연습 - 화면 읽기 프로그램 접근성을 위한 콘텐츠 발견 및 수정
화면 읽기 프로그램을 사용하여 샘플 웹 페이지를 이동하기 전에 다시 기본 접근성 문제를 찾아 수정합니다.
이미지 대체 텍스트 수정
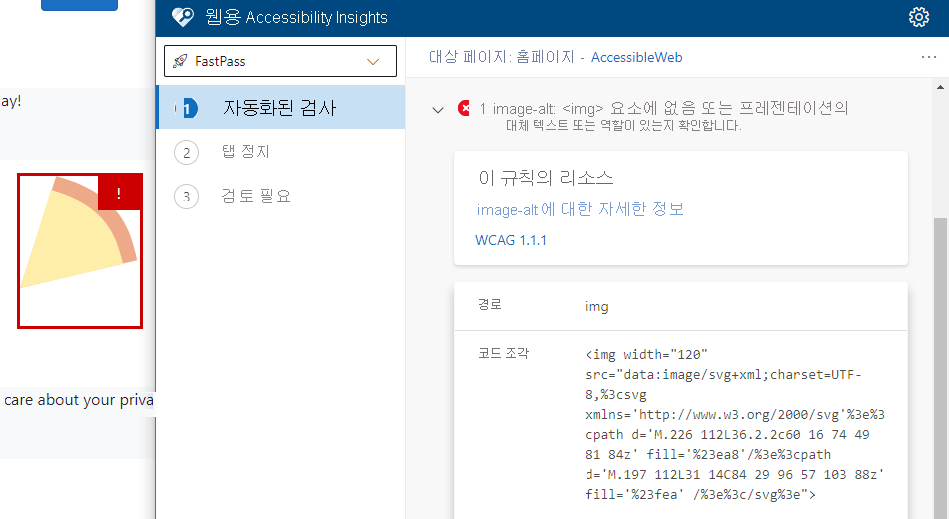
사이트 및 FastPass를 실행합니다. 마지막으로 남은 문제는 페이지의 한 이미지에 대한 대체 텍스트 누락입니다.

이 이미지는 순전히 장식용이므로 빈
alt설명을 추가할 수 있습니다.<img alt="" width="120" src="data:image/svg+xml;charset=UTF-8,%3csvg xmlns='http://www.w3.org/2000/svg'%3e%3cpath d='M.226 112L36.2.2c60 16 74 49 81 84z' fill='%23ea8'/%3e%3cpath d='M.197 112L31 14C84 29 96 57 103 88z' fill='%23fea' /%3e%3c/svg%3e">애플리케이션을 실행하고 마지막으로 FastPass를 검사합니다. 이제 모든 자동화된 검사 전달되는 것을 볼 수 있습니다.
탭 정지 검사
이제 모든 자동화된 검사 지워지게 되었으므로 이제 탭 정지를 검사 합니다. FastPass의 왼쪽 창에서 탭 정지를 선택합니다.

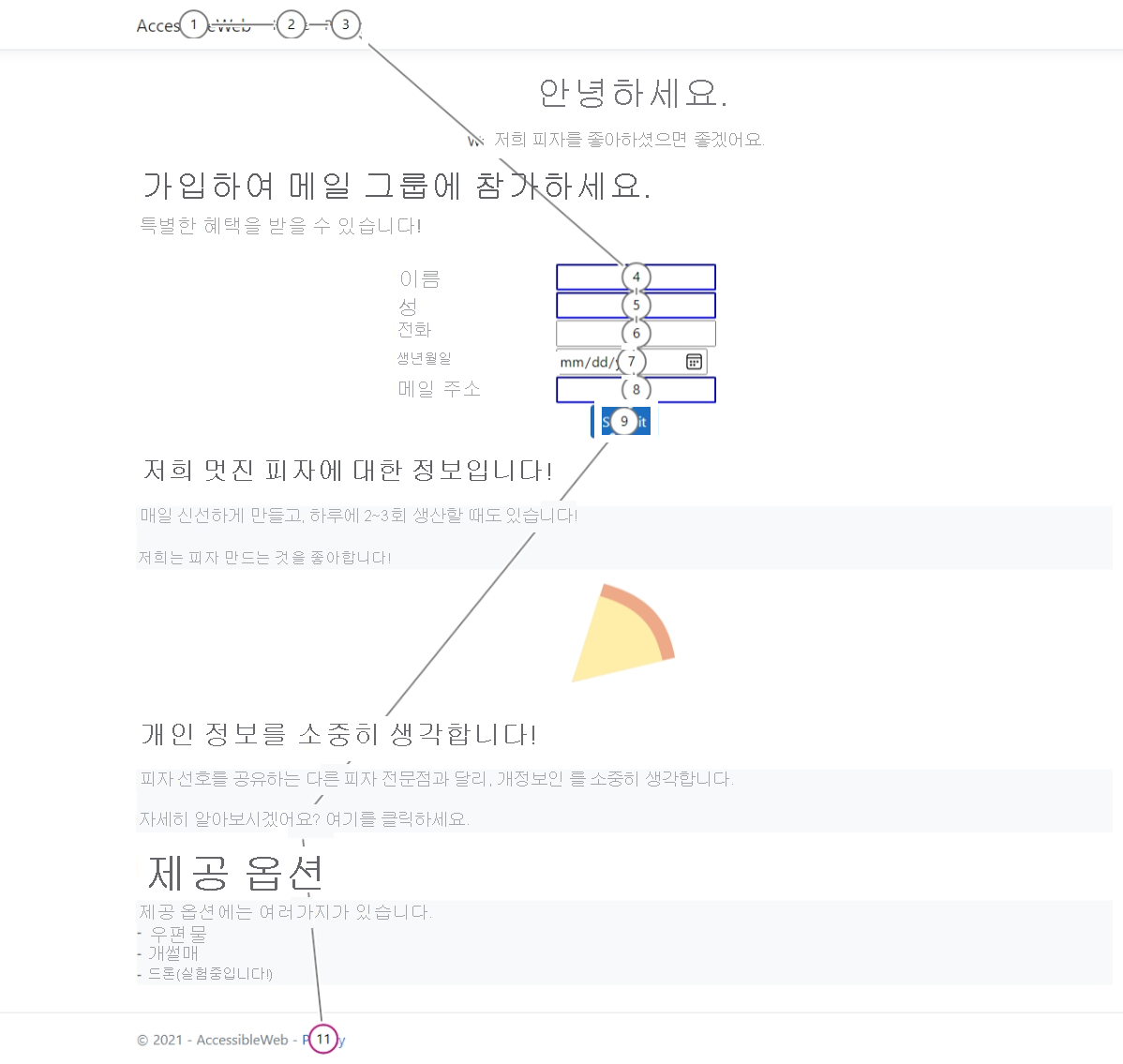
