연습 - 구성 요소 추가
이 연습에서는 애플리케이션의 홈페이지에 Razor 구성 요소를 추가합니다.
홈페이지에 카운터 구성 요소 추가
Visual Studio 솔루션 탐색기에서 폴더를 확장합니다. 솔루션 탐색기가 표시되지 않으면 보기>솔루션 탐색기를 선택합니다.
구성 요소/페이지를 선택하여 기존 Razor 페이지를 봅니다.
Home.razor 파일을 선택하여 엽니다.
Home.razor 파일 끝에
<Counter />요소를 추가하여Counter구성 요소를 페이지에 추가합니다.@page "/" <h1>Hello, world!</h1> Welcome to your new app. <Counter />
앱이 계속 실행 중인 경우 파일을 저장하고 구성 요소가 홈페이지에 표시되도록 핫 다시 로드(Alt+F10Counter) 명령을 선택합니다. 실행 중인 앱에서 다른 탭을 선택한 다음 홈 탭을 선택하여 홈 페이지로 돌아가 카운터가 표시되는지 확인합니다. 이전에 디버깅을 중지한 경우 디버그>디버깅 시작을 선택하여 앱을 다시 시작합니다.
중지할 준비가 되면 Visual Studio로 돌아가 Shift+F5를 눌러 앱을 중지합니다.
아직 앱이 실행 중이면 Visual Studio Code로 돌아가서 Shift+F5를 눌러 앱을 중지합니다. 파일을 저장하고 실행>디버깅 시작을 선택하여 앱을 다시 시작합니다.
중지할 준비가 되면 Visual Studio Code로 돌아가서 Shift+F5를 눌러 앱을 중지합니다.

구성 요소 수정
구성 요소 매개 변수는 자식 구성 요소에 속성을 설정하게 해주는 특성 또는 자식 콘텐츠를 사용하여 지정합니다. 단추를 클릭할 때마다 증분시키는 양을 지정하기 위해 Counter 구성 요소의 매개 변수를 정의합니다.
