Xamarin.Mac의 .xib 파일
이 문서에서는 Xamarin.Mac 애플리케이션에 대한 사용자 인터페이스를 만들고 유지 관리하기 위해 Xcode의 인터페이스 작성기에서 만든 .xib 파일을 사용하는 방법을 설명합니다.
참고 항목
Xamarin.Mac 앱에 대한 사용자 인터페이스를 만드는 기본 방법은 스토리보드를 사용하는 것입니다. 이 설명서는 기록적인 이유와 이전 Xamarin.Mac 프로젝트 작업에 남아 있습니다. 자세한 내용은 Storyboards 소개 설명서를 참조하세요.
개요
Xamarin.Mac 애플리케이션에서 C# 및 .NET으로 작업하는 경우 개발자와 Xcode에서 작업하는 것과 동일한 사용자 인터페이스 요소 및 도구에 Objective-C 액세스할 수 있습니다. Xamarin.Mac은 Xcode와 직접 통합되므로 Xcode의 인터페이스 작성기를 사용하여 사용자 인터페이스를 만들고 유지 관리하거나 필요에 따라 C# 코드에서 직접 만들 수 있습니다.
.xib 파일은 xcode의 인터페이스 작성기에서 그래픽으로 만들고 유지 관리하는 애플리케이션의 사용자 인터페이스(예: 메뉴, Windows, 보기, 레이블, 텍스트 필드)의 요소를 정의하는 데 macOS에서 사용됩니다.
이 문서에서는 Xamarin.Mac 애플리케이션에서 .xib 파일 작업의 기본 사항을 설명합니다. 이 문서에서 사용할 주요 개념과 기술을 다루므로 먼저 Hello, Mac 문서를 통해 작업하는 것이 좋습니다.
Xamarin.Mac Internals 문서의 섹션에 Objective-C대한 C# 클래스/메서드 노출을 살펴보고 C# 클래스 Objective-C 를 개체 및 UI 요소에 연결하는 데 사용되는 특성과 Export 특성을 설명 Register 합니다.
Xcode 및 Interface Builder 소개
Xcode의 일부로 Apple은 디자이너에서 사용자 인터페이스를 시각적으로 만들 수 있는 Interface Builder라는 도구를 만들었습니다. Xamarin.Mac은 Interface Builder와 유창하게 통합되므로 사용자가 수행하는 것과 동일한 도구를 Objective-C 사용하여 UI를 만들 수 있습니다.
Xcode 구성 요소
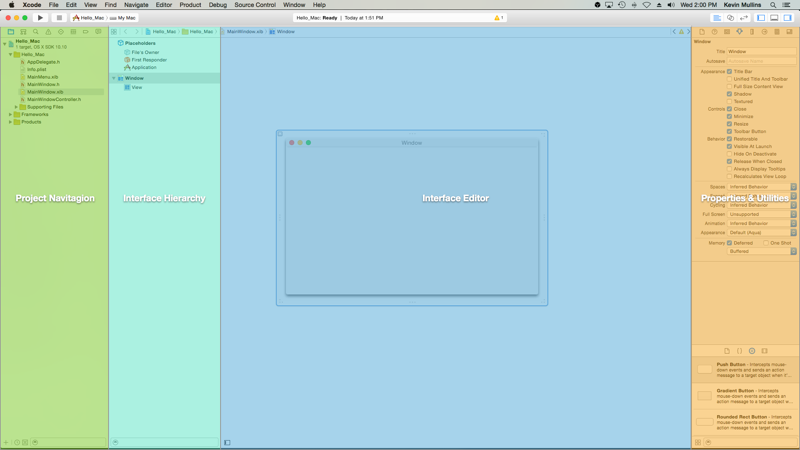
Mac용 Visual Studio Xcode에서 .xib 파일을 열면 왼쪽에는 프로젝트 탐색기, 중간에는 인터페이스 계층 구조 및 인터페이스 편집기, 오른쪽에는 속성 및 유틸리티 섹션이 표시됩니다.
이러한 각 Xcode 섹션이 수행하는 작업과 이를 사용하여 Xamarin.Mac 애플리케이션에 대한 인터페이스를 만드는 방법을 살펴보겠습니다.
프로젝트 탐색
Xcode에서 편집할 .xib 파일을 열면 Mac용 Visual Studio 백그라운드에서 Xcode 프로젝트 파일을 만들어 자체와 Xcode 간의 변경 내용을 전달합니다. 나중에 Xcode에서 Mac용 Visual Studio 다시 전환하면 이 프로젝트의 변경 내용이 Mac용 Visual Studio Xamarin.Mac 프로젝트와 동기화됩니다.
프로젝트 탐색 섹션을 사용하면 이 shim Xcode 프로젝트를 구성하는 모든 파일 사이를 탐색할 수 있습니다. 일반적으로 MainMenu.xib 및 MainWindow.xib와 같은 이 목록의 .xib 파일에만 관심이 있습니다.
인터페이스 계층 구조
인터페이스 계층 구조 섹션을 사용하면 사용자 인터페이스의 자리 표시자 및 주 창과 같은 여러 주요 속성에 쉽게 액세스할 수 있습니다. 또한 이 섹션을 사용하여 사용자 인터페이스를 구성하는 개별 요소(보기)에 액세스하고 계층 내에서 끌어 중첩되는 방식을 조정할 수 있습니다.
인터페이스 편집기
인터페이스 편집기 섹션에서는 사용자 인터페이스를 그래픽으로 레이아웃하는 화면을 제공합니다. 속성 및 유틸리티 섹션의 라이브러리 섹션에서 요소를 끌어 디자인을 만듭니다. 디자인 화면에 사용자 인터페이스 요소(보기)를 추가하면 인터페이스 편집기에서 표시되는 순서대로 인터페이스 계층 구조 섹션에 추가됩니다.
속성 및 유틸리티
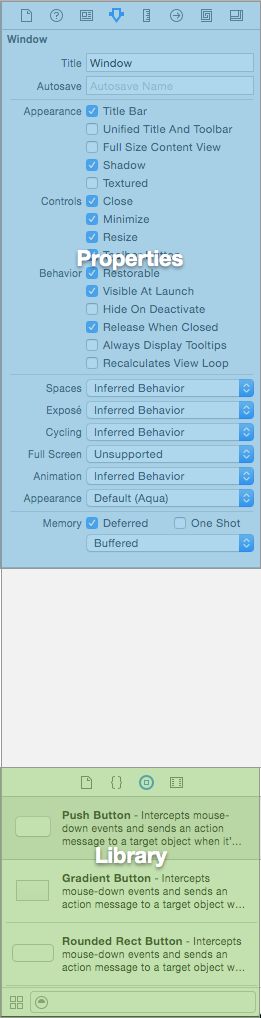
속성 및 유틸리티 섹션은 작업할 두 개의 기본 섹션, 속성(검사기라고도 함) 및 라이브러리로 나뉩니다.

