연습 - 데이터 바인딩 및 이벤트
이 연습에서는 Blazor 앱 내에 기본 할 일(ToDo) 목록 구성 요소를 만듭니다.
할 일(ToDo) 페이지 만들기
할 일 페이지 만들기:
Visual Studio의 솔루션 탐색기에서
Components/Pages폴더를 마우스 오른쪽 단추로 클릭하고 추가>Razor 구성 요소를 선택합니다. 구성 요소 이름을Todo.razor로 지정합니다.Visual Studio Code에서 솔루션 탐색기의
Pages폴더를 마우스 오른쪽 단추로 클릭하고 새 파일 추가..>Razor 구성 요소를 선택합니다. 구성 요소 이름을Todo.razor로 지정합니다. 파일은Pages폴더 내부에 만들어져야 합니다.Important
Razor 구성 요소 파일 이름에는 첫 글자를 대문자로 사용해야 합니다.
Pages폴더를 확장하고Todo구성 요소 파일 이름이 대문자T로 시작하는지 확인합니다. 파일 이름이Todo.razor여야 합니다.Todo구성 요소를 열고/todo의 상대 URL을 사용하여@pageRazor 지시문을 파일의 맨 위에 추가합니다.@page "/todo" <h3>Todo</h3> @code { }Components/Pages/Todo.razor파일을 저장합니다.
Todo 구성 요소를 탐색 모음에 추가합니다.
앱의 레이아웃은 NavMenu 구성 요소를 사용합니다. 레이아웃은 앱의 콘텐츠 중복을 방지할 수 있는 구성 요소입니다. NavLink 구성 요소는 앱 URL이 링크와 일치할 때 앱의 UI에 신호를 제공하도록 스타일을 지정할 수 있는 HTML 앵커 태그를 렌더링합니다.
솔루션 탐색기에서 Components/Layout 폴더를 확장하고 NavMenu.razor 파일을 엽니다. NavMenu 구성 요소의 <nav>...</nav> 섹션에서 Todo 구성 요소에 대해 다음과 같은 새 <div>...</div> 및 NavLink 구성 요소를 추가합니다.
Components/Layout/NavMenu.razor의 경우
<!-- .. -->
<div class="nav-scrollable" onclick="document.querySelector('.navbar-toggler').click()">
<nav class="flex-column">
<!-- ... -->
<div class="nav-item px-3">
<NavLink class="nav-link" href="todo">
<span class="bi bi-list-nested-nav-menu" aria-hidden="true"></span> Todo
</NavLink>
</div>
</nav>
</div>
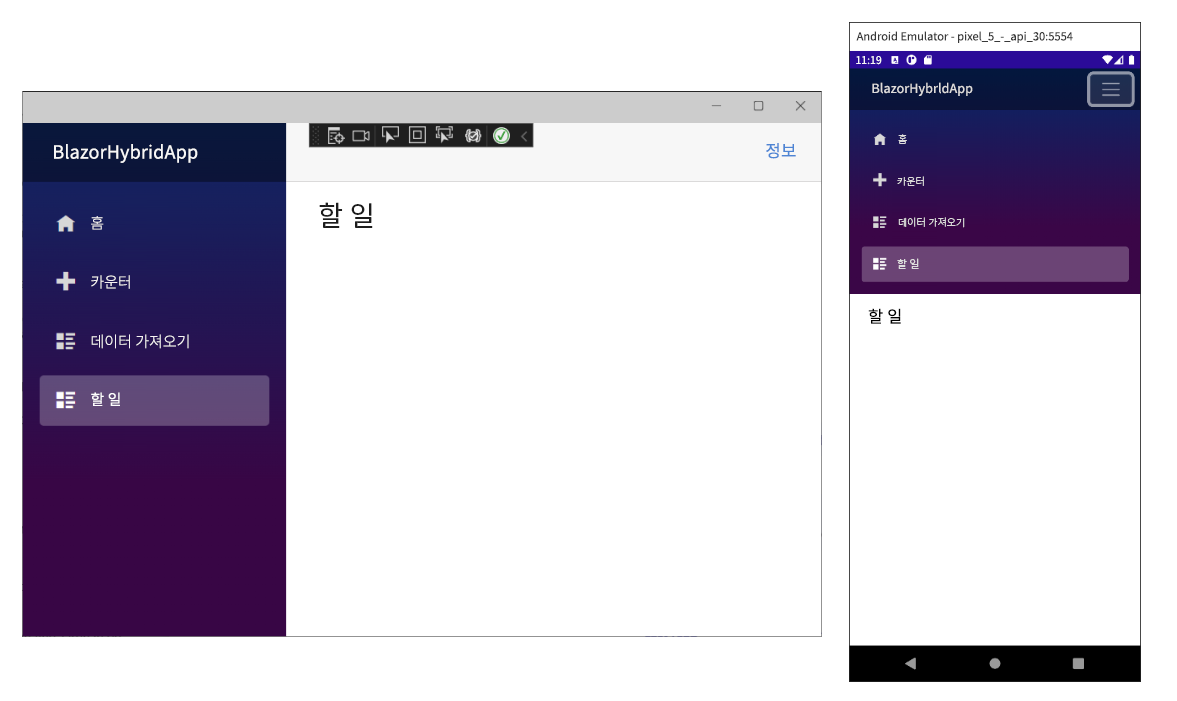
Components/Layout//NavMenu.razor 파일을 저장합니다. 브라우저가 자동으로 새로 고쳐지고 이제 탐색 모음에 Todo 항목이 표시됩니다.

