ShellContent 개체는 각 FlyoutItem 또는 Tab에 대한 ContentPage 개체를 나타냅니다. 둘 이상의 ShellContent 개체가 Tab 개체에 포함되면 위쪽 탭으로 ContentPage 개체를 탐색할 수 있습니다. 페이지 내에서 세부 정보 페이지라고 하는 추가 ContentPage 개체를 탐색할 수 있습니다.
또한 Shell 클래스는 Xamarin.Forms Shell 애플리케이션에서 페이지 모양을 구성하는 데 사용할 수 있는 연결된 속성을 정의합니다. 여기에는 페이지 색 설정, 페이지 프레젠테이션 모드 설정, 탐색 모음을 사용하지 않도록 설정, 탭 표시줄을 사용하지 않도록 설정 및 탐색 모음에 뷰 표시가 포함됩니다.
페이지 표시
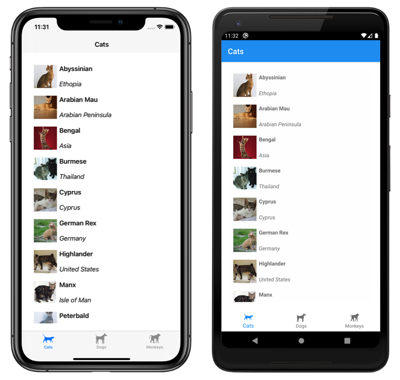
Xamarin.Forms Shell 애플리케이션에서 페이지는 일반적으로 탐색에 대한 응답으로 요청에 따라 만들어집니다. 이렇게 하려면 DataTemplate 태그 확장을 사용하여 각 ShellContent 개체의 ContentTemplate 속성을 ContentPage 개체로 설정합니다.
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
이 예제에서는 Shell의 암시적 변환 연산자를 사용하여 시각적 계층 구조에서 Tab 개체를 제거합니다. 그러나 각 ShellContent 개체는 탭에서 렌더링됩니다.
참고 항목
각 ShellContent 개체의 BindingContext는 부모 Tab 개체에서 상속됩니다.
각 ContentPage 개체 내에서 추가 ContentPage 개체로 이동할 수 있습니다. 탐색에 대한 자세한 내용은 Xamarin.Forms Shell 탐색을 참조하세요.
애플리케이션 시작 시 페이지 로드
Shell 애플리케이션에서 각 ContentPage 개체는 일반적으로 탐색에 대한 응답으로 요청에 따라 만들어집니다. 그러나 애플리케이션 시작 시에 ContentPage 개체를 만들 수도 있습니다.
Warning
애플리케이션 시작 시 만들어지는 ContentPage 개체로 인해 시작 환경이 저하될 수 있습니다.
애플리케이션 시작 시 ContentPage 개체를 만들려면 ShellContent.Content 속성을 ContentPage 개체로 설정하면 됩니다.
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png">
<views:CatsPage />
</ShellContent>
<ShellContent Title="Dogs"
Icon="dog.png">
<views:DogsPage />
</ShellContent>
<ShellContent Title="Monkeys"
Icon="monkey.png">
<views:MonkeysPage />
</ShellContent>
</TabBar>
</Shell>
이 예제에서 CatsPage, DogsPage, MonkeysPage는 모두 탐색에 대한 응답으로 요청에 따라 만들어지는 것이 아니라 애플리케이션 시작 시에 만들어집니다.
참고 항목
Content 속성은 ShellContent 클래스의 콘텐츠 속성이므로 명시적으로 설정할 필요가 없습니다.
페이지 색 설정
Shell 클래스는 Shell 애플리케이션에서 페이지 색을 설정하는 데 사용할 수 있는 다음 연결된 속성을 정의합니다.
Color형식의BackgroundColor- Shell 크롬의 배경색을 정의합니다. 셸 콘텐츠 뒤의 색은 채워지지 않습니다.Color형식의DisabledColor- 사용할 수 없는 텍스트 및 아이콘을 음영 처리할 색을 정의합니다.Color형식의ForegroundColor- 텍스트 및 아이콘을 음영 처리할 색을 정의합니다.Color형식의TitleColor- 현재 페이지의 제목에 사용되는 색을 정의합니다.Color형식의UnselectedColor- Shell 크롬에서 선택되지 않은 텍스트 및 아이콘에 사용되는 색을 정의합니다.