처음에는 이 섹션이 거의 비어 있지만 인터페이스 편집기 또는 인터페이스 계층 구조에서 요소를 선택하면 속성 섹션에 조정할 수 있는 지정된 요소 및 속성에 대한 정보가 채워집니다.
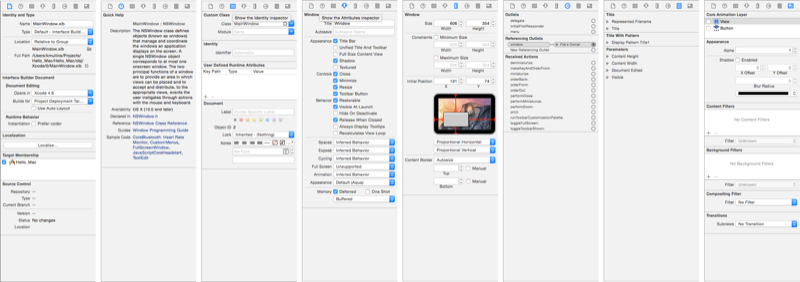
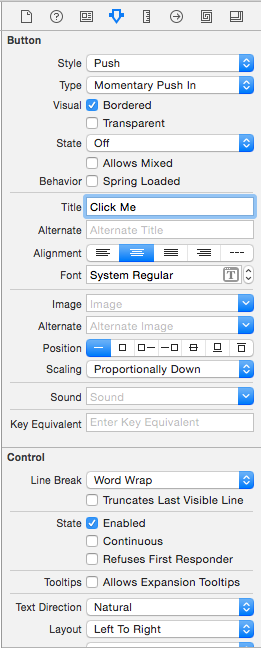
속성 섹션 내에는 다음 그림처럼 8개의 검사기 탭이 있습니다.
왼쪽부터 시작해서 오른쪽으로 가면서 다음과 같은 탭이 있습니다.
- 파일 검사기 – 파일 검사기는 파일 이름, 편집 중인 Xib 파일의 위치와 같은 파일 정보를 보여줍니다.
- 빠른 도움말 – 빠른 도움말 탭에서는 현재 Xcode에서 선택한 항목에 따라 상황에 맞는 도움말을 제공합니다.
- ID 검사기 – ID 검사기는 선택한 컨트롤/보기에 대한 정보를 제공합니다.
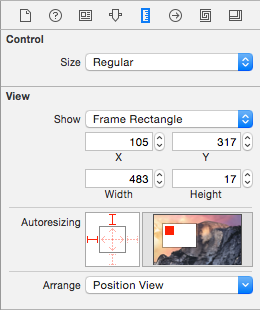
- 특성 검사 기 – 특성 검사기를 사용하면 선택한 컨트롤/뷰의 다양한 특성을 사용자 지정할 수 있습니다.
- 크기 검사 기 – 크기 검사기를 사용하면 선택한 컨트롤/뷰의 크기 및 크기 조정 동작을 제어할 수 있습니다.
- 연결 검사기 – 연결 검사기는 선택한 컨트롤의 콘센트 및 작업 연결을 표시합니다. 잠시 후에 콘센트 및 작업을 살펴보겠습니다.
- 바인딩 검사기 – 바인딩 검사기를 사용하면 해당 값이 데이터 모델에 자동으로 바인딩되도록 컨트롤을 구성할 수 있습니다.
- 보기 효과 검사 기 – 보기 효과 검사기를 사용하면 애니메이션과 같은 컨트롤에 대한 효과를 지정할 수 있습니다.
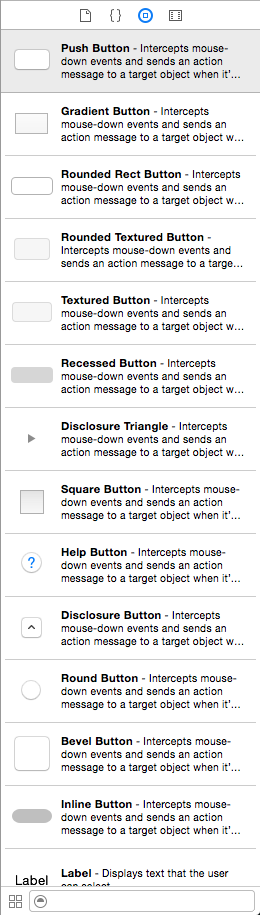
라이브러리 섹션에서 사용자 인터페이스를 그래픽으로 빌드하기 위해 디자이너에 배치할 컨트롤과 개체를 찾을 수 있습니다.

이제 Xcode IDE 및 Interface Builder에 대해 잘 알고 있으므로 이를 사용하여 사용자 인터페이스를 만들어 보겠습니다.
Xcode에서 창 만들기 및 유지 관리
Xamarin.Mac 앱의 사용자 인터페이스를 만드는 기본 방법은 Storyboards(자세한 내용은 스토리보드 소개 설명서 참조)이며, 따라서 Xamarin.Mac에서 시작된 모든 새 프로젝트는 기본적으로 Storyboard를 사용합니다.
.xib 기반 UI 사용으로 전환하려면 다음을 수행합니다.
Mac용 Visual Studio 열고 새 Xamarin.Mac 프로젝트를 시작합니다.
솔루션 패드에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 새 파일 추가>...를 선택합니다.
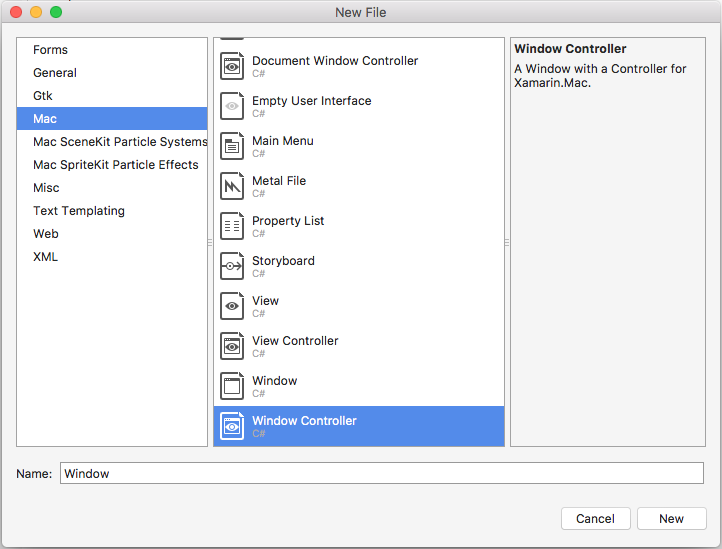
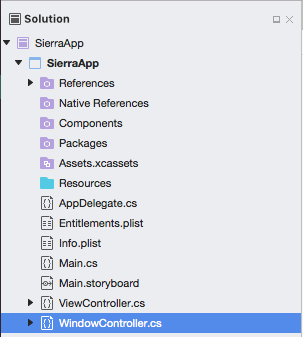
Mac>Windows 컨트롤러 선택:

이름을 입력
MainWindow하고 새로 만들기 단추를 클릭합니다.
프로젝트를 다시 마우스 오른쪽 단추로 클릭하고 새 파일 추가>를 선택합니다.
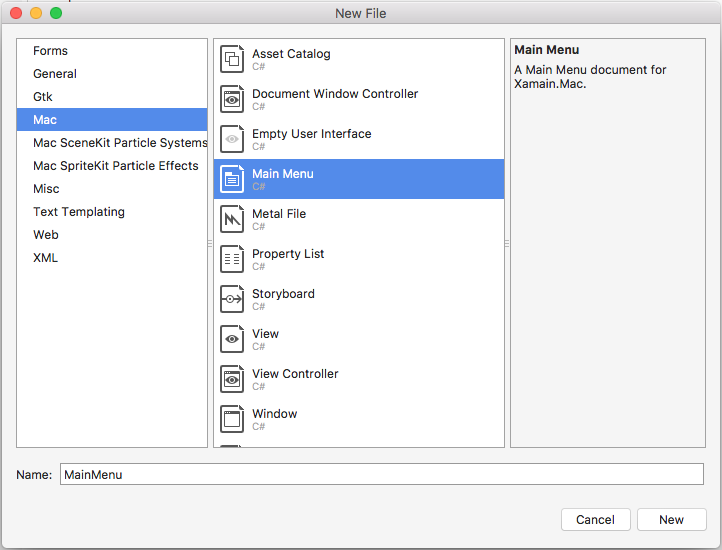
Mac>주 메뉴 선택:

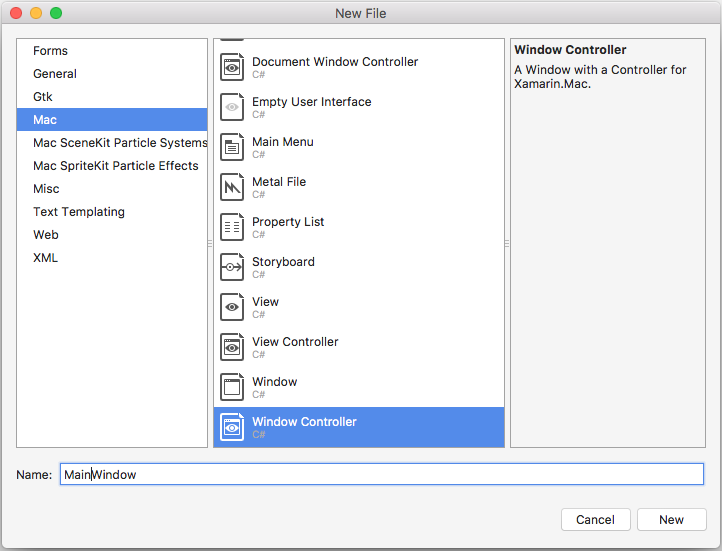
이름을 그대로
MainMenu두고 [새로 만들기] 단추를 클릭합니다.솔루션 패드에서 Main.storyboard 파일을 선택하고 마우스 오른쪽 단추를 클릭하고 제거를 선택합니다.

제거 대화 상자에서 삭제 단추를 클릭합니다.

