CarouselView 는 사용자 상호 작용을 제어하는 다음 속성을 정의합니다.
CurrentItem형식의object현재 항목이 표시됩니다. 이 속성에는 기본 바인딩 모드TwoWay가 있으며null표시할 데이터가 없는 경우 값이 있습니다.CurrentItemChangedCommand- 현재 항목이 변경될 때 실행되는 형식ICommand입니다.object형식의CurrentItemChangedCommandParameter-CurrentItemChangedCommand에 전달되는 매개 변수입니다.IsBounceEnabled콘텐츠 경계에서 반송할지 여부를CarouselView지정하는 형식bool의 입니다. 기본값은true입니다.IsSwipeEnabled- 살짝 밀기 제스처가 표시된 항목을 변경할지 여부를 결정하는 형식bool입니다. 기본값은true입니다.Loop항목 컬렉션에 대한 루프 액세스를 제공하는지 여부를CarouselView결정하는 형식bool의 입니다. 기본값은true입니다.Position형식int의 기본 컬렉션에 있는 현재 항목의 인덱스입니다. 이 속성에는 기본 바인딩 모드TwoWay가 있으며 표시할 데이터가 없는 경우 0 값이 있습니다.PositionChangedCommand위치가 변경될 때 실행되는 형식ICommand의 입니다.object형식의PositionChangedCommandParameter-PositionChangedCommand에 전달되는 매개 변수입니다.VisibleViews- 현재 표시되는 항목의 개체를 포함하는 읽기 전용 속성인 형식ObservableCollection<View>입니다.
이 모든 속성은 BindableProperty 개체에서 지원되며, 이는 속성이 데이터 바인딩의 대상이 될 수 있음을 의미합니다.
CarouselView 는 CurrentItemChanged 사용자 스크롤로 인해 속성이 변경되거나 애플리케이션이 속성을 설정하는 경우 발생하는 CurrentItem 이벤트를 정의합니다. CurrentItemChangedEventArgs 이벤트와 CurrentItemChanged 함께 제공되는 개체에는 다음 두 가지 object속성이 있습니다.
PreviousItem– 속성이 변경된 후의 이전 항목입니다.CurrentItem– 속성 변경 후 현재 항목입니다.
CarouselView또한 사용자 스크롤로 인해 속성이 변경되거나 애플리케이션에서 속성을 설정하는 경우 발생하는 Position 이벤트를 정의 PositionChanged 합니다. PositionChangedEventArgs 이벤트와 PositionChanged 함께 제공되는 개체에는 다음 두 가지 int속성이 있습니다.
PreviousPosition– 속성이 변경된 후의 이전 위치입니다.CurrentPosition– 속성이 변경된 후의 현재 위치입니다.
현재 항목 변경에 응답
현재 표시된 항목이 변경되면 속성이 CurrentItem 항목 값으로 설정됩니다. 이 속성이 변경되면 이 CurrentItemChangedCommand 속성은 전달ICommand되는 값 CurrentItemChangedCommandParameter 으로 실행됩니다. 그런 Position 다음 속성이 업데이트되고 CurrentItemChanged 이벤트가 발생합니다.
Important
속성이 Position 변경되면 속성이 CurrentItem 변경됩니다. 그러면 PositionChangedCommand 실행되고 이벤트가 발생합니다 PositionChanged .
이벤트
다음 XAML 예제에서는 이벤트 처리기를 사용하여 현재 항목 변경에 응답하는 방법을 보여줍니다 CarouselView .
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItemChanged="OnCurrentItemChanged">
...
</CarouselView>
해당하는 C# 코드는 다음과 같습니다.
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.CurrentItemChanged += OnCurrentItemChanged;
이 예제에서는 OnCurrentItemChanged 이벤트가 발생할 때 CurrentItemChanged 이벤트 처리기가 실행됩니다.
void OnCurrentItemChanged(object sender, CurrentItemChangedEventArgs e)
{
Monkey previousItem = e.PreviousItem as Monkey;
Monkey currentItem = e.CurrentItem as Monkey;
}
이 예제 OnCurrentItemChanged 에서 이벤트 처리기는 이전 및 현재 항목을 노출합니다.
명령
다음 XAML 예제에서는 명령을 사용하여 현재 항목 변경에 응답하는 방법을 보여줍니다 CarouselView .
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItemChangedCommand="{Binding ItemChangedCommand}"
CurrentItemChangedCommandParameter="{Binding Source={RelativeSource Self}, Path=CurrentItem}">
...
</CarouselView>
해당하는 C# 코드는 다음과 같습니다.