FastPass에서 탭 정지 표시 토글을 켭니다.
웹 애플리케이션으로 전환하고 Tab 키를 사용하여 페이지 탐색을 시작합니다. 탐색은 페이지 위쪽에서 양식 및 페이지 링크를 통해 바닥글의 링크로 이동합니다.

화면 읽기 프로그램을 사용하여 테스트
FastPass에서 발견할 수 없는 몇 가지 문제가 남아 있습니다. 페이지의 전체 접근성 평가를 수행하는 평가 도구에서 문제를 찾을 수 있습니다. 하지만 이 내용은 이 자습서의 범위를 벗어납니다. 그 대신 화면 읽기 프로그램을 사용하여 페이지를 탐색하는 방법으로 경험해 보겠습니다.
Windows 화면 읽기 프로그램 사용
내레이터는 사용자가 마우스 없이 일반적인 작업을 완료할 수 있도록 Windows에 직접 빌드된 화면 읽기 프로그램입니다. 다음 두 가지 방법 중 하나를 사용하여 내레이터를 사용하도록 설정할 수 있습니다.
Windows 로고 키+Ctrl+Enter 키를 선택하여 내레이터를 시작합니다. 내레이터를 중지하려면 해당 키를 다시 선택합니다. (이전 버전의 Windows에서는 바로 가기가 Windows 로고 키+Enter였습니다.) 많은 키보드에서 Windows 로고 키는 Alt 키의 양쪽에 있는 키의 아래쪽 행에 있습니다.
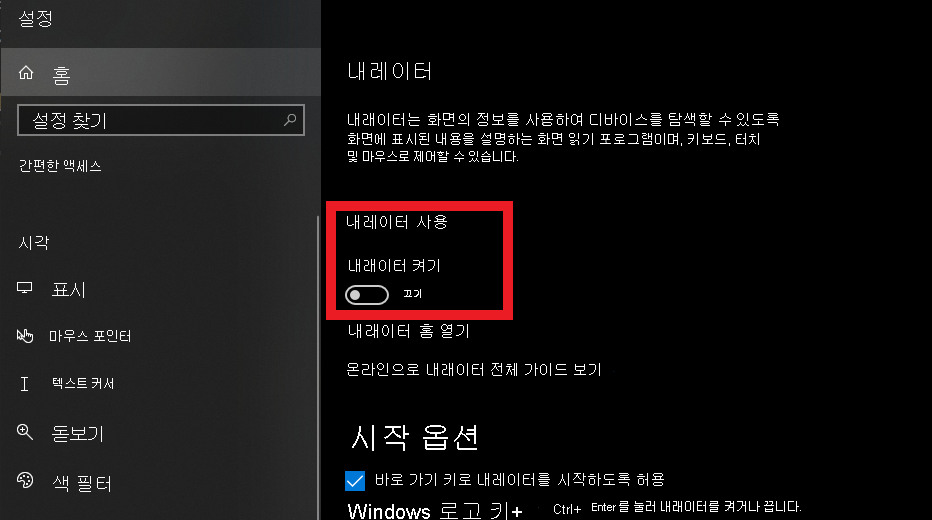
Windows 로고 키+Ctrl+N 키를 눌러 내레이터 설정을 연 다음, 내레이터 사용에서 토글을 켭니다.