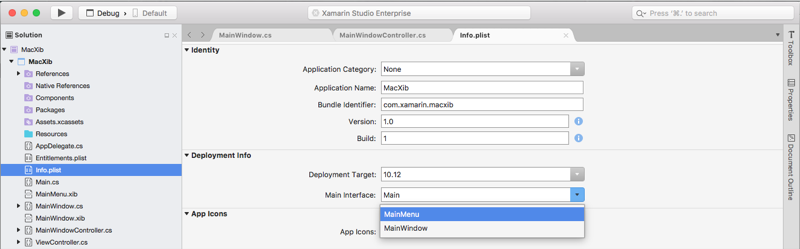
Solution Pad에서 Info.plist 파일을 두 번 클릭하여 편집용으로 엽니다.
기본 인터페이스 드롭다운에서 선택합니다
MainMenu.Solution Pad에서 MainMenu.xib 파일을 두 번 클릭하여 Xcode의 인터페이스 작성기에서 편집할 수 있도록 엽니다.
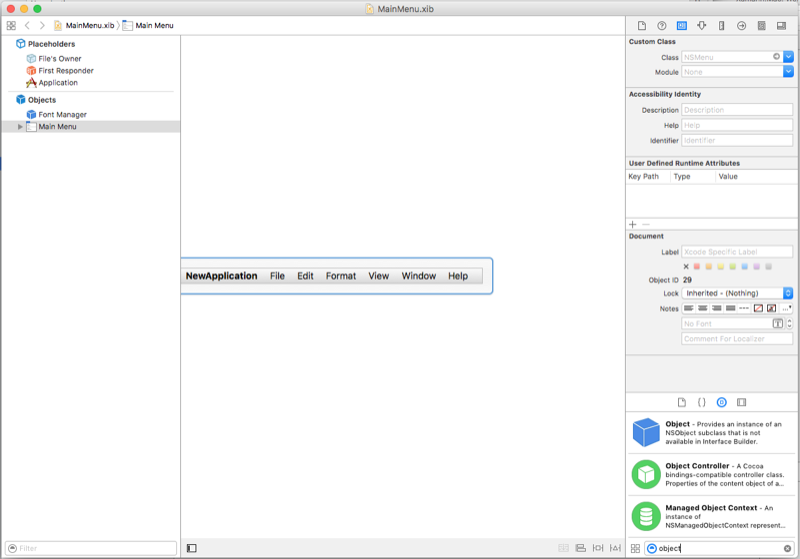
라이브러리 검사기에서 검색 필드를 입력
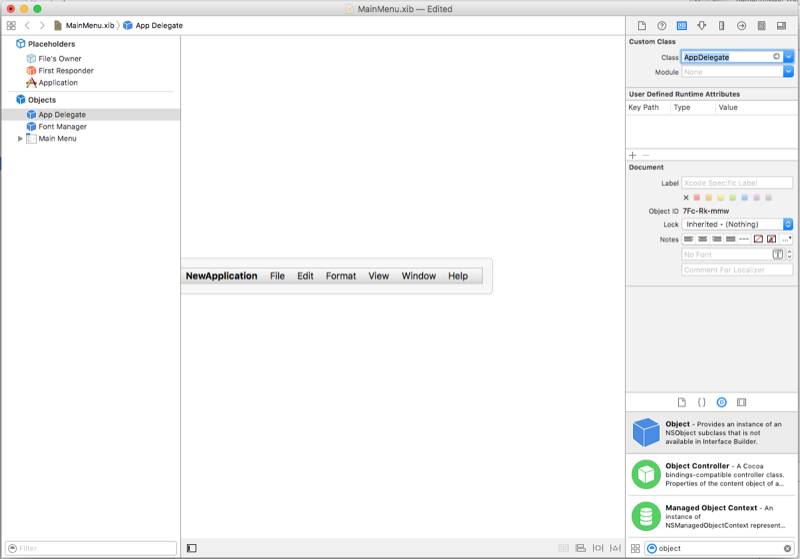
object한 다음 새 개체를 디자인 화면으로 끕니다.ID 검사기에서 클래스를 입력
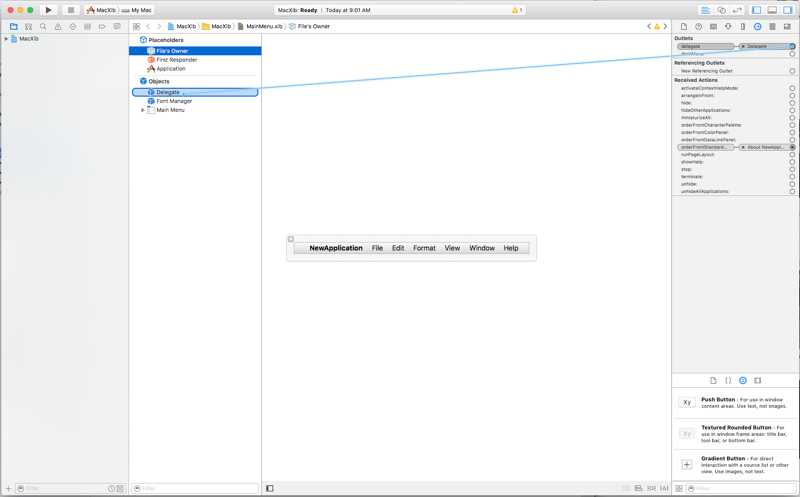
AppDelegate합니다.인터페이스 계층 구조에서 파일의 소유자를 선택하고 연결 검사기로 전환한 다음 대리자에서 프로젝트에 추가된 개체로
AppDelegate선을 끕니다.변경 내용을 저장하고 Mac용 Visual Studio 돌아갑니다.
이러한 모든 변경 내용을 사용하여 AppDelegate.cs 파일을 편집하고 다음과 같이 표시합니다.
using AppKit;
using Foundation;
namespace MacXib
{
[Register ("AppDelegate")]
public class AppDelegate : NSApplicationDelegate
{
public MainWindowController mainWindowController { get; set; }
public AppDelegate ()
{
}
public override void DidFinishLaunching (NSNotification notification)
{
// Insert code here to initialize your application
mainWindowController = new MainWindowController ();
mainWindowController.Window.MakeKeyAndOrderFront (this);
}
public override void WillTerminate (NSNotification notification)
{
// Insert code here to tear down your application
}
}
}
이제 앱의 주 창은 창 컨트롤러를 추가할 때 프로젝트에 자동으로 포함된 .xib 파일에 정의됩니다. Windows 디자인을 편집하려면 Solution Pad에서 MainWindow.xib 파일을 두 번 클릭합니다.

