CollectionView 는 항목을 보기로 스크롤하는 두 가지 ScrollTo 메서드를 정의합니다. 오버로드 중 하나는 지정된 인덱스의 항목을 보기로 스크롤하고 다른 하나는 지정된 항목을 보기로 스크롤합니다. 두 오버로드에는 항목이 속한 그룹, 스크롤이 완료된 후 항목의 정확한 위치 및 스크롤에 애니메이션 효과를 주는지 여부를 나타내기 위해 지정할 수 있는 추가 인수가 있습니다.
CollectionView 는 ScrollToRequested 메서드 중 ScrollTo 하나가 호출될 때 발생하는 이벤트를 정의합니다. ScrollToRequestedEventArgs 이벤트와 함께 ScrollToRequested 제공되는 개체에는 , Index, 및 ScrollToPosition를 비롯한 IsAnimated많은 속성이 Item있습니다. 이러한 속성은 메서드 호출에 지정된 인수에서 ScrollTo 설정됩니다.
또한 CollectionView 스크롤이 발생했음을 Scrolled 나타내기 위해 발생하는 이벤트를 정의합니다. ItemsViewScrolledEventArgs 이벤트와 함께 Scrolled 제공되는 개체에는 많은 속성이 있습니다. 자세한 내용은 스크롤 검색을 참조 하세요.
CollectionView또한 새 항목이 추가되는 경우의 스크롤 동작을 CollectionView 나타내는 속성을 정의 ItemsUpdatingScrollMode 합니다. 이 속성에 대한 자세한 내용은 새 항목이 추가되면 컨트롤 스크롤 위치를 참조하세요.
사용자가 스크롤을 시작하기 위해 살짝 밀면 항목이 완전히 표시되도록 스크롤의 끝 위치를 제어할 수 있습니다. 스크롤이 중지되면 항목이 위치에 맞춰지므로 이 기능을 맞추기라고 합니다. 자세한 내용은 끌기 지점을 참조 하세요.
CollectionView 는 사용자가 스크롤할 때 데이터를 증분 방식으로 로드할 수도 있습니다. 자세한 내용은 데이터 증분 로드를 참조 하세요.
스크롤 감지
CollectionView 는 Scrolled 스크롤이 발생했음을 나타내기 위해 발생하는 이벤트를 정의합니다. 이벤트와 함께 Scrolled 제공되는 개체를 나타내는 클래스는 ItemsViewScrolledEventArgs 다음 속성을 정의합니다.
HorizontalDelta형식double의 는 가로 스크롤의 양 변화를 나타냅니다. 이는 왼쪽으로 스크롤할 때 음수 값이고 오른쪽으로 스크롤할 때 양수 값입니다.VerticalDelta형식double의 는 세로 스크롤의 양 변화를 나타냅니다. 위쪽으로 스크롤할 때 음수 값이고 아래쪽으로 스크롤할 때 양수 값입니다.HorizontalOffset형식double의 는 목록이 원본에서 가로로 오프셋되는 양을 정의합니다.VerticalOffset형식double의 은 목록이 원본에서 세로로 오프셋되는 양을 정의합니다.FirstVisibleItemIndex형식int은 목록에 표시되는 첫 번째 항목의 인덱스입니다.CenterItemIndex형식int은 목록에 표시되는 가운데 항목의 인덱스입니다.LastVisibleItemIndex형식int은 목록에 표시되는 마지막 항목의 인덱스입니다.
다음 XAML 예제에서는 이벤트에 대한 Scrolled 이벤트 처리기를 설정하는 방법을 보여줍니다CollectionView.
<CollectionView Scrolled="OnCollectionViewScrolled">
...
</CollectionView>
해당하는 C# 코드는 다음과 같습니다.
CollectionView collectionView = new CollectionView();
collectionView.Scrolled += OnCollectionViewScrolled;
이 코드 예제 OnCollectionViewScrolled 에서는 이벤트가 발생할 때 Scrolled 이벤트 처리기가 실행됩니다.
void OnCollectionViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
// Custom logic
}
Important
이 Scrolled 이벤트는 사용자가 시작한 스크롤 및 프로그래밍 방식 스크롤에 대해 발생합니다.
인덱스에서 항목을 보기로 스크롤합니다.
