Xamarin.Mac의 스토리보드 – 빠른 시작
Storyboards를 사용하여 Xamarin.Mac 앱의 사용자 인터페이스를 정의하는 방법을 간단히 소개하면서 새 Xamarin.Mac 프로젝트를 시작해 보겠습니다. Mac>앱>Cocoa 앱을 선택하고 다음 단추를 클릭합니다.
앱 이름을MacStoryboard 사용하고 다음 단추를 클릭합니다.
기본 프로젝트 이름 및 솔루션 이름을 사용하고 만들기 단추를 클릭합니다.
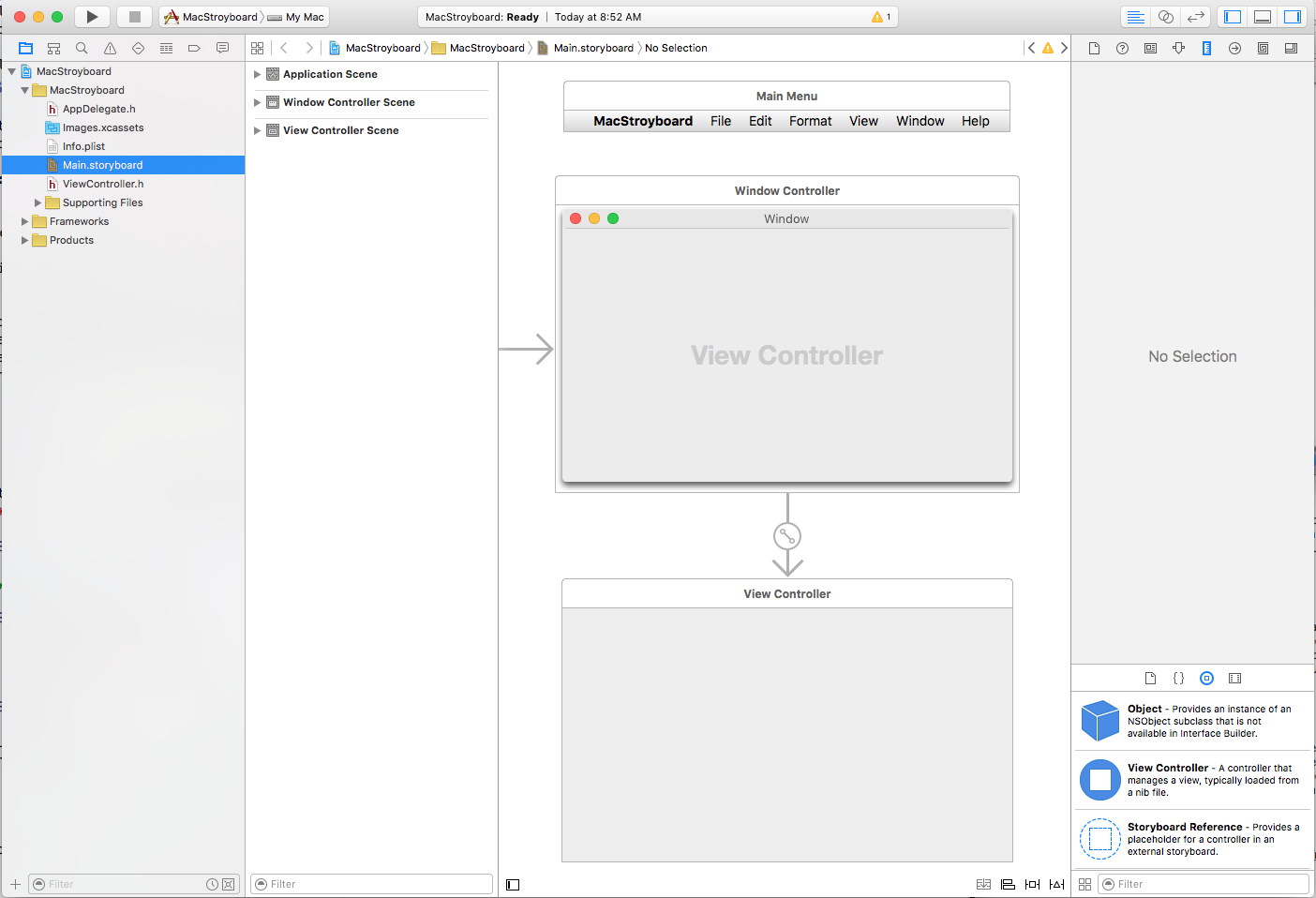
솔루션 탐색기 파일을 두 번 클릭하여 Main.storyboard Xcode의 인터페이스 작성기에서 편집할 수 있도록 엽니다.
