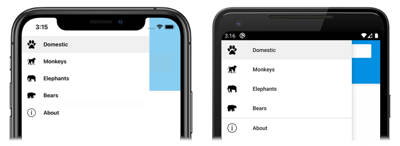
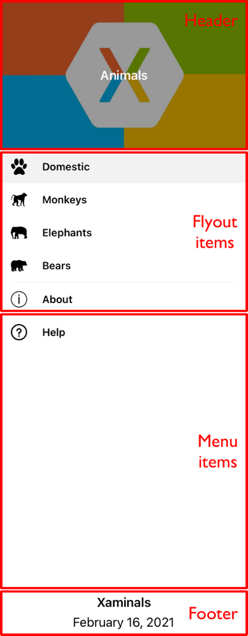
Xamarin.Forms Shell에서 제공하는 탐색 환경은 플라이아웃 및 탭을 기반으로 합니다. 플라이아웃은 Shell 애플리케이션의 선택적 루트 메뉴이며 완전히 사용자 지정할 수 있습니다. 플라이아웃은 아이콘을 통해 또는 화면 측면에서 살짝 밀어 액세스할 수 있습니다. 플라이아웃은 선택적 헤더, 플라이아웃 항목, 선택적 메뉴 항목, 선택적 바닥글로 구성됩니다.

플라이아웃 항목
하나 이상의 플라이아웃 항목을 플라이아웃에 추가할 수 있으며 각 플라이아웃 항목은 FlyoutItem 개체로 표시됩니다. 각 FlyoutItem 개체는 서브클래싱된 Shell 개체의 자식이어야 합니다. 플라이아웃 항목은 플라이아웃 헤더가 없으면 플라이아웃 위쪽에 나타납니다.
다음 예제에서는 두 플라이아웃 항목을 포함하는 플라이아웃을 만듭니다.
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<FlyoutItem Title="Cats"
Icon="cat.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</FlyoutItem>
<FlyoutItem Title="Dogs"
Icon="dog.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</FlyoutItem>
</Shell>
string 형식의 FlyoutItem.Title 속성은 플라이아웃 항목의 제목을 정의합니다. ImageSource 형식의 FlyoutItem.Icon 속성은 플라이아웃 항목의 아이콘을 정의합니다.
이 예제에서 각 ShellContent 개체는 탭을 통해서가 아니라 플라이아웃 항목을 통해서만 액세스할 수 있습니다. 기본적으로 플라이아웃 항목에 탭이 두 개 이상일 때만 탭이 표시되기 때문입니다.
Important
Shell 애플리케이션에서 페이지는 탐색에 대한 응답으로 요청에 따라 만들어집니다. 이렇게 하려면 DataTemplate 태그 확장을 사용하여 각 ShellContent 개체의 ContentTemplate 속성을 ContentPage 개체로 설정합니다.
셸에는 시각적 트리에 추가적인 뷰를 도입하지 않고도 셸 시각적 계층 구조를 단순화할 수 있는 암시적 변환 연산자가 있습니다. 서브클래싱된 Shell 개체는 FlyoutItem 또는 TabBar 개체만 포함할 수 있고, 이 개체도 개체만 포함할 수 있고, 이 개체도 Tab 개체만 포함할 수 있고, 이 개체도 ShellContent 개체만 포함할 수 있기 때문에 이 작업이 가능합니다. 이러한 암시적 변환 연산자를 사용하여 이전 예제에서 FlyoutItem 및 Tab 개체를 제거할 수 있습니다.
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Shell>
이 암시적 변환은 FlyoutItem 개체로 래핑되는 Tab 개체로 각 ShellContent 개체를 자동으로 래핑합니다.
참고 항목
서브클래싱된 Shell 개체의 모든 FlyoutItem 개체는 Shell.FlyoutItems 컬렉션에 자동으로 추가되며 플라이아웃에 표시될 항목 목록을 정의합니다.
플라이아웃 표시 옵션
FlyoutItem.FlyoutDisplayOptions 속성은 플라이아웃 항목 및 해당 자식이 플라이아웃에 표시되는 방식을 구성합니다. 이 속성은 FlyoutDisplayOptions 열거형 멤버로 설정해야 합니다.
