에서 텍스트 스타일 지정 Xamarin.Forms
스타일을 사용하여 레이블, 항목 및 편집기의 모양을 조정할 수 있습니다. 스타일을 한 번 정의하고 여러 보기에서 사용할 수 있지만 스타일은 한 형식의 뷰에서만 사용할 수 있습니다.
특정 컨트롤의 Style 속성을 사용하여 스타일을 지정 Key 하고 선택적으로 적용할 수 있습니다.
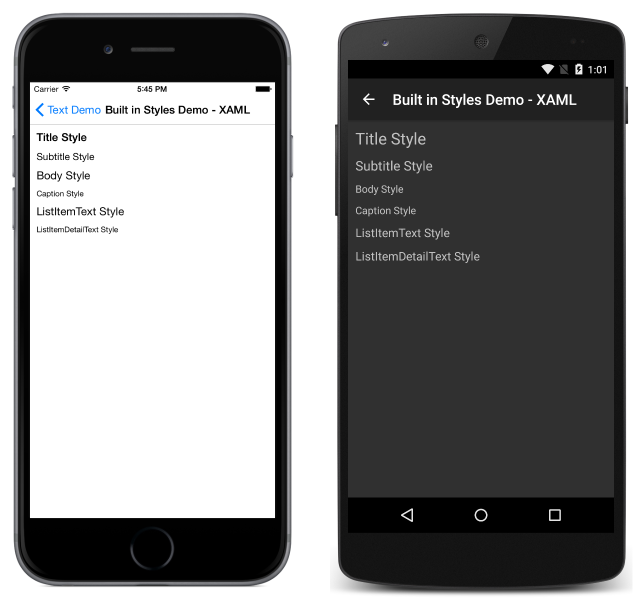
기본 제공 스타일
Xamarin.Forms에는 일반적인 시나리오에 대한 몇 가지 기본 제공 스타일이 포함되어 있습니다.
BodyStyleCaptionStyleListItemDetailTextStyleListItemTextStyleSubtitleStyleTitleStyle
기본 제공 스타일 중 하나를 적용하려면 태그 확장을 사용하여 DynamicResource 스타일을 지정합니다.
<Label Text="I'm a Title" Style="{DynamicResource TitleStyle}"/>
C#에서 기본 제공 스타일은 다음에서 Device.Styles선택됩니다.
label.Style = Device.Styles.TitleStyle;

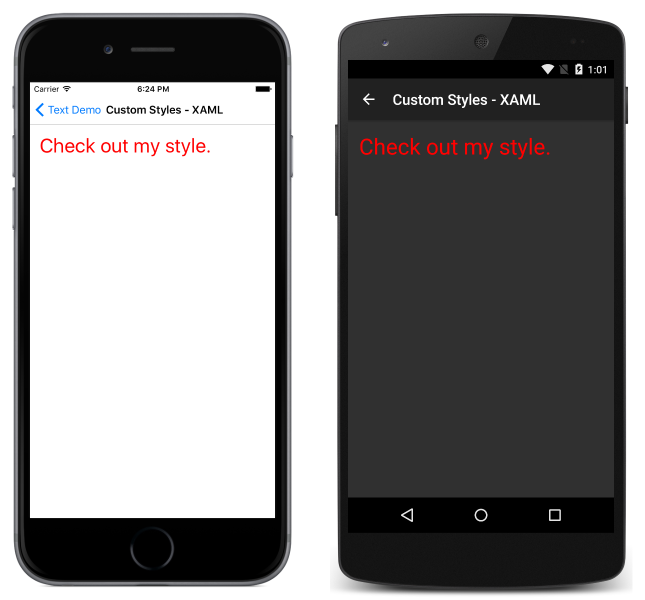
사용자 지정 스타일
스타일은 setter로 구성되고 setter는 속성과 속성이 설정될 값으로 구성됩니다.
C#에서는 빨간색 텍스트가 30인 레이블에 대한 사용자 지정 스타일이 다음과 같이 정의됩니다.
var LabelStyle = new Style (typeof(Label)) {
Setters = {
new Setter {Property = Label.TextColorProperty, Value = Color.Red},
new Setter {Property = Label.FontSizeProperty, Value = 30}
}
};
var label = new Label { Text = "Check out my style.", Style = LabelStyle };
XAML에서:
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="LabelStyle" TargetType="Label">
<Setter Property="TextColor" Value="Red"/>
<Setter Property="FontSize" Value="30"/>
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout>
<Label Text="Check out my style." Style="{StaticResource LabelStyle}" />
</StackLayout>
</ContentPage.Content>
리소스(모든 스타일 포함)는 더 친숙한 ContentPage.Content 요소의 형제인 내에서 ContentPage.Resources정의됩니다.