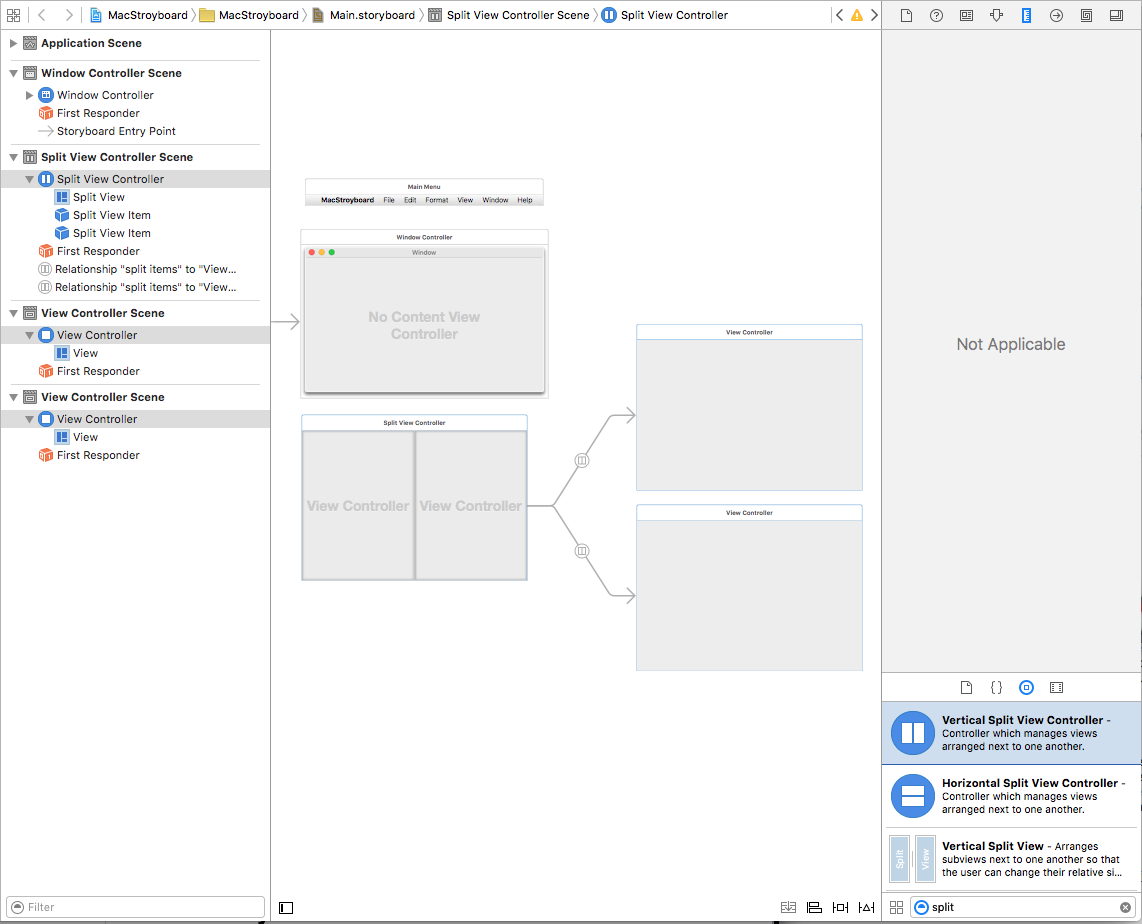
위에서 볼 수 있듯이 기본 Storyboard는 앱의 메뉴 모음과 해당 기본 창을 컨트롤러 보기 및 보기로 정의합니다. 샘플 앱의 경우 한쪽에는 기본 콘텐츠 뷰가 있고 두 번째에는 검사기 보기가 있는 UI를 만들겠습니다.
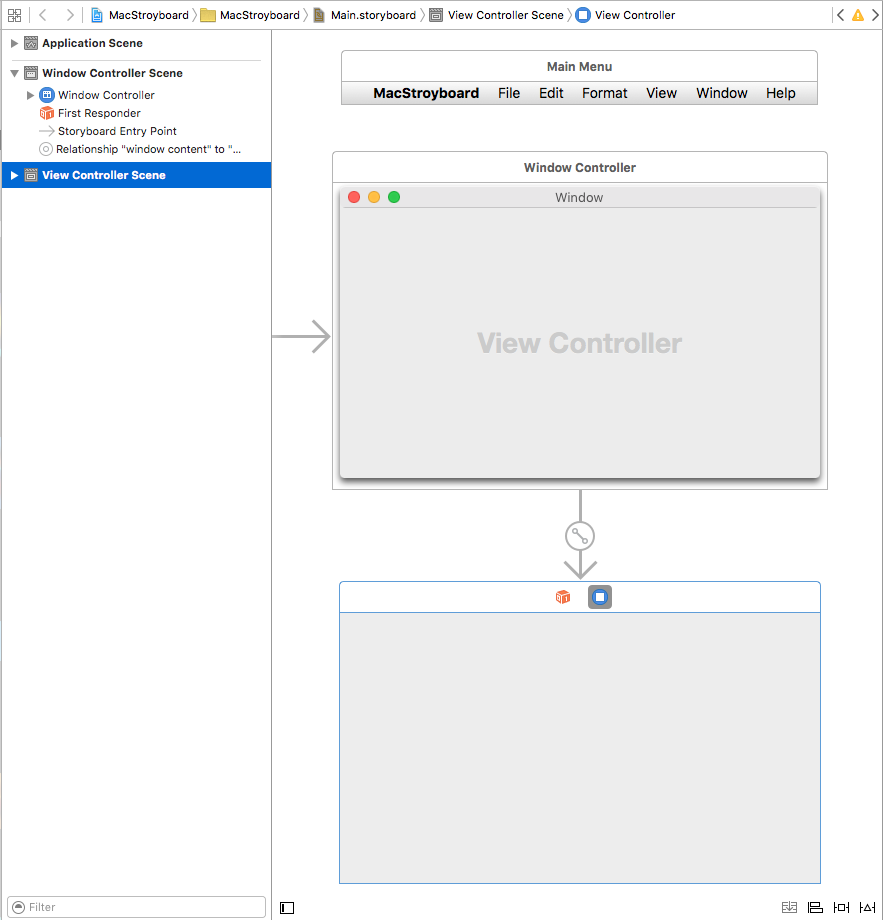
이렇게 하려면 먼저 Interface Builder에서 스토리보드와 함께 제공되는 기본 뷰 컨트롤러 및 뷰를 제거하고 Delete 키를 눌러야 합니다.
그런 다음 필터 영역에 입력 split 하고 세로 분할 보기 컨트롤러를 선택하고 디자인 화면으로 끌어다 놓습니다.
