연습 - Blazor 하이브리드의 플랫폼 기능 액세스
이 연습에서는 할 일 목록을 저장하고 파일 시스템에 로드하는 기능을 추가합니다.
로드 추가 및 저장 단추
<h3>아래와 Todo.razor 파일의 할 일(ToDo) 항목 목록 위에 로드 및 저장 단추에 대한 두 개의 새<button>요소를 추가하는 것부터 시작할 예정입니다.@page "/todo" @using BlazorHybridApp.Data <h3>Todo (@todos.Count(todo => !todo.IsDone))</h3> <button @onclick="Save">Save</button> <button @onclick="Load">Load</button> <ul class="list-unstyled"> @foreach (var todo in todos) { <li> <input type="checkbox" @bind="todo.IsDone" /> <input @bind="todo.Title" /> </li> } </ul>Save및Load기능에 대해@code블록에 두 개의 메서드를 추가합니다.private async Task Save() { } private void Load() { }
디스크에 데이터 저장 및 로드
.NET에는 파일을 로드하고 디스크에 저장하는 기능이 포함된 System.IO 네임스페이스가 포함되어 있습니다. .NET MAUI는 자동으로 이 기능을 네이티브 API에 매핑하므로, 파일을 저장할 위치를 지정하기만 하면 됩니다. 각 플랫폼에는 사용자 데이터를 저장할 수 있는 특별한 위치가 있습니다. .NET MAUI의 파일 시스템 도우미는 캐시 및 앱 데이터 디렉터리를 포함한 여러 플랫폼 디렉터리를 가져올 수 있는 액세스를 제공합니다. 앱에 직접 번들로 제공되는 파일을 로드할 수도 있습니다. 이제 .NET에 기본 제공되는 System.Text.Json을 사용하여 Save 메서드를 구현해 보겠습니다.
Todo.razor 파일 상단에
Microsoft.Maui.Storage,System.Text.Json및System.IO에 대한 using 지시문을 추가합니다.@page "/todo" @using BlazorHybridApp.Data @using Microsoft.Maui.Storage @using System.IO @using System.Text.Json데이터를
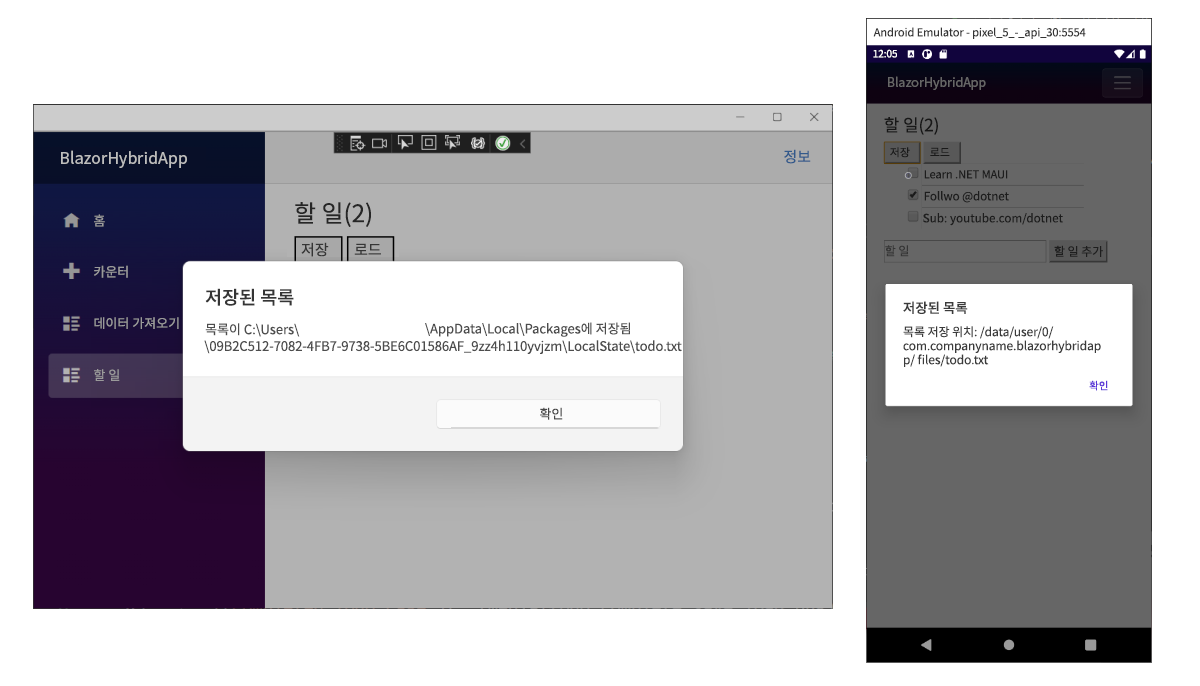
string으로 직렬화하고, 파일 경로를 만들고, 콘텐츠를 파일에 기록하여Save를 구현합니다.private async Task Save() { var contents = JsonSerializer.Serialize(todos); var path = Path.Combine(FileSystem.AppDataDirectory, "todo.json"); File.WriteAllText(path, contents); await App.Current.MainPage.DisplayAlert("List Saved", $"List has been saved to {path}", "OK"); }플랫폼 팝업에도 액세스할 수 있습니다. 여기서는 파일이 저장될 때 경고를 표시합니다.
디스크에서 데이터를 로드하고, 데이터를 역직렬화하고, 항목을 할 일 목록에 로드하여
Load를 구현합니다.private void Load() { var path = Path.Combine(FileSystem.AppDataDirectory, "todo.json"); if (!File.Exists(path)) return; var contents = File.ReadAllText(path); var savedItems = JsonSerializer.Deserialize<List<TodoItem>>(contents); todos.Clear(); todos.AddRange(savedItems); }파일을 저장합니다. 아직 실행되고 있지 않은 경우 앱을 다시 시작합니다.
항목을 추가하고, 항목을 편집하고, 항목을 완료로 표시하여 구성 요소를 테스트합니다.
Save단추를 선택하여 항목을 디스크에 저장한 다음 앱을 닫고 다시 시작하거나 변경하고Load를 선택하여 저장된 데이터를 로드합니다.