[Parameter]특성을 사용하여IncrementAmount의 공용 속성을 추가합니다.currentCount값을 증분시킬 때IncrementAmount를 사용하도록IncrementCount메서드를 변경합니다.
다음과 같이 Counter.razor 파일의 코드를 업데이트합니다.
@page "/counter"
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
[Parameter]
public int IncrementAmount { get; set; } = 1;
private void IncrementCount()
{
currentCount += IncrementAmount;
}
}
Home.razor에서 <Counter> 요소를 업데이트하여 다음 코드의 마지막 줄에 표시된 대로 증분 크기를 10으로 변경하는 IncrementAmount 특성을 추가합니다.
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<Counter IncrementAmount="10" />
앱을 다시 시작합니다.
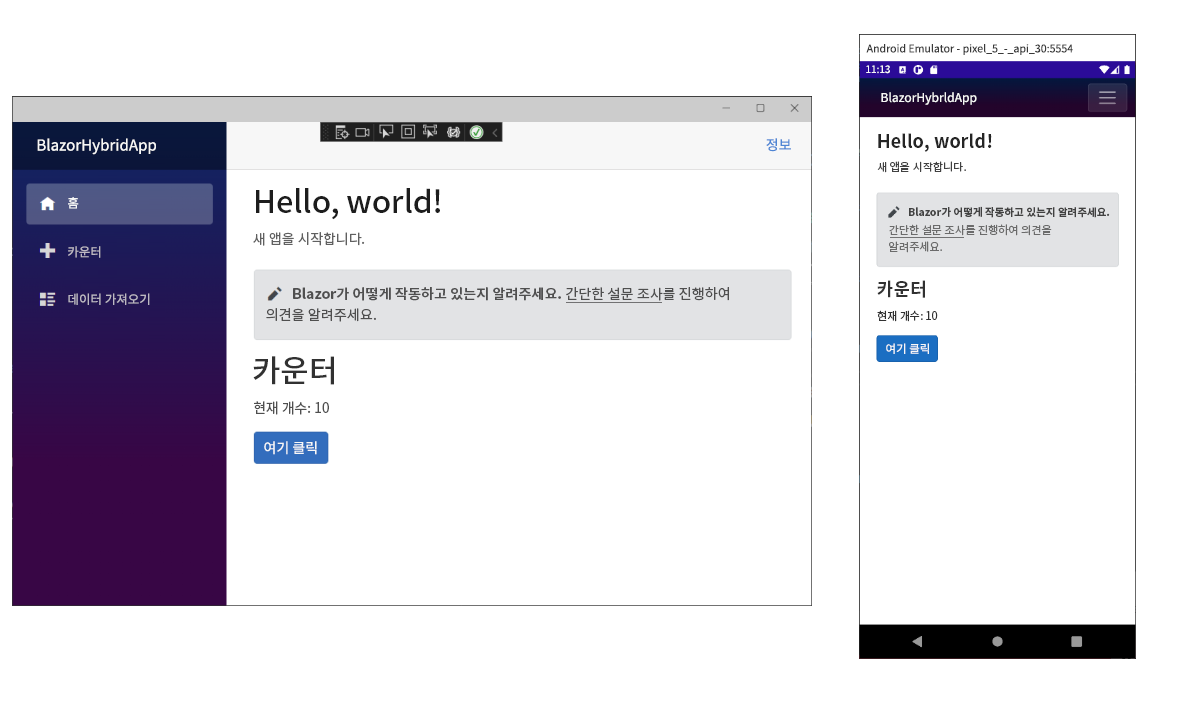
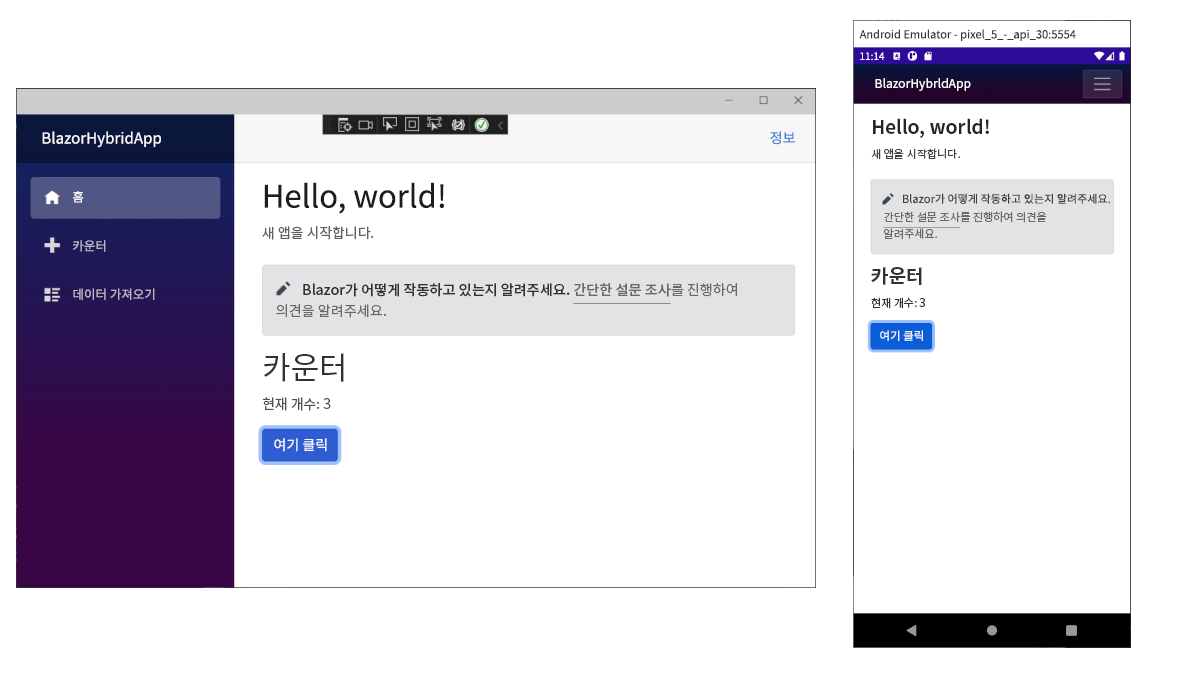
이제 다음 이미지에 표시된 대로 Home 구성 요소에는 Click me 단추를 선택할 때마다 10씩 증분되는 고유한 카운터가 있습니다. /counter의 Counter 구성 요소(Counter.razor)는 계속 1씩 증가합니다.