JSON을 사용하여 Xamarin.iOS에서 사용자 인터페이스 만들기
MonoTouch.Dialog(MT. D)에는 JSON 데이터를 통한 동적 UI 생성 지원이 포함됩니다. 이 자습서에서는 JSONElement를 사용하여 애플리케이션에 포함되거나 원격 URL에서 로드되는 JSON에서 사용자 인터페이스를 만드는 방법을 안내합니다.
마운트. D는 JSON에서 선언된 사용자 인터페이스 만들기를 지원합니다. JSON, MT를 사용하여 요소를 선언하는 경우 D는 자동으로 연결된 요소를 만듭니다. JSON은 로컬 파일, 구문 분석된 JsonObject 인스턴스 또는 원격 URL에서 로드할 수 있습니다.
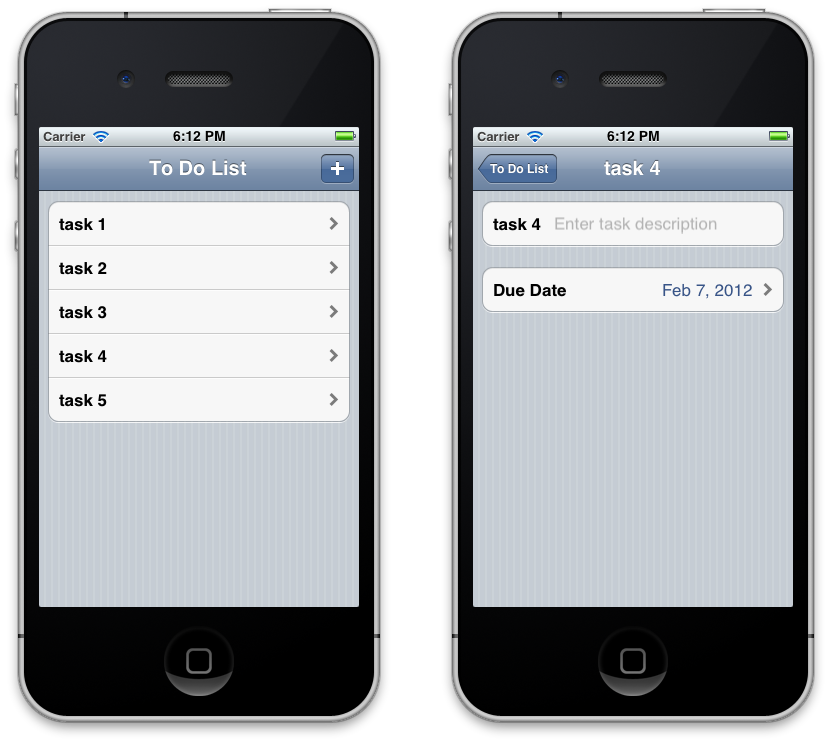
마운트. D는 JSON을 사용할 때 Elements API에서 사용할 수 있는 모든 기능을 지원합니다. 예를 들어 다음 스크린샷의 애플리케이션은 JSON을 사용하여 완전히 선언됩니다.
JSON을 사용하여 작업 세부 정보 화면을 추가하는 방법을 보여 주는 Elements API 연습 자습서의 예제를 다시 살펴보겠습니다.
MT 설정 D
마운트. D는 Xamarin.iOS와 함께 배포됩니다. 이를 사용하려면 Visual Studio 2017에서 Xamarin.iOS 프로젝트의 참조 노드를 마우스 오른쪽 단추로 클릭하거나 Mac용 Visual Studio MonoTouch.Dialog-1 어셈블리에 대한 참조를 추가합니다. 그런 다음 필요에 따라 소스 코드에 문을 추가 using MonoTouch.Dialog 합니다.
JSON 연습
이 연습의 예제에서는 작업을 만들 수 있습니다. 첫 번째 화면에서 작업을 선택하면 다음과 같이 세부 정보 화면이 표시됩니다.
JSON 만들기
이 예제에서는 프로젝트의 task.json파일에서 JSON을 로드합니다. 마운트. D는 JSON이 Elements API를 미러 구문을 준수해야 합니다. 코드에서 Elements API를 사용하는 것처럼 JSON을 사용할 때 섹션을 선언하고 해당 섹션 내에서 요소를 추가합니다. JSON에서 섹션 및 요소를 선언하기 위해 각각 "sections" 및 "elements" 문자열을 키로 사용합니다. 각 요소에 대해 연결된 요소 형식은 키를 사용하여 설정됩니다 type . 다른 모든 요소 속성은 속성 이름을 키로 사용하여 설정됩니다.