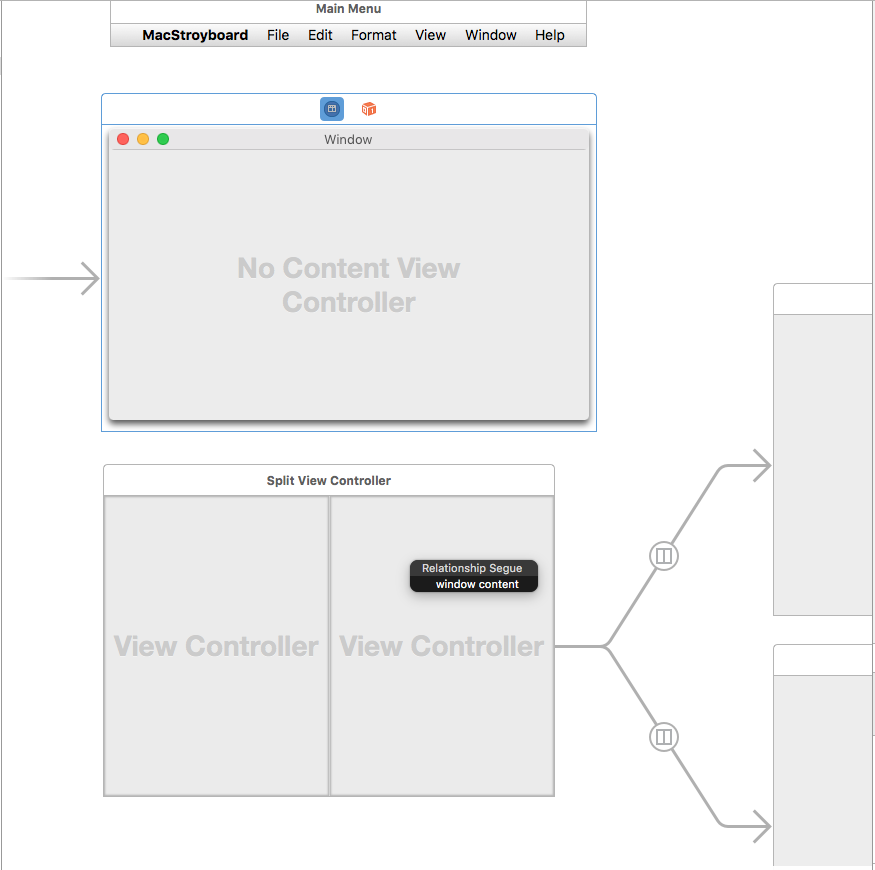
컨트롤러에는 분할 보기의 왼쪽과 오른쪽에 유선으로 연결된 두 개의 자식 뷰 컨트롤러(및 관련 보기)가 자동으로 포함됩니다. 분할 보기를 부모 창에 연결하려면 컨트롤 키를 누르고 창 컨트롤러(창 컨트롤러 프레임의 파란색 원)를 클릭하고 선을 분할 보기 컨트롤러로 끕니다. 팝업에서 창 콘텐츠를 선택합니다.
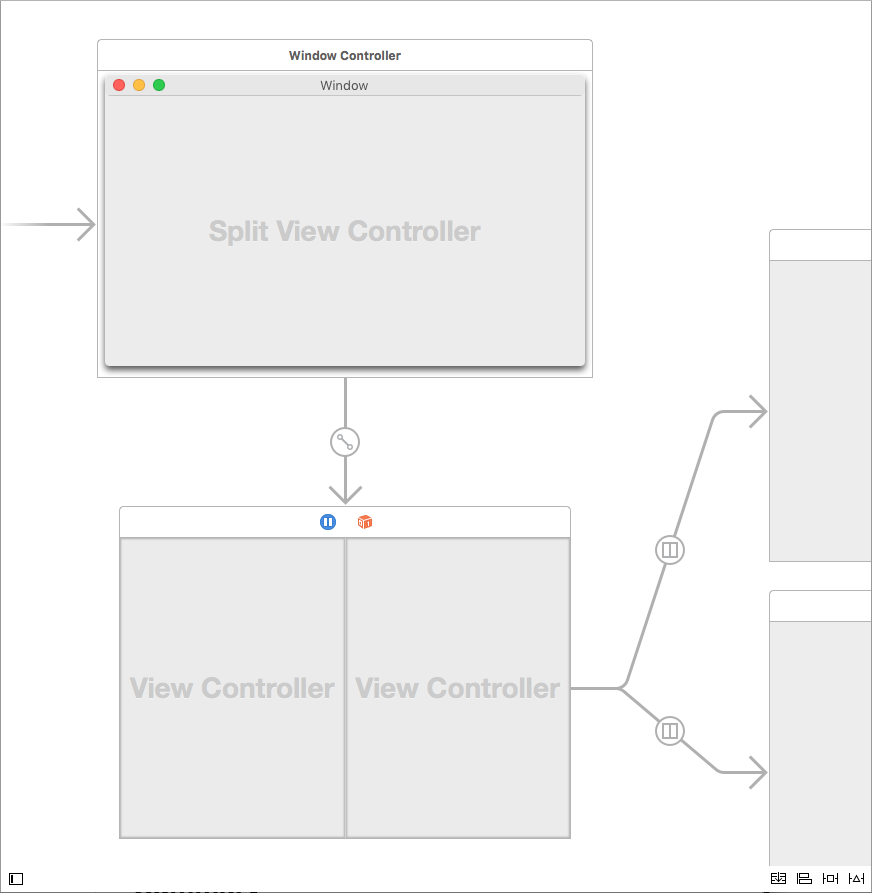
그러면 Segue를 사용하여 두 인터페이스 요소를 함께 연결합니다.