AsSingleItem- 항목이 단일 항목으로 표시됨을 나타냅니다.FlyoutDisplayOptions속성의 기본값입니다.AsMultipleItems- 항목 및 해당 자식이 플라이아웃에 항목 그룹으로 표시됨을 나타냅니다.
FlyoutItem 내 각 Tab 개체에 대한 플라이아웃 항목은 FlyoutItem.FlyoutDisplayOptions 속성을 AsMultipleItems로 설정하여 표시할 수 있습니다.
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
FlyoutHeaderBehavior="CollapseOnScroll"
x:Class="Xaminals.AppShell">
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
<ShellContent Title="About"
Icon="info.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</Shell>
이 예제에서 플라이아웃 항목은 FlyoutItem 개체의 자식인 Tab 개체 및 FlyoutItem 개체의 자식인 ShellContent 개체에 대해 만들어집니다. FlyoutItem 개체의 자식인 각 ShellContent 개체가 자동으로 Tab 개체로 래핑되기 때문에 이 작업이 수행됩니다. 또한 플라이아웃 항목은 자동으로 Tab 개체로 래핑된 다음 FlyoutItem 개체로 래핑되는 최종 ShellContent 개체에 대해 만들어집니다.
참고 항목
탭은 FlyoutItem에 둘 이상의 ShellContent 개체가 포함된 경우에 표시됩니다.
이를 통해 다음 플라이아웃 항목이 생성됩니다.
FlyoutItem 모양 정의
각 FlyoutItem의 모양은 Shell.ItemTemplate 연결된 속성을 DataTemplate으로 설정하여 사용자 지정할 수 있습니다.
<Shell ...>
...
<Shell.ItemTemplate>
<DataTemplate>
<Grid ColumnDefinitions="0.2*,0.8*">
<Image Source="{Binding FlyoutIcon}"
Margin="5"
HeightRequest="45" />
<Label Grid.Column="1"
Text="{Binding Title}"
FontAttributes="Italic"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.ItemTemplate>
</Shell>
이 예제에서는 각 FlyoutItem 개체의 제목을 기울임꼴로 표시합니다.
Shell.ItemTemplate은 연결된 속성이므로 특정 FlyoutItem 개체에 다양한 템플릿을 연결할 수 있습니다.
참고 항목
Shell은 ItemTemplate의 BindingContext에 Title 및 FlyoutIcon 속성을 제공합니다.
또한 Shell에는 FlyoutItem 개체에 자동으로 적용되는 스타일 클래스가 있습니다. 자세한 내용은 스타일 FlyoutItem 및 MenuItem 개체를 참조하세요.
FlyoutItem의 기본 템플릿
각 FlyoutItem에 사용되는 기본 DataTemplate은 다음과 같습니다.
<DataTemplate x:Key="FlyoutTemplate">
<Grid x:Name="FlyoutItemLayout"
HeightRequest="{x:OnPlatform Android=50}"
ColumnSpacing="{x:OnPlatform UWP=0}"
RowSpacing="{x:OnPlatform UWP=0}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="{x:OnPlatform Android=#F2F2F2, iOS=#F2F2F2}" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="{x:OnPlatform Android=54, iOS=50, UWP=Auto}" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image x:Name="FlyoutItemImage"
Source="{Binding FlyoutIcon}"
VerticalOptions="Center"
HorizontalOptions="{x:OnPlatform Default=Center, UWP=Start}"
HeightRequest="{x:OnPlatform Android=24, iOS=22, UWP=16}"
WidthRequest="{x:OnPlatform Android=24, iOS=22, UWP=16}">
<Image.Margin>
<OnPlatform x:TypeArguments="Thickness">
<OnPlatform.Platforms>
<On Platform="UWP"
Value="12,0,12,0" />
</OnPlatform.Platforms>
</OnPlatform>
</Image.Margin>
</Image>
<Label x:Name="FlyoutItemLabel"
Grid.Column="1"
Text="{Binding Title}"
FontSize="{x:OnPlatform Android=14, iOS=Small}"
HorizontalOptions="{x:OnPlatform UWP=Start}"
HorizontalTextAlignment="{x:OnPlatform UWP=Start}"
FontAttributes="{x:OnPlatform iOS=Bold}"
VerticalTextAlignment="Center">
<Label.TextColor>
<OnPlatform x:TypeArguments="Color">
<OnPlatform.Platforms>
<On Platform="Android"
Value="#D2000000" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.TextColor>
<Label.Margin>
<OnPlatform x:TypeArguments="Thickness">
<OnPlatform.Platforms>
<On Platform="Android"
Value="20, 0, 0, 0" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.Margin>
<Label.FontFamily>
<OnPlatform x:TypeArguments="x:String">
<OnPlatform.Platforms>
<On Platform="Android"
Value="sans-serif-medium" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.FontFamily>
</Label>
</Grid>
</DataTemplate>
이 템플릿은 기존 플라이아웃 레이아웃을 변경하기 위한 기준으로 사용할 수 있으며, 플라이아웃 항목에 구현되는 시각적 상태도 보여 줍니다.