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.CurrentItemChangedCommandProperty, "ItemChangedCommand");
carouselView.SetBinding(CarouselView.CurrentItemChangedCommandParameterProperty, new Binding("CurrentItem", source: RelativeBindingSource.Self));
이 예제에서는 속성이 CurrentItemChangedCommand 속성에 ItemChangedCommand 바인딩되어 속성 값을 인수로 전달 CurrentItem 합니다. ItemChangedCommand 그러면 필요에 따라 현재 항목 변경에 응답할 수 있습니다.
public ICommand ItemChangedCommand => new Command<Monkey>((item) =>
{
PreviousMonkey = CurrentMonkey;
CurrentMonkey = item;
});
이 예제 ItemChangedCommand 에서는 이전 항목과 현재 항목을 저장하는 개체를 업데이트합니다.
위치 변경에 응답
현재 표시된 항목이 변경되면 속성이 Position 기본 컬렉션에 있는 현재 항목의 인덱스로 설정됩니다. 이 속성이 변경되면 이 PositionChangedCommand 속성은 전달ICommand되는 값 PositionChangedCommandParameter 으로 실행됩니다. PositionChanged 그런 다음 이벤트가 발생합니다. 속성이 Position 프로그래밍 방식으로 변경 CarouselView 된 경우 값에 해당하는 Position 항목으로 스크롤됩니다.
참고 항목
Position 속성을 0으로 설정하면 기본 컬렉션의 첫 번째 항목이 표시됩니다.
이벤트
다음 XAML 예제에서는 이벤트 처리기를 사용하여 속성 변경에 Position 응답하는 방법을 보여줍니다CarouselView.
<CarouselView ItemsSource="{Binding Monkeys}"
PositionChanged="OnPositionChanged">
...
</CarouselView>
해당하는 C# 코드는 다음과 같습니다.
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.PositionChanged += OnPositionChanged;
이 예제에서는 OnPositionChanged 이벤트가 발생할 때 PositionChanged 이벤트 처리기가 실행됩니다.
void OnPositionChanged(object sender, PositionChangedEventArgs e)
{
int previousItemPosition = e.PreviousPosition;
int currentItemPosition = e.CurrentPosition;
}
이 예제 OnCurrentItemChanged 에서 이벤트 처리기는 이전 위치와 현재 위치를 노출합니다.
명령
다음 XAML 예제에서는 명령을 사용하여 속성 변경에 Position 응답하는 방법을 보여줍니다CarouselView.
<CarouselView ItemsSource="{Binding Monkeys}"
PositionChangedCommand="{Binding PositionChangedCommand}"
PositionChangedCommandParameter="{Binding Source={RelativeSource Self}, Path=Position}">
...
</CarouselView>
해당하는 C# 코드는 다음과 같습니다.
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.PositionChangedCommandProperty, "PositionChangedCommand");
carouselView.SetBinding(CarouselView.PositionChangedCommandParameterProperty, new Binding("Position", source: RelativeBindingSource.Self));
이 예제에서는 속성이 PositionChangedCommand 속성에 PositionChangedCommand 바인딩되어 속성 값을 인수로 전달 Position 합니다. PositionChangedCommand 그러면 필요에 따라 위치 변경에 응답할 수 있습니다.
public ICommand PositionChangedCommand => new Command<int>((position) =>
{
PreviousPosition = CurrentPosition;
CurrentPosition = position;
});
이 예제 PositionChangedCommand 에서는 이전 위치와 현재 위치를 저장하는 개체를 업데이트합니다.
현재 항목 미리 설정
속성을 항목으로 CarouselView 설정 CurrentItem 하여 현재 항목을 프로그래밍 방식으로 설정할 수 있습니다. 다음 XAML 예제에서는 현재 항목을 미리 선택하는 방법을 보여 CarouselView 줍니다.
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItem="{Binding CurrentItem}">
...
</CarouselView>
해당하는 C# 코드는 다음과 같습니다.
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.CurrentItemProperty, "CurrentItem");
참고 항목
속성의 CurrentItem 기본 바인딩 모드는 TwoWay.
CarouselView.CurrentItem 속성 데이터는 연결된 뷰 모델의 속성(형식Monkey)에 바인딩 CurrentItem 됩니다. 기본적으로 TwoWay 바인딩은 사용자가 현재 항목을 변경하는 경우 속성 값 CurrentItem 이 현재 Monkey 개체로 설정되도록 사용됩니다. 속성은 CurrentItem 클래스에 MonkeysViewModel 정의됩니다.
public class MonkeysViewModel : INotifyPropertyChanged
{
// ...
public ObservableCollection<Monkey> Monkeys { get; private set; }
public Monkey CurrentItem { get; set; }
public MonkeysViewModel()
{
// ...
CurrentItem = Monkeys.Skip(3).FirstOrDefault();
OnPropertyChanged("CurrentItem");
}
}
이 예제에서 CurrentItem 속성은 컬렉션의 네 번째 항목으로 Monkeys 설정됩니다.