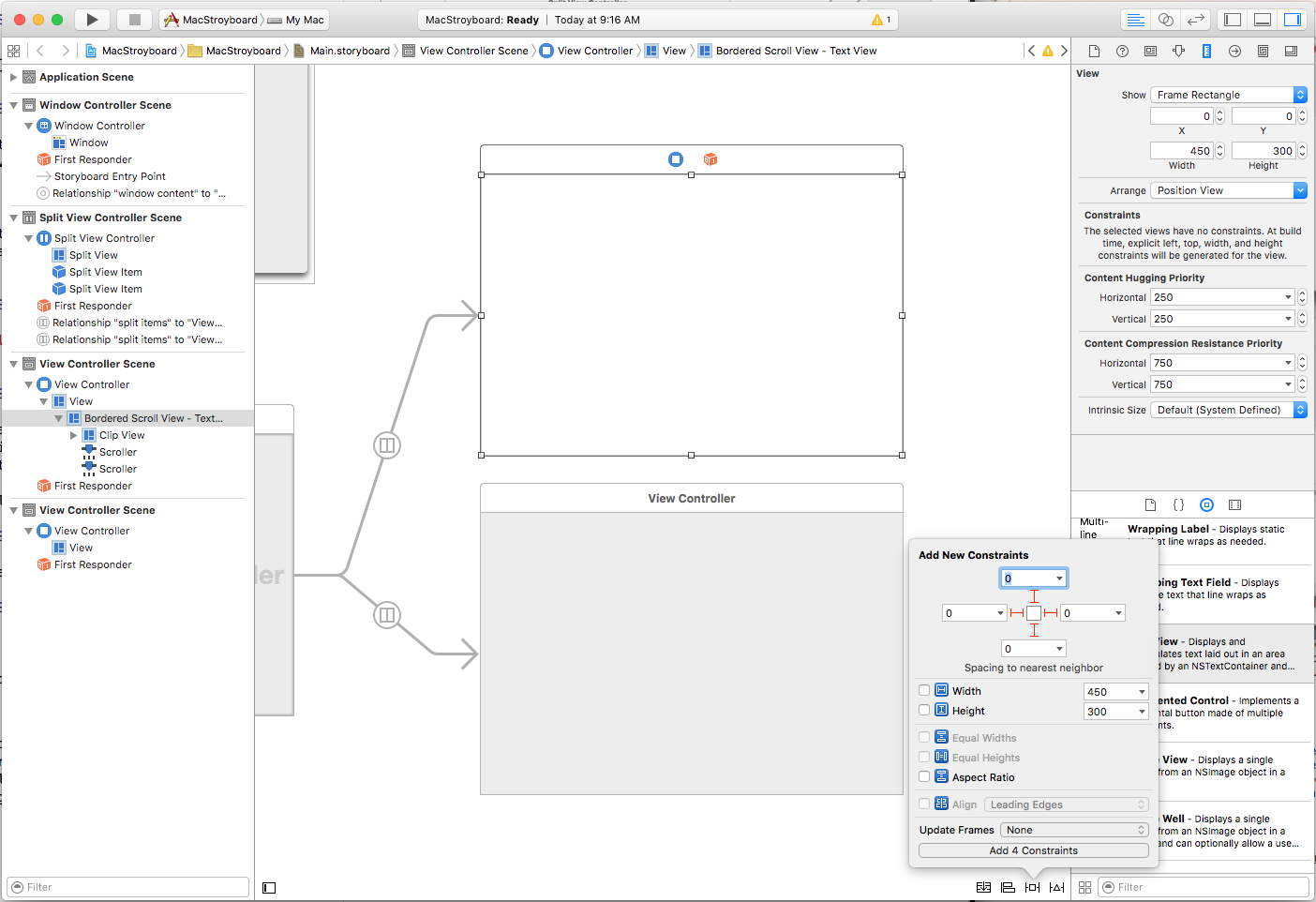
분할 보기의 왼쪽에 텍스트 보기를 배치하고 창 또는 분할 보기의 크기를 조정할 때 사용 가능한 영역을 자동으로 채우려고 합니다. 텍스트 보기를 분할 보기에 연결된 위쪽 보기 컨트롤러로 끌어다 놓고 자동 레이아웃 제약 조건 고정(디자인 화면 아래쪽의 오른쪽에서 두 번째 아이콘)을 클릭합니다.
여기에서 제약 조건 팝오버 맨 위에 있는 경계 상자 주위에 있는 네 개의 I-Beam 아이콘을 모두 클릭하고 아래쪽에 있는 4개 제약 조건 추가 단추를 클릭하여 필요한 제약 조건을 추가합니다.
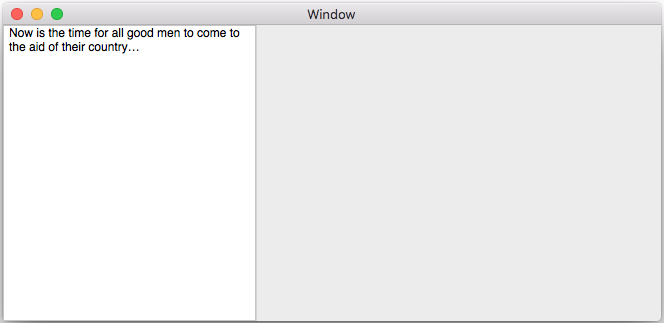
Mac용 Visual Studio 돌아가 프로젝트를 실행하면 텍스트 보기의 크기가 자동으로 조정되어 분할 보기의 왼쪽을 창으로 채우거나 분할 크기가 조정됩니다.