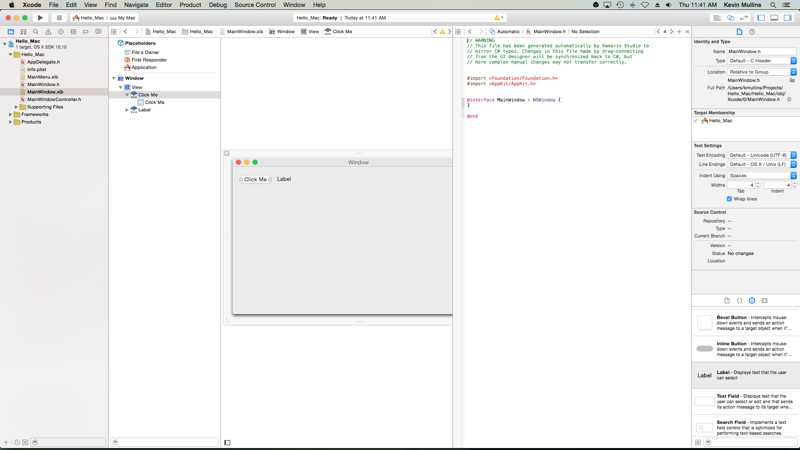
그러면 Xcode의 인터페이스 작성기에서 창 디자인이 열립니다.
표준 창 워크플로
Xamarin.Mac 애플리케이션에서 만들고 작업하는 모든 창의 경우 프로세스는 기본적으로 동일합니다.
- 기본값이 아닌 새 창의 경우 프로젝트에 새 창 정의를 추가합니다.
- .xib 파일을 두 번 클릭하여 Xcode의 인터페이스 작성기에서 편집할 창 디자인을 엽니다.
- 특성 검사기 및 크기 검사기에서 필요한 창 속성을 설정합니다.
- 인터페이스를 빌드하고 특성 검사기에서 구성하는 데 필요한 컨트롤을 끌어옵니다.
- 크기 검사기를 사용하여 UI 요소의 크기 조정을 처리합니다.
- 창의 UI 요소를 콘센트 및 작업을 통해 C# 코드에 노출합니다.
- 변경 내용을 저장하고 Mac용 Visual Studio 다시 전환하여 Xcode와 동기화합니다.
창 레이아웃 디자인
인터페이스 작성기에서 사용자 인터페이스를 배치하는 프로세스는 기본적으로 추가하는 모든 요소에 대해 동일합니다.
- 라이브러리 검사기에서 원하는 컨트롤을 찾아서 인터페이스 편집기에 끌어서 놓습니다.
- 특성 검사기에서 필요한 창 속성을 설정합니다.
- 크기 검사기를 사용하여 UI 요소의 크기 조정을 처리합니다.
- 사용자 지정 클래스를 사용하는 경우 ID 검사기에서 설정합니다.
- UI 요소를 콘센트 및 작업을 통해 C# 코드에 노출합니다.
- 변경 내용을 저장하고 Mac용 Visual Studio 다시 전환하여 Xcode와 동기화합니다.
예를 들면 다음과 같습니다.
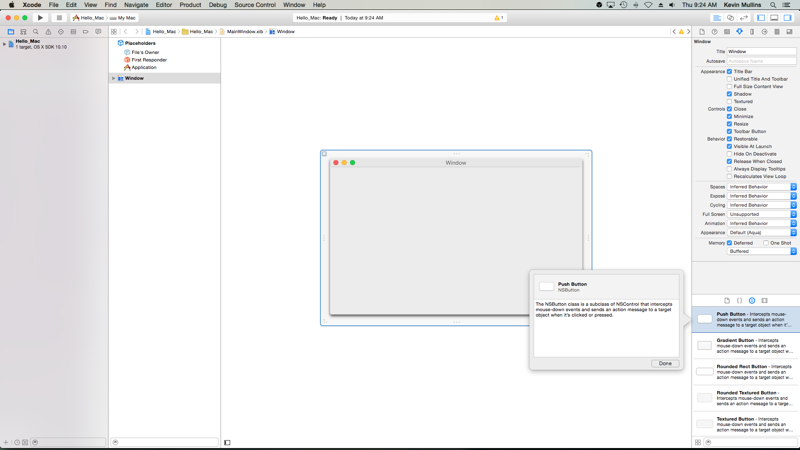
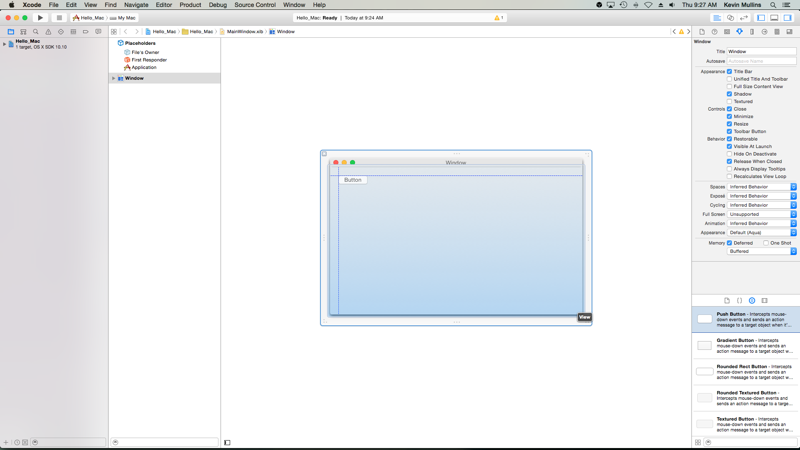
Xcode의 라이브러리 섹션에서 누름 단추를 끕니다.
인터페이스 편집기에서 창에 단추를 놓습니다.
특성 검사기에서 제목 속성을 클릭하고 단추 제목을
Click Me로 변경합니다.
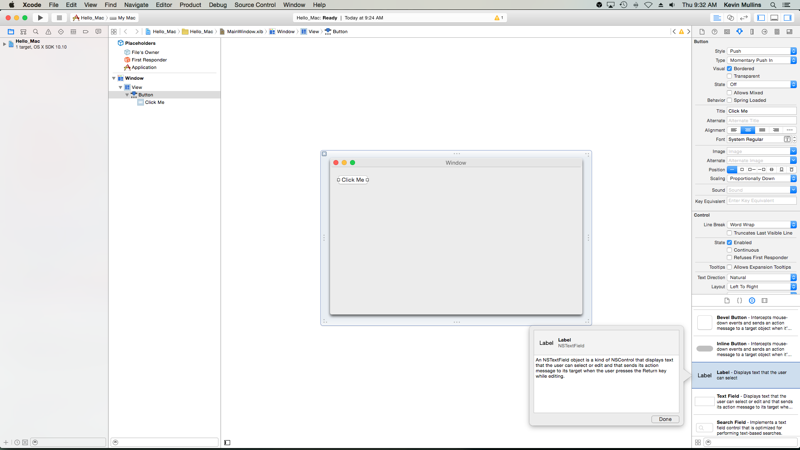
라이브러리 섹션에서 레이블을 끕니다.
인터페이스 편집기에서 단추 옆에 있는 창에 레이블을 놓습니다.
레이블의 오른쪽 핸들을 잡고 창의 가장자리 근처까지 끕니다.
인터페이스 편집기에서 레이블이 선택된 상태에서 크기 검사기로 전환합니다.

자동 크기 조정 상자에서 오른쪽에 있는 빨강 대괄호를 클릭하고 가운데에 있는 흐리고 빨간색 가로 화살표를 클릭합니다.

이렇게 하면 실행 중인 애플리케이션에서 창 크기가 조정될 때 레이블이 늘어나고 축소됩니다. 자동 크기 조정 상자 상자의 빨간색 대괄호와 위쪽 및 왼쪽은 레이블이 지정된 X 및 Y 위치에 고정되도록 합니다.
사용자 인터페이스에 변경 내용 저장
컨트롤의 크기를 조정하고 이동하면서 인터페이스 작성기에서 OS X 휴먼 인터페이스 지침을 기반으로 하는 유용한 스냅 힌트를 제공하는 것을 알 수 있었을 것입니다. 이러한 지침은 Mac 사용자에게 친숙한 모양과 느낌을 주는 고품질 애플리케이션을 만드는 데 도움이 됩니다.
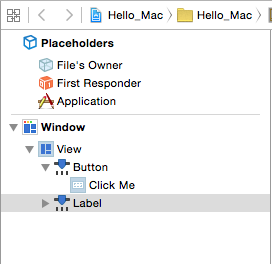
인터페이스 계층 구조 섹션을 보면 사용자 인터페이스를 구성하는 요소의 레이아웃 및 계층 구조가 어떻게 표시되는지 확인합니다.

여기에서 편집하거나 끌어서 필요한 경우 UI 요소의 순서를 변경할 항목을 선택할 수 있습니다. 예를 들어 UI 요소가 다른 요소로 덮여 있는 경우 목록 맨 아래로 끌어 창에서 가장 맨 위에 있는 항목으로 만들 수 있습니다.
Xamarin.Mac 애플리케이션에서 Windows를 사용하는 방법에 대한 자세한 내용은 Windows 설명서를 참조하세요.
C# 코드에 UI 요소 노출
Interface Builder에서 사용자 인터페이스의 모양과 느낌을 배치한 후에는 C# 코드에서 액세스할 수 있도록 UI 요소를 노출해야 합니다. 이렇게 하려면 작업 및 콘센트를 사용합니다.
사용자 지정 주 창 컨트롤러 설정
UI 요소를 C# 코드에 노출하는 출선 및 작업을 만들려면 Xamarin.Mac 앱에서 사용자 지정 창 컨트롤러를 사용해야 합니다.
다음을 수행하십시오:
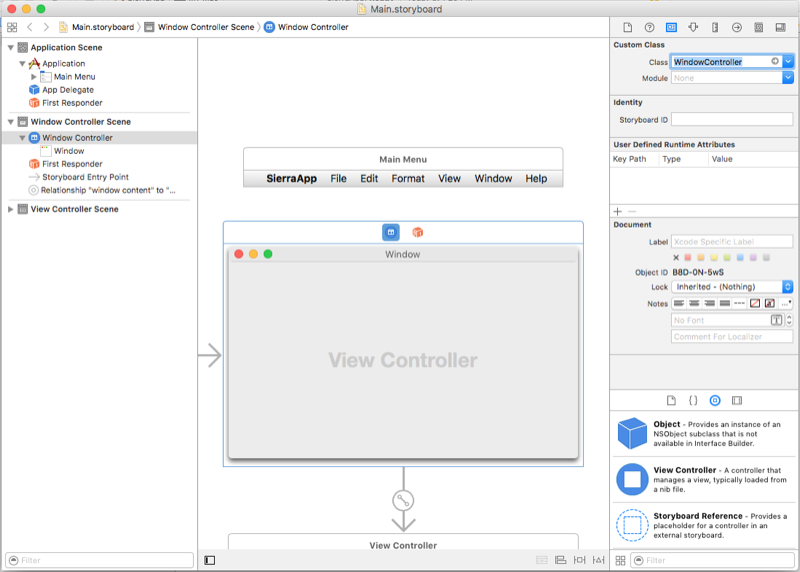
Xcode의 인터페이스 작성기에서 앱의 Storyboard를 엽니다.
NSWindowController디자인 화면에서 선택합니다.ID 검사기 보기로 전환하고 클래스 이름으로 입력
WindowController합니다.변경 내용을 저장하고 동기화할 Mac용 Visual Studio 돌아갑니다.
WindowController.cs 파일이 Mac용 Visual Studio Solution Pad의 프로젝트에 추가됩니다.

