연습 - 파이프라인 만들기
이 시점에서 Mara는 Space Game 웹 사이트에 대한 빌드 구성을 정의했습니다. 이제는 당신의 차례입니다; 파이프라인을 만들고 첫 번째 빌드 아티팩트를 생성하세요.
확인한 것처럼 Mara는 YAML 파일을 사용하여 빌드를 정의했습니다. 파이프라인을 만들 때 해당 프로세스에서는 YAML 파일을 입력하라는 메시지를 표시합니다. 프로젝트에 아직 해당 파일이 없습니다.
프로젝트를 위한 초기 YAML 파일을 제공하지 않으면 Azure Pipelines에서 앱 유형에 따라 YAML 파일을 자동으로 생성할 수 있습니다. 여기서는 ASP.NET Core 앱을 빌드하지만, Azure Pipelines에서는 Java, Go 등을 비롯한 다른 프로젝트 형식에 대한 기초 빌드 구성도 제공합니다.
파이프라인 만들기
Azure DevOps에서 프로젝트로 이동합니다.
프로젝트 페이지 또는 왼쪽 창에서 Pipelines를 선택합니다.
파이프라인 만들기(또는 프로젝트의 첫 번째 파이프라인이 아닌 경우 새 파이프라인)를 선택합니다.
Connect 탭에서 GitHub를 선택합니다.
프롬프트가 표시되면 GitHub 자격 증명을 입력합니다.
Select 탭에서 mslearn-tailspin-spacegame-web 리포지토리를 선택합니다.
Azure Pipelines 앱을 설치하기 위해 GitHub로 리디렉션될 수 있습니다. 그렇다면 아래쪽으로 스크롤하고 승인 및 설치를 선택합니다.
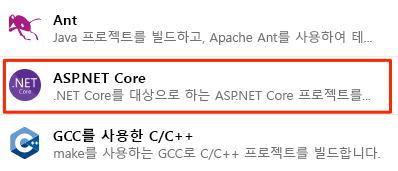
Configure 탭에서 ASP.NET Core를 선택합니다.
참고
이 옵션이 표시되지 않으면 Show more를 선택합니다. ASP.NET Core(.NET Framework)는 선택하지 마세요.

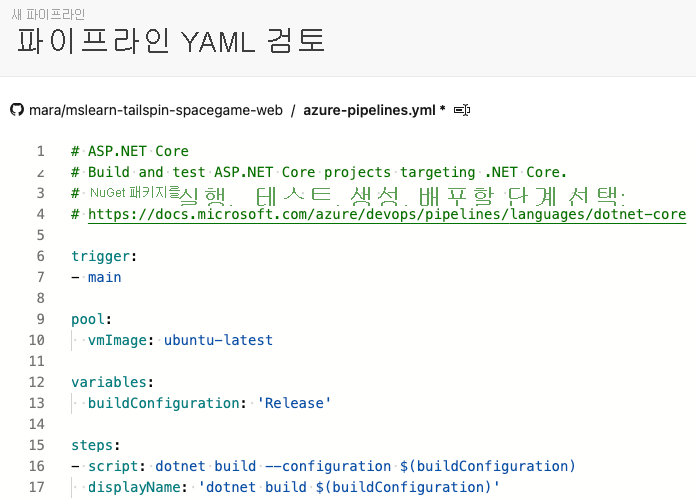
Review 탭에서 초기 빌드 구성을 확인합니다.

Azure DevOps가 앱 유형인 ASP.NET Core에 따라 제공하는 매우 기본적인 구성입니다. 기본 구성은 Microsoft 호스팅 에이전트를 사용합니다.
텍스트
vmImage: ubuntu-latest를name: Default(또는 Codespaces 리포지토리 비밀을 설정할 때 다른 풀을 지정한 에이전트 풀의 이름)로 대체합니다.Review 탭에서 Save and run을 선택합니다. GitHub에 변경 내용을 커밋하고 파이프라인을 시작하려면 기본 분기에 직접 커밋을 선택하고 저장 및 두 번째을 두 번째로 선택합니다.
This pipeline needs permission to access a resource before this run can continue같은 메시지와 함께 사용 권한을 부여하라는 메시지가 표시되면 보기를 선택하고 프롬프트에 따라 액세스를 허용합니다.