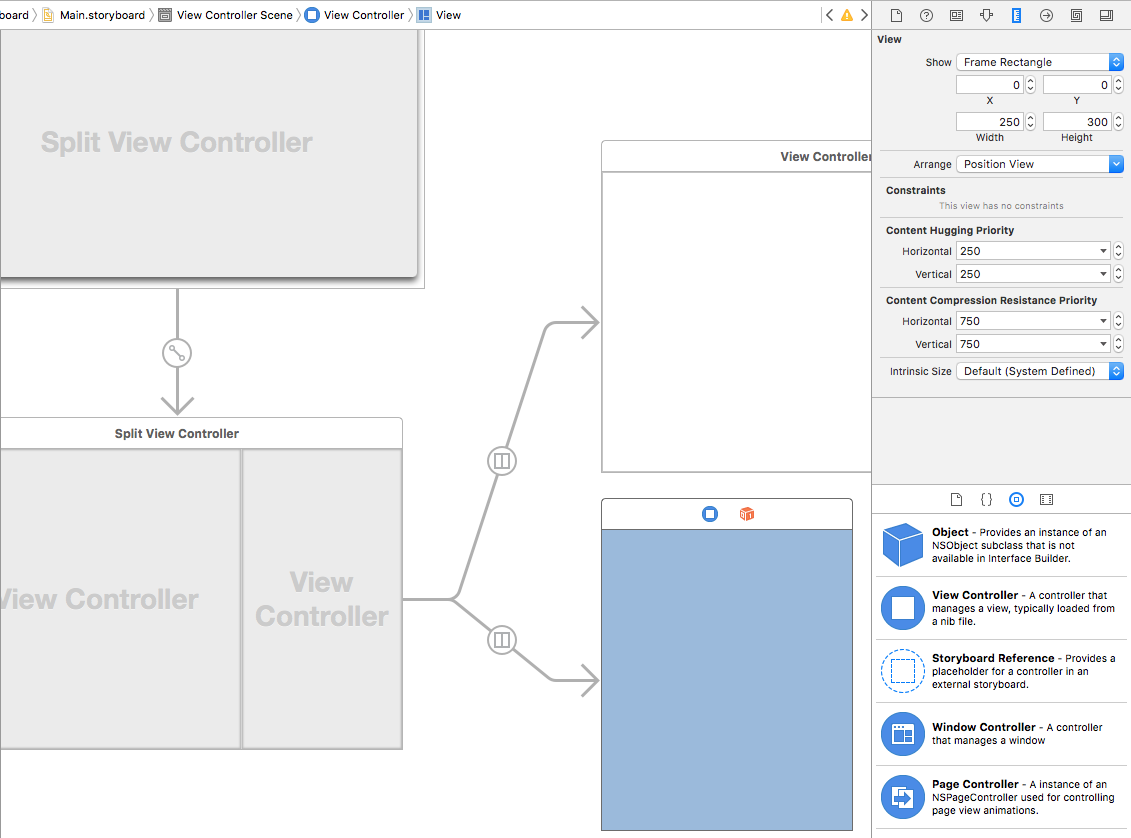
분할 보기의 오른쪽을 검사기 영역으로 사용하므로 크기가 더 작고 축소되도록 허용하려고 합니다. Xcode로 돌아가서 디자인 화면에서 해당 뷰를 선택하고 크기 검사기를 클릭하여 오른쪽 보기를 편집합니다. 여기에서 다음의 250너비를 입력합니다.
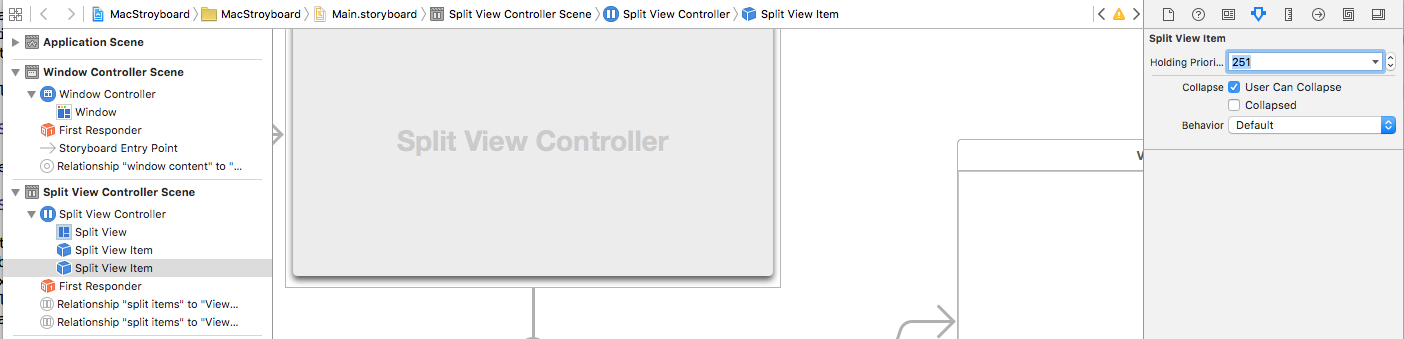
다음으로 오른쪽을 나타내는 분할 항목을 선택하고, 더 높은 보유 우선 순위를 설정하고, 사용자 축소 검사box를 클릭합니다.
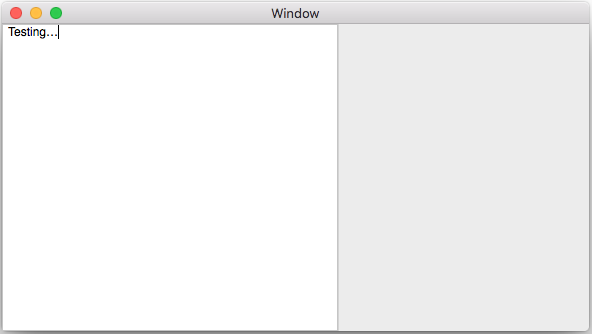
Mac용 Visual Studio 돌아가서 지금 프로젝트를 실행하면 오른쪽에서 크기가 더 작게 유지되고 창 크기가 조정됩니다.