Xcode의 인터페이스 작성기에서 Storyboard를 다시 엽니다.
WindowController.h 파일을 사용할 수 있습니다.
콘센트 및 작업
그렇다면 콘센트와 작업은 무엇일까요? 전통적인 .NET 사용자 인터페이스 프로그래밍에서, 사용자 인터페이스의 컨트롤은 추가될 때 자동으로 속성으로 노출됩니다. Mac에서는 동작이 약간 다릅니다. 보기에 컨트롤을 추가하기만 해서는 코드에 액세스할 수 없습니다. 개발자가 UI 요소를 코드에 명시적으로 노출해야 합니다. 이를 위해 Apple은 다음 두 가지 옵션을 제공합니다.
- 출선 – 출선은 속성과 비슷합니다. 컨트롤을 출선에 연결하면 속성을 통해 코드에 노출되므로 이벤트 처리기 연결, 메서드 호출 등의 작업을 수행할 수 있습니다.
- 작업 – 작업은 WPF의 명령 패턴과 비슷합니다. 예를 들어 컨트롤에서 동작이 수행될 때 단추 클릭과 같이 컨트롤이 코드에서 메서드를 자동으로 호출합니다. 여러 컨트롤을 동일한 작업에 연결할 수 있으므로 작업은 강력하고 편리합니다.
Xcode에서는 컨트롤 끌기를 통해 코드에서 콘센트 및 작업이 직접 추가됩니다. 더 구체적으로 말해서, 콘센트 또는 동작을 만들려면 콘센트 또는 작업을 추가할 컨트롤 요소를 선택하고 키보드의 컨트롤 단추를 누른 채로 해당 컨트롤을 코드로 직접 끌어옵니다.
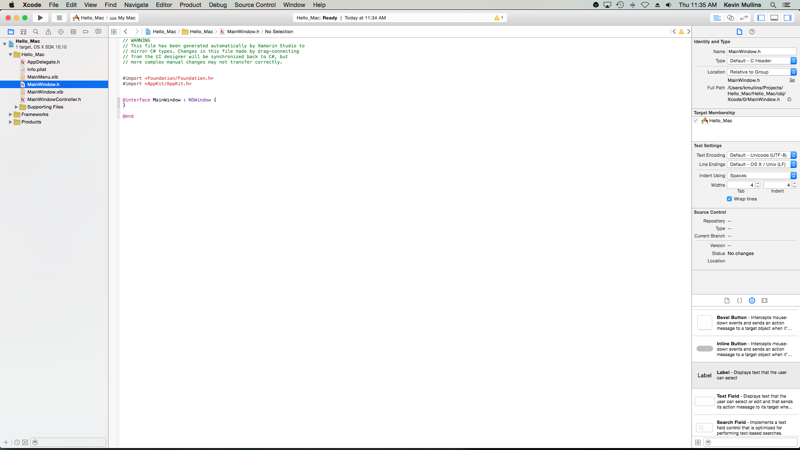
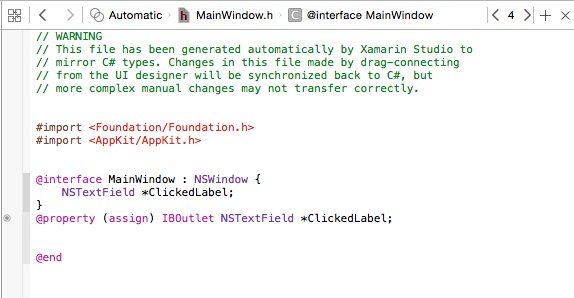
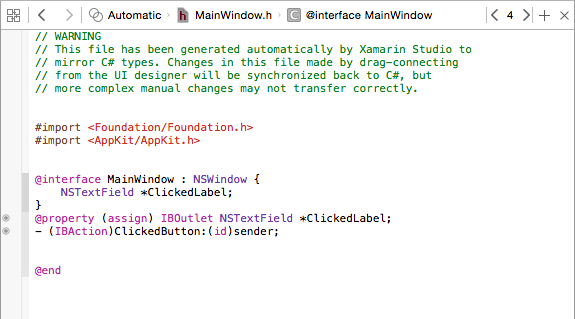
Xamarin.Mac 개발자의 경우 이는 콘센트 또는 작업을 만들 C# 파일에 해당하는 스텁 파일로 Objective-C 끌어온다는 것을 의미합니다. Mac용 Visual Studio 호출 된 파일을 만들었습니다.MainWindow.h는 인터페이스 작성기를 사용하기 위해 생성한 shim Xcode 프로젝트의 일부로 다음과 같습니다.
이 스텁 .h 파일은 새 NSWindow 파일이 만들어질 때 Xamarin.Mac 프로젝트에 자동으로 추가되는 MainWindow.designer.cs 미러링합니다. 이 파일은 Interface Builder의 변경 내용을 동기화하는 데 사용되며, 여기서 UI 요소가 C# 코드에 노출되도록 출선 및 작업을 만듭니다.
콘센트 추가
콘센트 및 작업이 무엇인지에 대한 기본적인 이해를 통해 C# 코드에 UI 요소를 노출하는 콘센트를 만들어 보겠습니다.
다음을 수행하십시오:
화면의 오른쪽 맨 위 모서리에 있는 Xcode에서 이중 원 단추를 클릭하여 도우미 편집기를 엽니다.
Xcode가 분할 보기 모드로 전환되어 한 쪽에는 인터페이스 편집기가, 다른 쪽에는 코드 편집기 표시됩니다.
Xcode가 코드 편집기에서 MainWindowController.m 파일을 자동으로 선택했는데 이는 잘못된 것입니다. 위의 콘센트와 작업에 대한 논의에서 기억한다면 MainWindow.h를 선택해야 합니다.
코드 편집기의 맨 위에서 자동 링크를 클릭하고 MainWindow.h 파일을 선택합니다.
Xcode가 이제 올바른 파일을 선택했습니다.
마지막 단계는 매우 중요합니다! 올바른 파일을 선택하지 않은 경우 콘센트 및 작업을 만들 수 없거나 C#에서 잘못된 클래스에 노출됩니다.
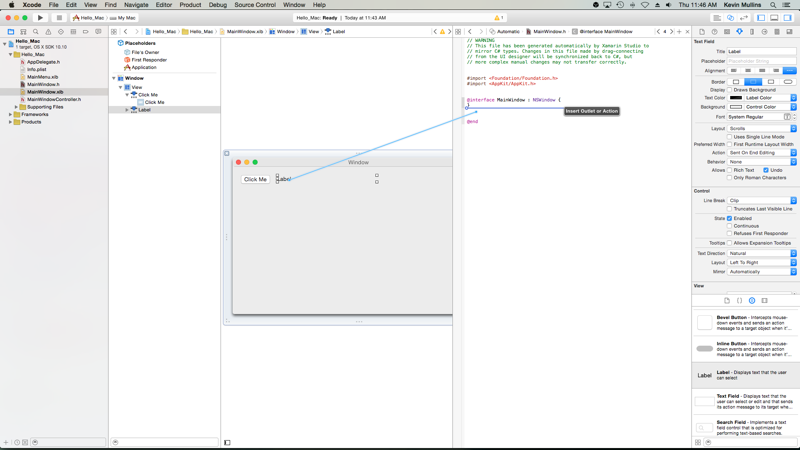
인터페이스 편집기에서 키보드의 컨트롤 키를 누른 채로 위에서 만든 레이블을 코드 바로 아래
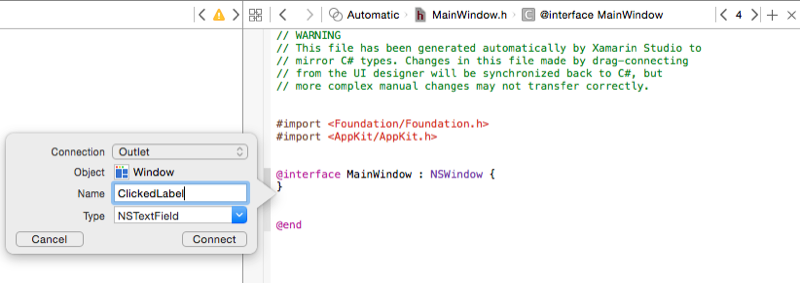
@interface MainWindow : NSWindow { }의 코드 편집기로 클릭하여 끕니다.대화 상자가 표시됩니다. 연결 집합을 콘센트로 두고 이름을 입력
ClickedLabel합니다.연결 단추를 클릭하여 콘센트를 만듭니다.