또한 Grid, Image 및 Label 요소는 모두 x:Name 값을 가지므로 Visual State Manager를 사용하여 대상으로 지정할 수 있습니다. 자세한 내용은 여러 요소에 대한 상태 설정을 참조하세요.
참고 항목
MenuItem 개체에도 동일한 템플릿을 사용할 수 있습니다.
플라이아웃 콘텐츠 바꾸기
플라이아웃 콘텐츠를 나타내는 플라이아웃 항목을 필요에 따라 사용자 고유의 콘텐츠로 바꾸려면 Shell.FlyoutContent 바인딩 가능 속성을 object로 설정할 수 있습니다.
<Shell ...
x:Name="shell">
...
<Shell.FlyoutContent>
<CollectionView BindingContext="{x:Reference shell}"
IsGrouped="True"
ItemsSource="{Binding FlyoutItems}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Label Text="{Binding Title}"
TextColor="White"
FontSize="Large" />
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</Shell.FlyoutContent>
</Shell>
이 예제에서는 플라이아웃 콘텐츠가 FlyoutItems 컬렉션에 있는 각 항목의 제목을 표시하는 CollectionView로 바뀝니다.
참고 항목
Shell 클래스의 FlyoutItems 속성은 플라이아웃 항목의 읽기 전용 컬렉션입니다.
또는 Shell.FlyoutContentTemplate 바인딩 가능 속성을 DataTemplate으로 설정하여 플라이아웃 콘텐츠를 정의할 수 있습니다.
<Shell ...
x:Name="shell">
...
<Shell.FlyoutContentTemplate>
<DataTemplate>
<CollectionView BindingContext="{x:Reference shell}"
IsGrouped="True"
ItemsSource="{Binding FlyoutItems}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Label Text="{Binding Title}"
TextColor="White"
FontSize="Large" />
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</DataTemplate>
</Shell.FlyoutContentTemplate>
</Shell>
Important
필요에 따라 플라이아웃 헤더를 플라이아웃 콘텐츠 위에 표시하거나 필요에 따라 플라이아웃 바닥글은 플라이아웃 콘텐츠 아래에 표시할 수 있습니다. 플라이아웃 콘텐츠를 스크롤할 수 있는 경우 셸에서는 플라이아웃 헤더의 스크롤 동작을 유지하려고 합니다.
메뉴 항목
메뉴 항목은 플라이아웃에 선택적으로 추가될 수 있으며 각 메뉴 항목은 MenuItem 개체로 표시됩니다. 플라이아웃에서 MenuItem 개체의 위치는 Shell 시각적 계층 구조에서의 선언 순서에 따라 달라집니다. 따라서 FlyoutItem 개체 앞에 선언된 MenuItem 개체는 플라이아웃에서 FlyoutItem 개체 앞에 나타나고 FlyoutItem 개체 뒤에 선언된 MenuItem 개체는 플라이아웃에서 FlyoutItem 개체 뒤에 나타납니다.
MenuItem 클래스에는 Clicked 이벤트 및 Command 속성이 있습니다. 따라서 MenuItem 개체를 통해 탭되는 MenuItem에 대한 응답으로 작업을 실행하는 시나리오를 실현합니다.
MenuItem 개체를 다음 예제에서와 같이 플라이아웃에 추가할 수 있습니다.