Presentation Segue 정의
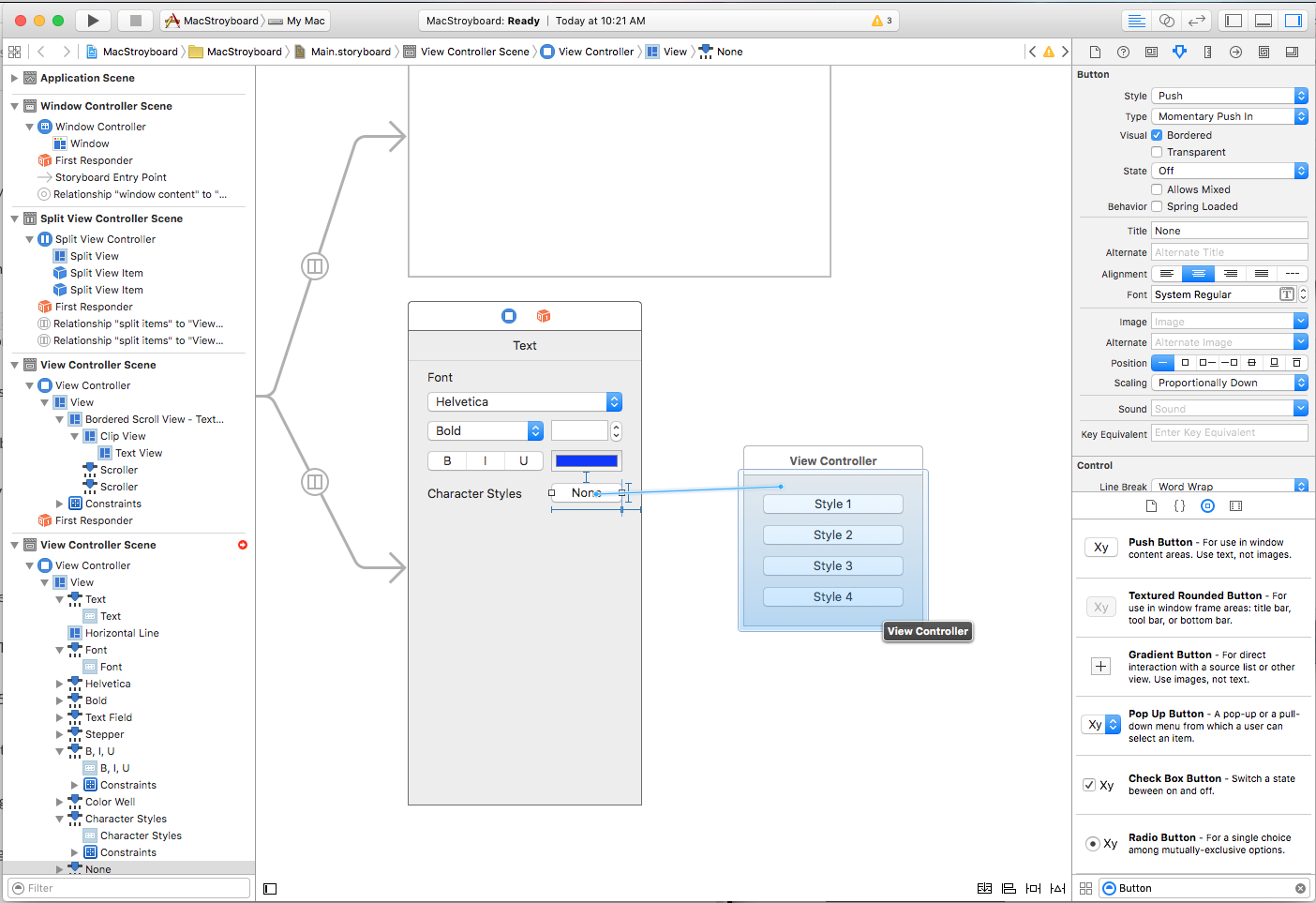
선택한 텍스트의 속성에 대한 검사기 역할을 하려면 분할 보기의 오른쪽을 레이아웃합니다. 일부 컨트롤을 아래쪽 보기로 끌어 검사기의 UI를 레이아웃합니다. 마지막 컨트롤의 경우 사용자가 네 가지 미리 설정된 문자 스타일 중에서 선택할 수 있는 팝오버를 표시하려고 합니다.
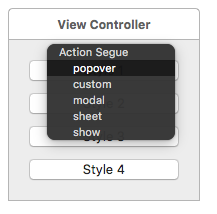
검사기 및 뷰 컨트롤러에 단추를 디자인 화면에 추가합니다. 뷰 컨트롤러의 크기를 Popover가 원하는 크기로 조정하고 4개의 단추를 추가합니다. 다음으로 검사기 보기의 단추를 마우스 오른쪽 단추로 클릭하고 팝오버를 나타내는 보기 컨트롤러로 끌어다 줍니다.
팝업 메뉴에서 팝오버를 선택합니다.
