연습 - 양식 접근성 관련 문제 해결
이 연습에서는 웹용 Accessibility Insights를 사용하여 양식에서 접근성 문제를 식별하고 수정합니다.
Accessibility Insights for Web 브라우저 확장 설치
- Chrome 또는 Microsoft Edge에서 Accessibility Insights for Web 페이지로 이동합니다.
- 브라우저에서 해당하는 설치 단추를 선택합니다.
- 확장 페이지가 나타나면 브라우저에 적합한 단추(Microsoft Edge 가져오기, Chrome용 Chrome에 추가)를 선택하여 확장을 설치합니다.
FastPass를 사용하여 양식 검사
이 연습에서는 FastPass 도구를 사용합니다. FastPass에서 세 가지 테스트를 실행하여 5분 이내에 가장 일반적인 접근성 문제를 찾습니다.
브라우저에서 확장 도구 모음 단추를 클릭하여 Accessibility Insights for Web의 시작 패드를 엽니다. 바로 가기 키 Ctrl+Shift+K(macOS의 경우 ⌘+Shift+K)를 사용할 수도 있습니다.

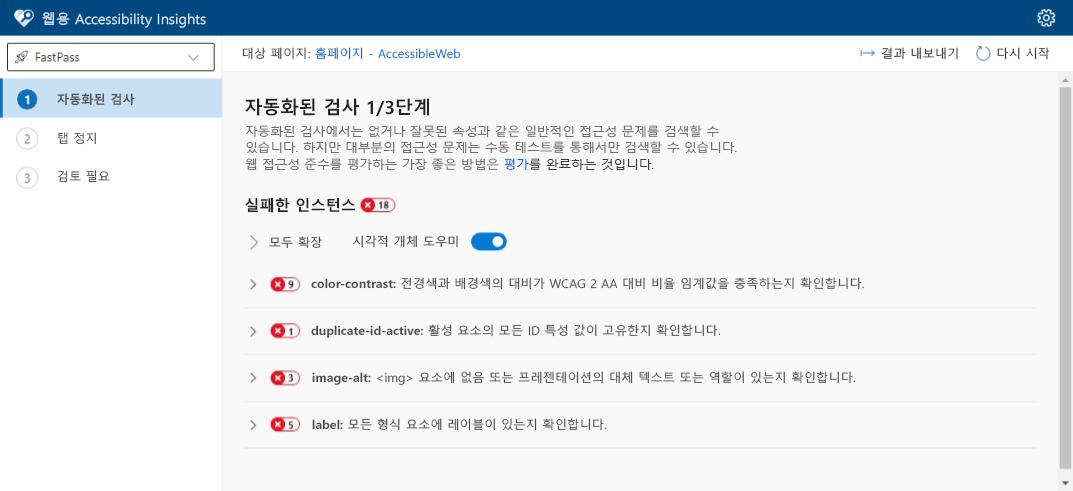
FastPass 링크를 선택합니다. 두 번째 창이 열리고 FastPass가 자동화된 검사 감지한 접근성 문제가 나열됩니다.

자동화된 검사 많은 오류를 감지했습니다. 이 연습에서는 양식에 대해 초점을 맞추겠습니다.
오류 메시지와 상호 작용하는 방법에는 두 가지가 있습니다. FastPass 도구의 목록을 사용해도 되고, 웹 페이지에서 오류 메시지를 선택해도 됩니다. 이 예에서는 FastPass 도구가 전체 페이지의 오류를 나열하는데, 양식에 집중하고 싶을 때는 이것이 다소 부담스러울 수 있습니다. 지금은 페이지 내 오류 메시지를 사용하겠습니다.
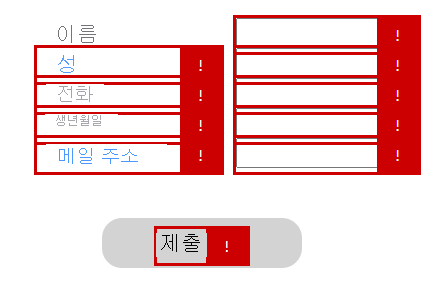
First Name 레이블 오른쪽에 있는 느낌표를 선택합니다.

UI는 이 레이블의 대비가 낮다는 것을 보여줍니다. 또한 현재 색 코딩을 사용하여 이 양식의 필수 필드를 나타내고 있다는 것을 알려줍니다.
다른 레이블의 오류 아이콘을 선택하면 모두 대비가 낮은 것을 확인할 수 있습니다. 색 대비 문제를 이해하려면 양식의 이름 섹션에 대한 HTML을 살펴보겠습니다.
<div class="row"> <div class="col-4 text-primary"> First Name </div> <div class="col-8"> <input type="text" id="Name"> </div> </div>First Name 레이블은 부트스트랩
text-primary클래스를 사용하여 연한 파란색 텍스트로 필수 필드임을 나타내는 것을 알 수 있습니다. 클래스를text-primary제거하고 다음과 같이 태그에 특성을<input>추가required합니다.<div class="row"> <div class="col-4"> First Name </div> <div class="col-8"> <input type="text" id="Name" required> </div> </div>애플리케이션을 다시 실행하고, 이전과 같이 FastPass를 실행합니다. 이제 이름 레이블에 대한 오류가 지워진 것을 볼 수 있습니다.