스타일 적용
스타일을 만든 후에는 해당 스타일과 일치하는 TargetType모든 보기에 적용할 수 있습니다.
XAML에서 사용자 지정 스타일은 원하는 스타일을 참조하는 태그 확장으로 StaticResource 속성을 Style 제공하여 뷰에 적용됩니다.
<Label Text="Check out my style." Style="{StaticResource LabelStyle}" />
C#에서 스타일을 보기에 직접 적용하거나 페이지의 ResourceDictionary뷰에 추가하고 검색할 수 있습니다. 직접 추가하려면 다음을 수행합니다.
var label = new Label { Text = "Check out my style.", Style = LabelStyle };
페이지의 ResourceDictionary다음을 추가하고 검색하려면:
this.Resources.Add ("LabelStyle", LabelStyle);
label.Style = (Style)Resources["LabelStyle"];
기본 제공 스타일은 접근성 설정에 응답해야 하므로 다르게 적용됩니다. XAML DynamicResource 에서 기본 제공 스타일을 적용하기 위해 태그 확장이 사용됩니다.
<Label Text="I'm a Title" Style="{DynamicResource TitleStyle}"/>
C#에서 기본 제공 스타일은 다음에서 Device.Styles선택됩니다.
label.Style = Device.Styles.TitleStyle;
접근성
접근성 기본 설정을 더 쉽게 준수할 수 있도록 기본 제공 스타일이 있습니다. 기본 제공 스타일을 사용하는 경우 사용자가 접근성 기본 설정을 적절하게 설정하면 글꼴 크기가 자동으로 증가합니다.
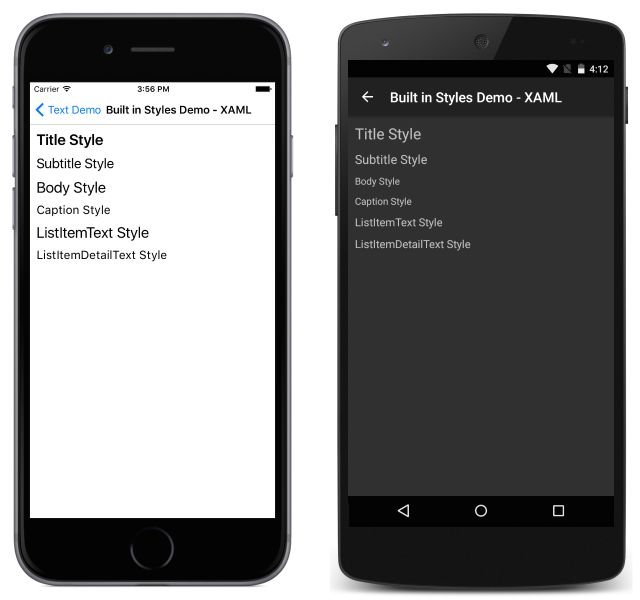
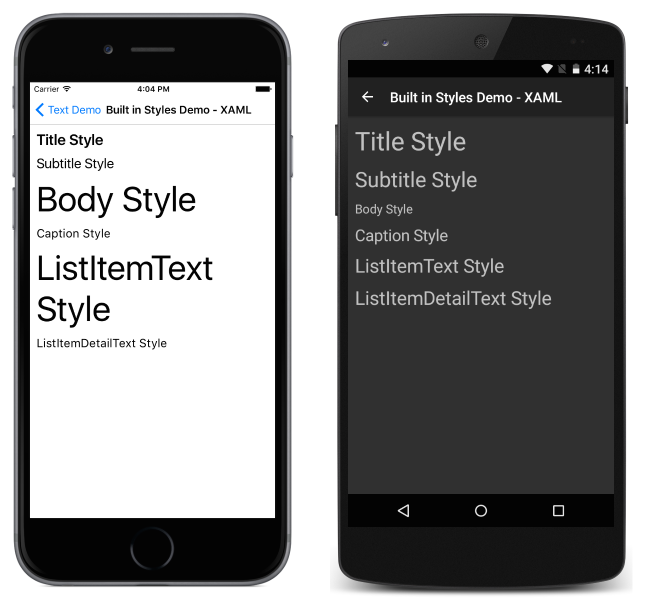
접근성 설정을 사용하도록 설정하고 사용하지 않도록 설정한 기본 제공 스타일을 사용하여 스타일이 지정된 동일한 보기 페이지의 다음 예제를 살펴보겠습니다.
사용 안 함:

사용:

접근성을 보장하려면 기본 제공 스타일이 앱 내의 모든 텍스트 관련 스타일에 대한 기초로 사용되고 스타일을 일관되게 사용하고 있는지 확인합니다. 일반적인 스타일 확장 및 작업에 대한 자세한 내용은 스타일을 참조하세요.