첫 번째 ScrollTo 메서드 오버로드는 지정된 인덱스의 항목을 보기로 스크롤합니다. 이름이 지정된 collectionView개체를 CollectionView 지정하면 다음 예제에서는 인덱스 12에서 항목을 보기로 스크롤하는 방법을 보여 주었습니다.
collectionView.ScrollTo(12);
또는 항목 및 그룹 인덱스를 지정하여 그룹화된 데이터의 항목을 보기로 스크롤할 수 있습니다. 다음 예제에서는 두 번째 그룹의 세 번째 항목을 보기로 스크롤하는 방법을 보여줍니다.
// Items and groups are indexed from zero.
collectionView.ScrollTo(2, 1);
참고 항목
ScrollToRequested 메서드가 호출될 때 ScrollTo 이벤트가 발생합니다.
항목을 보기로 스크롤
두 번째 ScrollTo 메서드 오버로드는 지정된 항목을 보기로 스크롤합니다. 이름이 지정된 collectionView개체를 CollectionView 지정하면 다음 예제에서는 Proboscis Monkey 항목을 보기로 스크롤하는 방법을 보여 줍니다.
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey);
또는 그룹화된 데이터의 항목을 항목과 그룹을 지정하여 보기로 스크롤할 수 있습니다. 다음 예제에서는 원숭이 그룹의 Proboscis 원숭이 항목을 보기로 스크롤하는 방법을 보여 줍니다.
GroupedAnimalsViewModel viewModel = BindingContext as GroupedAnimalsViewModel;
AnimalGroup group = viewModel.Animals.FirstOrDefault(a => a.Name == "Monkeys");
Animal monkey = group.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey, group);
참고 항목
ScrollToRequested 메서드가 호출될 때 ScrollTo 이벤트가 발생합니다.
스크롤 애니메이션 사용 안 함
항목을 보기로 스크롤할 때 스크롤 애니메이션이 표시됩니다. 그러나 메서드false의 인수를 다음으로 설정하여 이 애니메이션을 animate ScrollTo 사용하지 않도록 설정할 수 있습니다.
collectionView.ScrollTo(monkey, animate: false);
컨트롤 스크롤 위치
항목을 보기로 스크롤할 때 스크롤이 완료된 후 항목의 정확한 위치를 메서드의 ScrollTo 인수로 position 지정할 수 있습니다. 이 인수는 열거형 멤버를 ScrollToPosition 허용합니다.
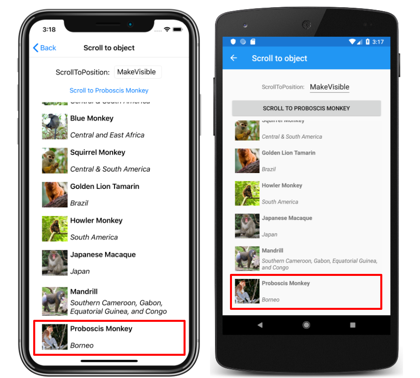
MakeVisible
멤버는 ScrollToPosition.MakeVisible 항목이 보기에 표시될 때까지 스크롤되어야 임을 나타냅니다.
collectionView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
이 예제 코드는 항목을 보기로 스크롤하는 데 필요한 최소 스크롤을 생성합니다.
참고 항목
메서드를 ScrollToPosition.MakeVisible 호출 ScrollTo 할 때 인수가 position 지정되지 않은 경우 멤버는 기본적으로 사용됩니다.
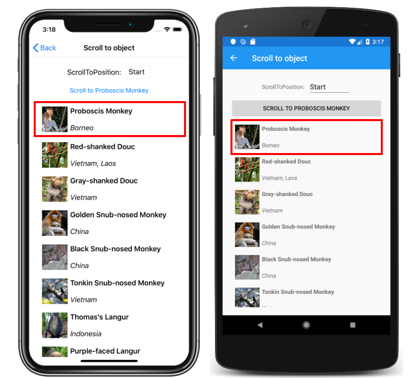
Start
멤버는 ScrollToPosition.Start 항목이 보기의 시작 부분까지 스크롤되어야 했음을 나타냅니다.
collectionView.ScrollTo(monkey, position: ScrollToPosition.Start);
이 예제 코드는 항목이 보기의 시작 부분까지 스크롤되도록 합니다.
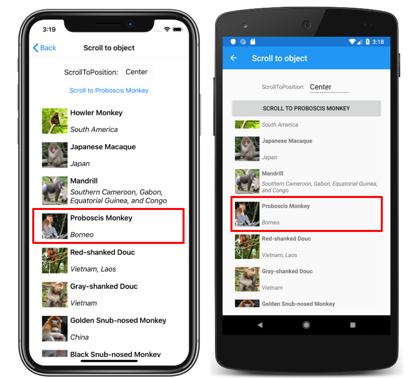
가운데 맞춤
멤버는 ScrollToPosition.Center 항목이 보기의 가운데로 스크롤되어야 임을 나타냅니다.
collectionView.ScrollTo(monkey, position: ScrollToPosition.Center);
이 예제 코드는 항목이 보기의 가운데로 스크롤됩니다.
