 제공하기 때문에 이 가이드와 다른 iOS 디자이너 관련 가이드는 스토리보드를 사용자 인터페이스를 빌드하기 위한 표준 접근 방식이라고 합니다.
요약
이 가이드에서는 iOS 디자이너에 대한 소개를 제공하여 기능을 설명하고 아름다운 사용자 인터페이스를 디자인하기 위해 제공하는 도구를 설명했습니다.