<Shell ...>
...
<MenuItem Text="Help"
IconImageSource="help.png"
Command="{Binding HelpCommand}"
CommandParameter="https://learn.microsoft.com/xamarin/xamarin-forms/app-fundamentals/shell" />
</Shell>
이 예제에서는 MenuItem 개체를 플라이아웃의 모든 플라이아웃 항목 아래에 추가합니다.
MenuItem 개체는 HelpCommand라는 ICommand를 실행하여 CommandParameter 속성에 지정된 URL을 시스템 웹 브라우저에서 엽니다.
참고 항목
각 MenuItem의 BindingContext는 서브클래싱된 Shell 개체에서 상속됩니다.
MenuItem 모양 정의
각 MenuItem의 모양은 Shell.MenuItemTemplate 연결된 속성을 DataTemplate으로 설정하여 사용자 지정할 수 있습니다.
<Shell ...>
<Shell.MenuItemTemplate>
<DataTemplate>
<Grid ColumnDefinitions="0.2*,0.8*">
<Image Source="{Binding Icon}"
Margin="5"
HeightRequest="45" />
<Label Grid.Column="1"
Text="{Binding Text}"
FontAttributes="Italic"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.MenuItemTemplate>
...
<MenuItem Text="Help"
IconImageSource="help.png"
Command="{Binding HelpCommand}"
CommandParameter="https://learn.microsoft.com/xamarin/xamarin-forms/app-fundamentals/shell" />
</Shell>
이 예제에서는 DataTemplate을 각 MenuItem 개체에 연결하여 MenuItem 개체의 제목을 기울임꼴로 표시합니다.
Shell.MenuItemTemplate은 연결된 속성이므로 특정 MenuItem 개체에 다양한 템플릿을 연결할 수 있습니다.
참고 항목
Shell은 MenuItemTemplate의 BindingContext에 Text 및 IconImageSource 속성을 제공합니다. 또한 Text 대신 Title을 사용하고 IconImageSource 대신 Icon을 사용하여 메뉴 항목과 플라이아웃 항목에 동일한 템플릿을 다시 사용하도록 할 수 있습니다.
FlyoutItem 개체의 기본 템플릿을 MenuItem 개체에 사용할 수도 있습니다. 자세한 내용은 FlyoutItem의 기본 템플릿을 참조하세요.
스타일 FlyoutItem 및 MenuItem 개체
Shell에는 FlyoutItem 및 MenuItem 개체에 자동으로 적용되는 세 가지 스타일 클래스가 있습니다. 스타일 클래스 이름은 FlyoutItemLabelStyle, FlyoutItemImageStyle, FlyoutItemLayoutStyle입니다.
다음 XAML은 이러한 스타일 클래스에 대한 스타일을 정의하는 예제를 보여 줍니다.
<Style TargetType="Label"
Class="FlyoutItemLabelStyle">
<Setter Property="TextColor"
Value="Black" />
<Setter Property="HeightRequest"
Value="100" />
</Style>
<Style TargetType="Image"
Class="FlyoutItemImageStyle">
<Setter Property="Aspect"
Value="Fill" />
</Style>
<Style TargetType="Layout"
Class="FlyoutItemLayoutStyle"
ApplyToDerivedTypes="True">
<Setter Property="BackgroundColor"
Value="Teal" />
</Style>
이러한 스타일은 StyleClass 속성을 스타일 클래스 이름으로 설정하지 않아도 FlyoutItem 및 MenuItem 개체에 자동으로 적용됩니다.
또한 사용자 지정 스타일 클래스를 정의하고 FlyoutItem 및 MenuItem 개체에 적용할 수 있습니다. 스타일 클래스에 대한 자세한 내용은 Xamarin.Forms 스타일 클래스를 참조하세요.
플라이아웃 헤더
플라이아웃 헤더는 필요에 따라 플라이아웃 상단에 표시되는 콘텐츠로, 모양은 Shell.FlyoutHeader 바인딩 가능 속성으로 설정할 수 있는 object로 정의됩니다.
<Shell ...>
<Shell.FlyoutHeader>
<controls:FlyoutHeader />
</Shell.FlyoutHeader>
</Shell>
FlyoutHeader 형식은 다음 예제에서 확인할 수 있습니다.