이 모든 속성은 BindableProperty 개체가 지원합니다. 이는 속성이 데이터 바인딩의 대상이 될 수 있으며 XAML 스타일을 사용하여 스타일 지정됨을 의미합니다. CSS(CSS 스타일시트)를 사용하여 속성을 설정할 수도 있습니다. 자세한 내용은 Xamarin.Forms Shell 특정 속성을 참조하세요.
참고 항목
탭 색을 정의할 수 있도록 설정하는 속성도 있습니다. 자세한 내용은 탭 모양을 참조하세요.
다음 XAML은 서브클래싱된 Shell 클래스에서의 색 속성 설정을 보여 줍니다.
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Xaminals.AppShell"
BackgroundColor="#455A64"
ForegroundColor="White"
TitleColor="White"
DisabledColor="#B4FFFFFF"
UnselectedColor="#95FFFFFF">
</Shell>
이 예제에서는 페이지 수준에서 재정의되지 않은 경우 색 값이 Shell 애플리케이션의 모든 페이지에 적용됩니다.
색 속성은 연결된 속성이므로 개별 페이지에서 설정하여 해당 페이지의 색을 설정할 수도 있습니다.
<ContentPage ...
Shell.BackgroundColor="Gray"
Shell.ForegroundColor="White"
Shell.TitleColor="Blue"
Shell.DisabledColor="#95FFFFFF"
Shell.UnselectedColor="#B4FFFFFF">
</ContentPage>
또는 XAML 스타일을 사용하여 색 속성을 설정할 수 있습니다.
<Style x:Key="DomesticShell"
TargetType="Element" >
<Setter Property="Shell.BackgroundColor"
Value="#039BE6" />
<Setter Property="Shell.ForegroundColor"
Value="White" />
<Setter Property="Shell.TitleColor"
Value="White" />
<Setter Property="Shell.DisabledColor"
Value="#B4FFFFFF" />
<Setter Property="Shell.UnselectedColor"
Value="#95FFFFFF" />
</Style>
XAML 스타일에 대한 자세한 내용은 XAML 스타일을 사용하여 Xamarin.Forms 앱 스타일 지정을 참조하세요.
페이지 프레젠테이션 모드 설정
기본적으로 GoToAsync 메서드를 사용하여 페이지를 탐색하면 작은 탐색 애니메이션이 표시됩니다. 그러나 이 동작은 ContentPage에서 Shell.PresentationMode 연결된 속성을 PresentationMode 열거형 멤버 중 하나로 설정하여 변경할 수 있습니다.
NotAnimated는 페이지가 탐색 애니메이션 없이 표시됨을 나타냅니다.Animated는 페이지가 탐색 애니메이션을 사용하여 표시됨을 나타냅니다. 이 값은Shell.PresentationMode연결된 속성의 기본값입니다.Modal은 페이지가 모달 페이지로 표시됨을 나타냅니다.ModalAnimated는 페이지가 탐색 애니메이션을 사용하여 모달 페이지로 표시됨을 나타냅니다.ModalNotAnimated는 페이지가 탐색 애니메이션 없이 모달 페이지로 표시됨을 나타냅니다.
Important
PresentationMode 형식은 플래그 열거형입니다. 즉, 코드에서 열거형 멤버의 조합을 적용할 수 있습니다. 그러나 XAML에서 편리하게 사용할 수 있도록 ModalAnimated 멤버는 Animated와 Modal 멤버의 조합이고 ModalNotAnimated 멤버는 NotAnimated와 Modal 멤버의 조합입니다. 플래그 열거에 대한 자세한 내용은 비트 플래그로서 열거형 형식을 참조하세요.
다음 XAML 예제는 ContentPage에서 Shell.PresentationMode 연결된 속성을 설정합니다.
