이 플랫폼별은 플라이아웃 페이지를 표시할 때 세부 정보 페이지에 FlyoutPage 그림자가 적용되었는지 여부를 제어합니다. 바인딩 가능한 속성을 true다음으로 설정하여 XAML에서 FlyoutPage.ApplyShadow 사용합니다.
<FlyoutPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
ios:FlyoutPage.ApplyShadow="true">
...
</FlyoutPage>
또는 흐름 API를 사용하여 C#에서 사용할 수 있습니다.
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
public class iOSFlyoutPageCS : FlyoutPage
{
public iOSFlyoutPageCS(ICommand restore)
{
On<iOS>().SetApplyShadow(true);
// ...
}
}
이 메서드는 FlyoutPage.On<iOS> 이 플랫폼별이 iOS에서만 실행되도록 지정합니다. FlyoutPage.SetApplyShadow 네임스페이스의 Xamarin.Forms.PlatformConfiguration.iOSSpecific 메서드는 플라이아웃 페이지를 표시할 때 그림자가 FlyoutPage 적용되었는지 여부를 제어하는 데 사용됩니다. 또한 이 메서드를 GetApplyShadow 사용하여 그림자가 섀도의 세부 정보 페이지에 적용되는지 여부를 확인할 수 있습니다 FlyoutPage.
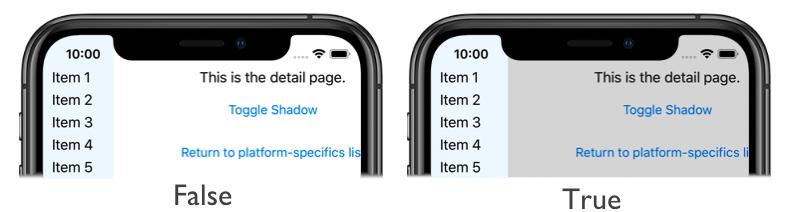
그 결과 플라이아웃 페이지를 표시할 때 해당 세부 정보 페이지에 FlyoutPage 그림자가 적용될 수 있습니다.