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Xaminals.Controls.FlyoutHeader"
HeightRequest="200">
<Grid BackgroundColor="Black">
<Image Aspect="AspectFill"
Source="xamarinstore.jpg"
Opacity="0.6" />
<Label Text="Animals"
TextColor="White"
FontAttributes="Bold"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center" />
</Grid>
</ContentView>
이를 통해 다음 플라이아웃 헤더가 생성됩니다.

또는 Shell.FlyoutHeaderTemplate 바인딩 가능 속성을 DataTemplate으로 설정하여 플라이아웃 헤더 모양을 정의할 수 있습니다.
<Shell ...>
<Shell.FlyoutHeaderTemplate>
<DataTemplate>
<Grid BackgroundColor="Black"
HeightRequest="200">
<Image Aspect="AspectFill"
Source="xamarinstore.jpg"
Opacity="0.6" />
<Label Text="Animals"
TextColor="White"
FontAttributes="Bold"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.FlyoutHeaderTemplate>
</Shell>
기본적으로 플라이아웃 헤더는 플라이아웃에 고정되며 항목이 충분하면 아래 콘텐츠가 스크롤됩니다. 그러나 이 동작은 Shell.FlyoutHeaderBehavior 바인딩 가능 속성을 FlyoutHeaderBehavior 열거형 멤버 중 하나로 설정하여 변경할 수 있습니다.
Default-플랫폼의 기본 동작이 사용됨을 나타냅니다.FlyoutHeaderBehavior속성의 기본값입니다.Fixed– 플라이아웃 헤더가 항상 표시되고 변경되지 않음을 나타냅니다.Scroll– 사용자가 항목을 스크롤할 때 플라이아웃 헤더가 보기 밖으로 스크롤됨을 나타냅니다.CollapseOnScroll– 사용자가 항목을 스크롤할 때 플라이아웃 헤더가 제목으로만 축소됨을 나타냅니다.
다음 예제에서는 사용자가 스크롤할 때 플라이아웃 헤더를 축소하는 방법을 보여 줍니다.
<Shell ...
FlyoutHeaderBehavior="CollapseOnScroll">
...
</Shell>
플라이아웃 바닥글
플라이아웃 바닥글은 필요에 따라 플라이아웃 하단에 표시되는 콘텐츠로, 모양은 Shell.FlyoutFooter 바인딩 가능 속성으로 설정할 수 있는 object로 정의됩니다.
<Shell ...>
<Shell.FlyoutFooter>
<controls:FlyoutFooter />
</Shell.FlyoutFooter>
</Shell>
FlyoutFooter 형식은 다음 예제에서 확인할 수 있습니다.
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sys="clr-namespace:System;assembly=netstandard"
x:Class="Xaminals.Controls.FlyoutFooter">
<StackLayout>
<Label Text="Xaminals"
TextColor="GhostWhite"
FontAttributes="Bold"
HorizontalOptions="Center" />
<Label Text="{Binding Source={x:Static sys:DateTime.Now}, StringFormat='{0:MMMM dd, yyyy}'}"
TextColor="GhostWhite"
HorizontalOptions="Center" />
</StackLayout>
</ContentView>
이를 통해 다음과 같은 플라이아웃 바닥글이 생성됩니다.

또는 Shell.FlyoutFooterTemplate 속성을 DataTemplate으로 설정하여 플라이아웃 바닥글 모양을 정의할 수 있습니다.
<Shell ...>
<Shell.FlyoutFooterTemplate>
<DataTemplate>
<StackLayout>
<Label Text="Xaminals"
TextColor="GhostWhite"
FontAttributes="Bold"
HorizontalOptions="Center" />
<Label Text="{Binding Source={x:Static sys:DateTime.Now}, StringFormat='{0:MMMM dd, yyyy}'}"
TextColor="GhostWhite"
HorizontalOptions="Center" />
</StackLayout>
</DataTemplate>
</Shell.FlyoutFooterTemplate>
</Shell>
플라이아웃 바닥글은 플라이아웃 하단에 고정되며, 원하는 높이로 지정할 수 있습니다. 바닥글은 메뉴 항목을 가리지 않습니다.