<ContentPage ...
Shell.PresentationMode="Modal">
...
</ContentPage>
이 예제에서는 GoToAsync 메서드를 사용하여 페이지를 탐색할 때 ContentPage가 모달 페이지로 표시되도록 설정됩니다.
탐색 모음 섀도 사용
bool 형식의 Shell.NavBarHasShadow 연결된 속성은 탐색 모음에 섀도가 있는지를 제어합니다. 기본적으로 속성 값은 iOS의 경우 false, Android의 경우 true입니다.
이 속성은 서브클래싱된 Shell 개체에서 설정할 수 있지만, 탐색 모음 섀도를 사용하도록 설정하려는 모든 페이지에서도 설정할 수 있습니다. 예를 들어 다음 XAML은 ContentPage에서 탐색 모음 섀도를 사용할 수 있음을 보여줍니다.
<ContentPage ...
Shell.NavBarHasShadow="true">
...
</ContentPage>
그러면 탐색 모음 섀도가 사용 설정됩니다.
탐색 모음을 사용하지 않도록 설정
bool 형식의 Shell.NavBarIsVisible 연결된 속성은 페이지가 표시될 때 탐색 모음이 표시되는지를 제어합니다. 기본적으로 속성의 값은 true입니다.
이 속성은 서브클래싱된 Shell 개체에서 설정할 수 있지만, 일반적으로 탐색 모음이 표시되지 않도록 하려는 모든 페이지에서 설정됩니다. 예를 들어 다음 XAML은 ContentPage에서 탐색 모음을 사용할 수 없음을 보여 줍니다.
<ContentPage ...
Shell.NavBarIsVisible="false">
...
</ContentPage>
따라서 페이지가 표시되면 탐색 모음은 보이지 않게 됩니다.

탐색 모음에서 보기 표시
View 형식의 Shell.TitleView 연결된 속성은 모든 View가 탐색 모음에 표시되도록 합니다.
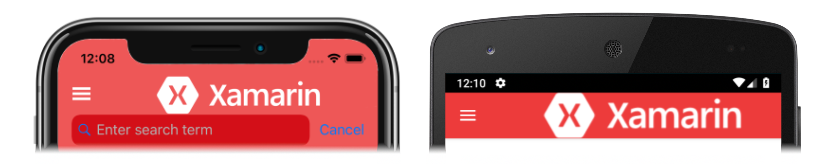
이 속성은 서브클래싱된 Shell 개체에서 설정할 수 있지만, 탐색 모음에 뷰를 표시하려는 모든 페이지에서도 설정할 수 있습니다. 예를 들어 다음 XAML은 ContentPage의 탐색 모음에 Image가 표시된 것을 보여 줍니다.
<ContentPage ...>
<Shell.TitleView>
<Image Source="xamarin_logo.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Shell.TitleView>
...
</ContentPage>
그 결과, 이미지가 페이지의 탐색 모음에 표시됩니다.

Important
NavBarIsVisible 연결된 속성을 사용하여 탐색 모음이 표시되지 않도록 한 경우 제목 보기가 표시되지 않습니다.
보기의 크기가 WidthRequest 및 HeightRequest 속성으로 지정되지 않거나 보기의 위치가 HorizontalOptions 및 VerticalOptions 속성으로 지정되지 않으면 탐색 모음에 많은 보기가 나타나지 않습니다.
Layout 클래스는 View 클래스에서 파생되므로 여러 보기를 포함하는 레이아웃 클래스를 표시하도록 TitleView 연결된 속성을 설정할 수 있습니다. 마찬가지로 ContentView 클래스는 결국 View 클래스에서 파생되므로 TitleView 연결된 속성은 단일 보기를 포함하는 ContentView를 표시하도록 설정할 수 있습니다.
페이지 표시 여부
셸은 IsVisible 속성으로 설정된 페이지 표시 여부를 고려합니다. 따라서 페이지의 IsVisible 속성이 false로 설정되면 셸 애플리케이션에 표시되지 않으며 이 애플리케이션으로 이동할 수 없습니다.