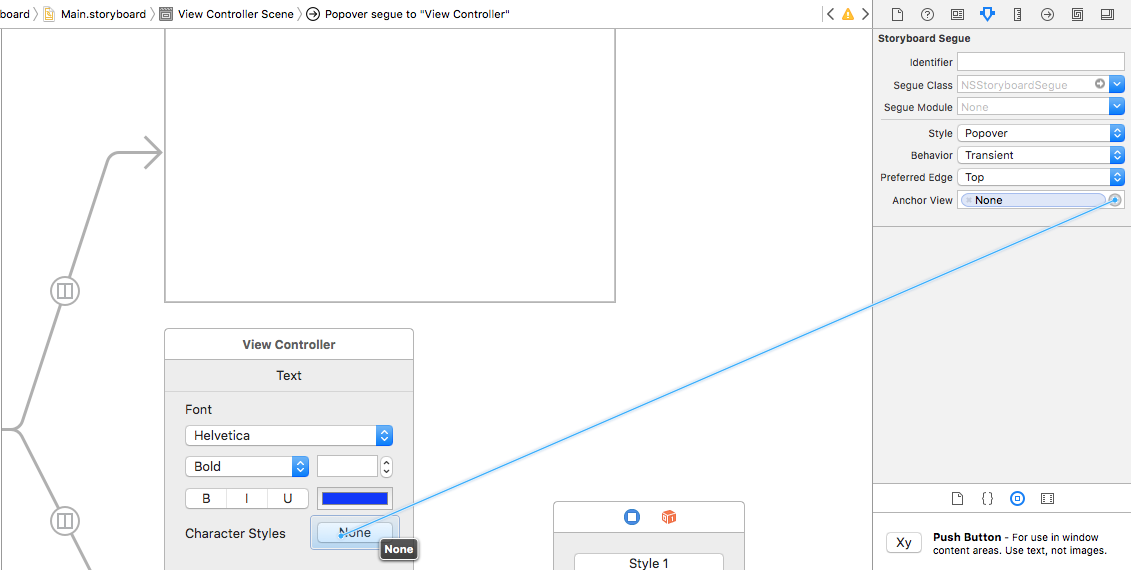
마지막으로 디자인 화면에서 Segue를 선택하고 기본 설정 가장자리를왼쪽으로 설정합니다. 그런 다음 앵커 보기에서 팝오버를 연결할 단추로 선을 끕니다.
Mac용 Visual Studio 돌아가면 앱을 실행하고 검사기에서 없음 단추를 클릭하면 팝오버가 표시됩니다.
앱 기본 설정 만들기
대부분의 표준 macOS 앱은 사용자가 모양 또는 사용자 계정과 같은 앱의 다양한 측면을 제어하는 몇 가지 옵션을 정의할 수 있는 기본 설정 대화 상자를 제공합니다.
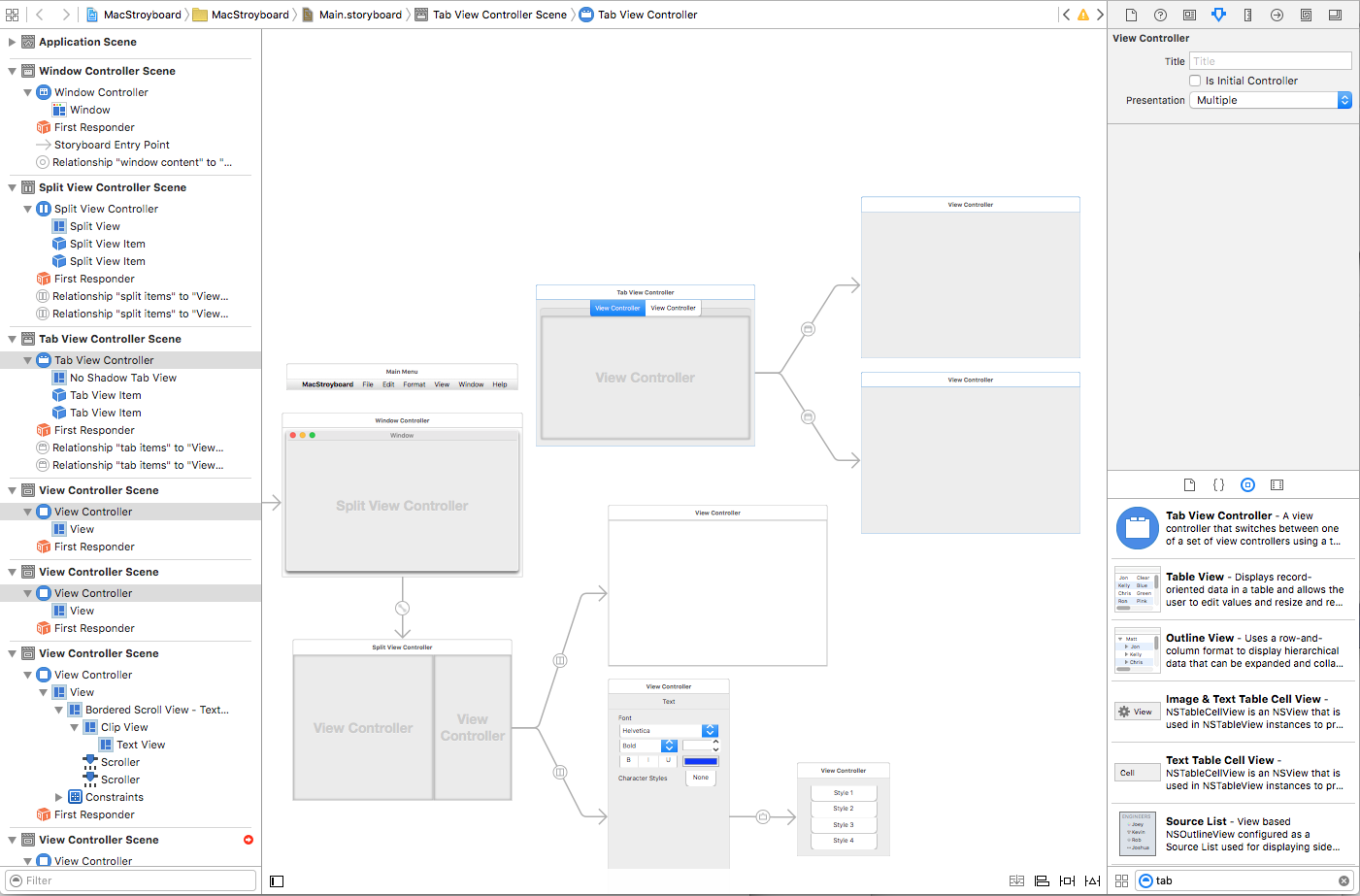
표준 기본 설정 대화 상자를 정의하려면 먼저 탭 보기 컨트롤러를 디자인 화면으로 끌어다 놓습니다.
