포함된 iOS 앱이 지원하는 경우 Watch 앱에서 알림을 받을 수 있습니다. 아래에 설명된 추가 알림 지원을 추가할 필요가 없도록 기본 제공 알림 처리가 있지만 알림 동작 및 모양을 사용자 지정하려는 경우 읽어보세요.
솔루션의 iOS 앱에 알림 지원을 추가하는 방법에 대한 자세한 내용은 iOS 알림 문서를 참조하세요.
알림 컨트롤러 만들기
스토리보드 알림 컨트롤러에는 특수한 유형의 segue가 트리거됩니다. 새 알림 인터페이스 컨트롤러 를 스토리보드로 끌면 자동으로 segue가 연결됩니다.

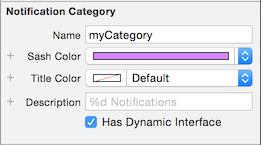
알림 segue를 선택하면 해당 속성을 편집할 수 있습니다.

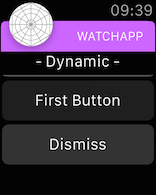
컨트롤러를 사용자 지정한 후에는 WatchKitCatalog의 이 예제와 같이 표시될 수 있습니다.

다음과 같은 두 가지 유형의 알림이 있습니다.
짧은 모양 - 시스템에서 정의한 스크롤할 수 없는 정적 뷰입니다.
긴 모양 - 사용자가 정의한 스크롤 가능하고 사용자 지정 가능한 보기! 더 간단하고 정적인 버전과 보다 복잡한 동적 버전을 지정할 수 있습니다.
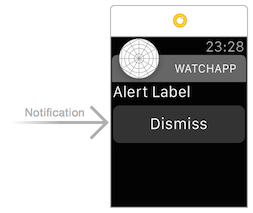
짧은 보기 알림 컨트롤러
간단한 UI는 앱 아이콘, 앱 이름 및 알림 제목 문자열로만 구성됩니다.
사용자가 알림을 무시하지 않으면 시스템에서 추가 정보를 제공하는 긴 보기 알림으로 자동으로 전환됩니다.
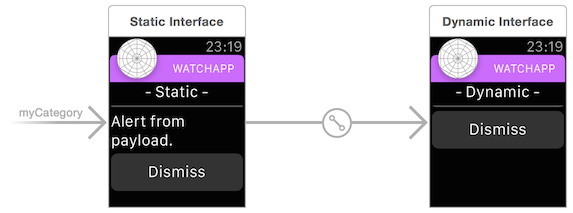
긴 보기 알림 컨트롤러
OS는 여러 요인에 따라 정적 또는 동적 뷰를 표시할지 여부를 결정합니다. 정적 인터페이스를 제공해야 하며 필요에 따라 알림에 대한 동적 인터페이스를 포함할 수도 있습니다.
정적
정적 보기는 간단하고 빠르게 표시해야 합니다.

동적
동적 보기는 더 많은 데이터를 표시하고 더 많은 대화형 작업을 제공할 수 있습니다.

알림 생성
알림은 원격 서버에서 오거나 iOS 앱에서 로컬로 생성될 수 있습니다.
로컬 알림을 생성하는 방법의 예는 iOS 알림 연습을 참조하세요.
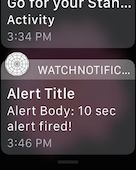
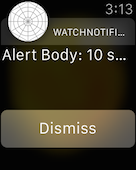
로컬 알림에는 AlertTitle Apple Watch AlertTitle 에 표시할 집합이 있어야 합니다. 문자열은 짧은 모양 인터페이스에 표시됩니다. AlertTitle AlertBody 둘 다 알림 목록에 AlertBody 표시되며 Long-Look 인터페이스에 표시됩니다.
이 스크린샷은 알림 목록에 AlertBody 표시되고 있으며 Long-Look 인터페이스에 표시되는 것을 보여 AlertTitle 줍니다.