Todo 항목 만들기
솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로 클릭한 다음 추가>새 폴더를 차례로 선택합니다. 새 폴더의 이름을 Data로 지정합니다.
솔루션 탐색기에서 Data 폴더를 마우스 오른쪽 단추로 클릭한 다음 추가>클래스를 선택합니다. 새 클래스의 이름을 TodoItem.cs로 지정한 다음 추가를 선택합니다. 이 새 클래스는 할 일(ToDo) 항목을 나타내는 C# 클래스를 보유합니다.
7행 아래의 코드를 TodoItem 클래스에 대한 다음 C# 코드로 바꿉니다. ?를 사용하여 Title을 null 허용 문자열로 선언합니다. 파일을 저장합니다.
namespace BlazorHybridApp.Data;
public class TodoItem
{
public string? Title { get; set; }
public bool IsDone { get; set; } = false;
}
TodoItems 목록 바인딩
이제 Blazor에서 TodoItem 개체 컬렉션을 HTML에 바인딩할 준비가 되었습니다. Components/Pages/Todo.razor 파일에서 다음과 같이 변경하여 이 작업을 수행합니다.
@using BlazorHybridApp.Data를 사용하여TodoItem에 대한 using 선언을 추가합니다.@code블록에 있는 todo 항목에 대한 필드를 추가합니다.Todo구성 요소는 이 필드를 사용하여 할 일 목록의 상태를 유지 관리합니다.- 순서가 지정되지 않은 목록 태그 및
foreach루프를 추가하여 각 할 일 항목을 목록 항목(<li>)으로 렌더링합니다.
@page "/todo"
@using BlazorHybridApp.Data
<h3>Todo</h3>
<ul class="list-unstyled">
@foreach (var todo in todos)
{
<li>@todo.Title</li>
}
</ul>
@code {
private List<TodoItem> todos = new();
}
양식 요소를 추가하여 할 일 만들기
목록에 할 일 항목을 추가하려면 앱에 UI 요소가 필요합니다. 순서가 지정되지 않은 목록(
<ul>...</ul>) 아래에 텍스트 입력(<input>)과 단추(<button>)를 추가합니다.@page "/todo" @using BlazorHybridApp.Data <h3>Todo</h3> <ul class="list-unstyled"> @foreach (var todo in todos) { <li>@todo.Title</li> } </ul> <input placeholder="Something todo" /> <button>Add todo</button> @code { private List<TodoItem> todos = new(); }Add todo단추에 이벤트 처리기가 연결되어 있지 않으므로 단추를 선택해도 아무 일도 발생하지 않습니다.Todo구성 요소에AddTodo메서드를 추가하고@onclick특성을 사용하여 단추에 메서드를 등록합니다. 단추가 선택되면AddTodoC# 메서드가 호출됩니다.<input placeholder="Something todo" /> <button @onclick="AddTodo">Add todo</button> @code { private List<TodoItem> todos = new(); private void AddTodo() { // Todo: Add the todo } }새 todo 항목의 제목을 가져오려면
