레이아웃 압축은 페이지 렌더링 성능을 향상시키기 위해 시각적 트리에서 지정된 레이아웃을 제거합니다. 이 문서에서는 레이아웃 압축을 사용하도록 설정하는 방법과 레이아웃이 가져올 수 있는 이점을 설명합니다.
개요
Xamarin.Forms 는 두 가지 재귀 메서드 호출을 사용하여 레이아웃을 수행합니다.
- 레이아웃은 페이지가 있는 시각적 트리의 맨 위에서 시작하며, 페이지의 모든 시각적 요소를 포함하도록 시각적 트리의 모든 분기를 진행합니다. 다른 요소의 부모인 요소는 자녀를 기준으로 크기를 조정하고 배치하는 작업을 담당합니다.
- 무효화는 페이지의 요소를 변경하면 새 레이아웃 주기가 트리거되는 프로세스입니다. 요소가 더 이상 올바른 크기나 위치가 없는 경우 잘못된 것으로 간주됩니다. 자식이 있는 시각적 트리의 모든 요소는 자식 중 하나가 크기를 변경할 때마다 경고됩니다. 따라서 시각적 트리의 요소 크기가 변경되면 트리가 파급되는 변경이 발생할 수 있습니다.
레이아웃을 수행하는 방법에 Xamarin.Forms 대한 자세한 내용은 사용자 지정 레이아웃 만들기를 참조하세요.
레이아웃 프로세스의 결과는 네이티브 컨트롤의 계층 구조입니다. 그러나 이 계층에는 플랫폼 렌더러에 대한 추가 컨테이너 렌더러 및 래퍼가 포함되어 보기 계층 구조 중첩을 더욱 확장합니다. 중첩 수준이 깊을수록 페이지를 표시하기 위해 수행해야 하는 Xamarin.Forms 작업의 양이 커야 합니다. 복잡한 레이아웃의 경우 뷰 계층 구조는 여러 수준의 중첩으로 깊고 광범위할 수 있습니다.
예를 들어 Facebook에 로그인하기 위한 샘플 애플리케이션의 다음 단추를 고려합니다.

이 단추는 다음 XAML 뷰 계층 구조를 사용하여 사용자 지정 컨트롤로 지정됩니다.
<ContentView ...>
<StackLayout>
<StackLayout ...>
<AbsoluteLayout ...>
<Button ... />
<Image ... />
<Image ... />
<BoxView ... />
<Label ... />
<Button ... />
</AbsoluteLayout>
</StackLayout>
<Label ... />
</StackLayout>
</ContentView>
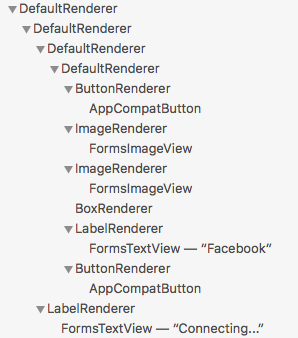
결과 중첩된 뷰 계층 구조는 라이브 시각적 트리를 사용하여 검사할 수 있습니다. Android에서 중첩된 뷰 계층 구조에는 17개의 보기가 포함됩니다.