파이프라인 실행 확인
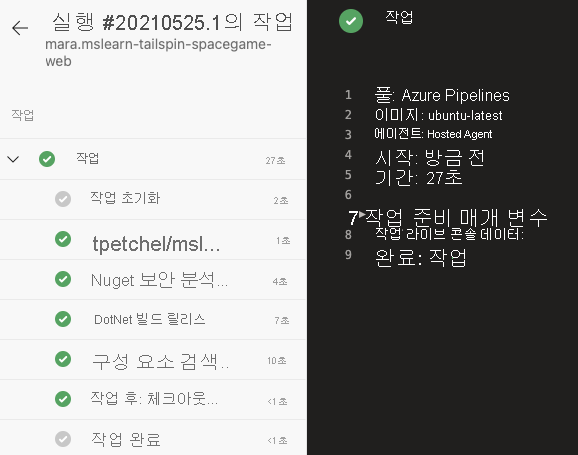
Jobs 아래에서 Jobs를 선택합니다. 다음으로 각 단계를 진행하는 빌드 프로세스를 추적합니다. 빌드가 완료될 때 작업 출력을 텍스트 파일로 보려면 원시 로그 보기를 선택할 수도 있습니다.
파이프라인이 빠르게 시작되지 않는 경우 Codespaces가 여전히 실행 중인지 확인합니다. Codespaces는 30분 후에 종료되며 다시 시작해야 할 수 있습니다.
파이프라인 상태가 대기 상태로 유지되고 몇 분 후에 실행 중으로 전환되지 않는 경우 병렬 작업을 확인하고 무료 권한 부여를 요청합니다. 병렬 작업에 액세스할 수 없는 경우 Codespaces를 사용하여 모듈을 다시 시작할 수 있습니다.
여기서는 빌드 정의에서 만든 단계를 확인합니다. VM을 준비하고 GitHub에서 최신 소스 코드를 페치한 다음 앱을 빌드합니다.

이제 빌드 작업을 추가할 위치가 있음으로 이 구성은 적절한 시작점입니다. JavaScript 및 CSS 파일을 축소하는 등 Tailspin 팀의 요구 사항을 충족하도록 업데이트해야 합니다.
팁
메일을 확인합니다. 실행 결과와 함께 빌드 알림을 이미 수신했을 수 있습니다. 알림을 사용하여 빌드가 완료되는 시점과 각 빌드의 테스트 통과 또는 실패 여부를 팀원에게 알릴 수 있습니다.
빌드 작업 추가
이제 작동하는 빌드 프로세스가 있음으로 빌드 작업 추가를 시작할 수 있습니다.
지금 main 분기에서 작업 중이라는 사실을 잊지 마세요. 작업을 저장하기 위해 이제 build-pipeline라는 분기를 만듭니다. 해당 분기에서 실험할 수 있고, 나머지 팀에 영향을 주지 않고 빌드가 완벽하게 작동하는지 확인할 수 있습니다.
Azure Pipelines에서 직접 azure-pipelines.yml에 빌드 작업을 추가할 수 있습니다. Azure Pipelines는 변경 내용을 분기에 직접 커밋합니다. 여기서는 azure-pipelines.yml을 로컬에서 변경하고 변경 내용을 GitHub에 푸시 또는 업로드합니다. 이와 같이 Git 기술을 연습할 수 있습니다. 변경 내용을 푸시할 때 파이프라인에서 자동으로 앱을 빌드하는 것을 보세요.
실제로 빌드 작업을 한 번에 하나씩 추가하고, 변경 내용을 푸시하고, 빌드 실행을 볼 수 있습니다. 여기서는 이전에 식별한 빌드 작업을 한 번에 모두 추가합니다.
참고
몇 가지 Git 명령을 실행하려고 합니다. Git을 사용해 본 적이 없더라도 걱정하지 마세요. 수행할 작업을 보여드리고 이후 모듈에서 Git에 대해 자세히 설명할 것입니다.
Visual Studio Code에서 통합 터미널으로 이동합니다. 리포지토리의
main분기로 이동한 다음에 단계를 진행해야 합니다.GitHub에서 최신 변경 내용을 페치하고
main분기를 업데이트하려면git pull명령을 실행합니다.git pull origin main출력에서 Git이 azure-pipelines.yml이라는 파일을 페치하는 것을 볼 수 있습니다. 이 파일은 사용자를 위해 Azure Pipelines에서 생성한 기초 파이프라인 구성입니다. 파이프라인을 설정하면 Azure Pipelines가 해당 파일을 GitHub 리포지토리에 추가합니다.
build-pipeline이라는 분기를 만들려면 이git checkout명령을 실행합니다.git checkout -B build-pipelineVisual Studio Code에서 azure-pipelines.yml을 다음과 같이 변경합니다.