내레이터 설정 화면에서 찾을 수 있는 내레이터 자습서를 진행하는 것이 좋습니다.
내레이터를 사용하여 페이지 탐색
- 아직 내레이터를 실행하지 않았으면 Windows 로고 키+Ctrl+Enter 키를 선택하여 내레이터를 엽니다.
- 내레이터가 실행 중인 상태에서 피자 웹 페이지로 전환합니다. 브라우저를 선택하거나 Alt+Tab을 사용하여 이 작업을 수행할 수 있습니다.
- 1 키를 선택하여 최상위 제목을 나열합니다. ‘Welcome’을 읽는 소리가 들려야 합니다.
- 1 키를 다시 선택합니다. "메일 그룹 가입"이 들립니다. 페이지에 요소가 하나
<h1>만 있어야 하므로 이 설명은 올바르지 않습니다. - 1 키를 다시 선택합니다. 내레이터는
<h1>요소가 더 이상 없다고 보고합니다. - 2 키를 선택합니다. 내레이터는
<h2>요소가 없다고 보고합니다. - 3 키를 선택합니다. 내레이터는
<h3>요소가 없다고 보고합니다. 분명히 페이지의 나머지 제목에 문제가 있습니다. - Tab 키를 반복적으로 눌러 양식과 제출 단추 사이를 이동합니다. 이전 탭 정지 유효성 검사를 기반으로 예상한 것처럼 문제가 없습니다.
- Tab 키를 한 번 더 누릅니다. 링크가 "링크: 여기를 클릭하세요"라고 소리 내어 읽는 소리가 들립니다. 이 설명은 우리가 선택하라는 지시를 받는 링크를 알 수 없기 때문에 불분명합니다.
- Windows 로고 키+Ctrl+Enter 키를 선택하여 내레이터를 중지합니다.
화면 읽기 프로그램 테스트를 통해 발견한 문제 해결
이 페이지에서 수정해야 할 몇 가지 재기본 항목, 제목 및 신비한 "여기를 클릭" 링크가 있습니다.
제목 수정
"Join our mailing list" 제목 수준을
<h1>에서<h2>로 내립니다.<h1>은 하나만 있어야 하는데, 페이지 상단의 "Welcome" 텍스트가 먼저 있었습니다.<h2>Join our mailing list</h2>“All about our wonderful pizza!”에 대한 HTML 제목을 보면 내레이터가 이를 찾을 수 없었던 원인이 드러납니다. 실제로는 제목이 아니었던 것입니다.
<p style="font-size: 30px"><b>All about our wonderful pizza!</b></p>이 텍스트는 굵은 텍스트와 큰 서체를 사용하도록 스타일이 지정되지만 제목 요소를 사용하지 않습니다. 이 태그를 .로 변경합니다
<h2>.<h2>All about our wonderful pizza!</h2>이제 찾을 대상을 알고 있으므로 페이지 아래쪽의 다른 제목에서 동일한 문제가 반복되었음을 알 수 있습니다. "우리는 귀하의 개인 정보를 진지하게 받아 드립니다!" 제목을 변경하여 사용합니다
<h2>.<h2>We take your privacy seriously!</h2>사용할
<h2>"배달 옵션" 제목을 변경합니다.<h2>Delivery options</h2>
"Click here" 변경
도움이 되지 않는 "Click here" 텍스트가 있는 줄을 찾습니다.
Want to know more? <a href="/Privacy">Click here.</a>
다음 단어로 변경합니다.
View our <a href="/Privacy">privacy policy</a> for more information.
화면 읽기 프로그램을 사용하여 최종 확인
- Windows 로고 키+Ctrl+Enter 키를 선택하여 내레이터를 엽니다.
- 내레이터가 실행 중인 상태에서 피자 웹 페이지로 전환합니다.
- Tab 키를 반복적으로 선택하여 페이지의 링크를 탐색합니다. 이번에는 "링크: 여기를 클릭하세요"를 듣는 대신 "링크: 개인 정보 보호 정책"이 들립니다. 당신은 그것을 해결!
- 1개의 키를 선택하여 최상위 제목을 나열합니다. ‘Welcome’을 읽는 소리가 들려야 합니다.
- 1 키를 다시 선택합니다. 수준 1 제목을 다시 기본 없다는 내레이터 보고서가 들립니다. 성공!
- 2개의 키를 반복해서 선택하여 수준 2 제목을 순환합니다. 내레이터는 모두 소리 내어 읽습니다.
- Windows 로고 키+Ctrl+Enter 키를 선택하여 내레이터를 중지합니다.