여백 및 안쪽 여백 속성은 요소가 사용자 인터페이스에서 렌더링될 때 레이아웃 동작을 제어합니다. 이 문서에서는 두 속성의 차이점과 속성을 설정하는 방법을 보여 줍니다.
개요
여백 및 안쪽 여백은 관련된 레이아웃 개념입니다.
- 이 속성은
Margin요소와 인접한 요소 사이의 거리를 나타내며 요소의 렌더링 위치와 인접 요소의 렌더링 위치를 제어하는 데 사용됩니다.Margin레이아웃 및 뷰 클래스에 값을 지정할 수 있습니다. - 이 속성은
Padding요소와 해당 자식 요소 사이의 거리를 나타내며 컨트롤을 자체 콘텐츠와 구분하는 데 사용됩니다.Padding값은 레이아웃 클래스에 지정할 수 있습니다.
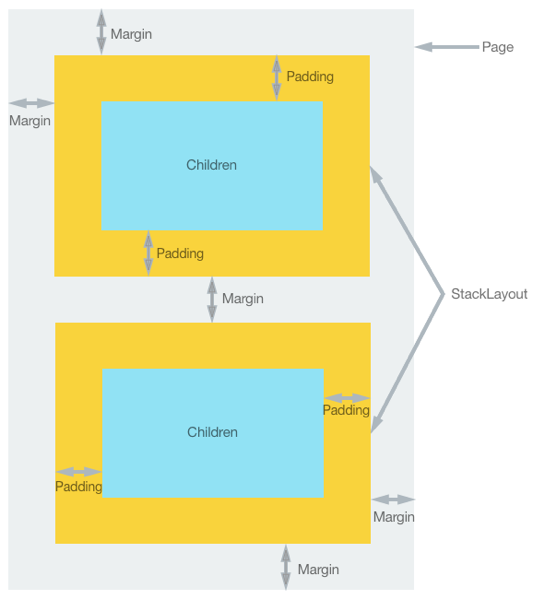
다음 다이어그램에서는 두 가지 개념을 보여 줍니다.
값은 Margin 가산적입니다. 따라서 인접한 두 요소가 20픽셀의 여백을 지정하는 경우 요소 간의 거리는 40픽셀이 됩니다. 또한 여백과 안쪽 여백은 요소와 콘텐츠 사이의 거리가 여백과 안쪽 여백이 되므로 둘 다 적용될 때 가산적입니다.
두께 지정
및 Padding 속성은 Margin 모두 형식Thickness입니다. 구조를 만들 때 다음과 같은 세 가지 가능성이 있습니다.Thickness
- 단일 균일한
Thickness값으로 정의된 구조를 만듭니다. 단일 값은 요소의 왼쪽, 위쪽, 오른쪽 및 아래쪽 면에 적용됩니다. - 가로 및 세로
Thickness값으로 정의된 구조를 만듭니다. 가로 값은 요소의 왼쪽과 오른쪽에 대칭적으로 적용되며 세로 값은 요소의 위쪽과 아래쪽 면에 대칭적으로 적용됩니다. - 요소의
Thickness왼쪽, 위쪽, 오른쪽 및 아래쪽 면에 적용되는 네 개의 고유 값으로 정의된 구조를 만듭니다.
다음 XAML 코드 예제에서는 세 가지 가능성을 모두 보여 있습니다.
<StackLayout Padding="0,20,0,0">
<Label Text="Xamarin.Forms" Margin="20" />
<Label Text="Xamarin.iOS" Margin="10, 15" />
<Label Text="Xamarin.Android" Margin="0, 20, 15, 5" />
</StackLayout>
동등한 C# 코드는 다음 코드 예제와 같습니다.
var stackLayout = new StackLayout {
Padding = new Thickness(0,20,0,0),
Children = {
new Label { Text = "Xamarin.Forms", Margin = new Thickness (20) },
new Label { Text = "Xamarin.iOS", Margin = new Thickness (10, 25) },
new Label { Text = "Xamarin.Android", Margin = new Thickness (0, 20, 15, 5) }
}
};
참고 항목
Thickness 값은 일반적으로 콘텐츠를 잘라내거나 덮어쓰는 음수일 수 있습니다.
요약
이 문서에서는 속성과 Padding 속성의 Margin 차이점 및 설정 방법을 설명했습니다. 속성은 요소가 사용자 인터페이스에서 렌더링될 때 레이아웃 동작을 제어합니다.