trigger: - '*' pool: name: 'Default' # Replace Default with the name of your agent pool if you used a different pool variables: buildConfiguration: 'Release' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK 6.x' inputs: packageType: sdk version: '6.x' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: Tailspin.SpaceGame.Web/wwwroot - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - Release' inputs: command: 'build' arguments: '--no-restore --configuration Release' projects: '**/*.csproj'trigger: - '*' pool: vmImage: ubuntu-latest variables: buildConfiguration: 'Release' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK 6.x' inputs: packageType: sdk version: '6.x' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: Tailspin.SpaceGame.Web/wwwroot - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - Release' inputs: command: 'build' arguments: '--no-restore --configuration Release' projects: '**/*.csproj'steps섹션에는 앞서 식별한 각 스크립트 명령에 매핑되는 빌드 작업이 표시됩니다.Azure Pipelines는 여러 일반적인 빌드 작업(activity)에 매핑되는 기본 제공 빌드 작업(task)을 제공합니다. 예를 들어
DotNetCoreCLI@2작업은dotnet명령줄 유틸리티에 매핑됩니다. 파이프라인은DotNetCoreCLI@2를 프로젝트의 종속성을 복원 또는 설치하는 데 한 번, 프로젝트를 빌드하는 데 한 번, 이렇게 두 번 사용합니다.일부 빌드 작업은 기본 제공 작업에 매핑되지 않습니다. 예를 들어 node-Sass 유틸리티를 실행하거나 빌드 정보를 텍스트 파일에 기록하는 기본 제공 작업이 없습니다. 일반 시스템 명령을 실행하려면
CmdLine@2또는script작업을 사용합니다. 파이프라인은CmdLine@2에 대한 일반적인 바로 가기이므로script작업을 사용합니다.빌드에 대한 정보를 파일에 기록하는 빌드 단계에서 다음 요소를 확인합니다.
$(Build.DefinitionName)$(Build.BuildId)$(Build.BuildNumber)
다음 요소는 시스템에서 파이프라인에 사용하기 위해 제공하는 기본 제공 변수입니다.
$(Build.DefinitionName)은 빌드 파이프라인의 이름입니다. 예: “SpaceGame-Web-CI”.$(Build.BuildId)는 완료된 빌드의 숫자 식별자입니다(예: 115).$(Build.BuildNumber)는 완료된 빌드의 이름입니다. 형식을 구성할 수 있지만 기본적으로 빌드 번호에는 현재 날짜 다음에 해당 날짜의 빌드 번호가 포함되어 있습니다. 빌드 번호의 예는 “20190329.1”입니다.
사용자 고유의 변수를 정의할 수도 있는데, 이 작업은 곧 수행할 것입니다.
또한 첫 번째 빌드 단계인
UseDotNet@2작업을 찾을 수도 있습니다. Mara는 작성한 빌드 스크립트가 필요한 빌드 도구를 설치하지 않는다는 점을 기억했습니다. 빌드 에이전트가 여러 .NET SDK 버전과 함께 제공되지만 해당 작업을 통해 파이프라인 작성자가 빌드 에이전트에서 사용해야 하는 버전을 쉽게 지정할 수 있습니다.통합 터미널에서 azure-pipelines.yml을 인덱스에 추가하고, 변경 내용을 커밋하고, GitHub에 변경 내용을 푸시하려면 다음 Git 명령을 실행합니다. 이러한 단계는 이전에 수행한 단계와 비슷합니다.
팁
다음 Git 명령을 실행하려면 azure-pipelines.yml을 저장해야 합니다.
git add azure-pipelines.yml git commit -m "Add build tasks" git push origin build-pipeline이번에는
main분기가 아닌build-pipeline분기를 GitHub로 푸시합니다.GitHub에 분기를 푸시하면 Azure Pipelines의 빌드 프로세스가 트리거됩니다.
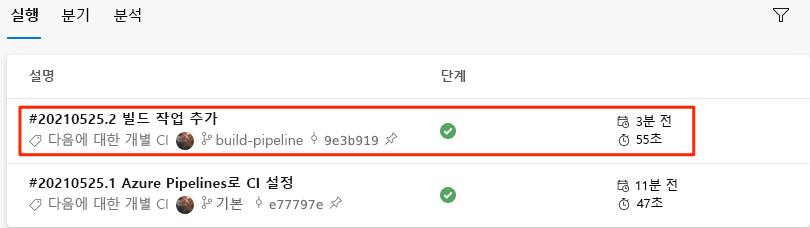
Azure Pipelines에서 빌드로 이동합니다. 이렇게 하려면 페이지의 한쪽에서 파이프라인을 선택하고 파이프라인을 선택합니다. 커밋 메시지가 표시되고,
build-pipeline분기의 코드를 사용하여 빌드가 실행 중임을 확인합니다.
