에 대한 XAML 미리 보기 Xamarin.Forms
Xamarin.Forms 입력할 때 렌더링된 레이아웃 보기
Warning
XAML 미리 보기는 Visual Studio 2019 버전 16.8 및 Mac용 Visual Studio 버전 8.8에서 더 이상 사용되지 않으며 Visual Studio 2019 버전 16.9 및 Mac용 Visual Studio 버전 8.9의 XAML 핫 다시 로드 기능으로 대체되었습니다. 설명서에서 XAML 핫 다시 로드 대해 자세히 알아봅니다.
개요
XAML 미리 보기는 iOS 및 Android에서 XAML 페이지가 어떻게 표시되는지 Xamarin.Forms 보여줍니다. XAML을 변경하면 코드와 함께 즉시 미리 보기로 표시됩니다. XAML 미리 보기는 Visual Studio 및 Mac용 Visual Studio 사용할 수 있습니다.
시작하기
Visual Studio 2019
분할 보기 창에서 화살표를 클릭하여 XAML 미리 보기를 열 수 있습니다. 기본 분할 보기 동작을 변경하려면 도구 > 옵션 XamarinXamarin.Forms>XAML 미리 보기 대화 상자를 사용합니다.> 이 대화 상자에서는 기본 문서 보기와 분할 방향을 선택할 수 있습니다.
XAML 파일을 열면 도구 옵션 > XamarinXamarin.Forms>XAML 미리 보기 대화 상자에서 > 선택한 설정에 따라 편집기가 전체 크기 또는 미리 보기 옆에 열립니다. 그러나 편집기 창의 각 파일에 대해 분할을 변경할 수 있습니다.
XAML 미리 보기 컨트롤
분할 보기 창에서 이러한 단추를 선택하여 코드, XAML 미리 보기 또는 둘 다를 표시할지 선택합니다. 가운데 단추는 미리 보기와 코드가 있는 쪽을 바꿉니다.
화면이 세로 또는 가로로 분할되는지 또는 하나의 창을 모두 축소할지를 변경할 수 있습니다.
XAML 미리 보기 사용 또는 사용 안 함
기본 XML 편집기를 기본 XAML 편집기로 선택하여 도구 > 옵션 > Xamarin >Xamarin.Forms XAML 미리 보기 대화 상자에서 XAML 미리 보기를 해제할 수 있습니다. 또한 문서 개요, 속성 패널 및 XAML 도구 상자가 꺼집니다. XAML 미리 보기 및 해당 도구를 다시 켜려면 기본 XAML 편집기를 미리 보기로Xamarin.Forms변경합니다.
Mac용 Visual Studio
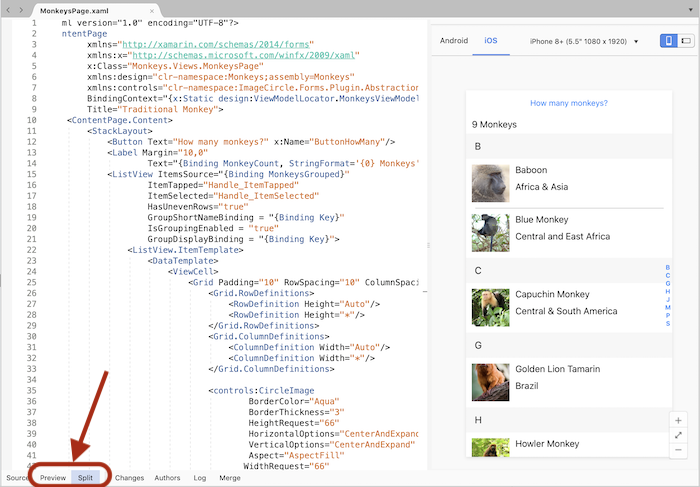
XAML 페이지를 열면 편집기에서 미리 보기 단추가 표시됩니다. XAML 문서 창의 왼쪽 아래에 있는 미리 보기 또는 분할 단추를 눌러 미리 보기를 표시하거나 숨깁니다.
참고 항목
이전 버전의 Mac용 Visual Studio 미리 보기 단추는 창의 오른쪽 위에 있었습니다.
XAML 미리 보기 사용 또는 사용 안 함
기본 XML 편집기를 기본 XAML 편집기로 선택하여 Visual Studio > 기본 설정 > 텍스트 편집기 > XAML 대화 상자에서 XAML 미리 보기를 끌 수 있습니다. 또한 문서 개요, 속성 패널 및 XAML 도구 상자가 꺼집니다. XAML 미리 보기 및 해당 도구를 다시 켜려면 기본 XAML 편집기를 미리 보기로Xamarin.Forms변경합니다.
XAML 미리 보기 옵션
미리 보기 창의 맨 위에 있는 옵션은 다음과 같습니다.
- Android – Android 버전의 화면 표시
- iOS – 화면의 iOS 버전 표시(참고: Windows에서 Visual Studio를 사용하는 경우 이 모드를 사용하려면 Mac에 페어링해야 합니다.)
- 디바이스 - 해상도 및 화면 크기를 포함하여 Android 또는 iOS 디바이스의 드롭다운 목록
- 세로(아이콘) – 미리 보기에 세로 방향 사용
- 가로(아이콘) – 미리 보기에 가로 방향을 사용합니다.
디자인 모드 검색
정적 DesignMode.IsDesignModeEnabled 속성은 애플리케이션이 미리 보기에서 실행 중인지 알려줍니다. 이를 사용하여 애플리케이션이 미리 보기에서 실행 중이거나 실행되지 않는 경우에만 실행되는 코드를 지정할 수 있습니다.
if (DesignMode.IsDesignModeEnabled)
{
// Previewer only code
}
if (!DesignMode.IsDesignModeEnabled)
{
// Don't run in the Previewer
}
이 속성은 디자인 타임에 실행되지 않는 페이지 생성자에서 라이브러리를 초기화하는 경우에 유용합니다.
문제 해결
미리 보기가 작동하지 않는 경우 아래 문제 및 Xamarin 포럼을 확인합니다.
XAML 미리 보기가 표시되지 않거나 오류를 표시합니다.
- 미리 보기가 시작되려면 다소 시간이 걸릴 수 있습니다. 준비될 때까지 "렌더링 초기화"가 표시됩니다.
- XAML 파일을 닫았다가 다시 열어 보세요.
- 클래스에 매개 변수가 없는 생성자가 있는지 확인합니다
App. - 버전을 확인합니다 Xamarin.Forms . 3.6 이상 Xamarin.Forms 이어야 합니다. NuGet을 통해 최신 Xamarin.Forms 버전으로 업데이트할 수 있습니다.
- JDK 설치 확인 - Android를 미리 보려면 JDK 8 이상이 필요합니다.
- 페이지의 C# 코드 뒤에 초기화된 클래스를 래핑해 봅니다
if (!DesignMode.IsDesignModeEnabled).
사용자 지정 컨트롤이 렌더링되지 않음
프로젝트를 빌드해 보세요. 미리 보기는 컨트롤을 렌더링하지 못하거나 컨트롤 작성자가 디자인 타임 렌더링을 옵트아웃한 경우 컨트롤의 기본 클래스를 표시합니다. 자세한 내용은 XAML 미리 보기에서 사용자 지정 컨트롤 렌더링을 참조하세요.