변경 내용을 파일에 저장합니다.
작업 추가
다음으로, UI 요소와의 사용자 상호 작용을 C# 코드에 노출하는 작업을 만드는 방법을 살펴보겠습니다.
다음을 수행하십시오:
도우미 편집기에서 MainWindow.h 파일이 코드 편집기에서 표시되는지 확인합니다.
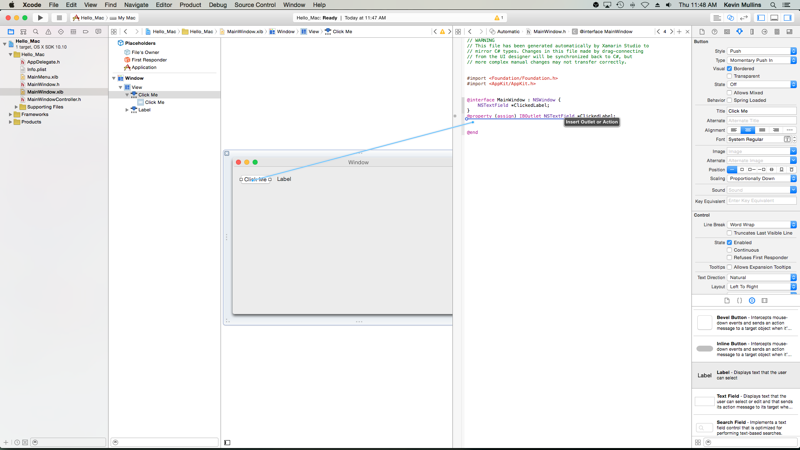
인터페이스 편집기에서 키보드의 컨트롤 키를 누른 채로 위에서 만든 단추를 코드 바로 아래
@property (assign) IBOutlet NSTextField *ClickedLabel;의 코드 편집기로 클릭하여 끕니다.연결 유형을 작업으로 변경합니다.
이름으로
ClickedButton을 입력합니다.연결 단추를 클릭하여 작업을 만듭니다.

변경 내용을 파일에 저장합니다.
사용자 인터페이스가 유선으로 연결되고 C# 코드에 노출되면 Mac용 Visual Studio 다시 전환하여 Xcode 및 Interface Builder의 변경 내용을 동기화할 수 있습니다.
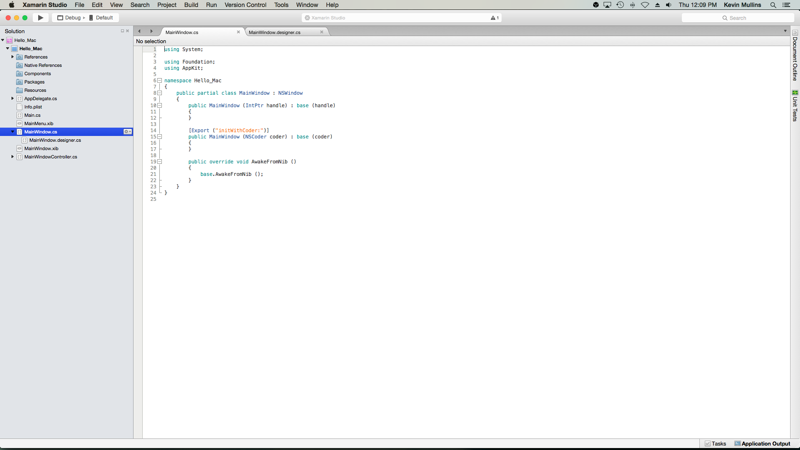
코드 작성
사용자 인터페이스를 만들고 해당 UI 요소가 콘센트 및 작업을 통해 코드에 노출되면 프로그램을 생동감 있게 만들기 위한 코드를 작성할 준비가 된 것입니다. 예를 들어 Solution Pad에서 MainWindow.cs 파일을 두 번 클릭하여 편집할 수 있습니다.
위에서 만든 샘플 콘센트를 사용할 수 있도록 클래스에 다음 코드를 MainWindow 추가합니다.
private int numberOfTimesClicked = 0;
...
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Set the initial value for the label
ClickedLabel.StringValue = "Button has not been clicked yet.";
}
NSLabel Xcode에서 해당 콘센트를 만들 때 Xcode에서 할당한 직접 이름으로 C#에 액세스합니다. 이 경우 이 이름을 호출합니다ClickedLabel. 일반 C# 클래스와 동일한 방식으로 노출된 개체의 메서드 또는 속성에 액세스할 수 있습니다.
Important
OS가 .xib 파일에서 사용자 인터페이스를 로드하고 인스턴스화한 후에 호출되기 때문에 AwakeFromNib 다른 Initialize메서드 대신 사용해야 AwakeFromNib합니다. .xib 파일이 완전히 로드되고 인스턴스화 NullReferenceException 되기 전에 레이블 컨트롤에 액세스하려고 하면 레이블 컨트롤이 아직 만들어지지 않았기 때문에 오류가 발생합니다.
다음으로 클래스에 다음 partial 클래스를 추가합니다 MainWindow .
partial void ClickedButton (Foundation.NSObject sender) {
// Update counter and label
ClickedLabel.StringValue = string.Format("The button has been clicked {0} time{1}.",++numberOfTimesClicked, (numberOfTimesClicked < 2) ? "" : "s");
}
이 코드는 Xcode 및 Interface Builder에서 만든 작업에 연결되며 사용자가 단추를 클릭할 때마다 호출됩니다.
일부 UI 요소에는 자동으로 기본 제공 작업(예: 열기... 메뉴 항목(openDocument:)과 같은 기본 메뉴 모음의 항목이 있습니다. Solution Pad에서 AppDelegate.cs 파일을 두 번 클릭하여 편집용으로 열고 메서드 아래에 DidFinishLaunching 다음 코드를 추가합니다.
[Export ("openDocument:")]
void OpenDialog (NSObject sender)
{
var dlg = NSOpenPanel.OpenPanel;
dlg.CanChooseFiles = false;
dlg.CanChooseDirectories = true;
if (dlg.RunModal () == 1) {
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "At this point we should do something with the folder that the user just selected in the Open File Dialog box...",
MessageText = "Folder Selected"
};
alert.RunModal ();
}
}
여기서 핵심 줄은 [Export ("openDocument:")]AppDelegate에 작업에 응답 openDocument: 하는 메서드 void OpenDialog (NSObject sender) 가 있음을 나타냅니다NSMenu.
메뉴 작업에 대한 자세한 내용은 메뉴 설명서를 참조하세요.
Xcode와 변경 내용 동기화
Xcode에서 Mac용 Visual Studio 다시 전환하면 Xcode에서 변경한 내용이 Xamarin.Mac 프로젝트와 자동으로 동기화됩니다.
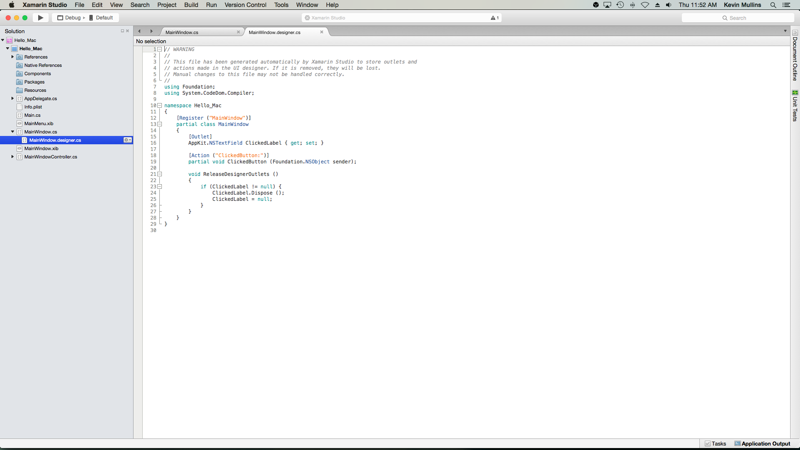
Solution Pad에서 MainWindow.designer.cs 선택하면 C# 코드에서 콘센트 및 작업이 어떻게 연결되었는지 확인할 수 있습니다.
MainWindow.designer.cs 파일의 두 정의는 다음과 같습니다.
[Outlet]
AppKit.NSTextField ClickedLabel { get; set; }
[Action ("ClickedButton:")]
partial void ClickedButton (Foundation.NSObject sender);
Xcode의 MainWindow.h 파일에 있는 정의와 일치합니다.
@property (assign) IBOutlet NSTextField *ClickedLabel;
- (IBAction)ClickedButton:(id)sender;
보듯이 Mac용 Visual Studio .h 파일의 변경 내용을 수신 대기한 다음 해당 .designer.cs 파일의 변경 내용을 자동으로 동기화하여 애플리케이션에 노출합니다. 또한 MainWindow.designer.cs 부분 클래스이므로 Mac용 Visual Studio 클래스에 대한 변경 내용을 덮어쓰는 MainWindow.cs 수정할 필요가 없습니다.
당신은 일반적으로 자신을 MainWindow.designer.cs 열 필요가 없습니다, 그것은 단지 교육 목적으로 여기에 제시되었다.
Important
대부분의 경우 Mac용 Visual Studio Xcode에서 변경한 내용을 자동으로 표시하고 Xamarin.Mac 프로젝트와 동기화합니다. 동기화가 자동으로 수행되지 않는 경우 Xcode로 돌아가서 다시 Mac용 Visual Studio로 돌아갑니다. 대부분 이렇게 하면 동기화 주기가 시작됩니다.
프로젝트에 새 창 추가
주 문서 창 외에도 Xamarin.Mac 애플리케이션은 기본 설정 또는 검사기 패널과 같은 다른 유형의 창을 사용자에게 표시해야 할 수 있습니다. 프로젝트에 새 창을 추가할 때 항상 컨트롤러가 있는 Cocoa Window 옵션을 사용해야 합니다. 따라서 .xib 파일에서 창을 로드하는 프로세스가 더 쉬워집니다.
새 창을 추가하려면 다음을 수행합니다.
솔루션 패드에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 새 파일 추가>를 선택합니다.
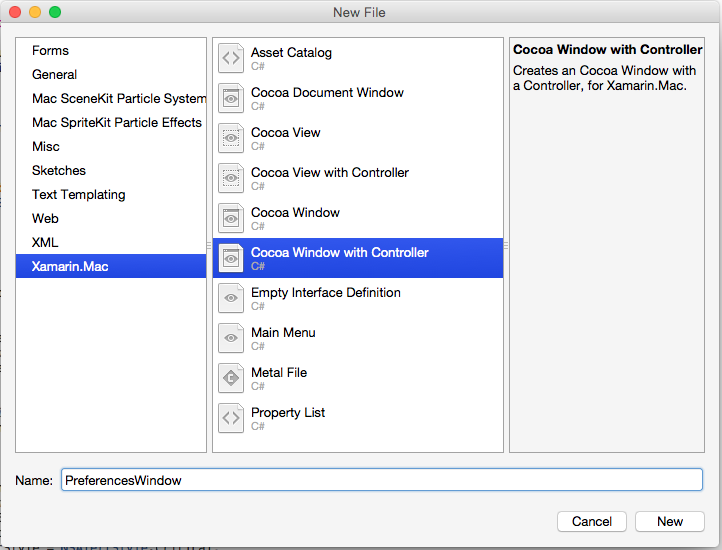
새 파일 대화 상자에서 컨트롤러가 있는 Xamarin.Mac>Cocoa 창을 선택합니다.