예를 들어 다음 JSON은 작업 세부 정보에 대한 섹션 및 요소를 설명합니다.
{
"title": "Task",
"sections": [
{
"elements" : [
{
"id" : "task-description",
"type": "entry",
"placeholder": "Enter task description"
},
{
"id" : "task-duedate",
"type": "date",
"caption": "Due Date",
"value": "00:00"
}
]
}
]
}
위의 JSON에는 각 요소에 대한 ID가 포함되어 있습니다. 모든 요소는 런타임에 참조하기 위해 ID를 포함할 수 있습니다. 코드에서 JSON을 로드하는 방법을 보여 줄 때 이 방법이 어떻게 사용되는지 살펴보겠습니다.
코드에서 JSON 로드
JSON이 정의되면 MT에 로드해야 합니다. 클래스를 사용하는 D입니다 JsonElement . 위에서 만든 JSON 파일이 sample.json 이름으로 프로젝트에 추가되고 콘텐츠의 빌드 동작이 제공되었다고 가정하면 로드는 다음 코드 줄을 호출하는 JsonElement 것만큼 간단합니다.
var taskElement = JsonElement.FromFile ("task.json");
작업이 생성될 때마다 요청 시 이 항목을 추가하므로 이전 Elements API 예제에서 클릭한 단추를 다음과 같이 수정할 수 있습니다.
_addButton.Clicked += (sender, e) => {
++n;
var task = new Task{Name = "task " + n, DueDate = DateTime.Now};
var taskElement = JsonElement.FromFile ("task.json");
_rootElement [0].Add (taskElement);
};
런타임 시 요소 액세스
JSON 파일에서 선언할 때 두 요소 모두에 ID를 추가했습니다. ID 속성을 사용하여 런타임에 각 요소에 액세스하여 코드에서 해당 속성을 수정할 수 있습니다. 예를 들어 다음 코드는 항목 및 날짜 요소를 참조하여 작업 개체의 값을 설정합니다.
_addButton.Clicked += (sender, e) => {
++n;
var task = new Task{Name = "task " + n, DueDate = DateTime.Now};
var taskElement = JsonElement.FromFile ("task.json");
taskElement.Caption = task.Name;
var description = taskElement ["task-description"] as EntryElement;
if (description != null) {
description.Caption = task.Name;
description.Value = task.Description;
}
var duedate = taskElement ["task-duedate"] as DateElement;
if (duedate != null) {
duedate.DateValue = task.DueDate;
}
_rootElement [0].Add (taskElement);
};
URL에서 JSON 로드
마운트. 또한 D는 단순히 URL을 생성자에 JsonElement전달하여 외부 URL에서 JSON을 동적으로 로드하도록 지원합니다. 마운트. D는 화면 사이를 탐색할 때 요청 시 JSON에 선언된 계층 구조를 확장합니다. 예를 들어 로컬 웹 서버의 루트에 있는 아래 파일과 같은 JSON 파일을 고려합니다.
{
"type": "root",
"title": "home",
"sections": [
{
"header": "Nested view!",
"elements": [
{
"type": "boolean",
"caption": "Just a boolean",
"id": "first-boolean",
"value": false
},
{
"type": "string",
"caption": "Welcome to the nested controller"
}
]
}
]
}
다음 코드와 JsonElement 같이 이를 로드할 수 있습니다.
_rootElement = new RootElement ("Json Example") {
new Section ("") {
new JsonElement ("Load from url", "http://localhost/sample.json")
}
};
런타임에 MT에서 파일을 검색하고 구문 분석합니다. D 아래 스크린샷과 같이 사용자가 두 번째 보기로 이동할 때:
요약
이 문서에서는 MT를 사용하여 using 인터페이스를 만드는 방법을 보여 줬습니다. JSON에서 D. 애플리케이션과 함께 파일에 포함된 JSON을 원격 URL에서 로드하는 방법을 보여 줬습니다. 또한 런타임에 JSON에 설명된 요소에 액세스하는 방법도 보여 줬습니다.