iOS 및 Android 플랫폼의 애플리케이션에 사용할 수 Xamarin.Forms 있는 레이아웃 압축은 시각적 트리에서 지정된 레이아웃을 제거하여 보기 중첩을 평면화하여 페이지 렌더링 성능을 향상시킬 수 있습니다. 제공되는 성능 이점은 페이지의 복잡성, 사용 중인 운영 체제 버전 및 애플리케이션이 실행 중인 디바이스에 따라 달라집니다. 하지만 가장 큰 성능 이점은 이전 버전의 디바이스에서 볼 수 있습니다.
참고 항목
이 문서에서는 Android에서 레이아웃 압축을 적용한 결과에 중점을 두지만 iOS에도 동일하게 적용할 수 있습니다.
레이아웃 압축
XAML에서는 연결된 속성을 레이아웃 클래스로 설정하여 레이아웃 압축을 true 사용하도록 설정할 CompressedLayout.IsHeadless 수 있습니다.
<StackLayout CompressedLayout.IsHeadless="true">
...
</StackLayout>
또는 레이아웃 인스턴스를 메서드의 첫 번째 인수 CompressedLayout.SetIsHeadless 로 지정하여 C#에서 사용하도록 설정할 수 있습니다.
CompressedLayout.SetIsHeadless(stackLayout, true);
Important
레이아웃 압축은 시각적 트리에서 레이아웃을 제거하므로 시각적 모양이 있거나 터치 입력을 가져오는 레이아웃에는 적합하지 않습니다. 따라서 속성을 설정하는 VisualElement 레이아웃(예: BackgroundColor, IsVisible, TranslationX RotationScale및 TranslationY 제스처를 수락하는 레이아웃)은 레이아웃 압축에 대한 후보가 아닙니다. 그러나 시각적 모양 속성을 설정하거나 제스처를 허용하는 레이아웃에서 레이아웃 압축을 사용하도록 설정해도 빌드 또는 런타임 오류가 발생하지는 않습니다. 대신 레이아웃 압축이 적용되고 시각적 모양 속성과 제스처 인식이 자동으로 실패합니다.
Facebook 단추의 경우 세 가지 레이아웃 클래스에서 레이아웃 압축을 사용하도록 설정할 수 있습니다.
<StackLayout CompressedLayout.IsHeadless="true">
<StackLayout CompressedLayout.IsHeadless="true" ...>
<AbsoluteLayout CompressedLayout.IsHeadless="true" ...>
...
</AbsoluteLayout>
</StackLayout>
...
</StackLayout>
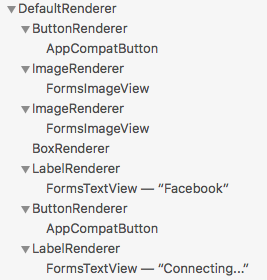
Android에서 이렇게 하면 14개의 보기로 구성된 중첩된 뷰 계층 구조가 생성됩니다.

원래 중첩된 뷰 계층 구조(17개 뷰)에 비해 보기 수가 17% 감소했음을 나타냅니다. 이 감소는 중요하지 않은 것처럼 보일 수 있지만 전체 페이지에 대한 보기 감소가 더 중요할 수 있습니다.
빠른 렌더러
빠른 렌더러는 결과 네이티브 뷰 계층 구조를 평면화하여 Android에서 컨트롤의 Xamarin.Forms 인플레이션 및 렌더링 비용을 줄입니다. 이렇게 하면 개체 수를 줄여 성능을 향상시킬 수 있으며, 이로 인해 시각적 트리가 덜 복잡해지고 메모리 사용량이 줄어듭니다. 빠른 렌더러에 관한 자세한 내용은 빠른 렌더러를 참조하세요.
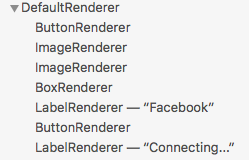
샘플 애플리케이션의 Facebook 단추의 경우 레이아웃 압축과 빠른 렌더러를 결합하면 8개의 보기로 구성된 중첩된 뷰 계층 구조가 생성됩니다.

원래 중첩된 뷰 계층 구조가 17개 뷰에 비해 52% 감소했음을 나타냅니다.
샘플 애플리케이션에는 실제 애플리케이션에서 추출된 페이지가 포함되어 있습니다. 레이아웃 압축 및 빠른 렌더러가 없으면 페이지는 Android에서 130개의 보기 중첩된 뷰 계층 구조를 생성합니다. 적절한 레이아웃 클래스에서 빠른 렌더러 및 레이아웃 압축을 사용하도록 설정하면 중첩된 뷰 계층 구조가 70개의 보기로 감소하여 46% 감소합니다.
요약
레이아웃 압축은 페이지 렌더링 성능을 향상시키기 위해 시각적 트리에서 지정된 레이아웃을 제거합니다. 이로 인해 얻을 수 있는 성능 이점은 페이지의 복잡성, 사용 중인 운영 체제의 버전, 그리고 애플리케이션이 실행 중인 디바이스에 따라 다릅니다. 하지만 가장 큰 성능 이점은 이전 버전의 디바이스에서 볼 수 있습니다.