팁
빌드가 바로 표시되지 않으면 잠시 기다리거나 페이지를 새로 고치세요.
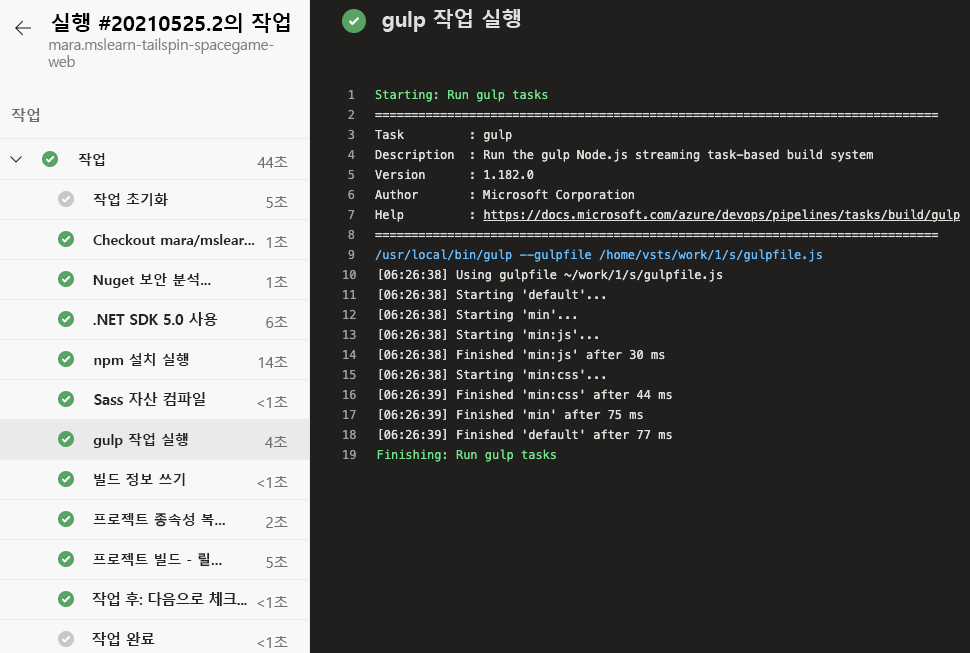
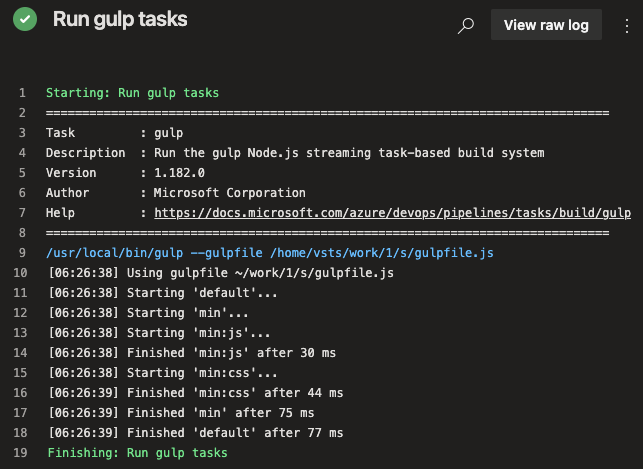
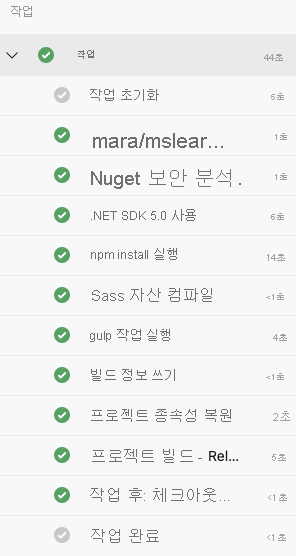
빌드를 선택하고 작업을 선택한 다음 빌드 실행 중 빌드 작업을 추적합니다.
예를 들어 다음은 JavaScript와 CSS 자산을 축소하는 gulp 작업을 수행하기 위해
gulp@1작업을 실행하면 어떻게 되는지 보여 줍니다.
어떤 단계가 실패하면 출력에 오류가 표시되어 실패를 진단하고 수정할 수 있습니다.
이전에는 최소한의 빌드 구성을 실행했습니다. 이번에는 빌드가 완료되면 앱을 빌드하는 데 필요한 전체 작업 세트가 보일 것입니다.

빌드가 완료되면 단계를 선택하여 빌드의 전반적인 진행을 확인합니다. 여기에서 빌드 로그 또는 GitHub의 관련 변경 내용으로 이동할 수 있습니다.