클래스는 GradientBrush 클래스에서 Brush 파생되며 그라데이션 중지점으로 구성된 그라데이션을 설명하는 추상 클래스입니다. 그라데이션 브러시는 축을 따라 서로 혼합되는 여러 색으로 영역을 그립니다. 파생된 GradientBrush 클래스는 그라데이션 중지 Xamarin.Forms 를 해석하는 다양한 방법을 설명하고 다음과 같은 그라데이션 브러시를 제공합니다.
LinearGradientBrush선형 그라데이션으로 영역을 그립니다. 자세한 내용은 브러시: 선형 그라데이션을 참조 Xamarin.Forms 하세요.RadialGradientBrush방사형 그라데이션으로 영역을 그립니다. 자세한 내용은 브러시: 방사형 그라데이션을 참조 Xamarin.Forms 하세요.
클래스는 GradientBrush 브러시의 그라데이션 정지를 나타내는 형식GradientStopsCollection의 속성을 정의 GradientStops 하며, 각 속성은 브러시의 그라데이션 축을 따라 색과 오프셋을 지정합니다. A GradientStopsCollection 는 개체입니다 GradientStop ObservableCollection. 속성은 GradientStops 개체에 BindableProperty 의해 지원됩니다. 즉, 데이터 바인딩의 대상이 될 수 있으며 스타일이 지정됩니다.
참고 항목
속성은 GradientStops ContentProperty 클래스이므로 GradientBrush XAML에서 명시적으로 설정할 필요가 없습니다.
그라데이션 중지점
그라데이션 중지점은 그라데이션 브러시의 구성 요소이며 그라데이션의 색과 그라데이션 축을 따라 해당 위치를 지정합니다. 그라데이션 중지점은 개체를 사용하여 GradientStop 지정됩니다.
GradientStop 클래스는 다음 속성을 정의합니다.
Color- 그라데이션 중지점의 색을 나타내는 형식Color입니다. 이 속성의 기본값은Color.Default입니다.Offset- 그라데이션 벡터 내 그라데이션 중지점의 위치를 나타내는 형식float입니다. 이 속성의 기본값은 0이고 유효한 값은 0.0-1.0 범위에 있습니다. 이 값이 0에 가까울수록 그라데이션의 시작 부분에 색이 더 가깝습니다. 마찬가지로 이 값이 1에 가까울수록 그라데이션의 끝에 색이 가깝습니다.
이러한 속성은 BindableProperty 개체에서 지원하며, 따라서 데이터 바인딩의 대상이 될 수 있고 스타일이 지정될 수 있습니다.
Important
그라데이션에서 사용하는 좌표계는 출력 영역의 경계 상자를 기준으로 합니다. 0은 경계 상자의 0%를 나타내고 1은 경계 상자의 100%를 나타냅니다. 따라서 (0.5,0.5)는 경계 상자의 중간에 있는 점을 설명하고(1,1) 경계 상자의 오른쪽 아래에 있는 점을 설명합니다.
다음 XAML 예제에서는 4가지 색으로 대각선을 LinearGradientBrush 만듭니다.
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="Yellow"
Offset="0.0" />
<GradientStop Color="Red"
Offset="0.25" />
<GradientStop Color="Blue"
Offset="0.75" />
<GradientStop Color="LimeGreen"
Offset="1.0" />
</LinearGradientBrush>
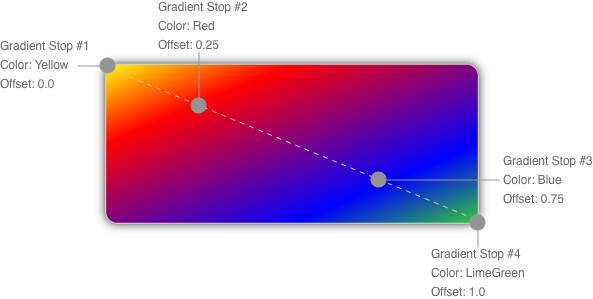
그라데이션 중지점 사이의 각 점 색은 두 경계 그라데이션 중지점에서 지정한 색의 조합으로 보간됩니다. 다음 다이어그램은 이전 예제의 그라데이션 중지를 보여줍니다.

이 다이어그램에서 원은 그라데이션 중지점의 위치를 표시하고 파선은 그라데이션 축을 표시합니다. 첫 번째 그라데이션 중지점은 오프셋 0.0의 노란색을 지정합니다. 두 번째 그라데이션 중지점은 오프셋 0.25에서 빨간색을 지정합니다. 그라데이션 축을 따라 왼쪽에서 오른쪽으로 이동하면 이 두 그라데이션 중지점 사이의 점이 노란색에서 빨간색으로 점차 변경됩니다. 세 번째 그라데이션 중지점은 오프셋 0.75의 파란색을 지정합니다. 두 번째 및 세 번째 그라데이션 중지점 사이에 있는 점들은 빨간색에서 파란색으로 서서히 변경됩니다. 네 번째 그라데이션 중지점은 오프셋 1.0에서 라임 녹색을 지정합니다. 세 번째 및 네 번째 그라데이션 중지점 사이에 있는 점들은 파란색에서 라임 녹색으로 서서히 변경됩니다.