이름에 대해
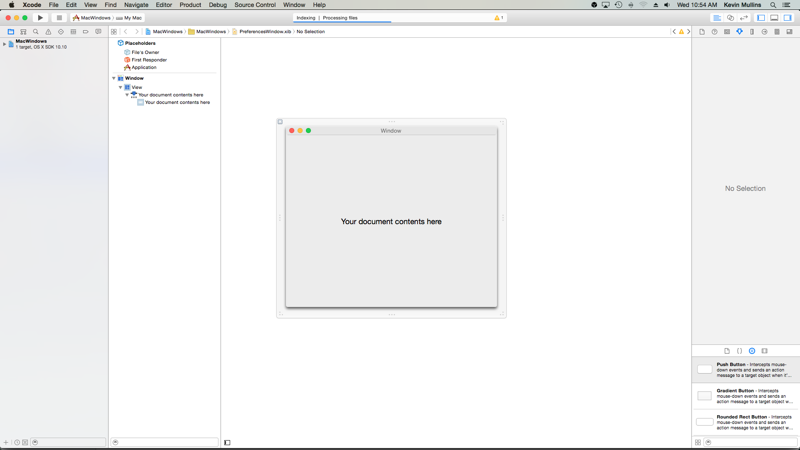
PreferencesWindow를 입력하고 새로 만들기 단추를 클릭합니다.PreferencesWindow.xib 파일을 두 번 클릭하여 인터페이스 작성기에서 편집할 수 있도록 엽니다.
인터페이스를 디자인합니다.
변경 내용을 저장하고 Mac용 Visual Studio 돌아가 Xcode와 동기화합니다.
AppDelegate.cs 다음 코드를 추가하여 새 창을 표시합니다.
[Export("applicationPreferences:")]
void ShowPreferences (NSObject sender)
{
var preferences = new PreferencesWindowController ();
preferences.Window.MakeKeyAndOrderFront (this);
}
줄은 var preferences = new PreferencesWindowController (); .xib 파일에서 창을 로드하고 팽창하는 창 컨트롤러의 새 인스턴스를 만듭니다. 줄에 preferences.Window.MakeKeyAndOrderFront (this); 사용자에게 새 창이 표시됩니다.
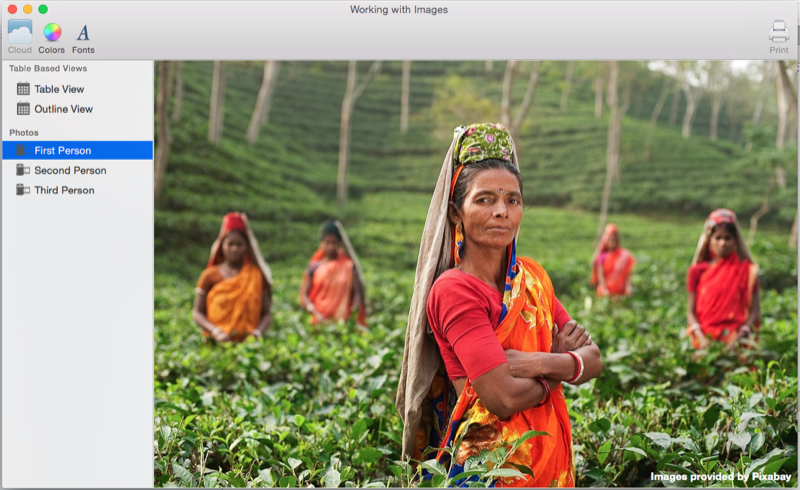
코드를 실행하고 애플리케이션 메뉴에서 기본 설정을 선택하면 창이 표시됩니다.

Xamarin.Mac 애플리케이션에서 Windows를 사용하는 방법에 대한 자세한 내용은 Windows 설명서를 참조하세요.
프로젝트에 새 보기 추가
창의 디자인을 관리하기 쉬운 여러 .xib 파일로 축소하는 것이 더 쉬운 경우가 있습니다. 예를 들어 기본 설정 창에서 도구 모음 항목을 선택할 때 주 창의 콘텐츠를 전환하거나 원본 목록 선택에 대한 응답으로 콘텐츠를 교환하는 것과 같습니다.
프로젝트에 새 보기를 추가할 때 항상 컨트롤러와 함께 Cocoa 뷰 옵션을 사용해야 합니다. 따라서 .xib 파일에서 보기를 로드하는 프로세스가 더 쉬워집니다.
새 보기를 추가하려면 다음을 수행합니다.
솔루션 패드에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 새 파일 추가>를 선택합니다.
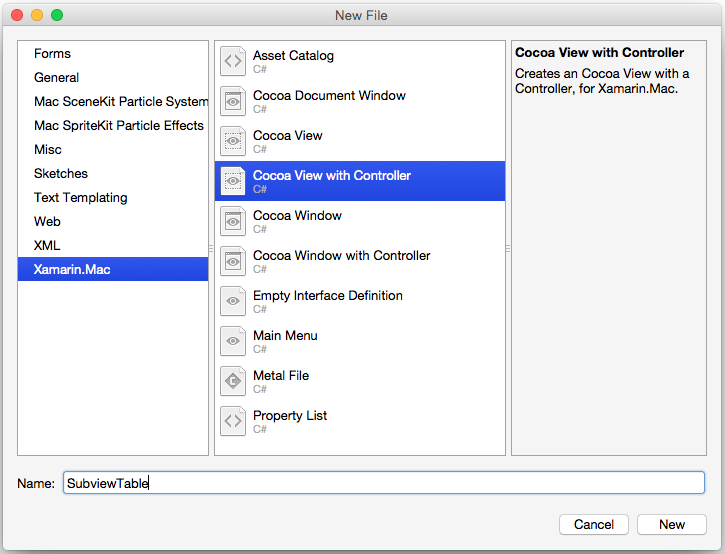
새 파일 대화 상자에서 컨트롤러를 사용하여 Xamarin.Mac>Cocoa 보기를 선택합니다.