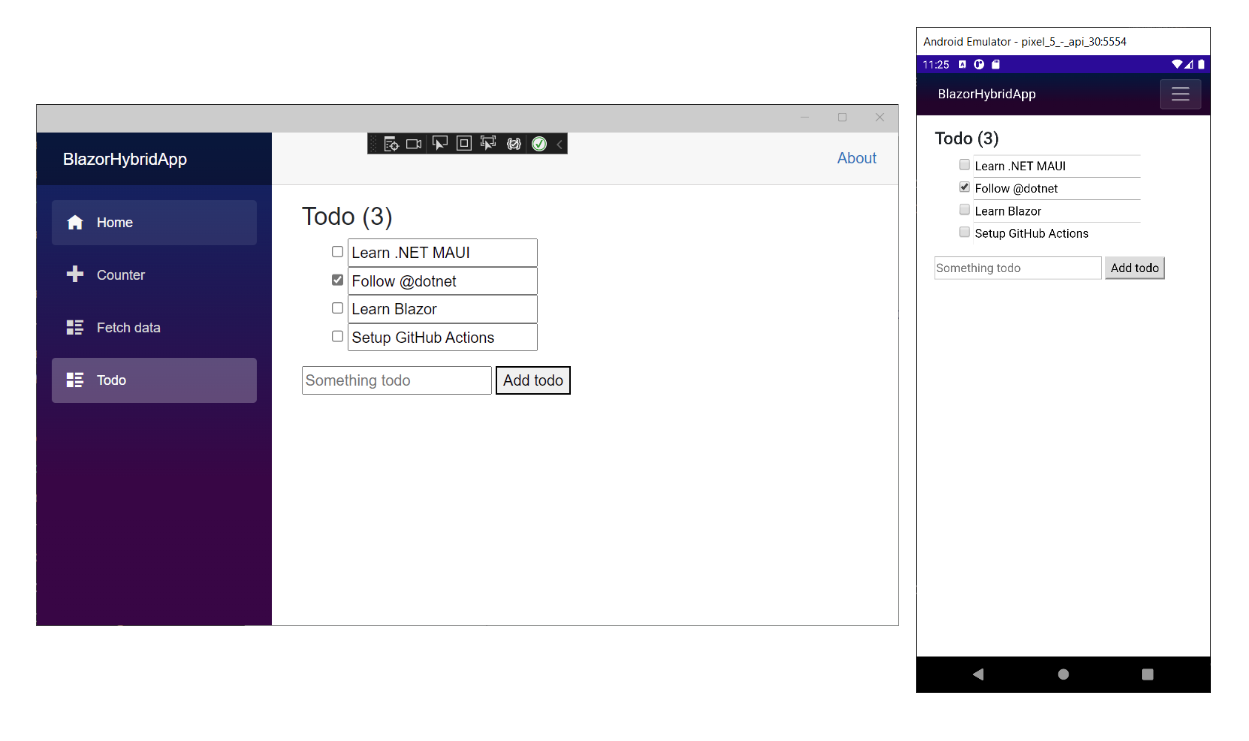
@code블록 맨 위에newTodo문자열 필드를 추가합니다.@code { private List<TodoItem> todos = new(); private string? newTodo; // Omitted for brevity... }<input>요소를 수정하여newTodo를@bind특성과 바인딩합니다.<input placeholder="Something todo" @bind="newTodo" />AddTodo메서드를 수정하여 지정한 제목으로TodoItem을 목록에 추가합니다.newTodo를 빈 문자열로 설정하여 텍스트 입력 값을 지웁니다.@page "/todo" @using BlazorHybridApp.Data <h3>Todo</h3> <ul class="list-unstyled"> @foreach (var todo in todos) { <li>@todo.Title</li> } </ul> <input placeholder="Something todo" @bind="newTodo" /> <button @onclick="AddTodo">Add todo</button> @code { private List<TodoItem> todos = new(); private string? newTodo; private void AddTodo() { if (!string.IsNullOrWhiteSpace(newTodo)) { todos.Add(new TodoItem { Title = newTodo }); newTodo = string.Empty; } } }Components/Pages/Todo.razor파일을 저장합니다. 앱을 다시 빌드하고 다시 시작합니다.각 할 일(ToDo) 항목의 제목 텍스트를 편집 가능하게 만들 수 있으며 확인란을 사용하면 사용자가 완료된 항목을 추적하는 데 도움이 될 수 있습니다. 각 할 일 항목의 확인란 입력을 추가하고 해당 값을
IsDone속성에 바인딩합니다.@bind를 사용하여@todo.Title을todo.Title에 바인딩된<input>요소로 변경합니다.<ul class="list-unstyled"> @foreach (var todo in todos) { <li> <input type="checkbox" @bind="todo.IsDone" /> <input @bind="todo.Title" /> </li> } </ul><h3>헤더를 업데이트하여 완료되지 않은(IsDone이false) todo 항목의 수를 표시합니다.<h3>Todo (@todos.Count(todo => !todo.IsDone))</h3>Components/Pages/Todo.razor파일을 저장하고 앱을 다시 실행합니다.항목을 추가하고, 항목을 편집하고, 항목을 완료로 표시하여 구성 요소를 테스트합니다.