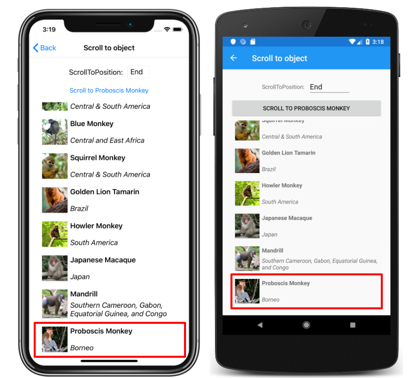
끝
멤버는 ScrollToPosition.End 항목이 보기의 끝까지 스크롤되어야 했음을 나타냅니다.
collectionView.ScrollTo(monkey, position: ScrollToPosition.End);
이 예제 코드에서는 항목이 보기의 끝으로 스크롤됩니다.
새 항목이 추가되면 스크롤 위치 제어
CollectionView 는 ItemsUpdatingScrollMode 바인딩 가능한 속성으로 지원되는 속성을 정의합니다. 이 속성은 새 항목을 추가할 때의 CollectionView 스크롤 동작을 나타내는 열거형 값을 가져오거나 설정합니다ItemsUpdatingScrollMode. ItemsUpdatingScrollMode 열거형은 다음 멤버를 정의합니다.
KeepItemsInView는 새 항목이 추가될 때 표시되는 목록의 첫 번째 항목을 유지합니다.KeepScrollOffset는 새 항목이 추가될 때 현재 스크롤 위치가 유지되도록 합니다.KeepLastItemInView새 항목을 추가할 때 목록의 마지막 항목을 표시하도록 스크롤 오프셋을 조정합니다.
기본값은 ItemsUpdatingScrollMode 속성은 KeepItemsInView합니다. 따라서 목록의 첫 번째 항목에 CollectionView 새 항목이 추가되면 계속 표시됩니다. 새 항목이 추가될 때 목록의 마지막 항목이 표시되도록 하려면 속성을 다음으로 KeepLastItemInView설정합니다ItemsUpdatingScrollMode.
<CollectionView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CollectionView>
해당하는 C# 코드는 다음과 같습니다.
CollectionView collectionView = new CollectionView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
스크롤 막대 표시 유형
CollectionView 바인딩 가능한 속성에 HorizontalScrollBarVisibility 의해 지원되는 정의 및 VerticalScrollBarVisibility 속성입니다. 이러한 속성은 가로 또는 세로 ScrollBarVisibility 스크롤 막대가 표시되는 시기를 나타내는 열거형 값을 얻거나 설정합니다. ScrollBarVisibility 열거형은 다음 멤버를 정의합니다.
Default는 플랫폼의 기본 스크롤 막대 동작을 나타내며, 해당 및VerticalScrollBarVisibility속성의HorizontalScrollBarVisibility기본값입니다.Always은 콘텐츠가 보기에 맞는 경우에도 스크롤 막대가 표시될 것임을 나타냅니다.Never는 내용이 보기에 맞지 않더라도 스크롤 막대가 표시되지 않음을 나타냅니다.
끌기 지점
사용자가 스크롤을 시작하기 위해 살짝 밀면 항목이 완전히 표시되도록 스크롤의 끝 위치를 제어할 수 있습니다. 스크롤이 중지될 때 항목이 위치에 맞춰지고 클래스의 ItemsLayout 다음 속성에 의해 제어되기 때문에 이 기능을 맞추기라고 합니다.
SnapPointsType형식SnapPointsType의 은 스크롤할 때 맞춤 지점의 동작을 지정합니다.SnapPointsAlignment형식SnapPointsAlignment의 스냅 포인트가 항목과 정렬되는 방법을 지정합니다.
이러한 속성은 개체에 의해 BindableProperty 지원되므로 속성이 데이터 바인딩의 대상이 될 수 있습니다.
참고 항목
스냅이 발생하면 가장 적은 양의 동작을 생성하는 방향으로 발생합니다.
맞춤 지점 유형
SnapPointsType 열거형은 다음 멤버를 정의합니다.