이름에 대해
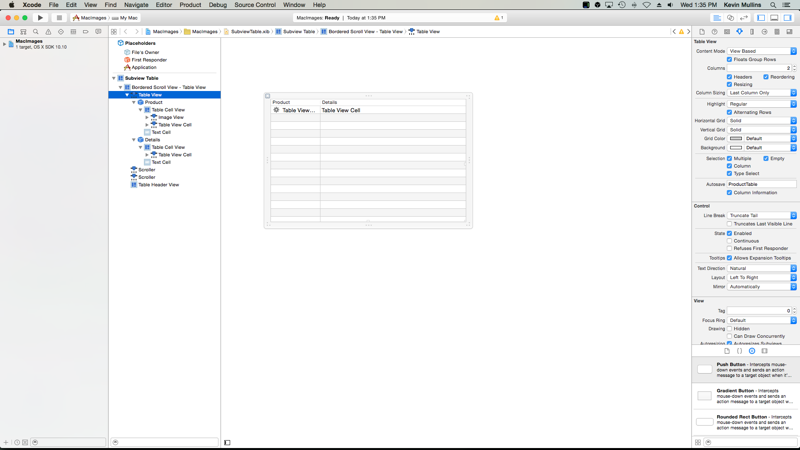
SubviewTable를 입력하고 새로 만들기 단추를 클릭합니다.SubviewTable.xib 파일을 두 번 클릭하여 인터페이스 작성기에서 편집할 수 있도록 열고 사용자 인터페이스를 디자인합니다.
필요한 작업 및 콘센트를 연결합니다.
변경 내용을 저장하고 Mac용 Visual Studio 돌아가 Xcode와 동기화합니다.
그런 다음 SubviewTable.cs 편집하고 다음 코드를 AwakeFromNib 파일에 추가하여 로드될 때 새 뷰를 채웁니다.
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Create the Product Table Data Source and populate it
var DataSource = new ProductTableDataSource ();
DataSource.Products.Add (new Product ("Xamarin.iOS", "Allows you to develop native iOS Applications in C#"));
DataSource.Products.Add (new Product ("Xamarin.Android", "Allows you to develop native Android Applications in C#"));
DataSource.Products.Add (new Product ("Xamarin.Mac", "Allows you to develop Mac native Applications in C#"));
DataSource.Sort ("Title", true);
// Populate the Product Table
ProductTable.DataSource = DataSource;
ProductTable.Delegate = new ProductTableDelegate (DataSource);
// Auto select the first row
ProductTable.SelectRow (0, false);
}
프로젝트에 열거형을 추가하여 현재 표시 중인 보기를 추적합니다. 예를 들어 SubviewType.cs.
public enum SubviewType
{
None,
TableView,
OutlineView,
ImageView
}
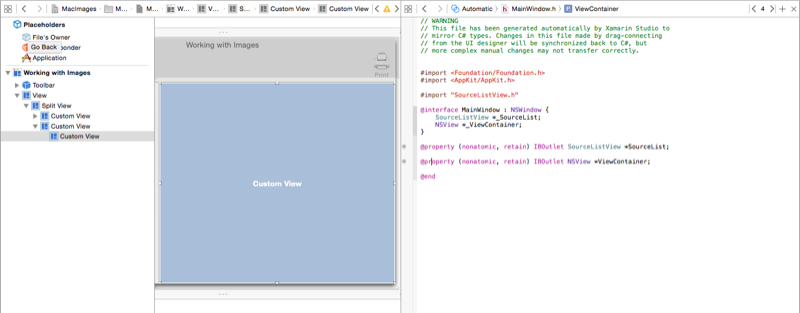
보기를 사용하고 표시할 창의 .xib 파일을 편집합니다. C# 코드에 의해 메모리에 로드된 후 뷰의 컨테이너 역할을 하는 사용자 지정 뷰를 추가하고 다음이라는 ViewContainer콘센트에 노출합니다.
변경 내용을 저장하고 Mac용 Visual Studio 돌아가 Xcode와 동기화합니다.
다음으로, 새 보기(예 : MainWindow.cs)를 표시할 창의 .cs 파일을 편집하고 다음 코드를 추가합니다.
private SubviewType ViewType = SubviewType.None;
private NSViewController SubviewController = null;
private NSView Subview = null;
...
private void DisplaySubview(NSViewController controller, SubviewType type) {
// Is this view already displayed?
if (ViewType == type) return;
// Is there a view already being displayed?
if (Subview != null) {
// Yes, remove it from the view
Subview.RemoveFromSuperview ();
// Release memory
Subview = null;
SubviewController = null;
}
// Save values
ViewType = type;
SubviewController = controller;
Subview = controller.View;
// Define frame and display
Subview.Frame = new CGRect (0, 0, ViewContainer.Frame.Width, ViewContainer.Frame.Height);
ViewContainer.AddSubview (Subview);
}
창의 컨테이너(위에 추가된 사용자 지정 보기) 의 .xib 파일에서 로드된 새 뷰 를 표시해야 하는 경우 이 코드는 기존 보기를 제거하고 새 뷰로 교체하는 작업을 처리합니다. 보기가 이미 표시된 것을 볼 수 있습니다. 보기가 표시되면 화면에서 제거됩니다. 그런 다음( 뷰 컨트롤러에서 로드된 대로) 전달된 보기의 크기를 콘텐츠 영역에 맞게 조정하고 표시할 콘텐츠에 추가합니다.
새 보기를 표시하려면 다음 코드를 사용합니다.
DisplaySubview(new SubviewTableController(), SubviewType.TableView);
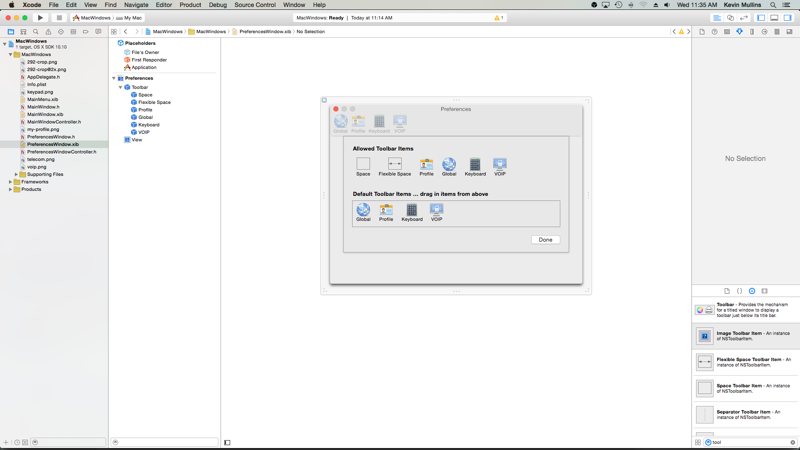
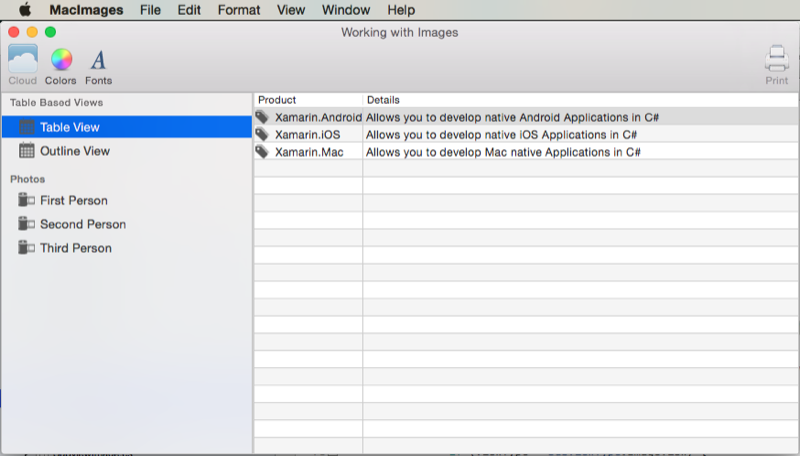
이렇게 하면 새 뷰를 표시할 뷰 컨트롤러의 새 인스턴스가 만들어지고, 해당 형식(프로젝트에 추가된 열거형으로 지정됨)이 설정되며, 창의 클래스에 추가된 메서드를 사용하여 DisplaySubview 뷰를 실제로 표시합니다. 예시:
Xamarin.Mac 애플리케이션에서 Windows를 사용하는 방법에 대한 자세한 내용은 Windows 및 대화 상자 설명서를 참조하세요.
요약
이 문서에서는 Xamarin.Mac 애플리케이션에서 .xib 파일 작업을 자세히 살펴보았습니다. .xib 파일을 사용하여 애플리케이션의 사용자 인터페이스를 만드는 방법, Xcode의 인터페이스 작성기에서 .xib 파일을 만들고 유지 관리하는 방법 및 C# 코드에서 .xib 파일을 사용하는 방법을 알아보았습니다.