좋습니다! 이제 해결 방법을 알고 있으므로, 나머지 레이블에도 똑같이 하면 됩니다.
양식의 나머지 부분에서 HTML을 검토합니다. 레이블이
text-primary또는text-black-50중 하나를 색으로 사용하고 있음을 확인할 수 있습니다. 이러한 특성을 제거하고 성 및 전자 메일 주소 입력 필드에 특성을 추가required합니다.<form name="CustomerInfo"> <div class="container w-50 p-3"> <div class="row"> <div class="col-4"> First Name </div> <div class="col-8"> <input type="text" id="Name" required> </div> </div> <div class="row"> <div class="col-4"> Last Name </div> <div class="col-8"> <input type="text" id="Name" required> </div> </div> <div class="row"> <div class="col-4"> Phone </div> <div class="col-8"> <input type="text" id="Phone"> </div> </div> <div class="row"> <div class="col-4"> Birthday </div> <div class="col-8"> <input type="text" id="Birthday"> </div> </div> <div class="row"> <div class="col-4"> Email Address </div> <div class="col-8"> <input type="text" id="Email" required> </div> </div> <div class="button"> <a href="#" onclick="document.getElementById('CustomerInfo').Submit();"> Submit Form </a> </div> </div> </form>애플리케이션을 다시 실행하고 FastPass를 살펴봅니다. 이제 모든 레이블 오류 메시지가 지워지는 것을 볼 수 있습니다.
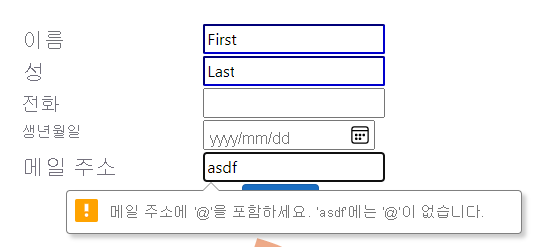
반드시 필요한 것은 아니지만 필요한 필드에 대한 표시를 계속 표시할 수 있습니다.
<style>필수 및 선택적 필드에 대한 규칙을 포함하도록 페이지 위쪽 근처의 블록을 업데이트합니다.input:optional { border-color: #ccc; } input:required { border-color: mediumblue; }이제 필수 필드 주변에 파란색 테두리가 표시됩니다.
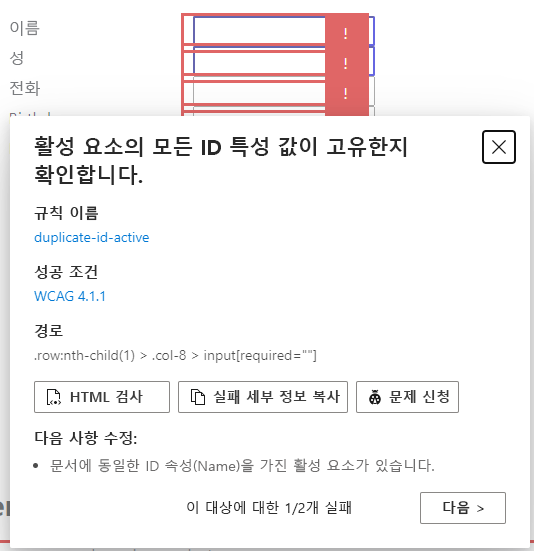
이제 양식 요소를 수정할 준비가 되었습니다. First Name 필드에 대한 오류 표시를 선택하면 두 개의 오류가 있음을 알 수 있습니다. 첫 번째 오류는 양식의
<input>태그에 고유한 특성이 없음을 나타냅니다. HTML ID는 항상 고유하고 보조 기술은 종종 첫 번째 요소에서만 작동하므로 이 특성 값은 문제입니다.
소스 코드에서 이름 및 성 필드 모두에 대한 ID로 사용
Name했음을 확인할 수 있습니다.<div class="col-8"> <input type="text" id="Name" required> </div> </div> <div class="row"> <div class="col-4"> Last Name </div> <div class="col-8"> <input type="text" id="Name" required> </div> </div>ID를 각각 및 그로
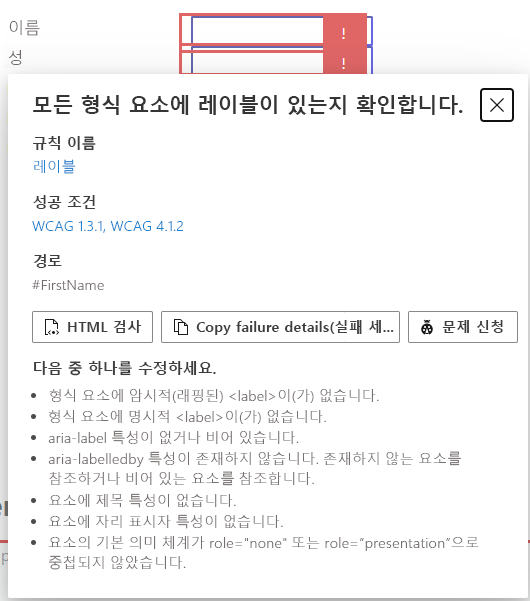
FirstNameLastName변경합니다.<div class="col-8"> <input type="text" id="FirstName" required> </div> </div> <div class="row"> <div class="col-4"> Last Name </div> <div class="col-8"> <input type="text" id="LastName" required> </div> </div>애플리케이션을 실행하고 FastPass를 다시 검사합니다. 각 입력 필드에 대한 오류 표시를 선택하면 점점 가까워지고 있음을 알 수 있습니다. 각 입력 필드에는 레이블이 필요하다는 동일한 오류 메시지가 있습니다.

