연습 - 구성 요소 추가
이 연습에서는 앱의 홈페이지에 Razor 구성 요소를 추가합니다.
홈페이지에 카운터 구성 요소 추가
Components/Pages/Home.razor 파일을 엽니다.
Counter파일 끝에<Counter />요소를 추가하여Home.razor구성 요소를 페이지에 추가합니다.@page "/" <PageTitle>Home</PageTitle> <h1>Hello, world!</h1> Welcome to your new app. <Counter />앱을 다시 시작하거나 핫 다시 로드를 사용하여 변경 사항을 적용합니다.
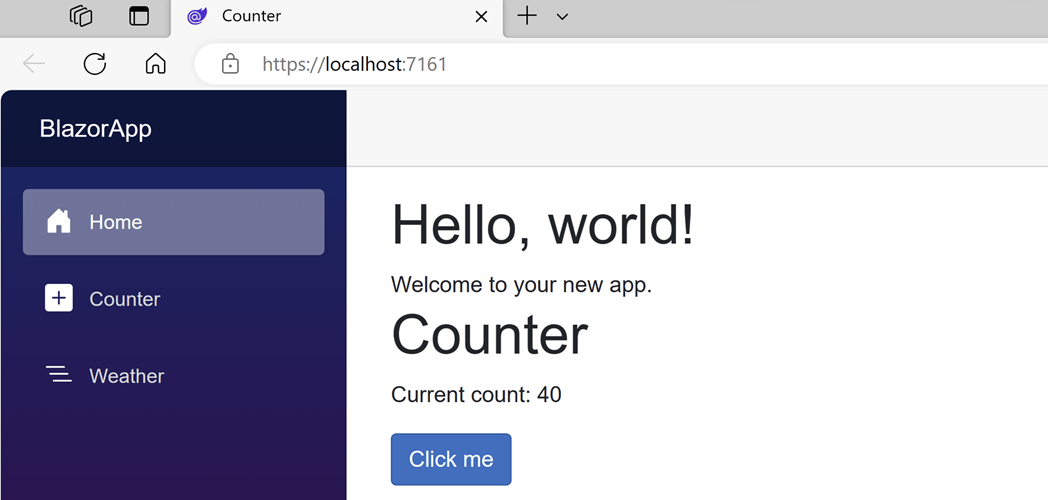
Counter구성 요소가 홈페이지에 표시됩니다.
구성 요소 수정
모든 단추를 클릭할 때마다 증가되는 양을 지정하는 구성 요소의 매개 변수 Counter 를 정의합니다.
IncrementAmount특성을 사용하여[Parameter]의 공용 속성을 추가합니다.IncrementCount메서드를IncrementAmount값을 사용하도록currentCount값을 증분할 때 변경합니다.Counter.razor의 업데이트된 코드는 다음과 같습니다.
@page "/counter" @rendermode InteractiveServer <PageTitle>Counter</PageTitle> <h1>Counter</h1> <p role="status">Current count: @currentCount</p> <button class="btn btn-primary" @onclick="IncrementCount">Click me</button> @code { private int currentCount = 0; [Parameter] public int IncrementAmount { get; set; } = 1; private void IncrementCount() { currentCount += IncrementAmount; } }Home.razor에서<Counter />요소를 업데이트하여 다음 코드의 마지막 줄에 표시된 대로 증분 크기를 10으로 변경하는IncrementAmount특성을 추가합니다.@page "/" <h1>Hello, world!</h1> Welcome to your new app. <Counter IncrementAmount="10" />실행 중인 앱에 변경 내용을 적용합니다.
Home이제 구성 요소에는 다음 이미지와 같이 클릭 단추가 선택될 때마다 10씩 증가되는 자체 카운터가 있습니다.
Counter구성/counter요소는 계속 1씩 증가합니다.