플라이아웃 너비 및 높이
플라이아웃의 너비와 높이는 Shell.FlyoutWidth 및 Shell.FlyoutHeight 연결된 속성을 double 값으로 설정하여 사용자 지정할 수 있습니다.
<Shell ...
FlyoutWidth="400"
FlyoutHeight="200">
...
</Shell>
이렇게 하면 플라이아웃을 전체 화면으로 확장하거나 탭 표시줄을 가리지 않도록 플라이아웃의 높이를 줄이는 시나리오가 가능합니다.
플라이아웃 아이콘
기본적으로 셸 애플리케이션에는 누르면 플라이아웃을 여는 햄버거 아이콘이 있습니다. 이 아이콘은 ImageSource 형식의 Shell.FlyoutIcon 바인딩 가능 속성을 적절한 아이콘으로 설정하여 변경할 수 있습니다.
<Shell ...
FlyoutIcon="flyouticon.png">
...
</Shell>
플라이아웃 배경
플라이아웃의 배경색은 Shell.FlyoutBackgroundColor 바인딩 가능 속성으로 설정할 수 있습니다.
<Shell ...
FlyoutBackgroundColor="AliceBlue">
...
</Shell>
참고 항목
Shell.FlyoutBackgroundColor는 CSS(CSS 스타일시트)에서 설정할 수도 있습니다. 자세한 내용은 Xamarin.Forms Shell 특정 속성을 참조하세요.
또는 Shell.FlyoutBackground 바인딩 가능 속성을 Brush로 설정하여 플라이아웃의 배경을 지정할 수 있습니다.
<Shell ...
FlyoutBackground="LightGray">
...
</Shell>
이 예제에서는 플라이아웃 배경을 연한 회색 SolidColorBrush로 그립니다.
다음 예제에서는 플라이아웃 배경을 LinearGradientBrush로 설정하는 방법을 보여 줍니다.
<Shell ...>
<Shell.FlyoutBackground>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="#8A2387"
Offset="0.1" />
<GradientStop Color="#E94057"
Offset="0.6" />
<GradientStop Color="#F27121"
Offset="1.0" />
</LinearGradientBrush>
</Shell.FlyoutBackground>
...
</Shell>
브러시에 대한 자세한 내용은 Xamarin.Forms 브러시를 참조하세요.
플라이아웃 배경 이미지
플라이아웃은 플라이아웃 헤더 아래, 플라이아웃 항목, 메뉴 항목, 플라이아웃 바닥글 뒤에 표시되는 선택적 배경 이미지를 포함할 수 있습니다. 배경 이미지는 ImageSource 형식의 FlyoutBackgroundImage 바인딩 가능 속성을 파일, 포함 리소스, URI 또는 스트림으로 설정하여 지정할 수 있습니다.
배경 이미지의 가로 세로 비율은 Aspect 형식의 FlyoutBackgroundImageAspect 바인딩 가능 속성을 Aspect 열거형 멤버 중 하나로 설정하여 구성할 수 있습니다.
AspectFill- 이미지가 가로 세로 비율을 유지하면서 표시 영역을 채우도록 이미지를 자릅니다.AspectFit- 이미지가 표시 영역에 맞춰지도록, 필요에 따라 이미지의 너비 또는 높이를 기준으로 위쪽/아래쪽 또는 측면에 공백을 추가하여 이미지 레터박스를 지정합니다.FlyoutBackgroundImageAspect속성의 기본값입니다.Fill- 완전히 정확하게 표시 영역을 채우도록 이미지를 늘립니다. 이로 인해 이미지가 왜곡될 수 있습니다.
다음 예제에서는 이러한 속성을 설정하는 방법을 보여 줍니다.
<Shell ...
FlyoutBackgroundImage="photo.jpg"
FlyoutBackgroundImageAspect="AspectFill">
...
</Shell>
배경 이미지가 플라이아웃의 플라이아웃 헤더 아래에 표시됩니다.

플라이아웃 배경
플라이아웃 오버레이의 모양인 플라이아웃 배경은 Shell.FlyoutBackdrop연결된 속성을 Brush로 설정하여 지정할 수 있습니다.
<Shell ...
FlyoutBackdrop="Silver">
...