None는 스크롤이 항목에 맞춰지지 않음을 나타냅니다.Mandatory는 콘텐츠가 관성의 방향을 따라 스크롤이 자연스럽게 중지되는 가장 가까운 스냅 지점에 항상 맞춰지도록 나타냅니다.MandatorySingle는 동일한 동작Mandatory을 나타내지만 한 번에 하나의 항목만 스크롤합니다.
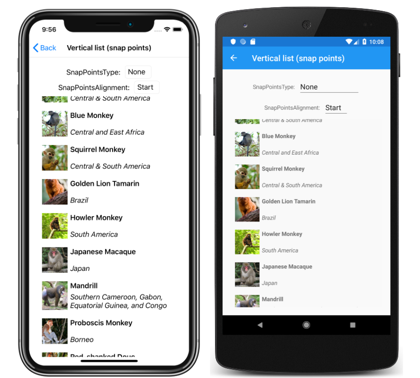
기본적으로 SnapPointsType 이 속성은 다음 스크린샷과 같이 스크롤에서 항목을 맞추지 않도록 설정 SnapPointsType.None됩니다.
맞춤 점 맞춤
열거형은 SnapPointsAlignment 및 CenterEnd 멤버를 정의합니다Start.
Important
속성 값은 속성이 SnapPointsAlignment 설정된 MandatoryMandatorySingle경우에만 SnapPointsType 적용됩니다.
Start
멤버는 SnapPointsAlignment.Start 끌기 지점이 항목의 선행 가장자리에 맞춰지게 됨을 나타냅니다.
기본적으로 속성은 SnapPointsAlignment .로 설정됩니다 SnapPointsAlignment.Start. 그러나 완전성을 위해 다음 XAML 예제에서는 이 열거형 멤버를 설정하는 방법을 보여 있습니다.
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CollectionView.ItemsLayout>
...
</CollectionView>
해당하는 C# 코드는 다음과 같습니다.
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
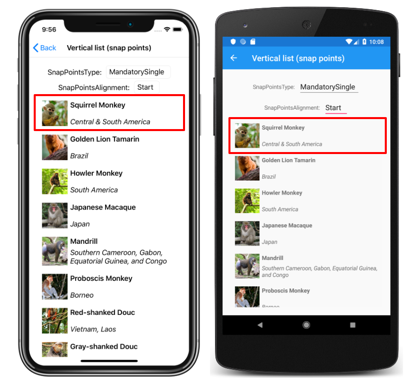
사용자가 스크롤을 시작하기 위해 살짝 밀면 위쪽 항목이 보기의 맨 위에 정렬됩니다.
가운데 맞춤
멤버는 SnapPointsAlignment.Center 맞춤 지점이 항목의 가운데에 맞춰지게 됨을 나타냅니다. 다음 XAML 예제에서는 이 열거형 멤버를 설정하는 방법을 보여줍니다.
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CollectionView.ItemsLayout>
...
</CollectionView>
해당하는 C# 코드는 다음과 같습니다.
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
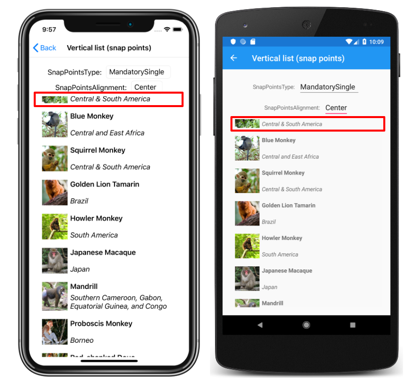
사용자가 스크롤을 시작하기 위해 살짝 밀면 위쪽 항목이 보기의 위쪽에 가운데 맞춤됩니다.
끝
멤버는 SnapPointsAlignment.End 끌기 지점이 항목의 후행 가장자리에 맞춰지게 됨을 나타냅니다. 다음 XAML 예제에서는 이 열거형 멤버를 설정하는 방법을 보여줍니다.
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CollectionView.ItemsLayout>
...
</CollectionView>
해당하는 C# 코드는 다음과 같습니다.
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
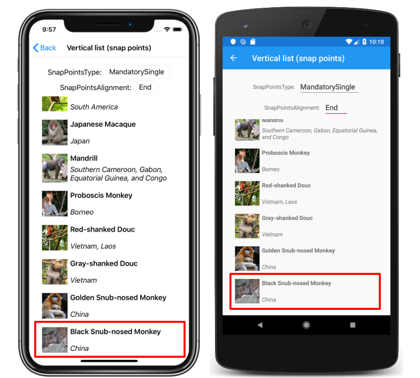
사용자가 살짝 밀어 스크롤을 시작하면 아래쪽 항목이 보기의 아래쪽에 정렬됩니다.