연습 - 시각적 접근성 문제 해결
이전 연습에서는 샘플 웹 페이지의 양식 요소에서 접근성 오류 표시기를 사용했습니다. 이 연습에서는 웹용 Accessibility Insights를 사용하여 시각적 접근성 문제를 찾아서 해결합니다.
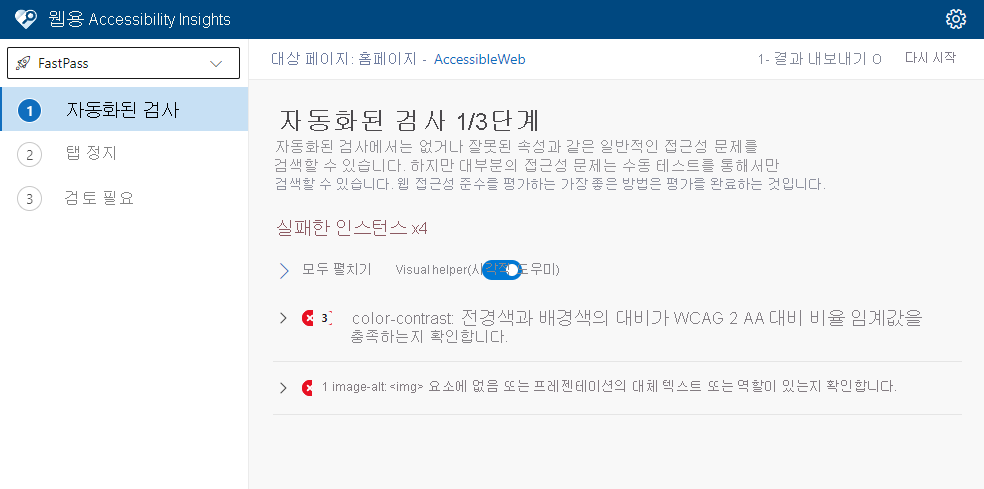
애플리케이션을 실행하고 FastPass를 실행합니다. 세 가지 색 대비 문제가 감지된 것을 볼 수 있습니다.

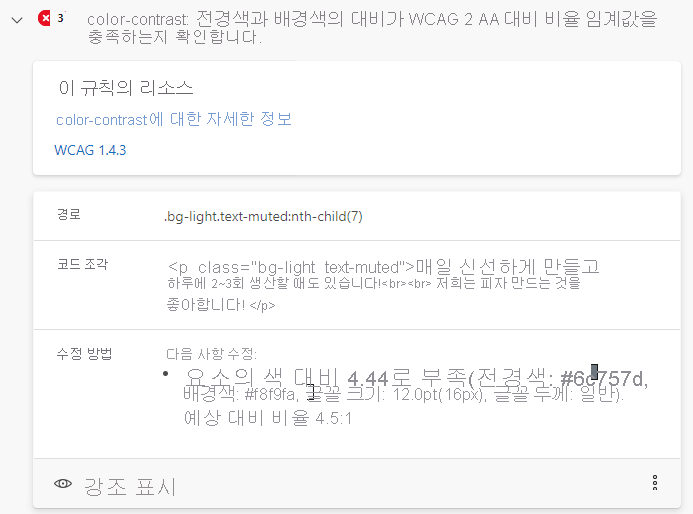
첫 번째 문제를 확장하여 자세한 내용을 표시합니다.

중요한 부분은 다음과 같습니다.
"요소의 색 대비가 4.44(전경색: #6c757d, 배경색: #f8f9fa, 글꼴 크기: 12.0pt(16px), 글꼴 두께: 보통)로 충분하지 않습니다. 예상 대비 비율은 4.5:1"
이 정보를 통해 접근성 표준에서 4.5:1의 대비 비율을 권장하지만, 회색 텍스트(text-muted 클래스 사용)를 (bg-light 클래스의) 회색 배경에 사용하면 4.44:1에 그친다는 것을 알 수 있습니다.
다른 대비 오류를 살펴보면 모두 같은 문제가 있음을 알 수 있습니다.
간단한 두 가지 방법이 있습니다. 회색 배경을 제거하거나 표준 검정 텍스트를 사용하는 것입니다. 여러분은 디자이너와 빠르게 대화를 나눈 후, 회색 배경에 검정 텍스트를 사용하기로 결정합니다.
HTML을 편집하고 3개의
bg-light단락에서text-muted클래스를 제거합니다. 양식 아래의 결과 HTML은 다음 예제와 같습니다.<p style="font-size: 30px"><b>All about our wonderful pizza!</b></p> <p class="bg-light">We make it fresh every day, sometimes up to three times a day!<br><br> We love to make pizza! </p> <div class="text-center"> <img width="120" src="data:image/svg+xml;charset=UTF-8,%3csvg xmlns='http://www.w3.org/2000/svg'%3e%3cpath d='M.226 112L36.2.2c60 16 74 49 81 84z' fill='%23ea8'/%3e%3cpath d='M.197 112L31 14C84 29 96 57 103 88z' fill='%23fea' /%3e%3c/svg%3e"> </div> <p style="font-size: 30px"><b>We take your privacy seriously!</b></p> <p class="bg-light">Unlike other pizza restaurants that share your pizza preferences, we care about your privacy.<br><br> Want to know more? <a href="/Privacy">Click here.</a> </p> <p style="font-size: 30px"><b>Delivery options</b></p> <p class="bg-light">There are a few ways we can get the pizza to you:<br> - Postal mail<br> - Dog sled<br> - Drone (experimental!) </p>애플리케이션 및 FastPass를 다시 실행하여 색 대비 문제가 지워지는지 확인합니다.
참고 항목
‘여기를 클릭’ 링크 텍스트에 대해 단일 색 대비 문제가 남아 있는 경우 무시해도 됩니다. 이 문제는 이 모듈과 관련이 없습니다.
다음 단원에서는 화면 읽기 프로그램에서 콘텐츠에 액세스할 수 있도록 하는 방법을 살펴보겠습니다.