태그를 사용하도록 이름 텍스트를 업데이트합니다
<label>.<div class="row"> <div class="col-4"> <label for="FirstName">First Name</label> </div> <div class="col-8"> <input type="text" id="FirstName" required> </div> </div>애플리케이션을 실행하고 FastPass를 다시 검사합니다. 두 가지가 표시됩니다. 먼저 요소에 대한
FirstName오류 메시지가 지워집니다. 둘째, First Name 레이블을 선택하면 First Name 입력이 선택됩니다.다른 양식 입력 필드에
<label>태그를 추가합니다. 이제 양식 코드가 다음과 같이 표시됩니다.<form name="CustomerInfo"> <div class="container w-50 p-3"> <div class="row"> <div class="col-4"> <label for="FirstName">First Name</label> </div> <div class="col-8"> <input type="text" id="FirstName" required> </div> </div> <div class="row"> <div class="col-4"> <label for="LastName">Last Name</label> </div> <div class="col-8"> <input type="text" id="LastName" required> </div> </div> <div class="row"> <div class="col-4"> <label for="Phone">Phone</label> </div> <div class="col-8"> <input type="text" id="Phone"> </div> </div> <div class="row"> <div class="col-4"> <label for="Birthday">Birthday</label> </div> <div class="col-8"> <input type="text" id="Birthday"> </div> </div> <div class="row"> <div class="col-4"> <label for="Email">Email Address</label> </div> <div class="col-8"> <input type="text" id="Email" required> </div> </div> <div class="button"> <a href="#" onclick="document.getElementById('CustomerInfo').Submit();"> Submit Form </a> </div> </div> </form>이 코드는 모든 양식 필드 오류를 제거합니다.
이제 Submit 단추를 해결할 차례입니다. 여기서 문제는 오류 메시지에 표시된 것과 같은 낮은 대비와 사용자 지정 JavaScript를 실행하는
onclick이벤트입니다. 단추를 표준<input type="submit">으로 바꾸면 모두 해결할 수 있습니다.이 코드를 찾습니다.
<div class="button"> <a href="#" onclick="document.getElementById('CustomerInfo').Submit();"> Submit Form </a> </div>이 코드로 대체합니다.
<div class="text-center"> <input class="btn btn-primary" type="submit"> </div>
필요한 모든 수정을 완료했지만 한 가지 더 빠르게 개선할 수 있습니다. 입력 형식을 text에서 보다 구체적인 형식(사용 가능한 경우)으로 변경할 수 있습니다.
Phone 필드의
type특성을tel로 변경합니다.Birthday 필드의
type특성을date로 변경합니다.Email 필드의
type특성을email로 변경합니다. 이제 양식에 대해 완료된 코드가 다음과 같이 표시됩니다.<form name="CustomerInfo"> <div class="container w-50 p-3"> <div class="row"> <div class="col-4"> <label for="FirstName">First Name</label> </div> <div class="col-8"> <input type="text" id="FirstName" required> </div> </div> <div class="row"> <div class="col-4"> <label for="LastName">Last Name</label> </div> <div class="col-8"> <input type="text" id="LastName" required> </div> </div> <div class="row"> <div class="col-4"> <label for="Phone">Phone</label> </div> <div class="col-8"> <input type="tel" id="Phone"> </div> </div> <div class="row"> <div class="col-4"> <label for="Birthday">Birthday</label> </div> <div class="col-8"> <input type="date" id="Birthday"> </div> </div> <div class="row"> <div class="col-4"> <label for="Email">Email Address</label> </div> <div class="col-8"> <input type="email" id="Email" required> </div> </div> <div class="text-center"> <input class="btn btn-primary" type="submit"> </div> </div> </form>애플리케이션을 실행하고 FastPass를 검사합니다. 접근성 문제를 해결하는 동안 모든 사용자의 환경을 개선했음을 알 수 있습니다. 새 양식은 FastPass에서 오류를 표시하지 않습니다. 새 양식에는 다른 코드 없이 유효성 검사 및 필수 필드 검사가 포함된 브라우저 네이티브 입력 컨트롤이 포함됩니다.