명시적 스타일은 스타일 속성을 설정하여 컨트롤에 선택적으로 적용되는 스타일입니다.
XAML에서 명시적 스타일 만들기
페이지 수준에서 ResourceDictionary 선언 Style 하려면 페이지에 추가해야 하고 하나 이상의 Style 선언을 에 포함ResourceDictionary할 수 있습니다. A Style 는 선언 x:Key 에 특성을 지정하여 명시적으로 만들어지며, 이 특성은 해당 선언에 ResourceDictionary설명이 포함된 키를 제공합니다. 명시적 스타일은 해당 속성을 설정 Style 하여 특정 시각적 요소에 적용해야 합니다.
다음 코드 예제에서는 페이지의 XAML에서 선언되고 페이지의 ResourceDictionary Label 인스턴스에 적용되는 명시적 스타일을 보여 줍니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.ExplicitStylesPage" Title="Explicit" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="labelRedStyle" TargetType="Label">
<Setter Property="HorizontalOptions"
Value="Center" />
<Setter Property="VerticalOptions"
Value="CenterAndExpand" />
<Setter Property="FontSize" Value="Large" />
<Setter Property="TextColor" Value="Red" />
</Style>
<Style x:Key="labelGreenStyle" TargetType="Label">
...
<Setter Property="TextColor" Value="Green" />
</Style>
<Style x:Key="labelBlueStyle" TargetType="Label">
...
<Setter Property="TextColor" Value="Blue" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Label Text="These labels"
Style="{StaticResource labelRedStyle}" />
<Label Text="are demonstrating"
Style="{StaticResource labelGreenStyle}" />
<Label Text="explicit styles,"
Style="{StaticResource labelBlueStyle}" />
<Label Text="and an explicit style override"
Style="{StaticResource labelBlueStyle}"
TextColor="Teal" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
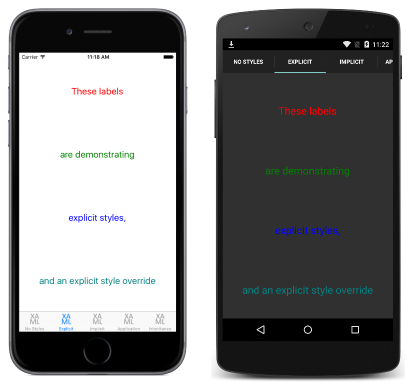
페이지의 ResourceDictionary Label 인스턴스에 적용되는 세 가지 명시적 스타일을 정의합니다. 각각 Style 은 글꼴 크기와 가로 및 세로 레이아웃 옵션을 설정하는 동시에 다른 색으로 텍스트를 표시하는 데 사용됩니다. 각각 Style 은 태그 확장을 사용하여 속성을 Style 설정하여 다른 Label 값에 StaticResource 적용됩니다. 이로 인해 결국 다음 스크린샷에 표시된 모양이 됩니다.
또한 최종 Label 항목에는 적용되었지만 Style 속성을 다른 Color 값으로 재정의 TextColor 합니다.
컨트롤 수준에서 명시적 스타일 만들기
페이지 수준에서 명시적 스타일을 만드는 것 외에도 다음 코드 예제와 같이 컨트롤 수준에서 만들 수도 있습니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.ExplicitStylesPage" Title="Explicit" IconImageSource="xaml.png">
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<StackLayout.Resources>
<ResourceDictionary>
<Style x:Key="labelRedStyle" TargetType="Label">
...
</Style>
...
</ResourceDictionary>
</StackLayout.Resources>
<Label Text="These labels" Style="{StaticResource labelRedStyle}" />
...
</StackLayout>
</ContentPage.Content>
</ContentPage>
이 예제에서는 명시적 Style 인스턴스가 컨트롤 컬렉션 StackLayout 에 Resources 할당됩니다. 그런 다음 컨트롤과 해당 자식에 스타일을 적용할 수 있습니다.
애플리케이션 ResourceDictionary에서 스타일을 만드는 방법에 대한 자세한 내용은 전역 스타일을 참조 하세요.
C에서 명시적 스타일 만들기#
Style다음 코드 예제와 같이 새 ResourceDictionary인스턴스를 만든 다음 인스턴스를 추가하여 C#의 페이지 Resources 컬렉션에 인스턴스ResourceDictionary를 추가할 Style 수 있습니다.
public class ExplicitStylesPageCS : ContentPage
{
public ExplicitStylesPageCS ()
{
var labelRedStyle = new Style (typeof(Label)) {
Setters = {
...
new Setter { Property = Label.TextColorProperty, Value = Color.Red }
}
};
var labelGreenStyle = new Style (typeof(Label)) {
Setters = {
...
new Setter { Property = Label.TextColorProperty, Value = Color.Green }
}
};
var labelBlueStyle = new Style (typeof(Label)) {
Setters = {
...
new Setter { Property = Label.TextColorProperty, Value = Color.Blue }
}
};
Resources = new ResourceDictionary ();
Resources.Add ("labelRedStyle", labelRedStyle);
Resources.Add ("labelGreenStyle", labelGreenStyle);
Resources.Add ("labelBlueStyle", labelBlueStyle);
...
Content = new StackLayout {
Children = {
new Label { Text = "These labels",
Style = (Style)Resources ["labelRedStyle"] },
new Label { Text = "are demonstrating",
Style = (Style)Resources ["labelGreenStyle"] },
new Label { Text = "explicit styles,",
Style = (Style)Resources ["labelBlueStyle"] },
new Label { Text = "and an explicit style override",
Style = (Style)Resources ["labelBlueStyle"], TextColor = Color.Teal }
}
};
}
}
생성자는 페이지의 Label 인스턴스에 적용되는 세 가지 명시적 스타일을 정의합니다. 각 명시적 Style 인스턴스를 ResourceDictionary 참조 Style 할 문자열을 지정 하는 메서드를 key 사용 하 여 Add 추가 합니다. 각각 Style 은 속성을 설정하여 다른 Label 속성에 적용됩니다 Style .
그러나 여기를 사용하는 ResourceDictionary 데는 이점이 없습니다. 대신, Style 인스턴스를 필요한 시각적 요소의 속성에 직접 할당할 Style 수 있으며 다음 코드 예제와 ResourceDictionary 같이 제거할 수 있습니다.
public class ExplicitStylesPageCS : ContentPage
{
public ExplicitStylesPageCS ()
{
var labelRedStyle = new Style (typeof(Label)) {
...
};
var labelGreenStyle = new Style (typeof(Label)) {
...
};
var labelBlueStyle = new Style (typeof(Label)) {
...
};
...
Content = new StackLayout {
Children = {
new Label { Text = "These labels", Style = labelRedStyle },
new Label { Text = "are demonstrating", Style = labelGreenStyle },
new Label { Text = "explicit styles,", Style = labelBlueStyle },
new Label { Text = "and an explicit style override", Style = labelBlueStyle,
TextColor = Color.Teal }
}
};
}
}
생성자는 페이지의 Label 인스턴스에 적용되는 세 가지 명시적 스타일을 정의합니다. 각각 Style 은 글꼴 크기와 가로 및 세로 레이아웃 옵션을 설정하는 동시에 다른 색으로 텍스트를 표시하는 데 사용됩니다. 각각 Style 은 속성을 Style 설정하여 서로 다른 Label 값에 적용됩니다. 또한 최종 Label 항목에는 적용되었지만 Style 속성을 다른 Color 값으로 재정의 TextColor 합니다.