</Shell>
이 예제에서는 플라이아웃 배경을 은색 SolidColorBrush로 그립니다.
Important
FlyoutBackdrop 연결된 속성은 모든 Shell 요소에서 설정할 수 있지만 Shell, FlyoutItem 또는 TabBar 개체에서 설정된 경우에만 적용됩니다.
다음 예제에서는 플라이아웃 배경을 LinearGradientBrush로 설정하는 방법을 보여 줍니다.
<Shell ...>
<Shell.FlyoutBackdrop>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="#8A2387"
Offset="0.1" />
<GradientStop Color="#E94057"
Offset="0.6" />
<GradientStop Color="#F27121"
Offset="1.0" />
</LinearGradientBrush>
</Shell.FlyoutBackdrop>
...
</Shell>
브러시에 대한 자세한 내용은 Xamarin.Forms 브러시를 참조하세요.
플라이아웃 동작
플라이아웃은 햄버거 아이콘을 통해 또는 화면 측면에서 살짝 밀어 액세스할 수 있습니다. 그러나 이 동작은 Shell.FlyoutBehavior 연결된 속성을 FlyoutBehavior 열거형 멤버 중 하나로 설정하여 변경할 수 있습니다.
Disabled– 사용자가 플라이아웃을 열 수 없음을 나타냅니다.Flyout– 사용자가 플라이아웃을 열고 닫을 수 있음을 나타냅니다.FlyoutBehavior속성의 기본값입니다.Locked– 사용자가 플라이아웃을 닫을 수 없고 콘텐츠를 겹치지 않음을 나타냅니다.
다음 예제에서는 플라이아웃을 사용하지 않도록 설정하는 방법을 보여 줍니다.
<Shell ...
FlyoutBehavior="Disabled">
...
</Shell>
참고 항목
FlyoutBehavior 연결된 속성은 Shell, FlyoutItem, ShellContent 및 페이지 개체에서 설정하여 기본 플라이아웃 동작을 재정의할 수 있습니다.
플라이아웃 세로 스크롤
기본적으로 플라이아웃 항목이 플라이아웃에 들어가지 않으면 플라이아웃을 세로로 스크롤할 수 있습니다. 이 동작은 Shell.FlyoutVerticalScrollMode 바인딩 가능 속성을 ScrollMode 열거형 멤버 중 하나로 설정하여 변경할 수 있습니다.
Disabled– 세로 스크롤이 사용 중지됨을 나타냅니다.Enabled– 세로 스크롤이 사용 설정됨을 나타냅니다.Auto– 플라이아웃 항목이 플라이아웃에 들어가지 않는 경우 세로 스크롤을 사용 설정됨을 나타냅니다.FlyoutVerticalScrollMode속성의 기본값입니다.
다음 예제에서는 세로 스크롤을 사용 중지하는 방법을 보여줍니다.
<Shell ...
FlyoutVerticalScrollMode="Disabled">
...
</Shell>
FlyoutItem 탭 순서
기본적으로 FlyoutItem 개체의 탭 순서는 XAML에 나열되거나 프로그래밍 방식으로 자식 컬렉션에 추가되는 순서와 동일합니다. 이 순서는 FlyoutItem 개체를 키보드로 탐색하는 순서이고 종종 이 기본 순서는 최적의 순서입니다.
기본 탭 순서는 사용자가 Tab 키를 눌러 항목을 탐색할 때 FlyoutItem 개체가 포커스를 받는 순서를 나타내는 FlyoutItem.TabIndex 속성을 설정하여 변경할 수 있습니다. 속성의 기본값은 0이며 모든 int 값으로 설정할 수 있습니다.
다음 규칙은 기본 탭 순서를 사용하거나 TabIndex 속성을 설정하는 경우에 적용됩니다.
TabIndex가 0인FlyoutItem개체는 XAML 또는 자식 컬렉션의 선언 순서에 따라 탭 순서에 추가됩니다.TabIndex가 0보다 큰FlyoutItem개체는TabIndex값에 따라 탭 순서에 추가됩니다.TabIndex가 0 미만인FlyoutItem개체는 탭 순서에 추가되며 모든 0 값 앞에 나타납니다.TabIndex에서의 충돌은 선언 순서에 따라 해결됩니다.