알림 테스트
알림(로컬 및 원격 모두)은 디바이스에서만 제대로 테스트할 수 있지만 iOS 시뮬레이터의 .json 파일을 사용하여 시뮬레이션할 수 있습니다.
Apple Watch에서 테스트
Apple Watch에서 알림을 테스트할 때 Apple의 설명서에 다음이 명시된다는 점을 기억하세요.
앱의 로컬 또는 원격 알림 중 하나가 사용자의 iPhone에 도착하면 iOS는 해당 알림을 iPhone 또는 Apple Watch에 표시할지 여부를 결정합니다.
이는 iOS가 알림이 iPhone 또는 Watch에 표시될지 여부를 결정한다는 사실을 암시합니다. 알림이 수신될 때 쌍을 이루는 iPhone이 활성 상태이면 알림이 iPhone 에 표시되고 시계로 라우팅되지 않을 수 있습니다.
알림이 시계에 표시되도록 하려면 iPhone 화면(전원 단추를 한 번 누르기)을 끄거나 절전 모드로 전환합니다. 페어링된 시계가 사거리에 있고, 전원이 켜지고 손목에 착용되는 경우, 알림이 라우팅되고 시계에 표시됩니다(미묘한 것과 함께).
iOS 시뮬레이터에서 테스트
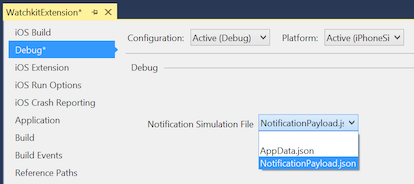
iOS 시뮬레이터에서 알림 모드를 테스트할 때 테스트 JSON 페이로드를 제공해야 합니다. Mac용 Visual Studio 사용자 지정 실행 인수 창에서 경로를 설정합니다.
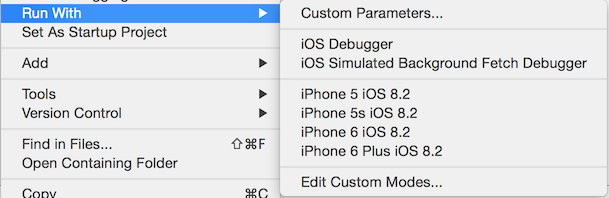
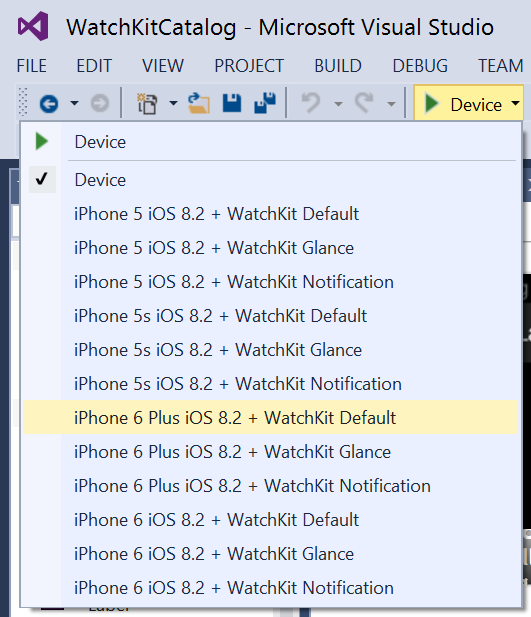
Mac용 Visual Studio 조사식 확장이 로 설정된 경우 추가 옵션을 표시합니다.시작 프로젝트입니다. 조사식 확장 프로젝트를 마우스 오른쪽 단추로 클릭하고 사용자 지정 매개 변수로 > 실행...을 선택합니다.
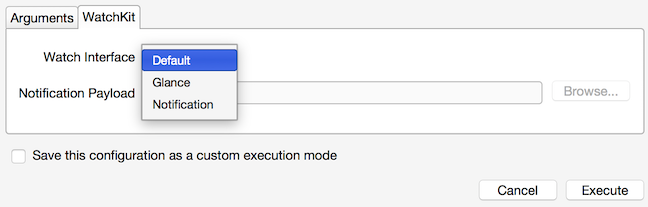
WatchKit 탭이 포함된 실행 인수 창이 열립니다. 알림을 선택하고 JSON 페이로드를 제공한 다음 Execute 키를 눌러 시뮬레이터에서 조사식 앱을 시작합니다.
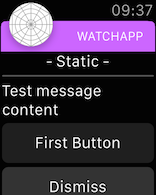
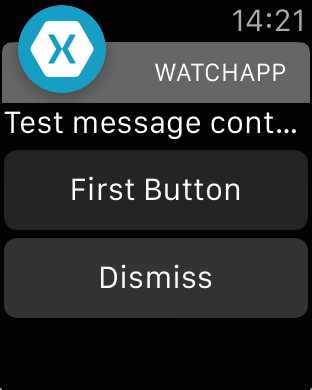
기본 페이로드 JSON 파일을 사용하여 시뮬레이터에서 테스트할 때 기본 알림 컨트롤러는 다음과 같습니다.

명령줄을 사용하여 iOS 시뮬레이터를 시작할 수도 있습니다.
알림 페이로드 예제
NotificationPayload.json 예제 페이로드 JSON 파일 은 다음과 같습니다.
{
"aps": {
"alert": "Test message content",
"title": "Optional title",
"category": "myCategory"
},
"WatchKit Simulator Actions": [
{
"title": "First Button",
"identifier": "firstButtonAction"
}
],
"customKey": "Use this file to define a testing payload for your notifications. The aps dictionary specifies the category, alert text and title. The WatchKit Simulator Actions array can provide info for one or more action buttons in addition to the standard Dismiss button. Any other top level keys are custom payload. If you have multiple such JSON files in your project, you'll be able to choose between them in when selecting to debug the notification interface of your Watch App."
}