위치 미리 설정
속성이 기본 컬렉션에 있는 CarouselView 항목의 인덱스로 설정 Position 하여 표시되는 항목을 프로그래밍 방식으로 설정할 수 있습니다. 다음 XAML 예제에서는 표시된 항목을 설정하는 방법을 보여줍니다 CarouselView .
<CarouselView ItemsSource="{Binding Monkeys}"
Position="{Binding Position}">
...
</CarouselView>
해당하는 C# 코드는 다음과 같습니다.
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.PositionProperty, "Position");
참고 항목
속성의 Position 기본 바인딩 모드는 TwoWay.
CarouselView.Position 속성 데이터는 연결된 뷰 모델의 속성(형식int)에 바인딩 Position 됩니다. 기본적으로 TwoWay 바인딩은 사용자가 스크롤 CarouselView하는 경우 속성 값이 표시된 항목의 Position 인덱스로 설정되도록 사용됩니다. 속성은 Position 클래스에 MonkeysViewModel 정의됩니다.
public class MonkeysViewModel : INotifyPropertyChanged
{
// ...
public int Position { get; set; }
public MonkeysViewModel()
{
// ...
Position = 3;
OnPropertyChanged("Position");
}
}
이 예제에서 Position 속성은 컬렉션의 네 번째 항목으로 Monkeys 설정됩니다.
시각적 상태 정의
CarouselView 는 다음 네 가지 시각적 상태를 정의합니다.
CurrentItem는 현재 표시된 항목의 시각적 상태를 나타냅니다.PreviousItem는 이전에 표시된 항목의 시각적 상태를 나타냅니다.NextItem는 다음 항목의 시각적 상태를 나타냅니다.DefaultItem는 나머지 항목의 시각적 상태를 나타냅니다.
이러한 시각적 상태는 에 의해 CarouselView표시되는 항목에 대한 시각적 변경 내용을 시작하는 데 사용할 수 있습니다.
다음 XAML 예제에서는 , PreviousItem및 NextItemDefaultItem 시각적 상태를 정의하는 CurrentItem방법을 보여줍니다.
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="CurrentItem">
<VisualState.Setters>
<Setter Property="Scale"
Value="1.1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="PreviousItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="NextItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="DefaultItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.25" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<!-- Item template content -->
<Frame HasShadow="true">
...
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
이 예제 CurrentItem 에서 시각적 상태는 현재 항목에 의해 CarouselView Scale 표시되는 속성이 기본값 1에서 1.1로 변경되도록 지정합니다. PreviousItem 시각적 상태 및 NextItem 시각적 상태는 현재 항목을 둘러싼 항목이 0.5 값으로 Opacity 표시되도록 지정합니다. DefaultItem 시각적 상태는 해당 항목이 표시하는 CarouselView 나머지 항목이 0.25 값으로 Opacity 표시되도록 지정합니다.
참고 항목
또는 시각적 상태는 속성 값으로 Style TargetType ItemTemplate 설정된 루트 요소DataTemplate의 형식인 속성 값이 있는 상태에서 정의할 수 있습니다.
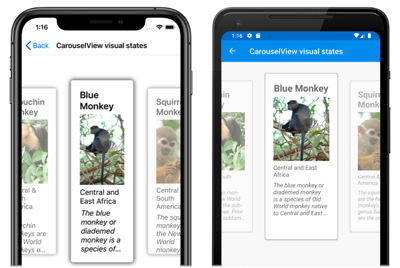
다음 스크린샷은 , PreviousItem및 NextItem 시각적 상태를 보여 CurrentItem줍니다.
시각적 개체 상태에 대한 자세한 내용은 Xamarin.Forms 시각적 개체 상태 관리자를 참조하세요.
현재 항목 지우기
CurrentItem 속성을 설정하거나 바인딩null하는 개체를 으로 설정하여 속성을 지울 수 있습니다.
바운스 사용 안 함
기본적으로 CarouselView 콘텐츠 경계에서 항목을 반송합니다. 속성을 false.로 설정하여 사용하지 않도록 설정할 IsBounceEnabled 수 있습니다.
Disable 루프
기본적으로 CarouselView 항목 컬렉션에 대한 루프 액세스를 제공합니다. 따라서 컬렉션의 첫 번째 항목에서 뒤로 살짝 밀면 컬렉션의 마지막 항목이 표시됩니다. 마찬가지로 컬렉션의 마지막 항목에서 앞으로 살짝 밀면 컬렉션의 첫 번째 항목으로 돌아갑니다. 속성을 .로 설정하여 이 동작을 Loop false사용하지 않도록 설정할 수 있습니다.
살짝 밀기 상호 작용 사용 안 함
기본적으로 CarouselView 사용자는 살짝 밀기 제스처를 사용하여 항목을 이동할 수 있습니다. 이 살짝 밀기 상호 작용은 속성을 false.로 설정하여 사용하지 않도록 설정할 IsSwipeEnabled 수 있습니다.