탭 순서를 정의한 후 Tab 키를 누르면 TabIndex 오름차순으로 FlyoutItem 개체를 통해 포커스가 순환되며 마지막 개체에 도달하면 시작 부분으로 래핑됩니다.
FlyoutItem 개체의 탭 순서를 설정하는 것 외에 탭 순서에서 일부 개체를 제외해야 할 수도 있습니다. 이 작업은 FlyoutItem이 탭 탐색에 포함되었는지를 나타내는 FlyoutItem.IsTabStop 속성을 통해 달성할 수 있습니다. 기본값은 true입니다. 값이 false이면 TabIndex가 설정되었는지와 관계없이 FlyoutItem은 탭 탐색 인프라에서 무시됩니다.
FlyoutItem 선택
플라이아웃을 사용하는 Shell 애플리케이션을 처음 실행하면 Shell.CurrentItem 속성은 서브클래싱된 Shell 개체의 첫 번째 FlyoutItem 개체로 설정됩니다. 그러나 이 속성은 다음 예제에 표시된 대로 다른 FlyoutItem으로 설정될 수 있습니다.
<Shell ...
CurrentItem="{x:Reference aboutItem}">
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
...
</FlyoutItem>
<ShellContent x:Name="aboutItem"
Title="About"
Icon="info.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</Shell>
이 예제에서는 CurrentItem 속성을 aboutItem이라는 ShellContent 개체로 설정하여 해당 개체를 선택하고 표시합니다. 이 예제에서는 암시적 변환을 사용하여 FlyoutItem 개체로 래핑되는 Tab 개체로 ShellContent 개체를 래핑합니다.
aboutItem이라는 ShellContent 개체가 지정된 경우 해당하는 C# 코드는 다음과 같습니다.
CurrentItem = aboutItem;
이 예제에서 CurrentItem 속성은 서브클래싱된 Shell 클래스에서 설정됩니다. 또는 Shell.Current 정적 속성을 통해 모든 클래스에서 CurrentItem 속성을 설정할 수 있습니다.
Shell.Current.CurrentItem = aboutItem;
참고 항목
애플리케이션에서 플라이아웃 항목 선택이 유효한 작업이 아닌 상태가 될 수 있습니다. 이런 경우 IsEnabled 속성을 false로 설정하여 FlyoutItem을 사용하지 않도록 설정할 수 있습니다. 그러면 사용자가 플라이아웃 항목을 선택할 수 없게 됩니다.
FlyoutItem 표시 여부
플라이아웃 항목은 플라이아웃에서 기본적으로 표시됩니다. 그러나 FlyoutItemIsVisible 속성을 사용하여 플라이아웃에서 항목을 숨기거나 IsVisible 속성을 사용하여 플라이아웃에서 제거할 수 있습니다.
bool형식의FlyoutItemIsVisible은 항목이 플라이아웃에서 숨겨져 있지만GoToAsync탐색 메서드를 사용하여 계속 액세스할 수 있는지를 나타냅니다. 이 속성의 기본값은true입니다.bool형식의IsVisible은 시각적 트리에서 항목을 제거하여 플라이아웃에 표시하지 않을지를 나타냅니다. 기본값은 .입니다true.
다음 예제에서는 플라이아웃에서 항목 숨기기를 보여 줍니다.
<Shell ...>
<FlyoutItem ...
FlyoutItemIsVisible="False">
...
</FlyoutItem>
</Shell>
참고 항목
FlyoutItem, MenuItem, Tab, ShellContent 개체에서 설정할 수 있는 Shell.FlyoutItemIsVisible 연결된 속성도 있습니다.
프로그래밍 방식으로 플라이아웃 열기 및 닫기
플라이아웃이 현재 열려 있는지를 나타내는 boolean 값으로 Shell.FlyoutIsPresented 바인딩 가능 속성을 설정하여 플라이아웃을 프로그래밍 방식으로 열고 닫을 수 있습니다.
<Shell ...
FlyoutIsPresented="{Binding IsFlyoutOpen}">
</Shell>
또는 코드에서 이 작업을 수행할 수 있습니다.
Shell.Current.FlyoutIsPresented = false;