다시 말하지만, 두 개의 자식 뷰 컨트롤러가 연결된 상태에서 자동으로 제공됩니다. 예를 들어 각 보기에 레이블을 추가하여 내부를 가운데에 배치합니다.
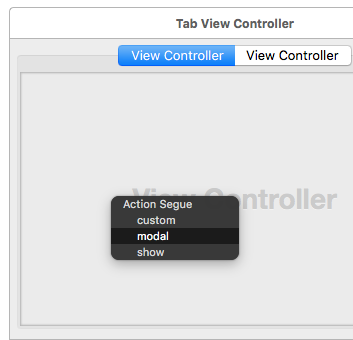
다음으로 사용자가 기본 설정... 메뉴 항목을 선택할 때 기본 설정 창을 표시하려고 합니다. 메뉴 모음에서 기본 설정 메뉴 항목을 선택하고, 컨트롤 키를 클릭하고, 선을 탭 보기 컨트롤러로 끕니다.
팝업에서 모달을 선택하여 이 창을 모달 대화 상자로 표시합니다.
변경 내용을 저장하고 Mac용 Visual Studio 돌아가서 앱을 실행하고 기본 설정... 메뉴 항목을 선택하면 새 기본 설정 대화 상자가 표시됩니다.
표준 macOS 앱 기본 설정 대화 상자 창처럼 보이지 않을 수 있습니다. 이 문제를 해결하려면 솔루션 탐색기 Xamarin.Mac 앱의 Resources 폴더에 두 개의 이미지 파일을 포함하고 Xcode의 인터페이스 작성기로 돌아갑니다.
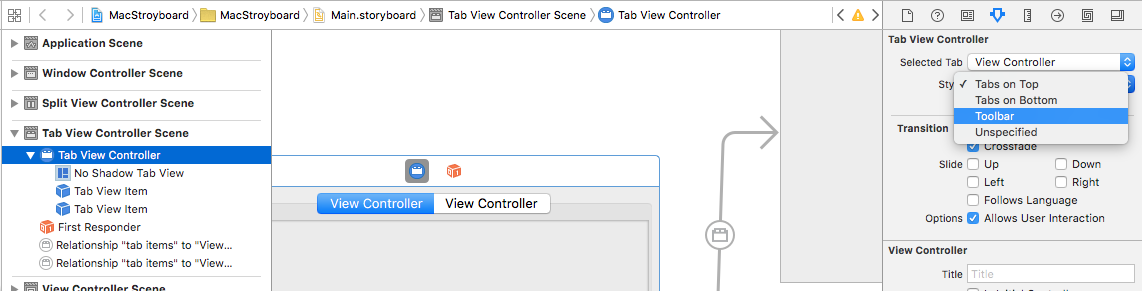
탭 보기 컨트롤러를 선택하고 해당 스타일을 도구 모음으로 전환합니다.
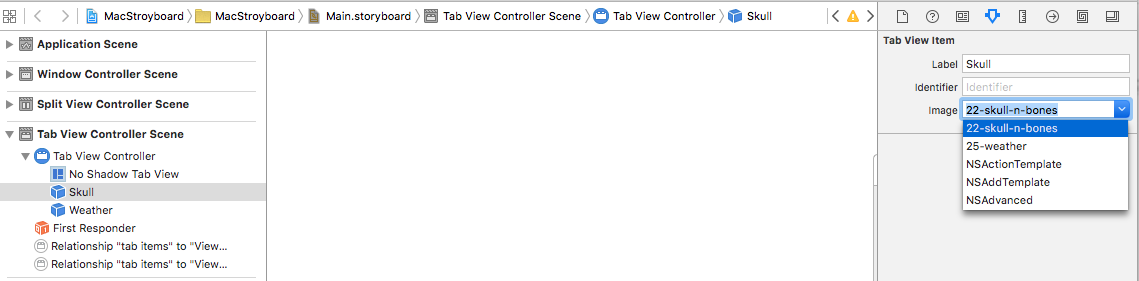
각 탭을 선택하고 레이블을 지정하고 이미지 중 하나를 선택하여 표시합니다.
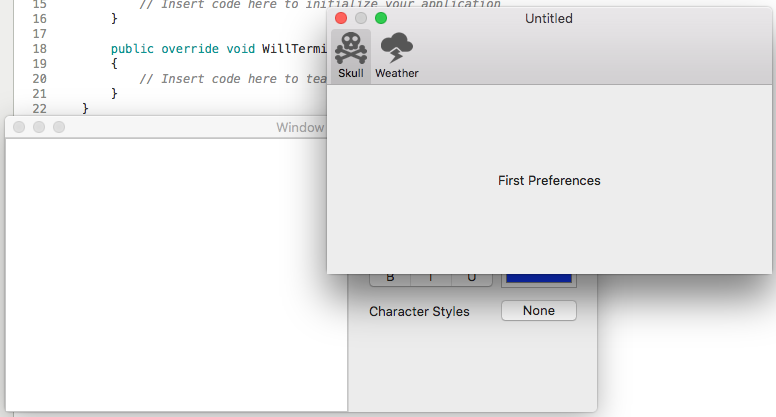
변경 내용을 저장하고 Mac용 Visual Studio 돌아가서 앱을 실행하고 기본 설정... 메뉴 항목을 선택하면 이제 대화 상자가 표준 macOS 앱처럼 표시됩니다.
자세한 내용은 이미지, 메뉴, Windows 및 대화 상자 작업 설명서를 참조하세요.